Если вы только начинаете использовать Remember The Milk, и интерфейс кажется вам неудобным — вероятно, эта статья для Вас. Я попытаюсь описать очевидные неудобства и найденные мною способы их решения
После регистрации и первых 15 минут восхищения функционалом, я понял что использование в браузере меня вряд ли устроит — обычно в моих сессиях в Firefox достаточно несложно заблудиться.
Конечно же, мне захотелось найти что-то вроде отдельного приложения для удобной работы с сервисом.
Однако, все что я сумел найти — либо не работало, либо было неудобным. Веб-страничка оказалось лучше любого desktop-приложения! Ну что ж, подумал я — посмотрим, получиться ли у меня жить «в вебе».
После нескольких дней использования я пришёл к следующим выводам:
- в основном браузере держать RTM неудобно — прийдёться использовать что-то иное (IE и Opera отпали по определенным причинам, поэтому остался Chrome, см. в конце статьи большой update посвященный Firefox)
- Мечту об отдельном приложении я реализовал достаточно просто — создал ярлык на приложение RTM в Chrome
- Что делать с потенциально возможным отсутствием интернета — непонятно. Нет, я конечно же обрадовался поддержке Offline-режима в самом RTM, но тут же столкнулся с тем что для этого нужен Google Gears, который уже снят с поддержки. Google Gears я смогу найти и поставить, но тут выяснилось что Google, не заморачиваясь,
выпилили к чёртовой материубрали поддержку Gears из Chrome. Даунгрейдить Chrome я не захотел, нашёл плагин Gears для Firefox. С которым RTM тоже не работает. Так что оффлайн-работа и последующая синхронизация изменений при появлении интернета — пока остаётся недостижимой мечтой.
Очевидные неудобства с которыми пришлось столкнуться мне:
- Ужасающий многострочный список из списков/поисковых вкладок
- Маленькое и неудобное поле для поиска
- Отсутствие удобной подсказки по операторам поиска и ввода данных — (?) рядом с окном ввода задачи не считается, поскольку во-первых: нужно на него нажимать, во-вторых: он заслоняет часть данных на экране

Собственно говоря, моим поискам как решить эти проблемы и будет посвящена оставшаяся часть статьи.
Поиски серебряной пули
Пуля нашлась, причём достаточно быстро. Ею оказалось расширение для Chrome под названием A Bit Better RTM
Внешний вид RTM с установленным расширением устраивал меня практически на 100%, к тому же порядок списков в левой колонке можно было менять простым перетаскиванием! Я с удовольствием поставил себе расширение (не преминув конечно посетовать на то, что установить его без регистрации в Google Market'e невозможно )
Вот что получилось после установки расширения:

Мелочи жизни, или самое интересное
Оставалась самая малость, поскольку я только начал пользоваться сервисом, поэтому активно подстраивал RTM под себя, и сам подстраивался под RTM — мне очень часто приходилось модифицировать и составлять поисковые запросы, для дальнейшего их сохранения в «умные списки». В виду использования RTM как приложения в hrome — дополнительные вкладки, в которых RTM открывает подсказки по поисковым тегам — были для меня неудобны.
Решение было очевидным — расширить строку поиска, благо место для неё было предостаточно, и под нею написать все нужные мне поисковые запросы.
Попытка №1
Попытки быстро написать собственное расширение для Chrome успехом не увенчались. Послушав рекомендации из различных найденных статей переименовать скачанной расширение из *.crx в *.zip и изучить его — я тщетно пытался это самое расширение скачать, чего Chrome мне упорно не давал сделать, мгновенно устанавливая расширение и пряча от меня даже название скачиваемого архива.
Попытка №2
Однако я нашел Stylish — расширение для Chome которое позволяло изменять css-стили. Столкнувшись с тем, что я не могу с его помощью изменить текст на странице, я отказался от этой затеи.
Попытка №3 — самая удачная!
Очередной мыслью было поставить GreaseMonkey, и не мучаться, однако я все-таки нашёл куда Chrome установил A Bit Better RTM :)
Это оказалась папка C:Users%username%AppDataLocalGoogleChromeUser DataDefaultExtensionsglcdefibajbglmeelclffdbakgjjjopc.0.2.11_0
После рассмотрения структуры расширения выяснилось что оно использует jQuery, маленькой опыт использования которого у меня уже имелся. И тут у меня возникла идея — я не дописать ли мне уже имеющееся у меня расширение? Об автоматическом обновлении последнего я не задумывался, пэтому остальное было делом паяльника техники.
Засучиваем рукава
в папке с расширением был найден manifest.json, из которого стало ясно, что для запуска используется jsaBitBetterRTM_Loader.js, который в свою очередь подгружает целую пачку скриптов, последним из которых является js/init.js содержащий в конце следующий код:
ABBRTM = window.ABBRTM || {};
ABBRTM.init = function() {
ABBRTM.configuration = new ABBRTM.Configuration();
ABBRTM.utility = new ABBRTM.Utility();
ABBRTM.aBitBetterRTM = new ABBRTM.ABitBetterRTM();
ABBRTM.location = new ABBRTM.Location();
}
function initializeABBRTM() {
if (searchMgr) {
ABBRTM.init();
}
else if (messageBus && messageBus.subscribe){
messageBus.subscribe(ABBRTM.init, "rtm.initFinished");
}
else {
setTimeout(initializeABBRTM, 500);
}
}
initializeABBRTM();
Поскольку я не являюсь профессиональным программистом, я не стал заморачиваться с подпиской на окончание инициализации основного кода самого расширения, даже если бы оно и существовало.
Я добавил в конец файла alert(«Hello!»); и перезагрузив страницу, получил вполне ожидаемое сообщение :)

Дальнейшее было уже действительно делом техники.
Корявый код и никакой магии
в конец init.js был добавлен следующий код:
$("#searchbox").css("width","500px");
$("#searchbox").css("float","left");
$("#searchbox").css("margin-left","200px");
$("#listFilter").css("width","500px");
$("#searchtogglewrap").css("width","500px");
$("#searchtoggle").before("<a title='timeEstimate:1 hourrpostponed:>3rhasNotes:{true|false}rnoteContains:rname:task-namerisRepeating:{true|false}'>Разное</a> ");
$("#searchtoggle").before("<a title='added|addedBefore|raddedAfterr:ryesterday|today|tomorrow|mmmm/yy/dd'>добавлена<a> ");
$("#searchtoggle").before("<a title='completed|completedBefore|completedAfterr:r{yesterday|today|tomorrow|mmmm/yy/dd}'>выполнена</a> ");
$("#searchtoggle").before("<a title='due|dueBefore|dueAfterr:r{yesterday|today|tomorrow|mmmm/yy/dd}'>срок выполнения</a> ");
$("#searchtoggle").before("<a title='tag:tagnamertagContains:part-of-tag-namerisTagged:{true|false}'>tag</a> ");
$("#searchtoggle").before("<a title='priority:1rpriority:2rpriority:3rpriority:none'>priority</a> ");
$("#searchtoggle").before("<a title='status:completerstatus:incomplete'>status</a> ");
$(".ab1").after("<b>^yyyy/mm/dd !priority #list #tag =time *repeat @location yyyy/mm/dd</b></br>задача-пример ^tomorrow #**FOCUS #mytag @home =1 hour *1 month");
Однако, если вы попытаетесь использовать этот код — вас ждет разочарование. Русские буквы отображаются неправильно, из-за не выбранной кодировки UTF-8. Как правильно задать UTF-8 в этом скрипте я быстро не нашёл, но с помощью первого же найденного кодировщика в html-коды исправил проблему всем известных «кракозябров» из-за неправильной кодировки. Но хабрапарсер умный, он конвертирует эти символы в русские буквы. поэтому для реального использования берите вот этот код в котором русские символы записаны их UTF-8 кодами.
И вот он — долгожданный результат

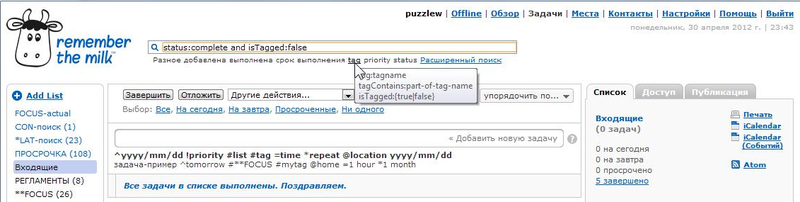
Строка поиска наконец-то стала шире, под нею появились типы операторов поиска, для которых при наведении мышкой ещё и выводятся подробные параметры использования.
Под строкой ввода задач — появилось задача-пример, содержащая все возможные варианты указания параметров задачи, что позволяет быстро задавать параметры не открывая рядом неудобный div с помощью.
Всё тоже самое в Firefox
Уже перед самой публикацией статьи я нашел для Firefox расширение A Bit Better RTM
Как выяснилось — оно также поддаётся модификации, со следующими отличиями:
скачиваем расширение (благо FireFox даёт возможность скачать *.xpi с помощью пункта контекстного меню «Сохранить объект как...» после чего открываем его любым архиватором (реально это zip-архив), распаковываем content/init.jsm и добавляем перед последней строкой }); тот же самый код что и для Chrome. Запаковываем измененный файл назад, и устанавливаем его в Firefox.

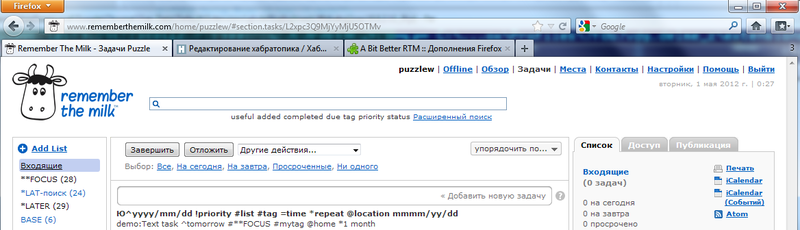
Запаковывалась одна из предыдущих версий, поэтому текст под строкой ввода отличается от Chrome.
Дополнительные ссылки:
Оригинальный скрипт на базе которого появилось расширение A Bit Better RTM
A Bit Better RTM for Chorme
Кодирование текста html-кодами
Выбор элементов html-страницы (точнее, в DOM'e) с помощью jQuery
Установка CSS свойств с использованием jQuery
Добавление элементов в DOM «на лету» с использованием jQuery
Stylish for Chrome
Unofficial Firefox Gear add-on
Google GEARS setup
A Bit Better RTM add-on for Firefox
Автор: PuzzleW






