В iOS 6 представлена новая функция в Safari, которая должна помочь разработчикам приложений «расчистить» свои сайты и превратить еще большее число посетителей в покупателей. Apple назвала ее Smart App Banners. Цель этой функции — предоставить разработчикам простой способ перенаправлять посетителей их веб-сайтов к собственным приложениям, не прибегая к помощи этих ужасных и надоедливых поп-апов.

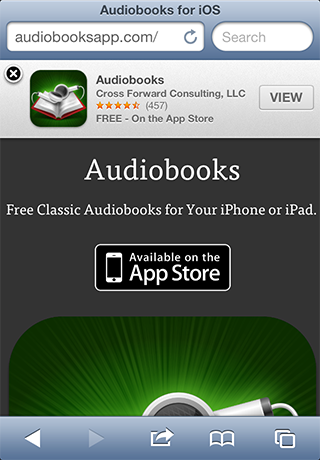
Вот пример такого «умного баннера», введенный мною для промо сайта для моих приложений Аудиокниг (audiobooksapp.com). Пользователю будет выдан простой баннер, который выведет иконку вашего приложения, название, рейтинг и цену. Следующим шагом пользователя будет клик на кнопку, который переместит их прямо на страницу приложения в App Store. Если пользователь уже установил это приложение, то кнопка автоматически заменяется на другую — для запуска приложения.
Добавить этот удобный функционал на ваш сайт весьма несложно. Просто добавьте следующий мета-тэг в часть head вашего html.
<meta name="apple-itunes-app" content="app-id=311507490"/>
Не забудьте заменить значение app-id на идентификатор вашего приложения в iTunes.
Если у вас есть партнерский (affiliate) код, вы можете добавить его к ссылке, заполнив поле affiliate-data. Значение для этого поля обычно то, которое iTunes назначает вам для партнерской ссылки. Подробнее об этом почитать можно, например, тут.
<meta name="apple-itunes-app" content="app-id=311507490, affiliate-data=partnerId=30&siteID=k1CkFsOh4nQ"/>
Вы можете пойти еще дальше и добавить еще один параметр к вашему тегу, под названием app-argument. Это значение передается в ваше приложение при запуске. Вы можете использовать его для чего угодно. Возможные вариант: показывать пользователю тот же контент, что был и на вашем сайте, или же заполнить какие-то поля для данного пользователя. Требуется, чтобы этот параметр был полным URL (scheme://text), но вы можете передавать все, что угодно. Вам даже не потребуется отдельный URL-хендлер для того, чтобы это заработало.
<meta name="apple-itunes-app" content="app-id=311507490, app-argument=http://bookID/1234"/>
Это значение передается вашему приложению в качестве параметра url в этом методе делегата UIApplication:
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
Вот и все. Любой посетитель вашего сайта теперь будет видеть этот чистый и контекстно-зависимый баннер. Если вы разработчик приложений — то будьте так добры потратить пару минут на то, чтобы сделать это. Всплывающие окна, продвигающие ваши предложения, выглядели просто отвратительно и раньше — но теперь их использование совершенно непростительно.
Автор: Vonny




