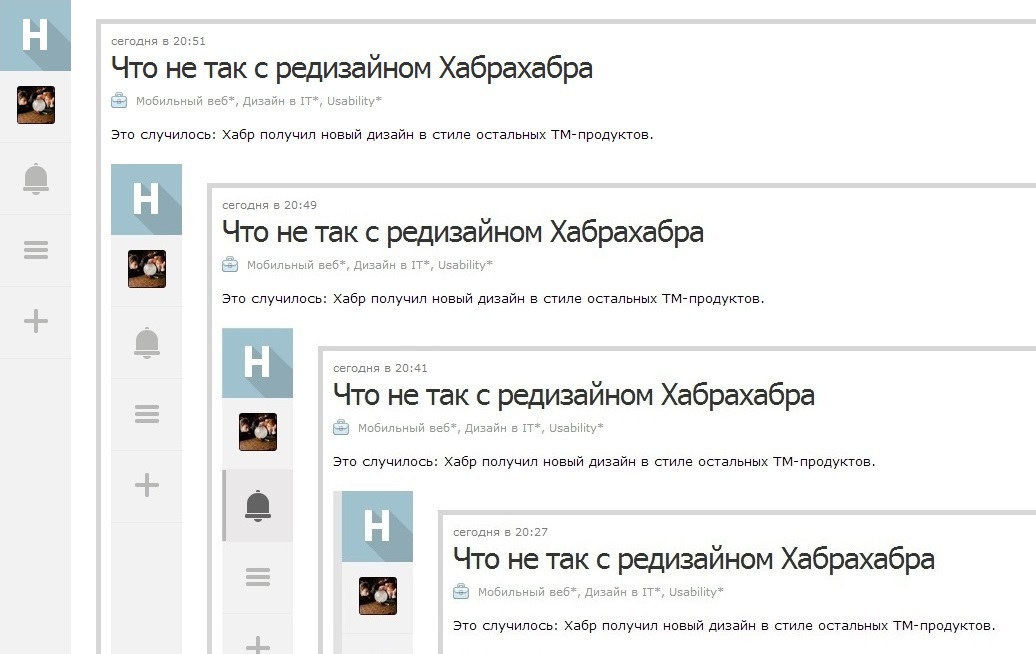
Это случилось: Хабр получил новый дизайн в стиле остальных ТМ-продуктов.

Вообще-то я люблю перемены, и редизайн привычных вещей вызывает в первую очередь оптимизм. Это как перестановка мебели в квартире: обстановочку освежать надо. Но помимо приятного чувства новизны некоторые изменения вызывают вопросы. Понятно, что Хабр уже не торт и мы всегда будем помнить его тёплое ламповое старое лого, но я хочу поговорить про то, что можно оценить вполне объективно — про юзабилити нового хабрадизайна.
Две ложки мёда
▌Ссылка на создание поста
Функция «создать пост» теперь получила отдельную кнопку в самом главном меню. Раньше это была целая история — выучить алгоритм, по котором можно найти кнопку с карандашиком, чтобы написать пост. Возможно, в этом была своя сермяжная правда — Хабр не ЖЖ, как нам напоминают в правилах, поэтому перед тем, как что-то написать — нужно подумать. Но намеренное усложнение навигации, конечно, не тот путь, который ведёт к качественному контенту, так что вынос кнопки «Написать пост» на видное место — безусловный плюс и главное (для меня) положительное достижение редизайна.
Смущает разве что выбранная иконка: плюс означает добавление чего-либо, но совершенно неочевидно, что это что-либо — пост. Чаще в подобных интерфейсах за ним скрывают разворачивание дополнительных пунктов меню. Старый добрый карандашик был бы куда понятнее — мало того, что иконка знакома всем авторам Хабра, она ещё и универсальна.
▌Планшетизация
Вторая ложка мёда — адаптация дизайна под тач-интерфейс. Это победа со слезами на глазах, потому что насколько пользователям мобильных устройств остро необходимы нормально адаптированный под них веб, настолько больше юзеров всё равно читают сайты с десктопов и лэптопов. Т.е. объяснять зачем затачивать дизайн под планшеты не нужно — это правильно и за это спасибо. Но стоит упомянуть о том, почему нельзя забывать про пользователей традиционных устройств. Поэтому этот пункт я повторю в недостатках редизайна.
Бочка дёгтя
▌Планшетизация
Каких-то полтора года назад я написал исключительно популярный пост "Что не так с Windows 8". И одной из главных моих претензий к дизайну новой ОС было чрезмерное увлечение тач-штуками. Я писал о том, что рано отказываться от панели задач и на десктопах приложения во весь экран — пустая трата места. Время подтвердило мою правоту: в последнем апдейте Windows 8.1 приложения в режиме Metro получили отображение на панели задач и привычные атрибуты традиционных окон — кнопки «свернуть» и «закрыть».
Теперь на те же грабли наступил Хабр. Планшеты — исключительно важная часть экосистемы гаджетов, но они дополняют мир ПК (я имею в виду устройства с вводом НЕ с экрана, а с физической клавиатурой, мышью и т.д.), а не заменяют его. Нельзя забывать про скучающий офисный планктон, который даёт большинство просмотров в рабочее время со своих десктопов и лэптопов, а вовсе не планшетов и смартфонов. Да, это претензия скорее концептуального характера. Но ошибка в стратегии обязательно вылезает массой мелких неудобств в повседневной деятельности. Поэтому, как говорят урбанисты Собянину — помните о немобильных гражданах.
▌В поисках поиска
Это уже чисто юзабилити-момент: на сайте, где многие посты сохраняют свою актуальность годами, нельзя прятать поиск. Для Хабра внутренний поиск так же важен как для гугла, и должен быть всегда доступен. Сейчас же его спрятали аж за двумя кликами, причём поиск поиска абсолютно неинтуитивен — пришлось просто перебрать все вкладки. И это следующая претензия.
▌Пора выйти из шкафа
Стремление прятать меню и подменю за бесконечными вкладками — отличное решение для заботливой хозяйки, которая стремится к порядку, и знает, что и где у неё расположено. Но для гостя удобнее открытые прозрачные витрины, чем все эти шкафы с ящиками внутри ящиков.
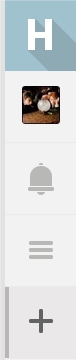
Разгадать значение иконок теоретически можно:

Первая, понятно, ведёт на главную. Вторая — в профиль юзера. Третья — уведомления, четвёртая — уже пример дискриминации юзеров ПК, т.к. подобный значок меню используется именно в мобильных устройствах, соответственно если вы зашли на Хабр с планшета — среда поможет, и вы скорее всего догадаетесь, что это меню. Но в десктопных ОС такая иконка не используется, поэтому интуитивность решения моментально теряется. И про пятую иконку — добавление поста — я уже писал выше. Верните карандаш!
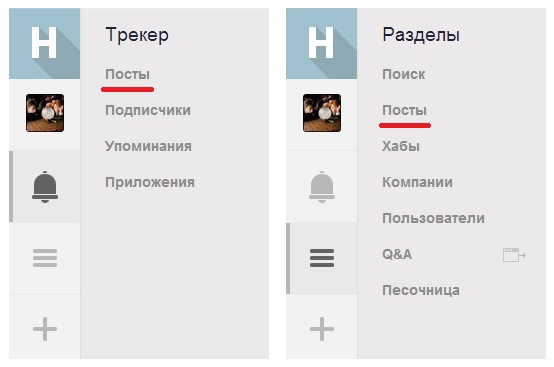
Но догадаться, какие именно функции спрятаны в этих ящиках — практически нереально. Можно только тыкать во все вкладки по очереди, пока не выучишь наизусть, где что находится или чем «Посты» во вкладке «Трекер» отличаются от ссылки «Посты» во вкладке «Меню»:

Это странное решение даже для мобильного интерфейса — во-первых, все эти пункты меню можно спрятать, за одной кнопкой. Разбивать 18 пунктов меню на 3 вкладки — это явно чрезмерная страсть к порядку. Во-вторых, их можно сделать более информативными, добавив иконки, превьюшки, нотификации.
▌Нажми на кнопку — получишь результат
И ещё один минус нового меню — все 5 кнопок в нём выглядят одинаково, но действуют по-разному. Кнопки №1 и №5 — ссылки на главную и страницу создания поста. Кнопки №№ 2-4 — вызывают подменю без перезагрузки страницы. В результате, тыкая на ссылки слева, я дважды уходил со страницы этого недописанного поста — к счастью, автосохранение на Хабре работает надёжно. Но одинаково выглядящие кнопки с разными функциями — это косяк, превращающийся в неприятную угадайку. А что если автосохранение текста сглючит? Очевидно, что нужно придумать, как визуально отличить кнопки-ссылки от кнопок-меню.
Резюме
Общий счёт перемен — в пользу ретроградов:
 Ссылка «Написать»
Ссылка «Написать»
 Планшетизация
Планшетизация
 Планшетизация
Планшетизация
 Слишком далеко запрятанный поиск
Слишком далеко запрятанный поиск
 Слишком много вкладок с непонятным содержимым
Слишком много вкладок с непонятным содержимым
 Путаница с действиями кнопок в основном меню
Путаница с действиями кнопок в основном меню
Но итог всё равно положительный: главное — желание меняться, а большая часть недостатков лечится совершенно безболезненно.
P.S. Официальный пост.
Автор: andorro
