Приветствую всех Хабражителей!
Сегодня я хочу рассказать вам об одном инструменте, который мне очень, очень понравился. Если вы планируете создавать веб-версии ваших книг, документации и тому подобных вещей — этот инструмент достоин вашего внимания.
Предыстория
Давным-давно (кажется, в прошлом месяце) я рассказывал о своей книге. И многие из моих читателей пожелали видеть её в HTML-формате. Признаюсь, вначале я сопротивлялся этой идее, но потом, поразмыслив, понял, что веб-версия книги действительно была бы удобной. Сказано — сделано. Вот, собственно, и вся предыстория.
Как я хотел сделать вначале
Ну, думаю, создам отдельную страницу на сайте, скопирую туда текст, причешу его — и готово. К счастью, вовремя остановился… Как представил себе поддержание/согласование нескольких вариантов книги (HTML, PDF и электронно-читальные форматы) — так и стало мне нехорошо. Настолько нехорошо, что от такого сценария я отказался немедленно.
Как я хотел сделать потом
Уже третью неделю активно идёт перевод моей книги на великий и могучий Шекспировский, и вот в процессе работы над этим переводом я впервые услышал про формат Markdown. Кто не знает — это простой формат разметки текста (легче LaTeX). А вся вкуснота в том, что размеченный таким образом текст может быть сконвертирован в документы разных форматов, и в первую очередь в HTML. Кстати, на GitHub этот формат принят за основной.
Посмотрел я на этот Markdown — понравился: просто, лаконично. Кроме того, я услышал про утилиту pandoc, универсальный конвертор документов, умеющий, помимо всего прочего, превращать Markdown в HTML.
Ну, думаю, оно! Создал .md-файл, попробовал сконвертировать. В целом вышло аккуратно, но слишком примитивно. Да, можно было бы прикрутить свой CSS, но хотелось чего-нибудь готовенького. В общем, понял: нет, это не оно.
Как я сделал
Помог мне опять-таки один из моих читателей. В письме по поводу пожелания веб-версии книги он вскользь упомянул о GitBook. Я впервые слышал об этой штуковине (как выяснилось позже, этот проект очень молодой, существует менее двух недель), поэтому решил поглядеть. И вот что я увидел:
Write your books and courses using Markdown, GitBook will convert it to a complete static website.
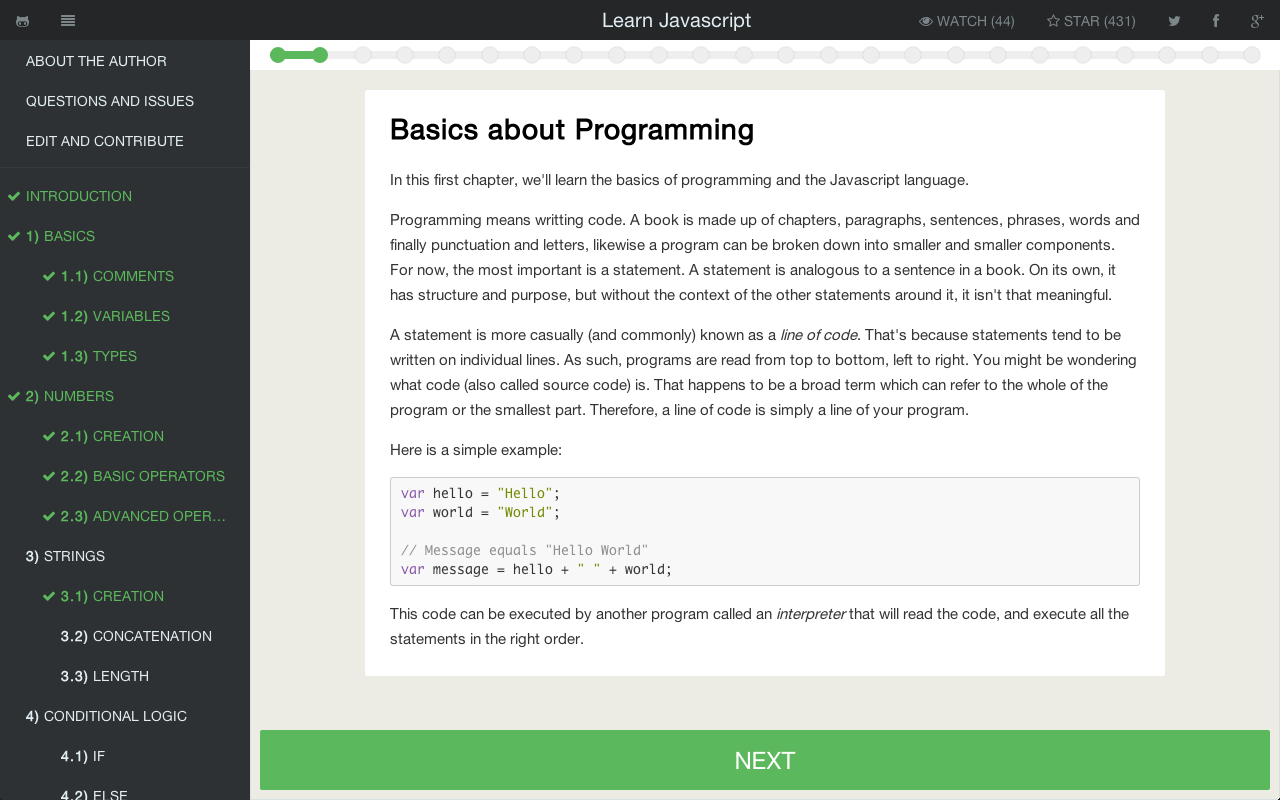
Хм, подумал я, звучит вкусно. Ещё вкуснее стало, когда я увидел демонстрацию: gitbookio.github.io/javascript. Вот как это выглядит:

Очень приятный вид, удобство навигации, мобильная адаптация из коробки. И всё это делается одной-единственной командой из набора простых .md-файлов! Это именно то, что я искал. Собственно, об этом инструменте и пойдёт речь далее.
Устанавливаем
На главной странице GitBook сказано, что устанавливается утилита gitbook так:
$ npm install gitbook -g
Мне это ни о чём не сказало, поэтому начал искать. Первым делом я выяснил, что npm — это Node Packaged Modules. Признаюсь, это мне тоже мало о чём сказало, но господин Гугл привёл меня к Node.js. Как выяснилось, стоит установить себе эту Node.js, и npm автоматически установится вместе с ним. В общем, установил. Далее выполнил ту самую команду:
$ npm install gitbook -g
и gitbook был уже у меня.
Готовим репозиторий
Прежде чем строить веб-книгу, необходимо подготовить для неё дом. Ну а раз сама книга будет жить на GitHub, домом для веб-версии станет GitHub-страница. Кто не в курсе — GitHub предлагает своим пользователям бесплатный сервис для создания сайтов, крепко связанных с их репозиториями. Вот суть этого сервиса:
Websites for you and your projects. Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
Пустой репозиторий для книги у меня уже был, так что осталось лишь настроить его. Настройка оказалась предельно простой: необходимо создать в репозитории пустую ветку по имени gh-pages, что-то в неё положить, закоммитить-запушить — и вот уже нас встречает ваша GitHub-страница. Однако, как выяснилось, делать всё это следует в точности как описано здесь. В общем, сделал — и веб-страница уже тут: denisshevchenko.github.io/ohaskell/index.html. Обращаю ваше внимание: после первого пуша в ветку gh-pages страница становится доступной не мгновенно, а через несколько минут.
Строим веб-книгу
Итак, исходное сырьё — это .md-файлы. Синтаксис Markdown-формата описывать не стану, ибо раз и два. Обрадовался я и, сломя голову, ринулся в бой: радостно создав .md-варианты первых четырёх вступительных глав, кинул их в каталог, попробовал собрать — и разумеется, ничего не получилось. Как выяснилось, нельзя скормить утилите gitbook кучу .md-файлов. Необходима структура. Поэтому в ветке master я создал следующее:
README.md # Титульный лист книги
SUMMARY.md # Описание структуры книги
intro/
README.md # Введение к вступительной части книги
for-whom.md
what-for.md
who.md
why.md
Идея именно такая: в ветке master будет лежать Markdown-версия книги, а в ветке gh-pages — веб-версия. Обращаю ваше внимание: файлы README.md и SUMMARY.md необходимы. В первом из них пишем некое общее введение, которое станет титульной веб-страницей книги. А вот в SUMMARY.md необходимо описать структуру книги. В моём случае это выглядит так:
### Summary
* [Лирическое вступление](intro/README.md)
* [Кто](intro/who.md)
* [Почему](intro/why.md)
* [Зачем](intro/what-for.md)
* [Для кого](intro/for-whom.md)
Я отразил иерархию страниц в стиле классического Markdown-оглавления. Разумеется, файлы, не указанные в SUMMARY.md, частью веб-книги не станут.
Строим
Настало время строительства:
$ gitbook build ./ --github=denisshevchenko/ohaskell --title="О Haskell по-человечески"
Starting build ...
Successfuly built !
Готово. Кстати, обращаю ваше внимание на параметр --github=denisshevchenko/ohaskell. Здесь denisshevchenko — имя моего профиля на GitHub, а ohaskell — имя репозитория.
В итоге в корне репозитория появилась папка _book, а в ней — о чудо! — лежал готовый сайтик:
_book/
README.html # Титульный лист книги
SUMMARY.md
gitbook/
app.js
fonts/
images/
jsrepl/
index.html # Стартовая страница сайта
intro/ # Сгенерированные страницы первой части книги
README.html
for-whom.html
what-for.html
who.html
why.html
Коммитим это хозяйство и пушим в ветку master.
Новоселье
Настало время поселить веб-книгу в её уютный дом:
$ git checkout gh-pages
$ git checkout master -- _book
$ git mv _book/* .
Первой командой переходим в ветку gh-pages. Второй командой забираем из ветки master тот самый каталог _book, созданный gitbook-ом. Третьей командой вытаскиваем содержимое этого каталога в корень ветки gh-pages. К сожалению, я так и не выяснил, как забрать из другой ветки лишь содержимое каталога, а не весь каталог. Завершаем:
$ git add .
$ git commit -a -m "FIrst init for real book."
$ git push origin gh-pages
It works!
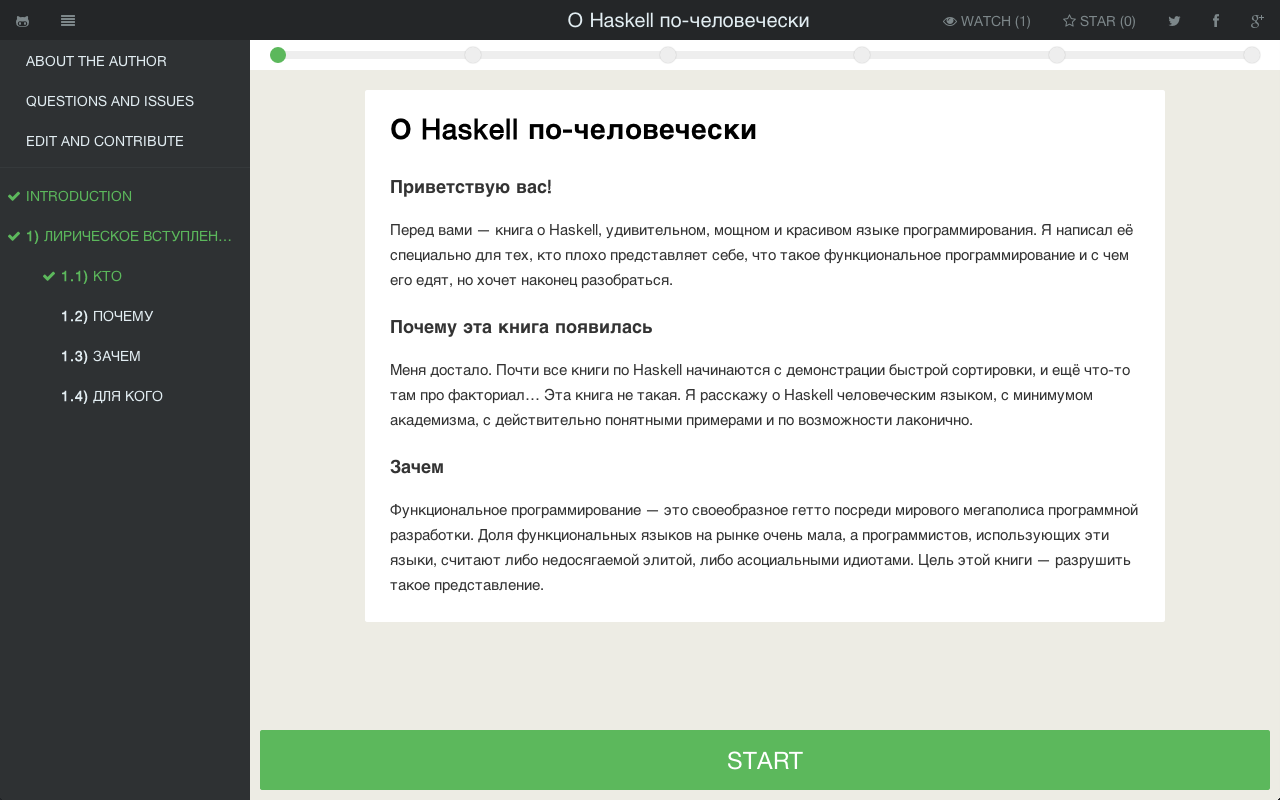
Вот, собственно, и всё. Идём по адресу denisshevchenko.github.io/ohaskell/index.html — и вот она:

Обращаю внимание на автоматически создаваемые ссылки вверху страницы: ведут на страницу автора репозитория, на сам репозиторий, ну и социальные ссылки, куда ж без них-то.
Шероховатость
Единственная шероховатость — английские названия в именах ссылок и на больших зелёных кнопках перехода. Всё-таки если книга на русском, хочется видеть на русском всё. Очевидно, можно как-то влезть в исходники gitbook-а и поправить. Нужно будет изучить этот вопрос.
Вот и всё, друзья. На мой взгляд, GitBook заслуживает пристального внимания. Определённо, у этого инструмента есть будущее.
Автор: denisshevchenko








