Comet — любая модель работы веб-приложения, при которой постоянное HTTP-соединение позволяет веб-серверу отправлять (push) данные браузеру без дополнительного запроса со стороны браузера.
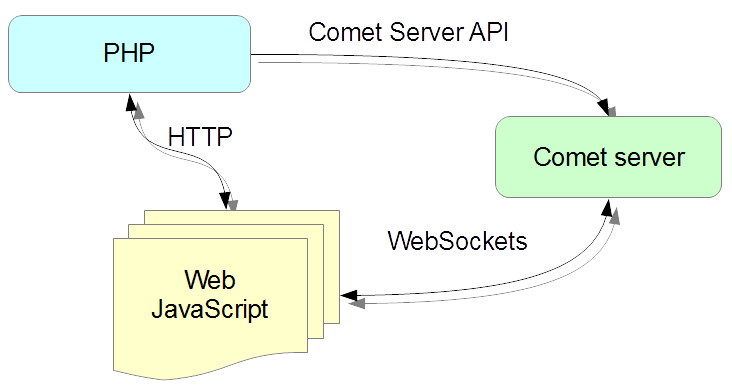
На схеме изображено место комет сервера в процессе работы.

Взаимодействие с комет сервером построено следующим образом.
- Браузер открывает страницу сайта
- После загрузки страницы JavaScript устанавливает постоянное соединение с comet сервером.
- Пока открыта страница ваш сервер может отправить произвольное сообщение клиенту. Для этого он обращается с помощью Api к комет серверу и передаёт ему сообщение.
- Комет сервер используя открытое соединение с браузером доставляет полученное сообщение в браузер.
- JavaScript Api полученное от сервера сообщение предаёт в ваш collback
Существующие подходы
Существует не мало подходов для реализации, но актуальным на данный момент является WebSockets, в использовании остальных подходов таких как Polling, Long polling, «бесконечный» iframe и Flash сокеты уже почти необходимости так как вебсокеты уже поддерживаются всем современными браузерами.
Реализации комет серверов
Будет хорошо если кто то ещё поделится ссылками на похожие проекты.
| Название | Лицензия | API |
| Centrifuge | MIT | Python, Ruby, Java, PHP |
| Nginx Push Stream Module | GPL | REST API |
| dklab_realplexor | GPL | PHP |
| comet-server.ru | Как сервис, С установкой на свои сервера |
Delphi, C, C++, Эйфель, Java, Лисп, Perl, PHP, Python, Ruby, Smalltalk, Node.js, Bash, Компонентный Паскаль и Tcl (Все языки для которых есть MySQL клиент) |
| fanout.io | Как сервис, С установкой на свои сервера |
Python, Ruby, PHP, Node, Go, Django |
| pusher.com | Как сервис | REST API и библиотеки для Ruby, PHP, .NET, Node.js, Python |
| hydna.com | Как сервис | C++, Erlang, Go (Push only), Java, JavaScript, Julia (Push only), Lua (Push only), .NET, Node.js, Objective-C, PHP (Push only), Python (Push only), Ruby (Push only) |
| tambur.io | Как сервис | Ruby, Python, PHP, Java, Erlang |
Есть ещё сводная таблица реализаций комет серверов но она датирована аж 2009 годом
Построение простого чата на php
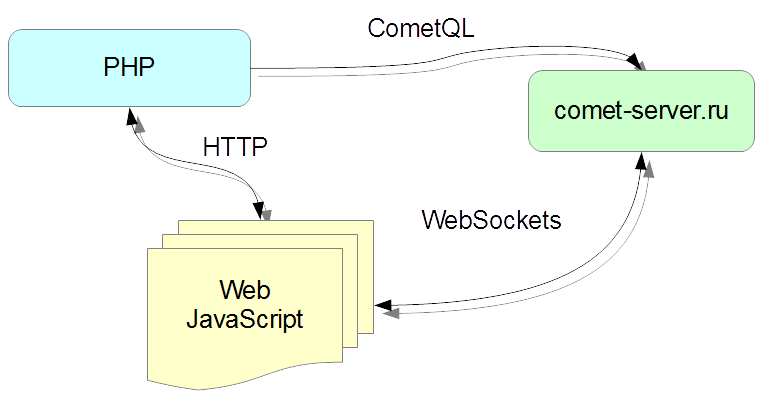
Разберём пример построения чата. В качестве комет сервера будем использовать comet-server.ru

Чат будет работать следующим образом:
- Пользователь заходит на страницу и сразу подписывается с помощью JavaScript Api на канал для получения сообщений чата.
- Для того что бы отправить сообщение пользователь отправляет текст сообщения через ajax на php сервер.
- PHP сервер полученное сообщение обрабатывает, по желанию сохраняет к себе в БД и делает с ним что угодно.
- Затем php сервер соединяется с комет сервером и передаёт ему запрос на отправку сообщения в канал.
- Комет сервер полученное от php сервера сообщение рассылает всем кто подписан на канал.
<!DOCTYPE HTML>
<html>
<head>
<!-- Подключаем библиотеки -->
<script src="//comet-server.ru/CometServerApi.js" type="text/javascript"></script>
<script src="//comet-server.ru/doc/CometQL/simplePhpChat/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<!-- Блок в который мы добавим полученное сообщение -->
<div id="textHolder" style="margin-top:10px; border:1px solid #000;padding:10px;"></div>
<hr>
<input type="text" id="msgText" placeholder="Текст сообщения"><input type="button" value="Отправить" onclick="sendMsg();">
Для связи с комет сервером используется <a href="http://comet-server.ru/wiki/doku.php/comet:cometql">CometQL</a>. CometQL - это api для работы с комет сервером по протоколу MySQL.
<script type="text/javascript">
$(document).ready(function(){
/**
* Подписываемся на получение сообщения из канала SimplePhpChat
*/
CometServer().subscription("SimplePhpChat", function(event){
console.log("Мы получили сообщение из канала SimplePhpChat", event.data, event);
$("#textHolder").html( $("#textHolder").html() +"<hr>"+event.data);
})
/**
* Подключение к комет серверу. Для возможности принимать команды.
* dev_id ваш публичный идентифиукатор разработчика
*/
CometServer().start({dev_id:15 })
})
function sendMsg(){
var text = $("#msgText").val();
jQuery.ajax({
url: "//comet-server.ru/doc/CometQL/simplePhpChat/sendMsgToChat.php",
type: "GET",
data:"text="+encodeURIComponent(text),
success: function(){
$("#msgText").val('');
}
});
}
</script>
</body>
</html>
<?php
// Подключаемся к комет серверу с логином и паролем для демо доступа (получить свои данные для подключения можно после регистрации на comet-server.ru )
// Логин 15
// Пароль lPXBFPqNg3f661JcegBY0N0dPXqUBdHXqj2cHf04PZgLHxT6z55e20ozojvMRvB8
// База данных CometQL_v1
$link = mysqli_connect("app.comet-server.ru", "15", "lPXBFPqNg3f661JcegBY0N0dPXqUBdHXqj2cHf04PZgLHxT6z55e20ozojvMRvB8", "CometQL_v1");
// Отправляем сообщение в канал
mysqli_query ( $link, "INSERT INTO pipes_messages (name, event, message)VALUES('SimplePhpChat', '', '".mysqli_real_escape_string($link,htmlspecialchars($_GET['text']))."' );" );
Демо работы чата здесь.
Тут ещё один пример чата, но в нём php сервер вообще не используется, всю работу выполняет comet сервер. А здесь пример чата с авторизацией на комет сервере.
Автор: Star.Comet