
Я думаю многие знают, что такое хакатон, более того о глобальном GTUG хакатоне (18-19 февраля) в Москве, Питере и Киеве уже писали на хабре. Я хочу рассказать о своем участии в омском android хакатоне и о том, что из этого вышло.
Фотографии, рассказ и ссылка на готовое приложение в маркете под катом.
До хакатона
Когда я узнала, что мой коллега Алексей Коровянский организовывает android хакатон, я сразу же захотела участвовать. Даже несмотря на то, что работаю ios-разработчиком и ничего про android тогда еще не знала. Позвала своего брата kmmbvnr. И мы стали думать над идеей… Вариантов была масса — от приложения с расходами до чата для поклонников формулы 1. Все идеи казались сырыми и сложными для людей без опыта android разработки. Хотелось что-то простое и классное. Ответ мы нашли рядом. Моя племянница (3 года) обожает игру на ipod-e, в которой можно составлять животных, меняя им головы, туловища и ноги. И всегда спрашивает родителей, кто получился в итоге. Так мы пришли к “Путанице”. Главной фичей решили сделать озвучку (чтобы племянница лишний раз не отвлекала папу). Подумали, что под андройд это сделать несложно даже новичку и, догорившись с дизайнером, стали ждать сам хакатон.
Первый день
Хакатон в Омске собрал более 15 команд с самыми разными идеями проектов — например, гео помощник, который посылает тебе напоминания в зависимости от твоего местоположения, или игра с дополненой реальностью и даже приложение учета расходов ;)
Все идеи были классные, всем очень хотелось скорее взяться за дело!
Для начала нам надо было сделать бесконечный скроллер с разными картинками — все из чего игра и состоит :)
Для этого использовали ViewPager. Немного колдовства и к обеду мы заставили его быть бесконечным — в FragmentPagerAdapter первым элементом массива делаем последнюю картинку, а последним — первую. И в OnPageChangeListener-е просто перескакиваем на начало или конец, смотря до чего доскроллили.
public void onPageScrollStateChanged(int state) {
int itemCount = mPagerAdapter.getCount();
if (state == ViewPager.SCROLL_STATE_IDLE) {
int currentItem = mViewPager.getCurrentItem();
if(currentItem == 0) {
mViewPager.setCurrentItem(itemCount-2, false);
}
else if(currentItem == itemCount-1) {
mViewPager.setCurrentItem(1, false);
}
}
}
Потом разобрались как в layout правильно скейлить картинки, оказалось даже проще, чем думали — поставили layout_weight.
<android.support.v4.view.ViewPager
android:id="@+id/top_pager"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1.65"
/>
<android.support.v4.view.ViewPager
android:id="@+id/middle_pager"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
/>
<android.support.v4.view.ViewPager
android:id="@+id/bottom_pager"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="0.88"
/>
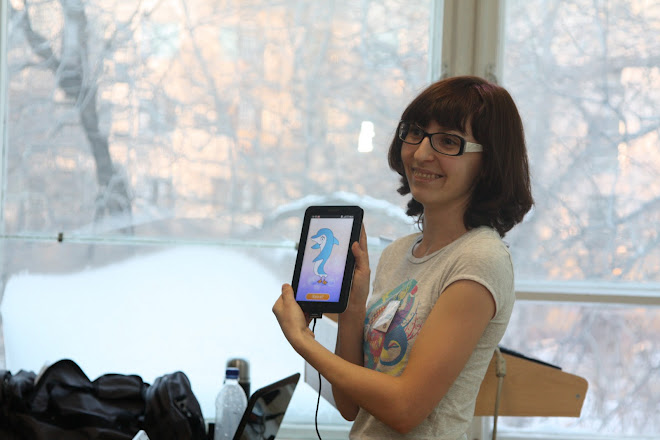
Вот в общем-то и все приложение — когда у нас все это наконец-то получилось, мы были очень рады!
К концу первого дня мы добавили трех животных, нарисованных нашим дизайнером и научили наше приложение мяукать, а точнее мы научились проигрывать звуки на android-e.
К слову сказать, организаторы постарались — был и обед и развлекательная программа (играли в игру “Завалинка”).
Второй день
Второй день начался активно — все с энтузиазмом продолжили кодить.

Просто менять картинки и слушать название — это для подрастающего ребенка скучно. Решили, что нужно внести какой-то challenge. Придумали уровень — собери животного на время. При этом время уменьшается, а сложность увеличивается (от кота до гусе-дельфино-пчелы).
В темпе хакатона мы справились быстро (но код с таймером мы никому не будем показывать. Никому и никогда — run в run-e это слишком).
Оставалось самое сложное — озвучка. Записали голос kmmvbnr, убрали шумы, разрезали, добавили в приложение. В итоге получилось 2 варианты игры — меняешь голову, туловище или ноги животному и слушаешь название (например кото-гусе-лошадь или дельфино-пчела) или наоборот, слушаешь задание (а как выглядит кот?) и собираешь кота.
Для самых маленьких добавили: картинки меняются, если потрясти девайс. Кстати, shake detection в iOS заметно легче, чем в android.
Ну и эксперты тоже не сидели без дела и за время хакатона написали игру — нужно было очистить экран на скорость. Победители получили призы.

Хоть наша озвучка и получилась кустарной, но для первого демофеста выглядело действительно впечатляюще. По крайней мере зрителям понравилось.



Итоги хакатона
Наше приложение понравилось не только другим участникам, но и экспертам — наша игра заняла первое место!

Узнать android, написать приложение и все за 2 дня возможно только на хакатоне. Хакатон в Омске удался на 100%!

Все фотографии с хакатона и отзывы участников.
После хакатона
Хоть наше приложение и выглядело законченым, оставалось еще много чего доделывать. При тестировании на смартфонах выяснилось, что памяти не хватает, пришлось ужимать картинки для разных экранов. Долго боролись с проблемой, чтобы на разных девайсах все выглядело красиво (ресурсы заметно разрослись: от одной папки drawable до семи). Поменяли озвучку, добавили картинок. Наконец 29 февраля решили, что русская версия готова и выложили в маркет.
Вот, что вышло в итоге
Планы
В ближайших планах добавить английскую озвучку и сделать ios приложение (которое уже почти готово, проходит бета-тестирование племянницей).
И, естественно, выступить на финальном демофесте 18го марта и побороться за главный приз :)
Автор: vitaa