Однажды по-работе у меня возникла задача сделать исследование рынка существующих веб-плееров, которые можно было бы взять для нашего нового модного проекта. В процессе сформировалось это сравнение.

Я подумал, что кому-то ещё это могло бы оказаться полезным и решил оформить в виде статьи на Хабр.
Веб-плееры с открытым исходным кодом
Video.js
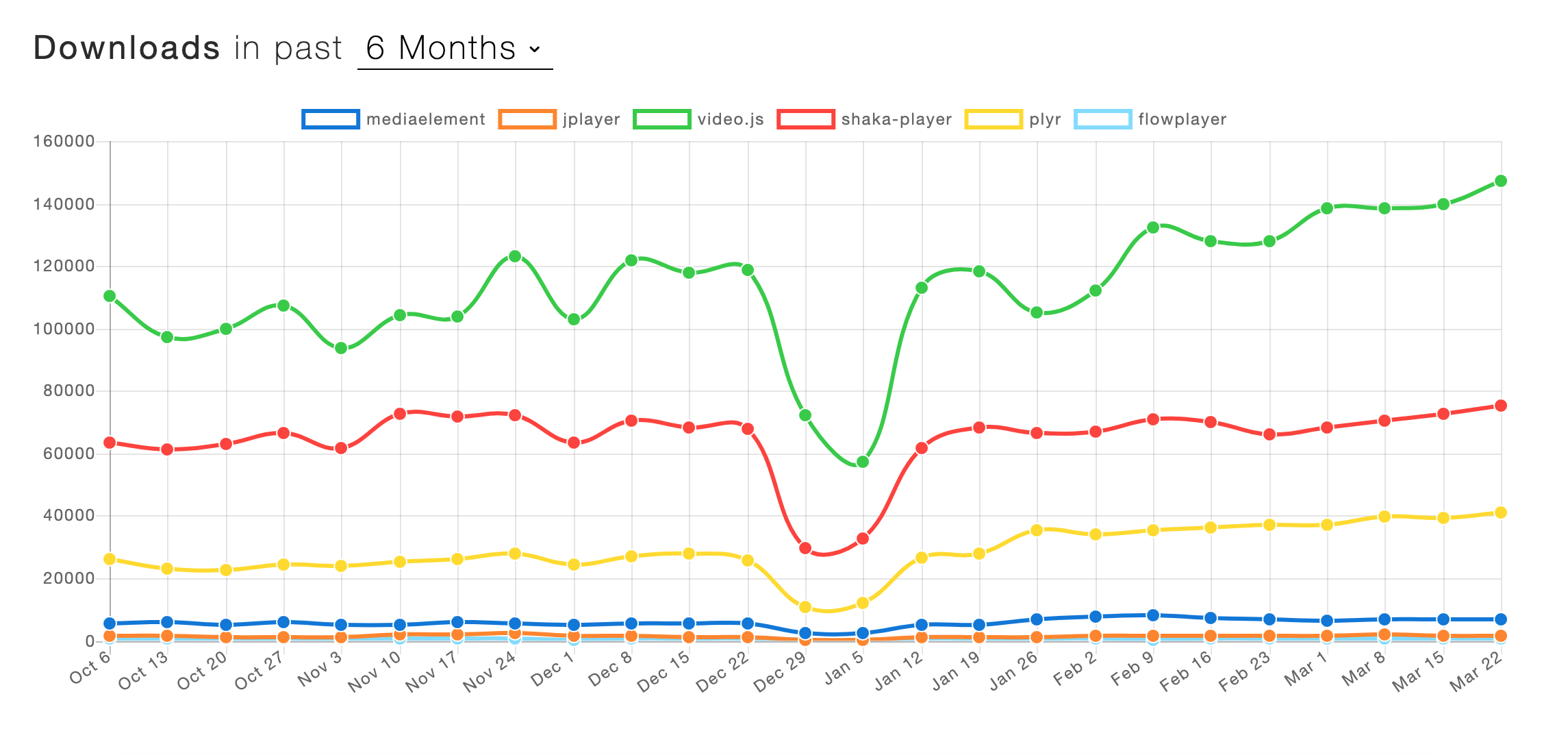
Самый популярный (~30k загрузок в день) и самый древний (~10 лет репозиторию) веб-плеер.
Его поддерживают 10 мейнтейнеров и онлайн видеоплатформа Brightcove, которая является основным спонсором проекта. Их собственный проприетарный плеер построен на базе video.js.
Быстрые релизные циклы. Разработчики выкатывают новую версию каждую неделю.
Может практически всё, благодаря богатой экосистеме плагинов. Вы можете написать свой плагин и добавить его в каталог. Несколько лет назад мы написали свой плагин для шаринга.
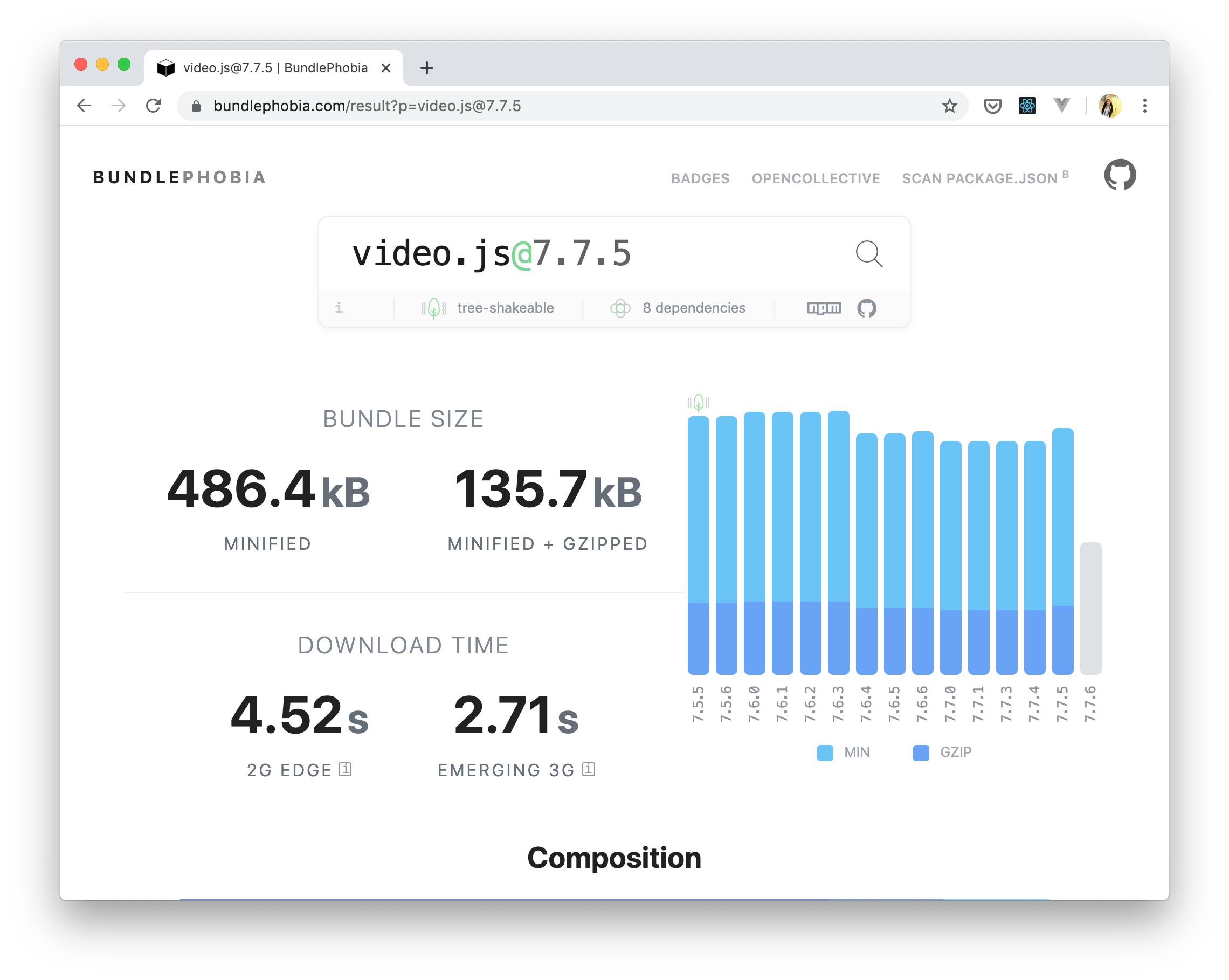
Имеет самый большой вес (486 kB минифицированного кода) среди конкурентов.
jQuery в мире веб-плееров.

Shaka Player
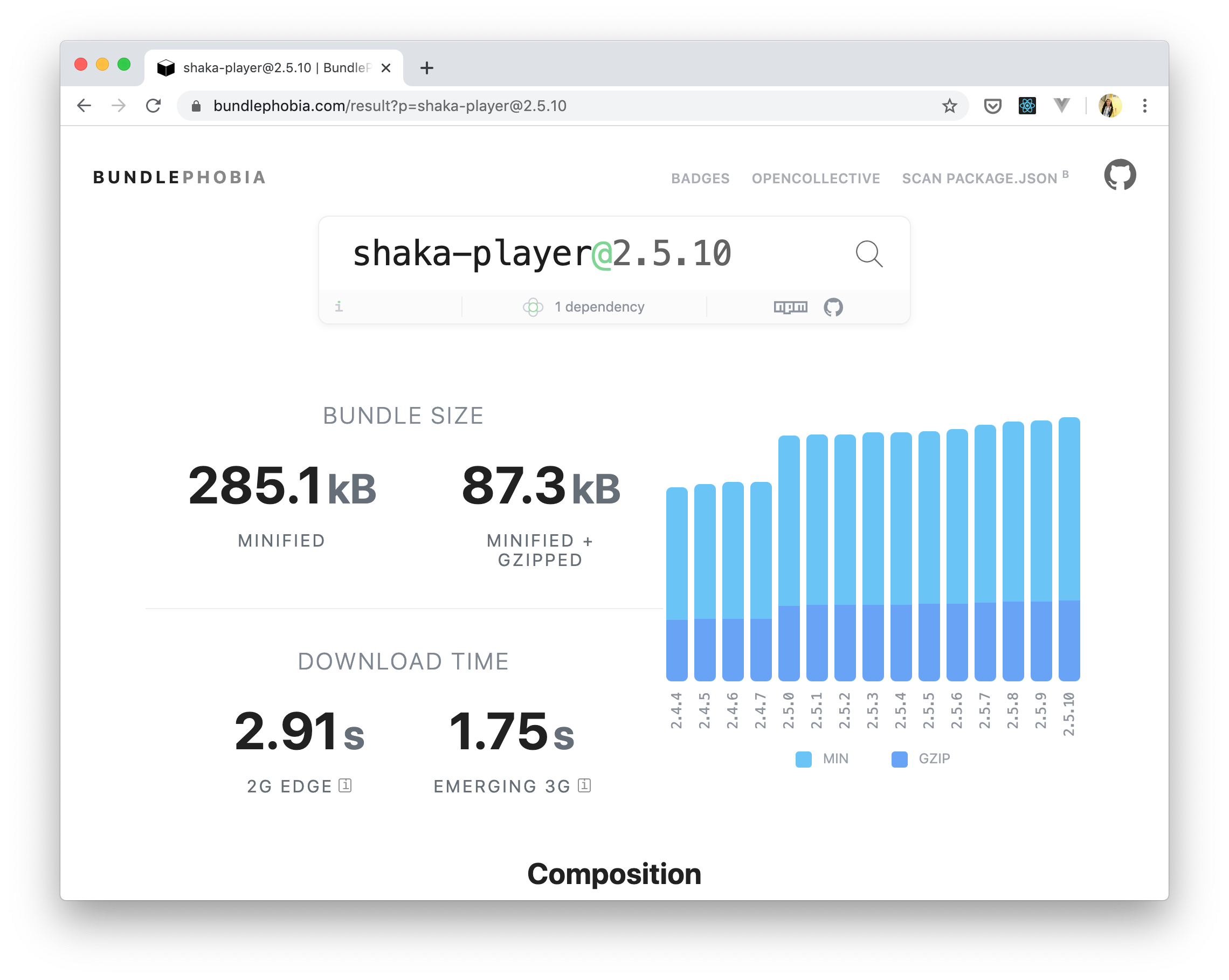
Второй по популярности веб-плеер (~15k загрузок в день). Поддерживается компанией Google, находится в активной разработке, имеет дорожную карту.
Из коробки реализует работу в офлайне.
На основе него сделан проприетарный Kaltura Player (см. ниже).

Plyr
Это набирающий популярность веб-плеер. В данный момент он занимает третье место по популярности (~8к загрузок в день).
Наиболее молодой (~4 года, от января, 2016).
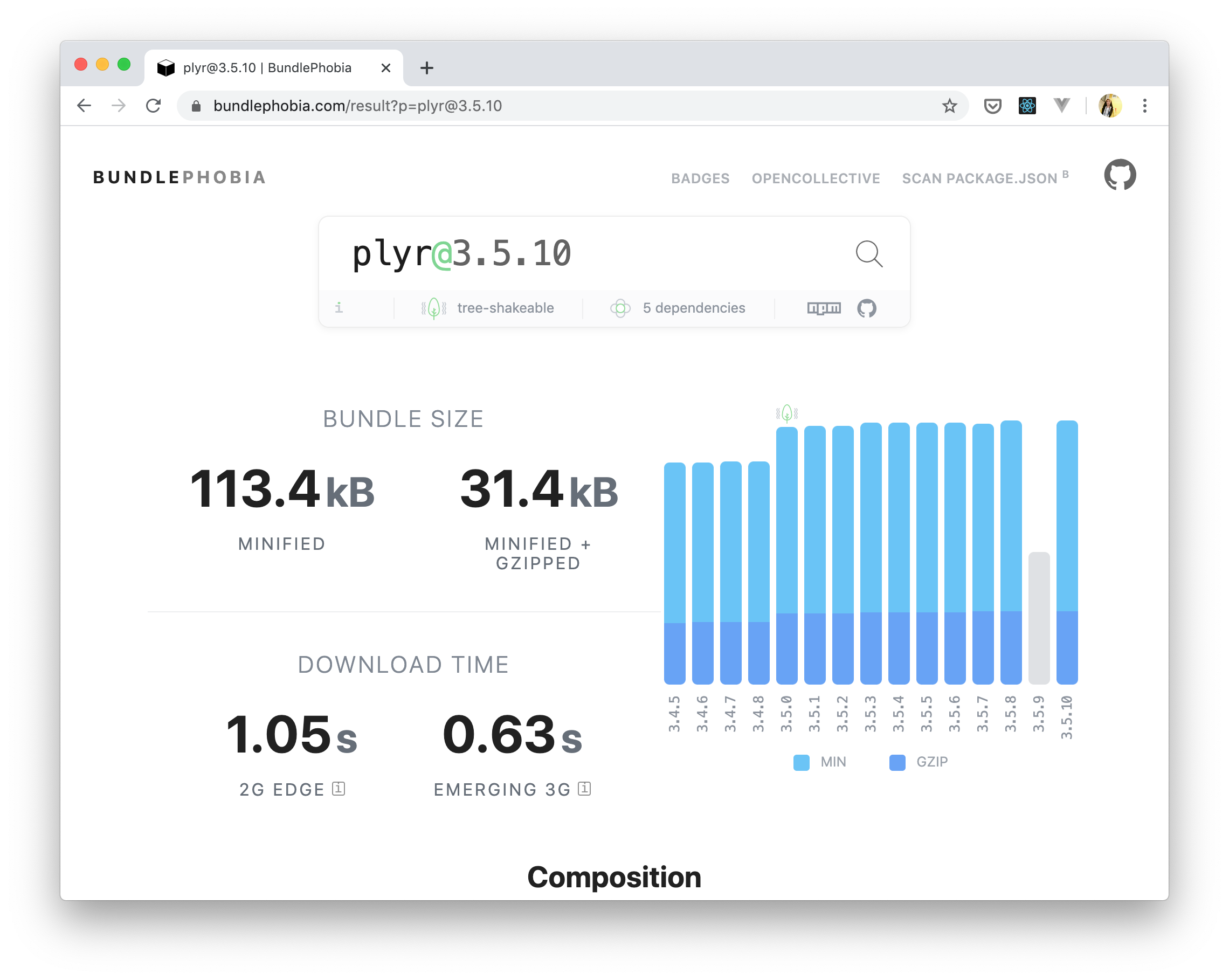
Имеет самый маленький размер среди конкурентов (113 kB минифицированного кода)
Использует семантику HTML, не работает в IE (нужны полифилы).
С рекламой работает только через vi.ai. Поддержка VAST в разработке.
Поддерживается всего одним мейнтейнером, имеет наибольшее число открытых проблем (392 issues на данный момент), которое только растёт.
Вот тут автор рассказывает, почему он решил создать свой плеер.

MediaElement.js
Разработка плеера существенно замедлилась с 2018 года. 3 мейнтейнера выпускают новые версии в среднем раз в месяц.

Flowplayer
Один из самых старых плееров для веба. С 2012 работал на Flash, потом получил поддержку HTML5.
Начиная с v7 версии плеера команда разработчиков ушла делать проприетарную онлайн видеоплатформу Flowplayer.
Последний релиз версии с открытым исходным кодом был год назад. Поддержкой занимается один мейнтейнер. Репозиторий выглядит заброшенным.
jPlayer
Старый видеоплеер, написанный на jQuery.
Последний релиз был 5 лет назад (15 декабря 2014).
Есть порт под React.js.
Можно сказать, что плеер мёртв. В этот обзор он попал только потому, что часто встречается в других обзорах.
Веб-плееры с закрытым исходным кодом
Эти варианты нам не подходят. Выписал, чтобы просто про них знать.
Kaltura HTML5 Video Player
Их решение построено на основе открытого Shaka Player от Google.
JW Player
Ребята написали хороший плеер с нуля.
Cloudinary
Плеер от сервиса работы с медиафайлами (управление, загрузка, нарезка).
Внешний вид плеера можно настраивать через собственную Cloudinary Video Player Studio.
Решение построено на основе video.js.
Wistia
Популярная платная платформа для встраивания видео себе на сайт с аналитикой.
Тоже имеет свой плеер, который загружается с CDN. Исходников не нашёл.
Выводы
По-сути, сейчас среди бесплатных плееров с открытым исходным кодом имеет смысл рассматривать только три: Plyr, Shaka Player и Video.js.
Plyr меня очень смутил тем, что там всего один мейнтейнер, который, судя по-всему, не очень справляется с потоком issues. Однако, идея плеера в использовании семантики и его небольшой размер очень хороши. Для небольших проектов он мог бы подойти идеально.
Shaka Player подкупает тем, что его разрабатывает Google, что он молодой и что он в активной разработке. С точки зрения разработчика, это очень интересный вариант: свежие технологии и никакого legacy. Однако, тут кроются и минусы: некоторые вещи там ещё не реализованы. Например, нам не хватило хорошей поддержки работы с рекламой. В issues можно найти, что можно попробовать подключить IMA SDK (от Google, естественно), но примеров никаких ещё нет.
Video.js оказался плеером, на котором мы в очередной раз остановили свой выбор. Да, там много legacy, устаревших статей, обзоров и плагинов. Однако, то, как активно его разрабатывают в данный момент, как много в нём уже решённых задач и реализованных фич приводит к мысли, что не зря он до сих пор держит марку самого популярного веб-плеера.
Автор: Авдеев Алексей






