
Автор изображения MVBen
До русских заказчиков наконец таки дошло, что мобильный веб набрал достаточные обороты для того, чтобы тратиться на его поддержку, в том числе и в рассылках. Ко мне все чаще обращаются с тем, чтобы сверстать письмо, которое бы адекватно смотрелось не только в зоопарке всевозможных почтовых клиентов и вебморд, но и на планшетах и смартфонах.
В ходе работ у меня накопилось немного готовых решений, которые я сам ныне держу у себя под рукой и крайне часто использую, чем и с вами хочу поделиться.
Обертка
html
<table id="wrapper" align="center" width="600" cellpadding="20" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>
text
</td>
</tr>
</table>
css
@media only screen and (max-width:600px) {
#wrapper {
width:100% !important;
}
}
Получаем обертку письма в 600px, которая будет растягиваться на 100% ширину на экранах < 600px в ширину.
Картинка, обтекаемая текстом
Суть проста. Создаем табличку с ячейкой картинки и ячейкой отступа, которая будет отбивать текст от картинки. На мобильных платформах прячем отбивку, а табличку с картинкой растягиваем на всю ширину контейнера-обертки.
Одно небольшое замечание. Gmail приложение на Android не понимает media_queries, и работает на небольшой магии. Оно самостоятельно вытянет обертку письма по ширине экрана, и таблицу с шириной, заданной в процентах тоже. Единственным косяком будет то, что мы не можем спрятать отбивку. Но это не так ужасно.
html
<table align="left" class="picture" width="40%" cellpadding="0" cellspacing="0" style="border-collapse: collapse; float:left;">
<tr>
<td valign="top">
<img style="width:100%;" src="picture.jpg" style="display:block;">
</td>
<td class="float_fix" width="20"><img src="blank.gif" style="display:block;" width="20" height="20"></td>
</tr>
</table>
css
@media only screen and (max-width:320px) {
.picture {
width:100% !important;
float:none !important;
display:block !important;
}
.float_fix {
display:none !important;
}
}
Если вы обладаете более элегантным решением, прошу в камменты.
Картинка на всю ширину блока
Тут все просто. Устанавливаем изображению 100% ширину и придаем блочность, и добавляем перенос строки перед и после картинки.
<br>
<img src="picture.jpg" style="display:block; width:100%;">
<br>
Отцентрированная картинка
Не используем блочность, ибо в некоторых почтовиках она ломает выравнивание. Прописываем media queries для растягивания картинки на меньших экранах.
html
<div align="center">
<img class="picture" src="picture.jpg" width="400">
</div>
css
@media only screen and (max-width:400px) {
.picture {
width:100% !important;
}
}
Плитка
Задача: разместить шесть блоков с товарами(например), чтоб они падали друг под друга на небольших экранах и растягивались в зависимости от размера экрана.
Исходный элемент плитки, который мы размножим на шесть элементов:
<table class="tile" align="left" width="33%" cellpadding="0" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td>
<table width="100%" cellpadding="10" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td>
<a href="#" border="0" target="_blank" style="text-decoration:none;">
<img style="width:100%;" src="picture.jpg" border="0">
</a>
</td>
</tr>
<tr>
<td style="line-height:20px;">
<span style="font-family:georgia; font-size:14px; color:#333333;">
<a href="#" target="_blank" style="color:#000000 !important;">Ссылка</a>
Текст
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
И CSS для него:
@media only screen and (max-width:480px) {
.tile {
width:50% !important;
}
}
@media only screen and (max-width:320px) {
.tile {
width:100% !important;
}
}
В итоге получаем по три элемента по умолчанию, по два элемента в строке на < 480px по ширине экрана. И столбик элементов при разрешении в < 320px;
Напоследок
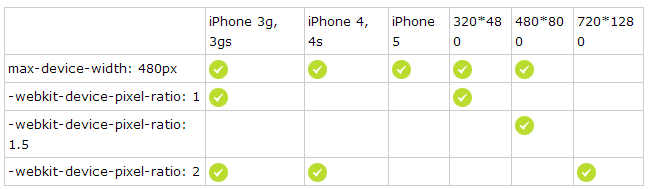
Обязательно привожу табличку из замечательного топика блога компании badoo для того, чтобы понимать, какие media queries необходимо прописывать под конкретные устройства. Ну и настоятельно рекомендую ознакомиться с материалом по ссылке для более детального изучения.

Автор: dudeonthehorse




