Прелюдия
Здравствуйте, уважаемые читатели.
На написание данной статьи меня сподвиг постина ilichme — Десктоп – давай, до свидания!. Поэтому, сегодня более детально поговорим о том есть ли жизнь на Марсе насколько возможно и удобно писать код на устройстве с Android на борту. Сразу оговорюсь — обсуждать буду только планшеты, так как о прелестях кодирования на смартфоне и так все ясно. Хоть и речь не о написании кода, а об организации рабочего пространства, которое будет максимально удобным для разработки в условиях, где нет любимых IDE и т.д.
В свое время, когда покупал планшет, одним из критериев выбора было наличие удобной клавиатуры, так как я тогда знал, зачем покупаю сей девайс. А так как выбор в данном секторе небольшой, то остановился на ASUS Transformer. Это я к тому, что если у вас есть реальная необходимость писать код «на коленке», в условиях, которые не способствуют этому — значит статья для вас. Хотя она совсем не претендует на подробное пособие и решение ваших проблем (так как запросы у всех разные). А если уже говорить о запросах — эта стать скорее всего повод развить тему более подробно и поделиться опытом. Я уверен, что где-то существует еще не один вариант решения таких задач, под разные уровни работы.
Что будем обсуждать?
Собственно, говорить буду о веб-разработке, так так сам именно этим и занимаюсь. Для того и купил планшет — чтобы в любой момент иметь под рукой возможность писать и править код, да и просто не терять время, когда есть идея что-то реализовать, но нет привычного рабочего пространства.
Так вот, некоторое время назад, я осознал, что много полезного времени теряю в дороге. Конечно, можно просто наслаждаться отдыхом, но иногда в голову приходят неожиданные решения разных рабочих проблем, которые нужно отработать прямо сейчас, ибо потом потеряешь мысль. Или просто хочется писать код — часто так бывает. В общем, время терять нельзя. Но, как назло, Android не самая удобная система для веб-разработки. Разработчики почему-то не очень спешат делать удобные редакторы кода или локальные сервера для отладки. Да вы все сами знаете и понимаете.
Техническое задание
Теперь, наконец-то, перейду к описанию непосредственно среды разработки. Оговорюсь, что именно и для выполнения каких задач я искал:
- Удобный редактор кода, с подсветкой синтаксиса, с возможностью просмотра результата в браузере, функциями undoredo, с выбором кодировки и т.д.
- Локальный веб-сервер (имеется в виду полноценный — с PHP, MySQL). Конечно, можно отдельно поставить PHP как? и руками прикрутить MySQL, но я хотел все и сразу
- Так же хотелось иметь встроенный ftp для работы с удаленным сервером (пока не критично)
В общем, это минимальный набор, который необходим в условиях отсутствия традиционного рабочего места. Конечно, сюда можно добавить еще много пунктов, но это дело вкуса, и, давайте не будем забывать, что это всего лишь планшет, и всего лишь временное решение проблемы. По мере необходимости и роста запросов, я буду искать новые решения, но пока достаточно и этого.
Что я нашел
Итак, потратив некоторое время, я довольно быстро нашел приложения, которые практически полностью меня удовлетворили.
Редактор кода
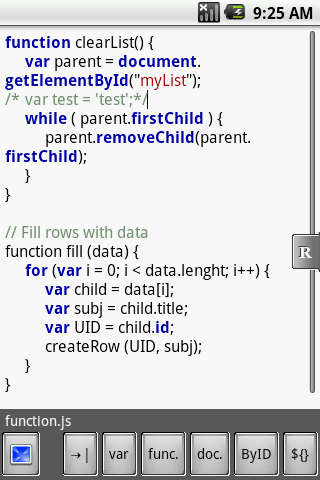
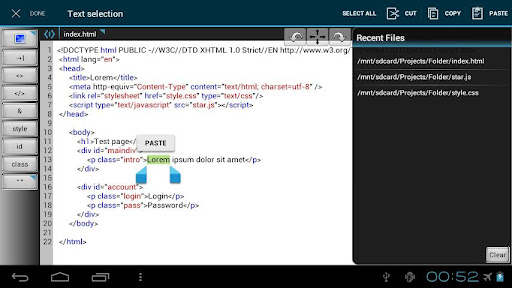
Как ни странно, но с выбором редактора кода проблем практически не было. Дело в том, что в PlayMarket'е не так уж и много достойных редакторов (по меркам существующих) — на пальцах одной руки можно пересчитать. Некоторые из них были кратко описаны на Хабре раньше — здесь и вот здесь. Поэтому, после коротких тестов и размышлений, я остановился на WebMaster's HTML Editor — ссылка на PlayMarket. Также есть тема на 4PDA. Всем моим требованиям данная программа отвечает на все 100%, а как бонус даже автозавершение кода есть. Сильно вдаваться в детали не буду, но вот общие моменты:
- Поддерживаемые форматы: .js .htm .html .css .php .php3 .php4 .php5 .txt and .xml;
- Подсветка синтаксиса;
- Встроенные виртуальные клавиши для тэгов и популярных ключевых фраз;
- Undo/Redo
Есть две версии — Pro и стандартная. Pro продают за 5$, в бесплатной версии нет функции предпросмотра в браузере и из списка выпадающих тегов можно выбрать только один. Так что тут придется раскошелиться. Но это для своего же блага и удобства. Вот несколько скриншотов:


Для тех, кому не понравился данный редактор, как альтернативу, могу посоветовать DroidEdit. Он также существует в двух версиях. Но как по мне, он уступает WebMaster's HTML Editor. Но, это дело вкуса. Все остальные редакторы мне совсем не понравились, так как имеют проблемы или с кодировкой или с работой с большими файлами. А это важно.
FTP-клиент
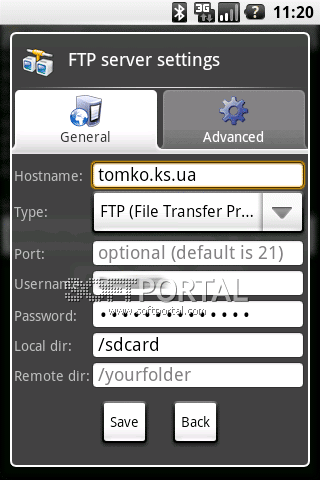
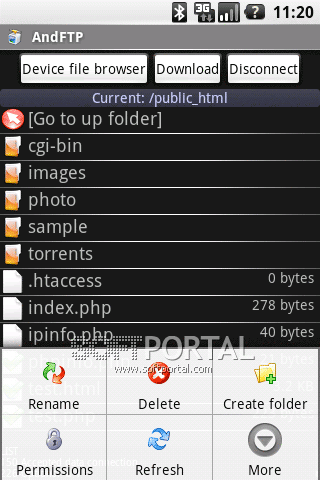
Для работы с FTP я выбрал программу AndFTP — ссылка на бесплатную версию и на Pro версию. На странице WebMaster's HTML Editor в PlayMarket разработчики редактора сами рекомендуют использовать данный клиент, да и раньше я встречал неплохие отзывы о нем, так что сразу сделал свой выбор. Относительно ftp я не сильно вдавался в детали, так как мне для работы это не критично, хотя иногда нужно что-то подправить «на лету». Возможно, со временем, эта необходимость станет весомой, и я задумаюсь над лучшей оптимизаций.
Программа позволяет сохранять конфигурации соединений (сервер, логин, пароль), а также предоставляет возможности скачивания/закачивания файлов, синхронизации каталога в сети с каталогом на мобильном устройстве, удаления и переименования файлов, изменения прав доступа. Для защиты ваших данных, программа позволяет использовать SSH RSA/DSA ключи. В общем, стандартный набор нормального ftp-клиента, вот только синхронизация папок, поддержка SCP и импорт настроек из файла доступны в ПРО-версии, которая стоит чуть больше 5$.


Локальный веб-сервер
А теперь поговорим о самом интересно — о локальной среде разработки и отладки написанного кода. Согласитесь, без локального веб-сервера вся идея разработки на планшете ничего бы не стояла. И так приходиться терпеть неудобства с ftp, так если бы еще пришлось работать с удаленным веб-сервером, было бы совсем неудобно. Как для меня, так это очень важный момент.
После некоторого времени поисков, я нашел-таки парочку неплохих решений, таких как kWS — Android Web Server или PAW Server for Android, но они меня не впечатлили.
Я уже было согласился их использовать, но неожиданно наткнулся на очень интересный продукт — KSWEB — server + PHP + MySQL и я сразу понял, что это то, что я так долго искал.
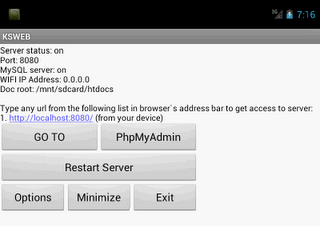
KSWEB — это пакет веб разработчика для платформы Android. В его состав входят: веб сервер, язык программирования PHP версии 5.4 и СУБД MySQL версии 5.1. KSWEB дает возможность организовать на вашем Android устройстве платформу для запуска и отладки веб приложений (сайтов). Все, что вам нужно, это установить приложение. В корне памяти устройства создастся папка htdocs, куда необходимо сохранять ваши файлы. Все, как в любом нормальном веб-сервере. После установки, откроется окно управления сервером.

Первым делом, я установил phpMyAdmin (он не установлен по умолчанию). Необходимо кликнуть на соответствующую кнопку в меню, программа спросит, куда устанавливать (путь оставить по умолчанию, так как он должен установиться в папку веб-сервера). Все файлы сервер скачает и распакует самостоятельно. После этого зайти в phpMyAdmin можно будет через панель управления сервером или через браузер, прописав localhost:8080/phpmyadmin. phpMyAdmin полностью функциональный, версии 3.5.2
Для того, чтобы запустить ваш файл, необходимо в панели управления нажать кнопку GO TO. Сразу откроется браузер по умолчанию, в адресной строке уже будет прописан путь к серверу (localhost:8080/), вам же остается только дописать имя файла. С панели управления также можно перегрузить сервер при необходимости. Кнопка Minimize сворачивает сервер в трей, а кнопка Exit закрывает приложение.
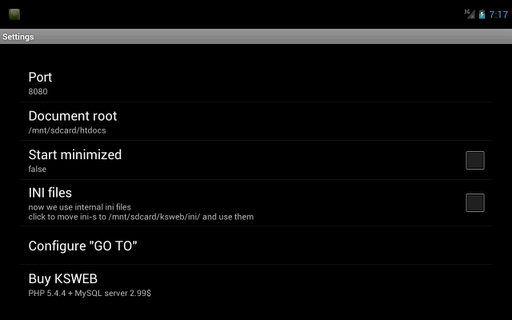
Панель настроек имеет такой вид:

Здесь вы можете указать порт, через который будет работать сервер, можете выбрать другую папку для сервера, заставить сразу грузиться в трей не открывая при запуске главное меню. По умолчанию, KSWEB содержит настроенные конфигурационные файлы сервера, PHP и MySQL. Однако, если вы хотите что-то в них изменить, в опциях сервера кликните на пункт «INI Files». Файлы с настройками будут пернесены на SD-карту вашего устройства по адресу "/mnt/sdcard/ksweb/ini/", если она доступна. Повторно кликнув на пункт настроек «INI Files», будут задействованы внутренние файлы настроек.
В Маркете нет возможности купить платную версию, это вы можете сделать через панель опций программы. Лицензия стоит чуть больше 2$ — смешная цена за столь удобное и полезное приложение.
Вот, собственно, и весь необходимый минимум. Конечно, все это субъективно, и я рад буду услышать дополнения и новые решения. Я же, параллельно с личностным ростом и новыми проблемами, буду искать новые пути и средства решения. Может, в конце-концов, и соберу идеальную среду разработки на Android) Спасибо за внимание.
Автор: Bogdan92






