 Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
Функции:
- Сортировка групп фильтров и отдельно их значений.
- Настройка активности групп фильтров и отдельных значений (чекбокс).
- Изменение значений (по двойному клику появляется поле) для всех товаров, у которых есть это значение.
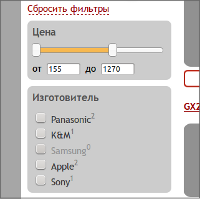
- Ajax-фильтрация и сортировка товаров в каталоге.
- Выводится число товаров по каждому фильтру. Блокируется получение пустого результата поиска.
- Поддержка типов ввода TV с выбором одновременно нескольких значений — Флажки(checkbox), Список (множественный выбор).
Как работает компонент управления фильтрами описывать долго и нудно, поэтому я решил сделать видео:
Была задача чтобы при фильтрации невозможно было получить результат «ничего не найдено». При этом у каждого фильтра должна выводиться циферка, показывающая количество товаров по этому фильтру. Т.е. вместо одного запроса получалось около 20 (конкретно в моём случае). Конечно, данные товаров можно было индексировать и кэшировать, но и это по расчётам не дало бы требуемого результата. Всё должно работать максимально быстро. Поэтому было решено часть работы по фильтрации (точнее основную часть) переложить на «клиента» (JavaScript).
Для вывода блоков фильтров на сайте используется сниппет «tmCatalogFilters».
Пример вызова:
[[tmCatalogFilters?
&jsMap=`1`
&innerTpl=`filters_innerTpl`
&outerTpl=`filters_outerTpl`
]]
innerTpl — Чанк шаблона строки с фильтром. По умолчанию `@ FILE core/components/tag_manager/elements/chunks/innerTpl.tpl`.
outerTpl — Чанк шаблона блока фильтров. По умолчанию `@ FILE core/components/tag_manager/elements/chunks/outerTpl.tpl`.
skipTV — ID TV через запятую, фильтры по которым выводить не нужно.
jsMap — Создавать JS-объект данных товаров. Используется для фильтрации и быстрого показа количества товаров по каждому фильтру.
Примеры чанков innerTpl и outerTpl прилагаются (core/components/tag_manager/elements/chunks/).
Вызов данного сниппета рекоммендуется кэшировать (скобки без "!"). Создаётся JS-объект со всеми параметрами товаров и по этом данным осуществляется поиск (на JavaScript). На сервер отправляется только список ID товаров.
Для вывода товаров использовать сниппет «tmGetProducts». Никаких параметров у этого сниппета нет. Это «обёртка», которая использует сниппеты «getPage» и «getResources». Параметры он применяет по имени набора параметров, созданного для сниппета «getPage». Это имя нужно указать в конфигурации компонента («Настройки системы» -> «tag_manager» -> «tag_mgr.propertySetName»). Также этот набор параметров применяет php-скрипт, который возвращает данные при ajax-запросах (происходит синхронизация настоек).
В шаблоне каталога, где будут выводиться фильтры, нужно подключить необходимые JS-скрипты и CSS-файлы (прилагается пример).
<link type="text/css" rel="stylesheet" href="assets/components/tag_manager/css/ui-lightness/jquery-ui-1.8.23.custom.css" />
<script type="text/javascript" src="assets/components/tag_manager/js/web/jquery-ui-1.8.23.custom.min.js"></script>
<script type="text/javascript" src="assets/components/tag_manager/js/web/filters.js"></script>
Нужно настроить скрипт filters.js под вашу вёрстку. В коде есть комментарии.
Это краткая инструкция. Более подробная с примерами включена в пакет (core/components/tag_manager/docs/readme.txt).
Компонент был сделан для студии «Симпл Дрим», потом доработан. Спасибо им, что разрешили поделиться с общественностью.
Демо
Скачать (можно установить через «Управление пакетами» в админке)
Исходный код
Автор: Andchir






