
Доброго времени, дорогие Хабровчане!
В этой статье я расскажу о том, как реализовать оффлайн карты.
Дисклеймер. Статья не является пиаром чего-либо. Данный вариант реализации был выбран мною как самый оптимальный и я бы хотел поведать о нем в доступной форме.
Спасибо!
Предыстория
При разработке гид приложения для Гонконга, возникла нужда в использовании оффлайн карт. Google карты, к сожалению, не предоставляют такой возможности, так что, из за безысходности пришлось использовать такой сервис как MapBox, точнее расширение для iOS — MapBox-ios-sdk.
Заинтересовавшихся прошу под кат.
Установка необходимого ПО
Нам понадобится:
- Postgres.app
- OSM-Bright
- osm2pgsql
- TileMill.app
Загрузка и настройка Postgres.app
Скачиваем приложение с офф. сайта, распаковываем, перемещаем в папку с приложениями.
Далее запускаем его.
Приложение приветствует нас вот таким окном.
Нажимаем «Open psql»:

Или открываем через статус бар:

После этих действий откроется консоль с запущенным PostgreSQL. Далее нам нужно создать базу для хранения тайлов.
В консоли вводим следующее:
create database osm:
connect osm
create extension postgis;
quit
Загрузка OSM Bright
Скачиваем пакет OSM Bright по этой ссылке.
Разархивируйте и откройте папку, переименуйте файл configure.py.sample в configure.py, откройте этот файл в текстовом редакторе и измените поля (если нужно).
Я советую все же сделать это, чтобы в дальнейшем не возникало путаницы с проектами.
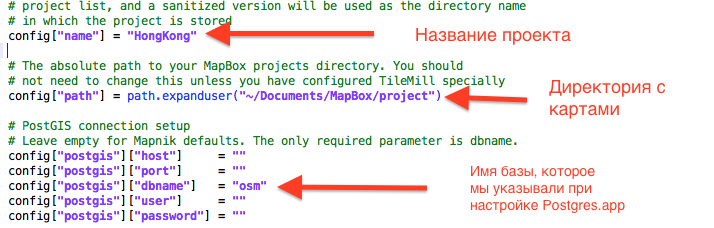
Итак, меняем название, я указал HongKong.
Директорию оставил по умолчанию. Данную директорию использует приложение TileMill, лучше ее не менять, дабы потом не заморачиваться с TileMill.

Имя пользователя и пароль, а также все остальные поля оставляем пустыми.
Далее нам нужно скачать файлы стилей для нашей карты.
Они находятся тут:
- tilemill-data.s3.amazonaws.com/osm/coastline-good.zip
- tilemill-data.s3.amazonaws.com/osm/shoreline_300.zip
- mapbox-geodata.s3.amazonaws.com/natural-earth-1.3.0/physical/10m-land.zip
После загрузки перемешаем их в папку OSM Bright.
Распаковывать файлы не нужно OSM Bright сделает это сам.
Загрузка и установка osm2pgsql
Скачиваем по ссылке, эмулируем образ и устанавливаем osm2pgsql.

Скачиваем TileMill.app
Переходим на сайт и качаем его, с последующей переноской приложения в каталог приложений.
Загрузка карты
Перед тем как создать оффлайн карту, мы должны определится с ее размером. Карта не должна быть слишком большой, т.к вес приложения будет больше 1-2 гб, что как мне кажется, не допустимо.
Пользователи которые используют iPhone 16gb будут очень разочарованы.
Переходим на любой из ниже перечисленных сервисов.
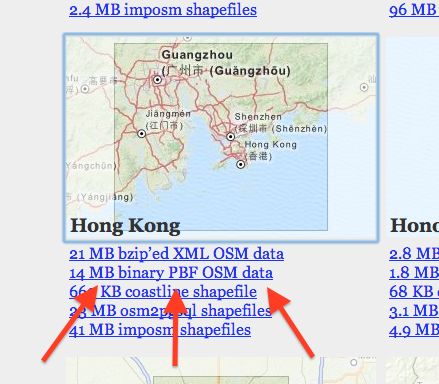
Я скачивал карту с metro.teczno.com.
Находим наш город и скачиваем файл с расширением .osm.pbf:

Конвертация
osm2pgsql
Открываем «Терминал» и пишем.
osm2pgsql -cGs -d osm -S /usr/local/share/osm2pgsql/default.style ~/Downloads/<your_map>.osm.pbfОписание параметров можете посмотреть в вики OpenStreetMap wiki.openstreetmap.org/wiki/Osm2pgsql, или прописать в терминале команду
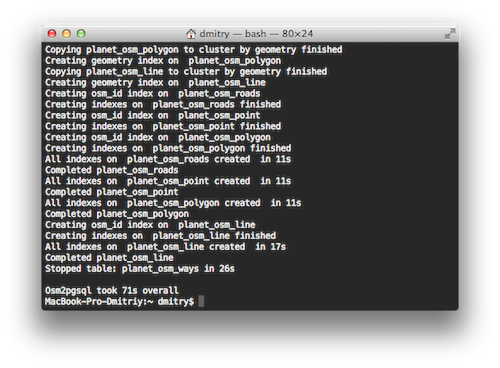
osm2pgsql --helpЖдем пока пакет osm2pgsql обработает карту и перенесет ее в базу Postgres.
Обычно это 5-20 минут, в зависимости от размера файла.
В конце вы увидите надпись вроде этой “Osm2pgsql took 71s overall”.

OSM Bright
Теперь мы должны создать проект для приложения TileMill.
Переходим в папку c OSM Bright.
cd ~/Downloads/mapbox-osm-brightИ запускаем скрипт.
./make.pyСоздание offline карты
Открываем приложение TileMill.app.
Внимание! Возможен баг. Он заключается в том, что если приложение Postgres открыто во время запуска TileMill, то приложение TileMill не открывается и постоянно находится в состоянии загрузки. (Лечится перезагрузкой компьютера).

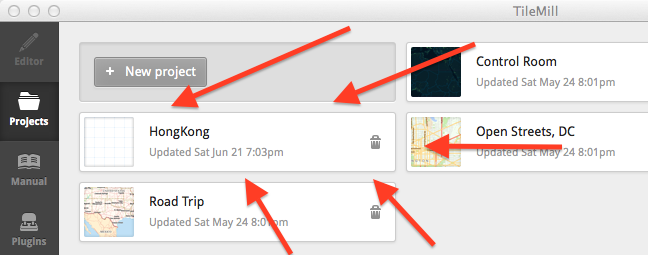
Если все было сделано верно, то проект отобразится в приложении TileMill.
Запускаем Postgres, если закрыт, и открываем проект.

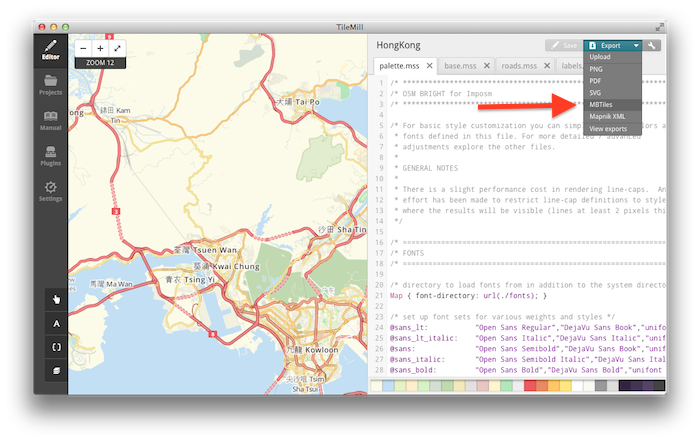
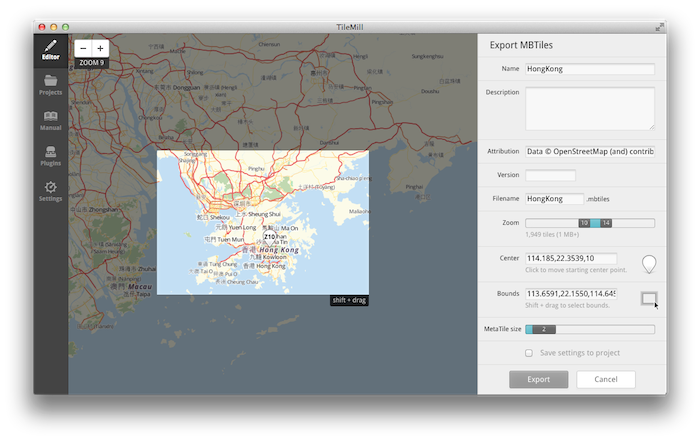
Жмем на «Export» и выбираем формат MBTiles.

Выставляем Zoom, для примера я выставил 10-14 и сразу отмечаем центральную точку для минимального зума.
Если вы что-то сделаете не так как нужно, приложение сообщит вам об этом.
Выделяем выделяем нужную область.
И нажимаем «Export».
Преобразование и сжатие карты может занять довольно большое количество времени, от 10 мин до месяца, года.
Все зависит от мощностей вашего Mac и области карты которую вы сжимаете. Рекомендованный зум для карты в реальном проекте, 11-16, сжатие на моем MacBook Pro 13, mid 2012 занимает 30-40 мин.
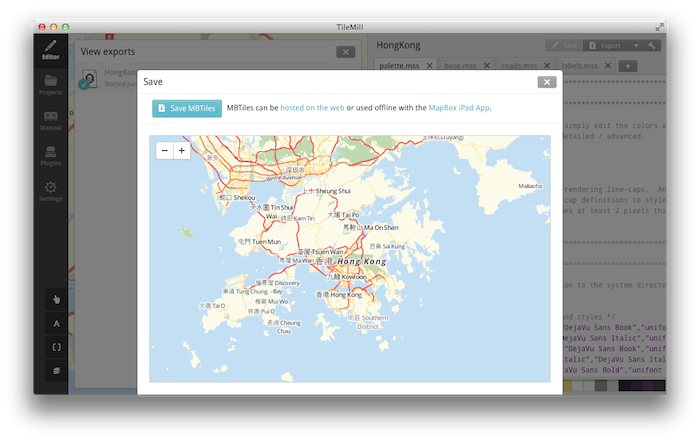
После окончания обработки, программа предложит сохранить файл.

Сохраняем!
Интеграция карты в приложение
Подключаем MapBox-ios-sdk c помощью Cocoa-Pods, если что, SDK находится тут. Порекомендую использовать ветку «develop», т.к этой версии уже подключен обновленный
SMCalloutView 2.0, который содержит стиль iOS 7.
pod 'Mapbox', :git => 'https://github.com/mapbox/mapbox-ios-sdk.git', :branch => 'develop'
Переносим созданную в TileMill карту, в ресурсы проекта.
И добавляем карту на главный view.
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
RMMBTilesSource *offlineSource = [[RMMBTilesSource alloc] initWithTileSetResource:@"HongKong" ofType:@"mbtiles"];
RMMapView *mapView = [[RMMapView alloc] initWithFrame:[self view].bounds andTilesource:offlineSource];
[mapView setZoom:11];
[mapView setMinZoom:11];
[mapView setMaxZoom:14];
[mapView setCenterCoordinate:CLLocationCoordinate2DMake(22.327330,114.123419)];
//Прячем лого MapBox и кнопку информации о карте. =)
[mapView setShowLogoBug:NO];
[mapView setHideAttribution:YES];
[mapView setAutoresizingMask:(UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth)];
//Поддержка Retina Display
[mapView setAdjustTilesForRetinaDisplay:YES];
[self.view addSubview:mapView];
}
@end
Проект с примером – github.com/Ne0nX/OfflineMaps-Example
Ресурсы которые я использовал в процессе работы
www.mapbox.com/tilemill/docs/guides/osm-bright-mac-quickstart/
github.com/mapbox/mapbox-ios-example
Спасибо что дочитали статью до конца.
Удачи вам!
Автор: Ne0nX






