 Добрый день, уважаемые читатели!
Добрый день, уважаемые читатели!
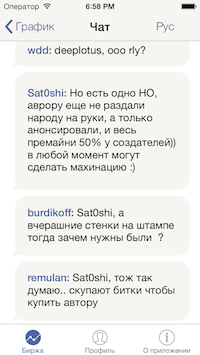
Сегодня я хочу рассказать вам о том, как просто и быстро подключить вебсокеты в свое iOS приложение на примере чата известной биржи криптовалют. Реализуем мы это при помощи удобного открытого решения SocketRocket.
Этот подход может пригодиться для:
- Реализации чата в мобильном клиенте под iOS
- Использовании информации чата для обучения нейронных сетей
Заинтересовавшихся прошу под кат!
Добавляем SocketRocket в проект
На гитхабе описано несколько вариантов установки, я опишу тот, которым пользуюсь сам.
- Добавляем в наш проект все файлы из группы «SocketRocket»
- Добавляем следующие фреймворки в проект:
- libicucore.dylib
- CFNetwork.framework
- Security.framework
- Foundation.framework
- Добавляем в проект расшифровщик HTML символов от Google (позже поймете, зачем)
Ничего сложного! Все готово для использования всей мощи вебсокетов.
Инициализируем сокеты
Методами информационного поиска, дедукции и с помощью отзывчивых разработчиков биржы, я наткнулся на открытый источник, откуда вырвал нужный URL для сокетов чата:
NSURL *url = [NSURL URLWithString:@"wss://ws.pusherapp.com/app/4e0ebd7a8b66fa3554a4?protocol=6&client=js&version=2.0.0&flash=false"];
Создаем сам объект сокета с нужным запросом, открываем его и делаем себя делегатом:
NSURLRequest *request = [NSURLRequest requestWithURL:url];
SRWebSocket *rusSocket = [[SRWebSocket alloc] initWithURLRequest:request];
rusSocket.delegate = self;
[rusSocket open];
- (void)setupSockets
{
NSURL *url = [NSURL URLWithString:@"wss://ws.pusherapp.com/app/4e0ebd7a8b66fa3554a4?protocol=6&client=js&version=2.0.0&flash=false"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
SRWebSocket *rusSocket = [[SRWebSocket alloc] initWithURLRequest:request];
rusSocket.delegate = self;
[rusSocket open];
}
Методы SRWebSocketDelegate
В каждом уважающем себя фреймворке под Objective-C обязательно должны быть делегаты — а в вебсокетах и подавно. Мы реализуем два метода делегата — первый, который вызывается после установки соединения и открытия сокета, и второй, вызываемый по получению сообщения.
- (void)webSocketDidOpen:(SRWebSocket *)webSocket
{
NSString *helloMsg = @"{"event":"pusher:subscribe","data":{"channel":"chat_ru"}}";
[webSocket send:helloMsg];
}
Здесь все предельно просто: как только сокеты открываются, мы подписываемся на оповещения из русского чата. По аналогии, можно прописать и «chat_en».
Дальше мы описываем метод получения сообщения от вебсокета:
- (void)webSocket:(SRWebSocket *)webSocket didReceiveMessage:(id)message
{
message = [[message stringByReplacingOccurrencesOfString:@"///" withString:@""] stringByReplacingOccurrencesOfString:@"\\\" withString:@""];
message = [message gtm_stringByUnescapingFromHTML];
}
Опять же, все просто. В первой строке метода мы избавляемся от мусора, во второй мы используем категорию от Google для того, чтобы преобразовать HTML символы в читаемые пользователем. Message и есть наше сообщение — дальше его можно парсить так, как душе угодно.
Закрываем соединение
Всегда закрывайте соединение, когда оно вам уже не нужно! Сделать это можно следующим методом:
[rusSocket close];
Заключение
Огромное спасибо, что дочитали до конца! Вот таким нехитрым метдом у нас на ладони теперь есть возможность иметь актуальную информацию о чате с одной из бирж криптовалют.
В следующей статье могу описать, как создать свой WhatsApp при помощи открытых инструментов за 4-5 часов работы. Конечно, если вам, дорогие читатели, будет интересно.
Автор: backmeupplz





