Использование XSLT в качестве шаблонного движка очень привлекательно, поскольку, с одной стороны позволяет полностью вытащить представление из приложения, сконцентрировавшись на чистой логике, а с другой стороны позволяет гибко менять представление XML данных приложения, превращая их, например, в формы GTK.
Итак, что у нас есть — есть приложение, получающее или генерирующее некие данные, скажем, в форме хэша, есть XSLT шаблон, эти данные отображающий и есть nginx.
Шаг №1
Получаем данные, которые надо отобразить в виде хэша (так вы получите данные из большинства СУБД, например).
Шаг №2
Преобразовываем данные в XML.
В каждом языке для этого свои инструменты, а, например, для Perl я предлагаю использовать очень быстрый конвертер XML::Hash::XS, построенный на libxml2.
Шаг №3
Отдаем данные из приложения в nginx, указав в заголовке X-Xslt-Stylesheet URL к XSLT шаблону, который надо применить к данным.
Шаг №4
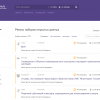
Получаем на выходе, HTML страницу.
Для того, чтобы этот заголовок заработал, надо добавить в nginx модуль https://github.com/yoreek/nginx-xsltproc-module/ (документация и примеры настройки там же)
Надеюсь, такой подход вас заинтересовал и будет вам полезен.
Автор: Rumka