
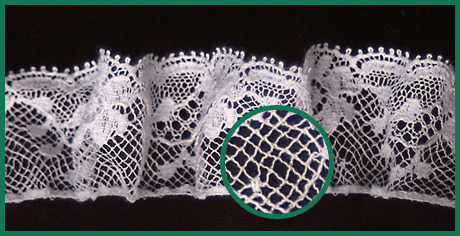
Недавно загорелась идеей порадовать друзей страничкой в интернете, посвященной их предстоящей свадьбе. Праздничная тематика показалась мне достаточно благодатной в плане экспериментов с разного рода декоративными элементами — лентами, рамочками, кружевами. При этом я задалась целью реализовать максимум подобных украшений на чистом CSS, для души.
В этой статье хочется поделиться тем, как у меня получилось «сплести» кружевные узоры для будущего сайта с помощью радиального и линейного градиентов.
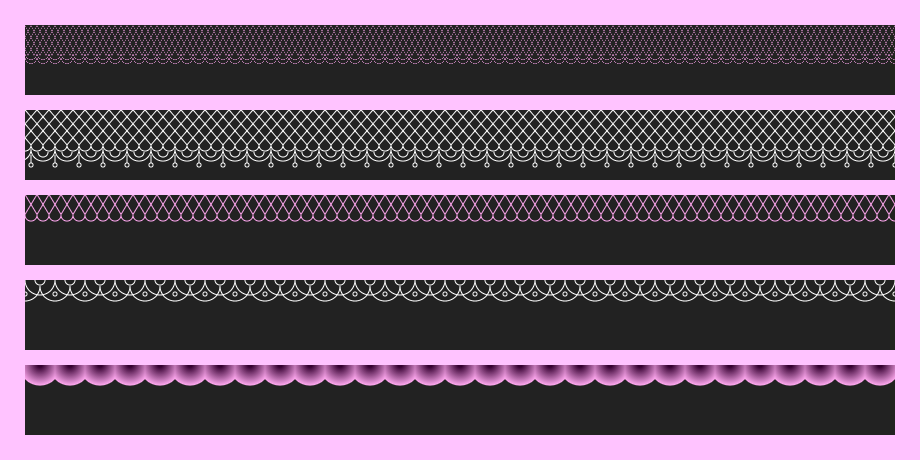
Итак, начнем с разметки. Для каждого вида кружева нам потребуется один элемент, всего их будет семь.
<div class="lace one"></div>
<div class="lace two"></div>
<div class="lace three"></div>
<div class="lace four"></div>
<div class="lace five"></div>
<div class="lace six"></div>
<div class="lace seven"></div>
Также пропишем общие стили для всех элементов с классом lace.
.lace {
height: 70px;
background: #222;
margin-bottom: 15px;
}
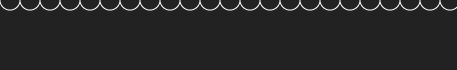
Простейший орнамент выглядит как волнообразная линия.

Такой узор создается за счет повторения по горизонтали полукругов, образованных радиальным градиентом.
.one {
background-image: radial-gradient(circle at 10px 0, rgba(255,255,255,0) 9px, #fff 10px, rgba(255,255,255,0) 11px);
background-repeat: repeat-x;
background-size: 20px 11px;
}
Сочетая разные цвета при создании градиента, можно достичь эффекта сборчатой ткани.

.two {
background-image: radial-gradient(circle at 15px 0, #360031 2px, #fba5ec 20px, rgba(255,255,255,0) 21px);
background-repeat: repeat-x;
background-position: 0 0;
background-size: 30px 21px;
}
Здесь, как и в остальных примерах, ключевым является свойство background-repeat со значением repeat-x, дающее повторение элементов орнамента по горизонтали.
Комбинируя круги и дуги, образуемые радиальным градиентом, можно получить узоры разной сложности, напоминающие кружево. Вот пример.

.three {
background-image:
radial-gradient(circle at 15px 0, rgba(255,255,255,0) 14px, #fff 15px, rgba(255,255,255,0) 16px),
radial-gradient(circle at 15px 0, rgba(255,255,255,0) 14px, #fff 15px, rgba(255,255,255,0) 16px),
radial-gradient(circle at 15px 0, rgba(255,255,255,0) 4px, #fff 5px, rgba(255,255,255,0) 6px),
radial-gradient(circle at 5px 5px, rgba(255,255,255,0) 1px, #fff 2px, rgba(255,255,255,0) 3px);
background-repeat: repeat-x;
background-position: 0 0, 15px 6px, 0 0, 25px 9px;
background-size: 30px 21px, 30px 21px, 30px 21px, 30px 20px;
}
Настоящая кружевная тесьма часто содержит переплетенные под углом нити.

Для имитации такой сетчатой структуры кружева хорошо подойдет линейный градиент. Посмотрим на простом примере.

Наклонные линии, образующие ромбы, отрисованы с помощью двух линейных градиентов разных направлений — to right bottom и to left bottom. Для полноты картины я добавила полукруги по краю с помощью радиального градиента.
.four {
background-image:
linear-gradient(to right bottom, rgba(255,255,255,0) 9px, #fba5ec 10px, rgba(255,255,255,0) 11px),
linear-gradient(to left bottom, rgba(255,255,255,0) 9px, #fba5ec 10px, rgba(255,255,255,0) 11px),
radial-gradient(circle at 6px 0, rgba(255,255,255,0) 5px, #fba5ec 6px, rgba(255,255,255,0) 7px);
background-repeat: repeat-x;
background-size: 12px 20px, 12px 20px, 12px 11px;
background-position: 0 0, 0 0, 0 20px;
}
Однако для того чтобы получить сетку, необходимо повторить линии не только по горизонтали, но и по вертикали. Поэтому в следующем примере зададим свойству background-repeat значение repeat вместо repeat-x.

.five {
background-image:
linear-gradient(to right bottom, rgba(255,255,255,0) 8px, #fff 9px, rgba(255,255,255,0) 10px),
linear-gradient(to left bottom, rgba(255,255,255,0) 8px, #fff 9px, rgba(255,255,255,0) 10px);
background-repeat: repeat;
background-size: 12px 14px, 12px 14px, 12px 11px;
background-position: 0 0, 0 0, 0 20px;
}
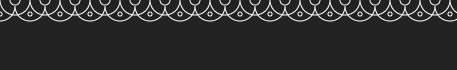
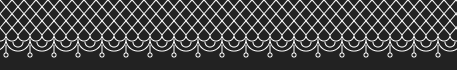
А теперь попробуем изобразить кружевную тесьму на основе нашей сетки.

В данном случае сетчатый узор будет удобно разместить в псевдоэлементе .six:before, тогда как для краевого декора кружева мы используем фон основного элемента div.six, созданный за счет комбинации нескольких радиальных градиентов. Фон отстоит от верхнего края элемента на высоту, равную высоте псевдоэлемента .six:before, благодаря свойству background-position.
.six {
background-image:
radial-gradient(circle at 6px 0, rgba(255,255,255,0) 5px, #fff 6px, rgba(255,255,255,0) 7px),
radial-gradient(circle at 12px 0, rgba(255,255,255,0) 11px, #fff 12px, rgba(255,255,255,0) 13px),
radial-gradient(circle at 12px 0, rgba(255,255,255,0) 4px, #fff 5px, rgba(255,255,255,0) 6px),
radial-gradient(circle at 12px 12px, rgba(255,255,255,0) 1px, #fff 2px, rgba(255,255,255,0) 3px),
linear-gradient(to left, rgba(255,255,255,0) 1px, #fff 2px, rgba(255,255,255,0) 3px);
background-repeat: repeat-x;
background-position: 6px 35px, 6px 39px, 6px 42px, -6px 43px, 8px 45px;
background-size: 12px 12px, 24px 13px, 24px 12px, 24px 24px, 24px 8px;
}
.six:before {
content: "";
display: block;
height: 35px;
background-image:
linear-gradient(to right bottom, rgba(255,255,255,0) 8px, #fff 9px, rgba(255,255,255,0) 10px),
linear-gradient(to left bottom, rgba(255,255,255,0) 8px, #fff 9px, rgba(255,255,255,0) 10px);
background-repeat: repeat;
background-size: 12px 14px, 12px 14px, 12px 11px;
background-position: 0 0, 0 0, 0 20px;
}
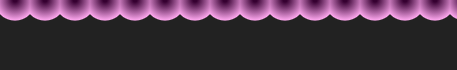
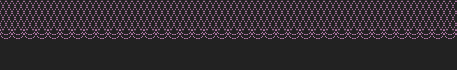
И напоследок поэкспериментируем с толщиной линий, чтобы создать кружево с более реалистичной текстурой.

.seven {
background-image:
radial-gradient(circle at 6px 0, rgba(255,255,255,0) 5px, #fba5ec 6px, rgba(255,255,255,0) 6px),
radial-gradient(circle at 6px 0, rgba(255,255,255,0) 5px, #fba5ec 6px, rgba(255,255,255,0) 6px);
background-repeat: repeat-x;
background-position: 0 29px, 0 33px;
background-size: 12px 12px;
}
.seven:before {
content: "";
display: block;
height: 31px;
background-image:
linear-gradient(to right bottom, rgba(255,255,255,0) 5px, #fba5ec 6px, rgba(255,255,255,0) 6px),
linear-gradient(to left bottom, rgba(255,255,255,0) 5px, #fba5ec 6px, rgba(255,255,255,0) 6px);
background-repeat: repeat;
background-size: 6px 12px, 6px 12px, 12px 11px;
background-position: 0 0, 0 0, 0 20px;
}
Этот пример очень похож на предыдущий. Основное отличие состоит в положении цветов градиента.
radial-gradient(circle at 6px 0, rgba(255,255,255,0) 5px, #fba5ec 6px, rgba(255,255,255,0) 6px)
Пока на этом все. Вот демо готовых орнаментов. Фантазируйте и рисуйте симпатичные узоры с удовольствием.
Автор: aegnis


