В этой статье я хотел бы немного рассказать о том, как работать с HTML и CSS в апексе.
Я несколько раз уже слышал о случаях, когда от использования апекса отказывались по причине того, что «это некрасиво». Обычно проблема была в том, что в апексе есть какая-никакая верстка по дефолту, а все средства для работы с ней запрятаны довольно далеко и в глаза не бросаются, из-за чего кажется, что то, что в нем заложено по дефолту — это потолок его возможностей. Я, как настоящий фанат апекса, просто не смог пройти мимо. «Красиво» в апексе сделать тоже можно, если знать как.
Постараюсь сделать статью полезной сразу для двух категорий людей. Первая — это PL/SQL разработчики, которые только начинают осваивать апекс и веб-разработка для которых — пока еще темный лес. Вторая — веб-разработчики, которые с версткой давно на «ты», и перед которыми стоит задача: «вот апекс, надо сделать красиво». Сразу хочу предупредить, что я сам принадлежу к первой категории апекс-разработчиков.
Пойдем от простого к сложному. Сначала я расскажу о том, как немного дорабатывать напильником стандартные компоненты, а закончу глобальными вещами — созданием собственных тем.
Небольшое лирическое отступление для PL/SQL разработчиков
Изучать CSS, HTML и инструменты для работы с ними можно долго, попробую описать некий минимум, необходимый для применения CSS/HTML и понимания данной статьи:
- Обзаведитесь средствами отладки, изучите возможности вашего любимого браузера. Например, в Фаерфоксе есть плагин Firebug, у других браузеров есть аналогичные инструменты.
- Изучите основы HTML и CSS. Я начинал с этого самоучителя. Вам потребуется один — два вечера вдумчивого чтения, на первое время прочитанного хватит.
- Желательно знать: что такое класс и селектор в CSS, как классы применяются к элементам на странице.
- Также полезно немного потренироваться на сайтах-песочницах, коих в интернете много (гуглите «css sandbox»).
Небольшое лирическое отступление для веб-разработчиков
Желательно заранее ознакомиться и в общих чертах представлять себе:
- из каких компонентов состоят приложения и страницы апекса
- что такое Item (итем, или элемент) и Region (регион) и для чего они нужны
- что такое «Shared Components» и где их искать
Когда вы редактируете страницу в апексе, по умолчанию страница показывается в режиме «Page Designer». Мне больше нравится режим «Component View», работать я предпочитаю в нем. Переключиться в него можно, нажав кнопку «Component View»:

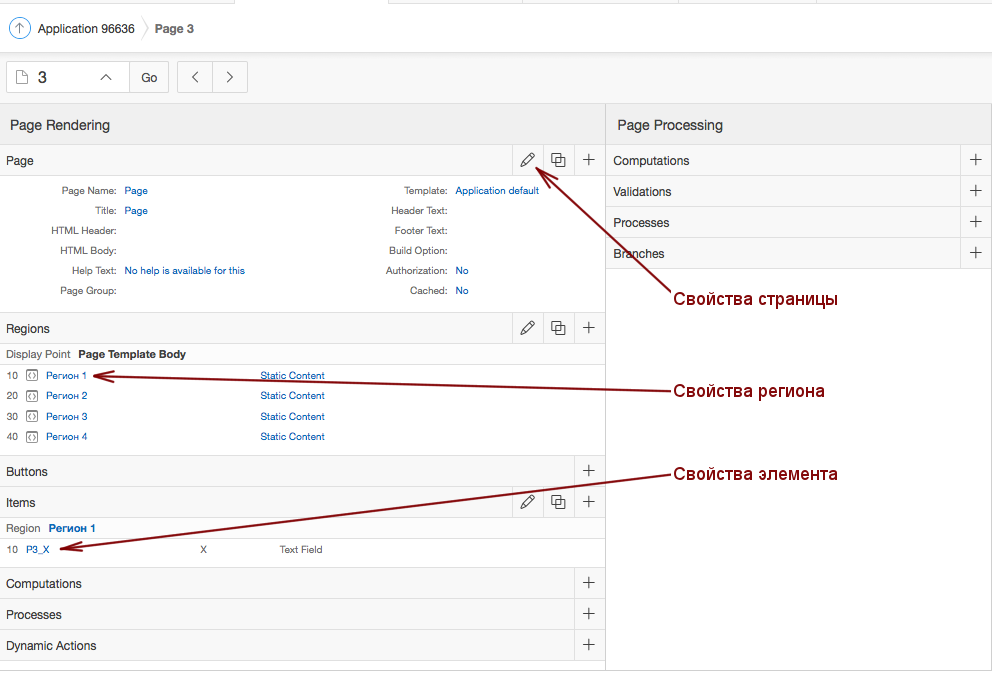
Свойства страницы, регионов и элементов находятся здесь (это режим «Component View»):

Изменение свойств отдельных элементов
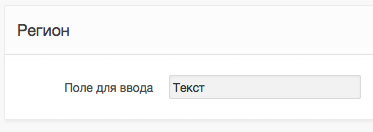
Создадим регион и поле для ввода:

Далее заходим в свойства поля для ввода. Там есть две главные закладки, отвечающие за верстку: «Grid Layout» и «Element». Первая из них отвечает за положение элемента относительно других элементов и в настоящее время представляет скорее исторический интерес.
Вторая — отвечает за свойства самого элемента. Например, нам надо немного подправить его внешний вид. Вводим в поле «HTML Form Element Attributes» следующий текст:
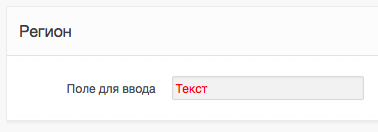
style="color: red"
и получаем результат:

Заглянем во внутренности элемента. Вот его HTML-код:
<input id="P2_X" class="text_field" type="text" maxlength="4000" size="30" value="Текст" style="color: red" name="p_t01">
Тут мы видим атрибут style, введенный в поле «HTML Form Element Attributes». В это поле можно добавить несколько атрибутов со значениями, и все они попадут в HTML-код элемента.
Изменить оформление лейбла можно еще проще. В свойствах элемента на закладке «Label» можно использовать HTML-теги, они будут корректно отображаться. Например, введем туда
<i>Поле для ввода</i>
Текст лейбла стал курсивным:

Тоже самое применимо к регионам. Если мы зайдем в свойства региона, мы увидим ту же самую закладку «Grid Layout», для которой справедливо все, сказанное выше про закладку «Grid Layout» отдельного элемента. Вторая важная закладка называется «Attributes». Например, добавим такой код в поле «Region Attributes» (этот код делает углы закругленными с заданным радиусом):
style="border-top-left-radius: 20px; border-bottom-left-radius: 20px;"
И посмотрим на результат:

Использование на странице собственных стилей
Теперь пойдем дальше. Чтобы не править руками каждый элемент, можно создать свой CSS-стиль и использовать его. Например, у нас есть страница с несколькими регионами, заполненными обычным текстом. По умолчанию они выглядят как-то так:

(Чтобы регионы располагались не друг под другом, а так, как на картинке, достаточно у второго и четвертого указать свойство «Start New Row» — «No». Свойство находится на закладке «Grid Layout»)
Зайдем в свойства страницы и найдем закладку «CSS». В поле «Inline» напишем следующий код:
.class1 {
background-color: #FFFFDD;
}
.class2 {
border-style: dotted;
border-width: 3px;
border-color: red;
}
Далее зайдем в свойства регионов, и на закладке «Attributes» найдем свойство «Region CSS Classes». Сюда можно написать названия любых CSS-классов, которые будут потом применены к региону. Если нужно указать несколько классов, перечислите их через пробел — так, как вы делаете это в атрибуте class в HTML-коде страницы. При генерации страницы строка из этого поля будет добавлена в HTML-код в том виде, в каком вы ее заполните.
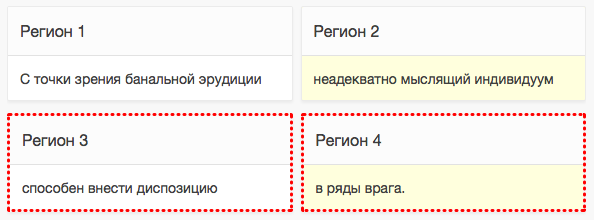
Заполним это свойство у наших регионов следующим образом: Регион 2 пусть получит «class1», Регион 3 — «class2», Регион 4 — «class1 class2». Запускаем страницу и получаем результат:

Добавляем свой файл со стилями
Теперь добавим наши классы CSS на страницу в виде файла. Скопируйте код из предыдущего примера в текстовый редактор и сохраните в файл с названием, например, «my_css.css». В свойствах страницы удалите этот код из поля «Inline» — там он больше не нужен. Вместо этого укажите путь к файлу в поле «File URLs» на той же закладке:
/i/my_css.css
Здесь папка "/i/" — это псевдопапка с изображениями. По умолчанию она соответствует папке
$ORACLE_HOME/apex/images
(Подробности вы можете узнать в документации по настройке веб-сервера).
Далее вам остается только скопировать CSS файл в эту папку на сервере.
Если доступа к файлам на сервере нет (например, у вас апекс-хостинг, вы создаете тестовое приложение на apex.oracle.com или просто суровые правила безопасности в организации), существует другой способ загрузить файл. Зайдите в раздел «Shared Components», в секции «Files» кликните «Static Application Files». Вы увидите список файлов (если вы туда ничего не загружали, список будет пустой). Кликните «Upload File» и загрузите только что созданный файл «my_css.css». После загрузки файла на сервер вы увидите строчку с вашим файлом в таблице. В столбце «Reference» вы увидите что-то вроде "#APP_IMAGES#my_css.css" — это путь к файлу, который надо как есть скопировать в поле «File URLs» в свойствах той страницы, на которой вы хотите его использовать. Апекс пропишет адрес этого файла в коде страницы.
Обращение к элементу по его ID
Теперь давайте посмотрим HTML-код поля для ввода из первого примера.
<div class="t-Form-fieldContainer rel-col " id="P1_INPUT_FIELD_CONTAINER">
<div class="t-Form-labelContainer col col-3">
<label for="P1_INPUT_FIELD" id="P1_INPUT_FIELD_LABEL" class="t-Form-label"><i>Поле для ввода</i></label>
</div>
<div class="t-Form-inputContainer col col-9"><input type="hidden" name="p_arg_names" value="27260033523482846547" /><input type="text" id="P1_INPUT_FIELD" name="p_t01" class="text_field" style="color: red" value="Текст" size="30" maxlength="4000" />
</div>
</div>
Здесь «P1_INPUT_FIELD» — это имя поля для ввода в апексе, которое я задал при его создании. Поля для ввода в апексе обычно получают имена в следующем формате:
P<номер страницы>_<название элемента>
Эти имена должны быть уникальны в пределах страницы, апекс просто не даст создать на странице два элемента с одним именем. Эти же имена становятся основами для ID тегов HTML. В приведенном выше коде присутствуют идентификаторы (сгенерированные апексом на основе имени) для самого поля, его метки и контейнера div, в котором они находятся.
Так же есть идентификаторы для регионов и кнопок. Вот HTML код региона:
<div class="t-Region t-Region--hiddenOverflow" id="R27145185734392799612" role="group" aria-labelledby="R27145185734392799612_heading">
<div class="t-Region-header">
<div class="t-Region-headerItems t-Region-headerItems--title">
<h2 class="t-Region-title" id="R27145185734392799612_heading">Регион</h2>
</div>
...
А вот код для кнопки (кнопка создана с незамысловатым именем «BUTTON» и надписью «Button»):
<button onclick="apex.submit('BUTTON');" class="t-Button " type="button" id="B27329794070148088425">
<span class="t-Button-label">Button</span>
</button>
ID регионов и кнопок берется из первичного ключа системных таблиц апекса, в которых хранятся данные о регионах и кнопках соответственно (это не так удобно, потому что чтобы узнать их, надо сначала запустить приложение и открыть страницу, а если пересоздать регион/кнопку, то идентификатор будет уже другой). Таким образом, вы можете изменять стиль любого элемента страницы из CSS файла или inline CSS, обращаясь к нему по ID.
В следующей части я расскажу о работе с отчетами и о создании собственных шаблонов и тем.
Продолжение следует...
Автор: StrangerInTheKy