В этой статье мы настроим пайплайн в GitHub для автоматической сборки pdf-файлов и последующей выкладки в Releases. Также поднимаем небольшой сайт-визитку с ссылкой на самые свежие сборки.
Материал будет полезен новичкам и тем, кто хочет быстро поднять CI/CD для latex встренными средствами GitHub.
Вступление
Просматривая на днях репозиторий со своим CV (я делаю его в latex, благо, есть много шаблонов), я подумал, что было бы неплохо организовать некое единое место, где всегда лежит актуальная версия документа.
Основные требования были просты:
- Минимальными усилиями поднять сайт с релизами;
- Сделать обновления контента на сайте автоматическим.
В голове нарисовалось решение в виде пайплайна:
- Push коммита на GitHub;
- Сборка .tex-файлов в CI/CD;
- Отправка собранных pdf в GitHub releases;
- Обновление pdf-файлов на сайте-визитке.
В этой статье мы рассмотрим подробнее каждый шаг. В качестве сайта будет использоваться GitHub Pages. Для CI/CD будем использовать GitHub Actions.
Нам понадобится:
- Аккаунт на GitHub;
- Инструменты для компиляции LaTeX;
- Любой текстовой редактор (я использую VIM, настроенный на latex);
Поехали!
Подключаем GitHub Actions
Здесь все действия можно выполнить с сайта, не прибегая к консоли.
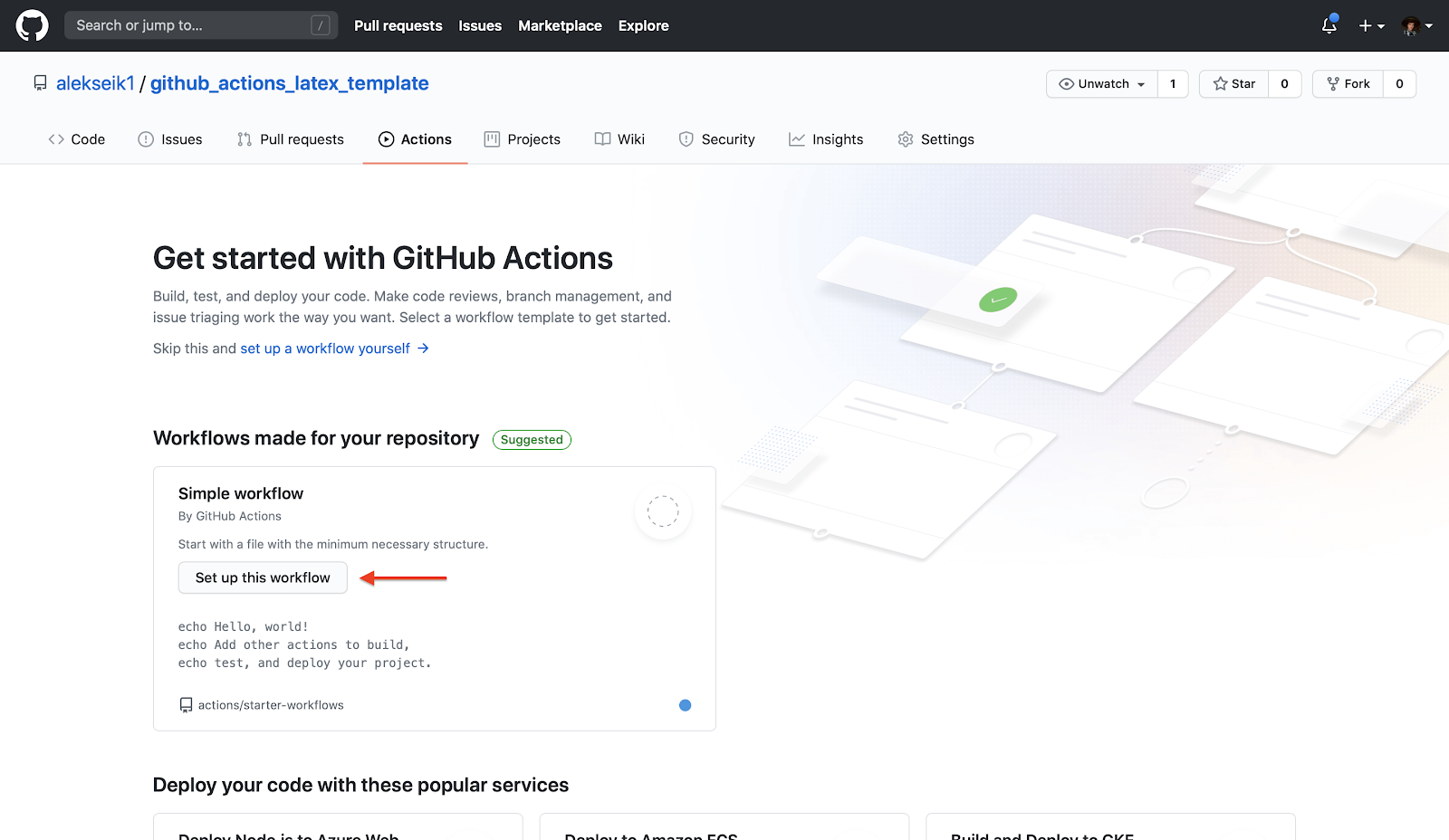
Заходим в «Actions» (подчеркнуто красным).
и находим там карточку «Simple workflow», где нажимаем кнопку «Set up this workflow»

Перед нами откроется редактор с шаблоном workflow. На этом моменте стоит остановиться поподробнее.
GitHub Actions работает с Workflow, которые описываются в отдельных файлах. Каждый workflow состоит из:
- Имени (секция
name: …); - Условия запуска (секция
on: …); - Списка задач на выполнение (секция
jobs: …)
Каждая задача (job) тоже состоит из кусков поменьше, называемых step. Каждый step — это атомарное действие (выполняемое полностью за раз). При этом step имеет свое имя (name: …) и список команд (run: …), а также может использовать уже готовый action (uses: …) от сторонних разработчиков.
Сторонние actions — это самая мощная часть GitHub Actions. Они могут делать многие вещи: устанавливать JDK, запускать python-тесты в tox и многое другое. В данном мануале мы будем использовать xu-cheng/latex-action@v2 для компиляции latex (с ним не возникло проблем с кириллицей) и actions/upload-artifact@v2 для загрузки артефактов.
Вернемся к нашему редактору. Предложенный шаблон можно подправить, приведя его к виду:
name: Build and deploy latex sources to GitHub Pages
on: push
jobs:
build:
# Базовая ОС, на которой будут исполняться команды. Оставим ubuntu
runs-on: ubuntu-latest
steps:
# Необходимо использовать этот action, чтобы получить содержимое репо
- uses: actions/checkout@v2
# Компилируем документ
- name: Build document
uses: xu-cheng/latex-action@v2
with:
# Переименуйте, если у вас другой файл
root_file: main.tex
# Больше параметров в офф. документации
working_directory: latex_sources/
# Аргументы, к которыми запускать компилятор (latexmk)
# -jobname=<name> дает возможность поменять имя выходного файла
args: -jobname=my_doc -pdf -file-line-error -halt-on-error -interaction=nonstopmode
compiler: latexmk
# Загружаем собранные pdf-файлы
- name: Upload pdf document
uses: actions/upload-artifact@v2
with:
# Это значение используется как ключ в хранилище
name: my_doc
# Путь до собранного pdf. Может содержать «*», «**»
# Здесь это <working_directory>/<jobname>.pdf
path: latex_sources/my_doc.pdf
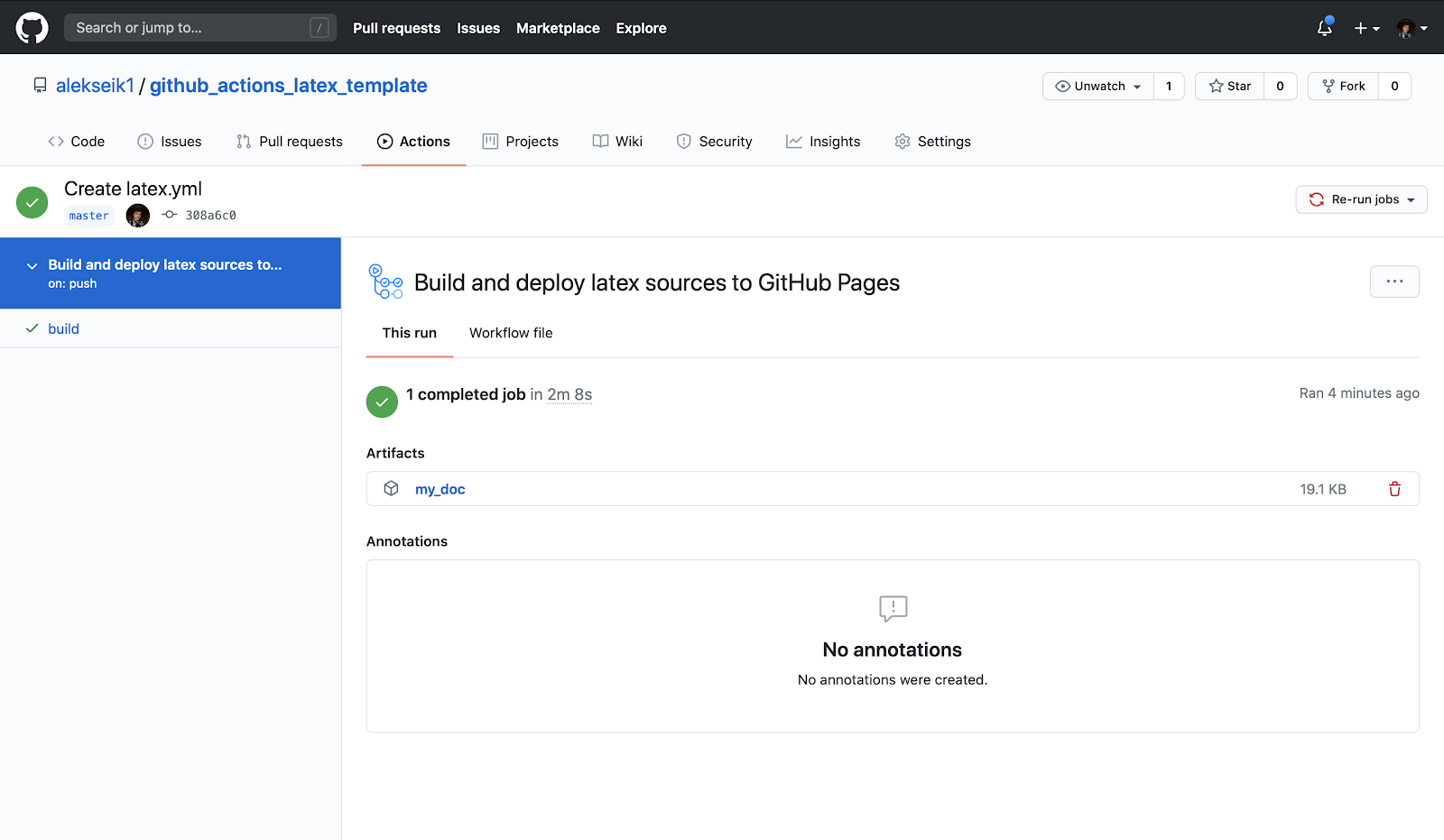
Сохраните это в файл, название файла выберете любым (можно latex.yml). После того как закоммитите создание файла в веб-редакторы, на GitHub Actions должен должна пойти первая сборка, по результатам которой появится артефакт — собранный pdf.

Ура! Теперь можно приступать к релизам.
Настраиваем автоматические релизы
Система релизов в GitHub имеет одну особенность: релиз всегда привязан к коммиту с тэгом. Поэтому у нас есть два варианта:
- Ставить тэги вручную на те коммиты, по которым мы хотим собирать и релизить pdf-файлы;
- Ставить теги в автоматическом режиме на все коммиты и релизить их.
Для меня второй вариант показался более удобным, т.к. я обычно делаю коммит и пуш именно тогда, когда работа завершена (либо логически, либо на сегодняшний день). Поэтому в дальнейшем я буду рассказывать про него.
Для создания релиза мы будем использовать действие actions/create-release@v1 и для загрузки pdf-файла в созданный релиз (да, он загружается отдельно) используем actions/upload-release-asset@v1.
Добавим новый job:
deploy:
runs-on: ubuntu-latest
# Деплой будет только на ветке master. Закомментируйте, если не надо
if: github.ref == 'refs/heads/master'
# Можно зависеть от любого другого job. Порядок выполнения будет подстраиваться.
needs: [build]
steps:
# Это хак, чтобы дергать bash-команды и запоминанать их результат
- name: Variables
# id используется внутренне: по нему можно ссылаться на результаты из другого step
id: vars
# echo в таком форматировании позволит впоследствии ссылаться на результаты через ${{ steps.<step_id>.outputs.<variable_name> }}
# Вертикальная черта | — это специальный символ yaml. Означает, что дальше идет массив команд и их все надо выполнить
run: |
echo «::set-output name=date::$(date +'%Y-%m-%d')»
echo «::set-output name=sha8::$(echo ${GITHUB_SHA} | cut -c1-8)»
- name: Download artifacts
uses: actions/download-artifact@v2
with:
# Тот самый ключ, который мы указывали в upload-artifact
name: my_doc
- name: Create Release
uses: actions/create-release@v1
id: create_release
env:
# По офф.документации, надо указать GITHUB_TOKEN
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} # This token is provided by Actions
with:
# Берем результат из step с id=vars (см. выше).
# Получим теги вида “my_doc-<дата билда>-<первые 8 символов из sha коммита>
tag_name: my_doc-${{ steps.vars.outputs.date }}-${{ steps.vars.outputs.sha8 }}
# Имя, которое будет высвечиваться в релизе
release_name: My Actions document (version ${{ steps.vars.outputs.date }})
# Наш релиз не набросок и не пререлиз, так что оба в false
draft: false
prerelease: false
# Прикладываемые файлы надо заливать отдельным step
- name: Upload pdf asset
uses: actions/upload-release-asset@v1
env:
# Тоже требуется токен
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
# Из предыдущего step с id=create_release генерится upload_url — по нему и надо заливать
upload_url: ${{ steps.create_release.outputs.upload_url }}
# Не переходим в папку latex_sources, поскольку download-artifacts грузит в текущую директорию
asset_path: ./my_doc.pdf
# Имя, которое будет высвечиваться в релизе
asset_name: my_asset_name.pdf
asset_content_type: application/pdf
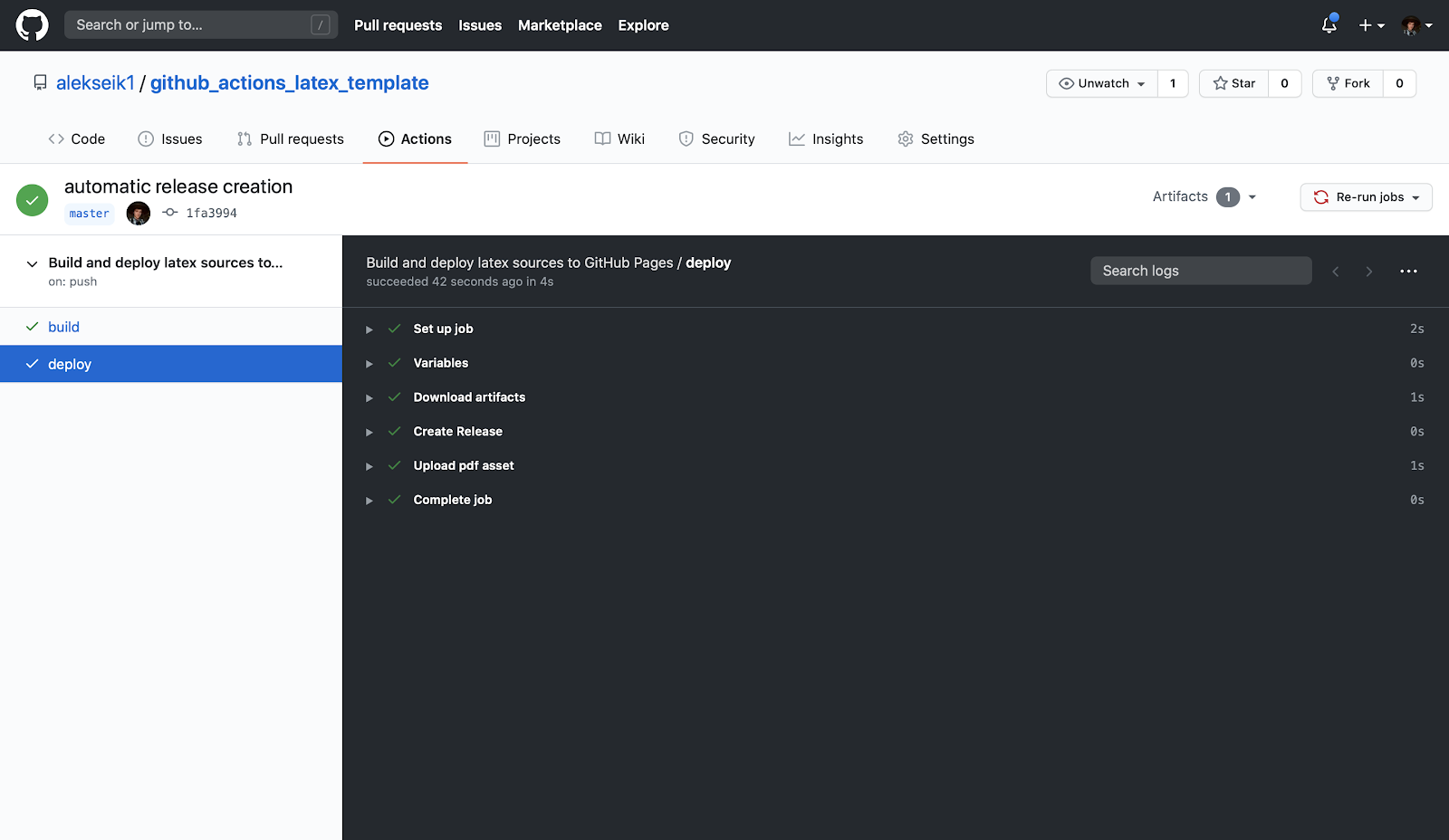
Добавляем в файл workflow, коммитим изменения. Идем в Actions и видим, что добавилась еще один шаг:

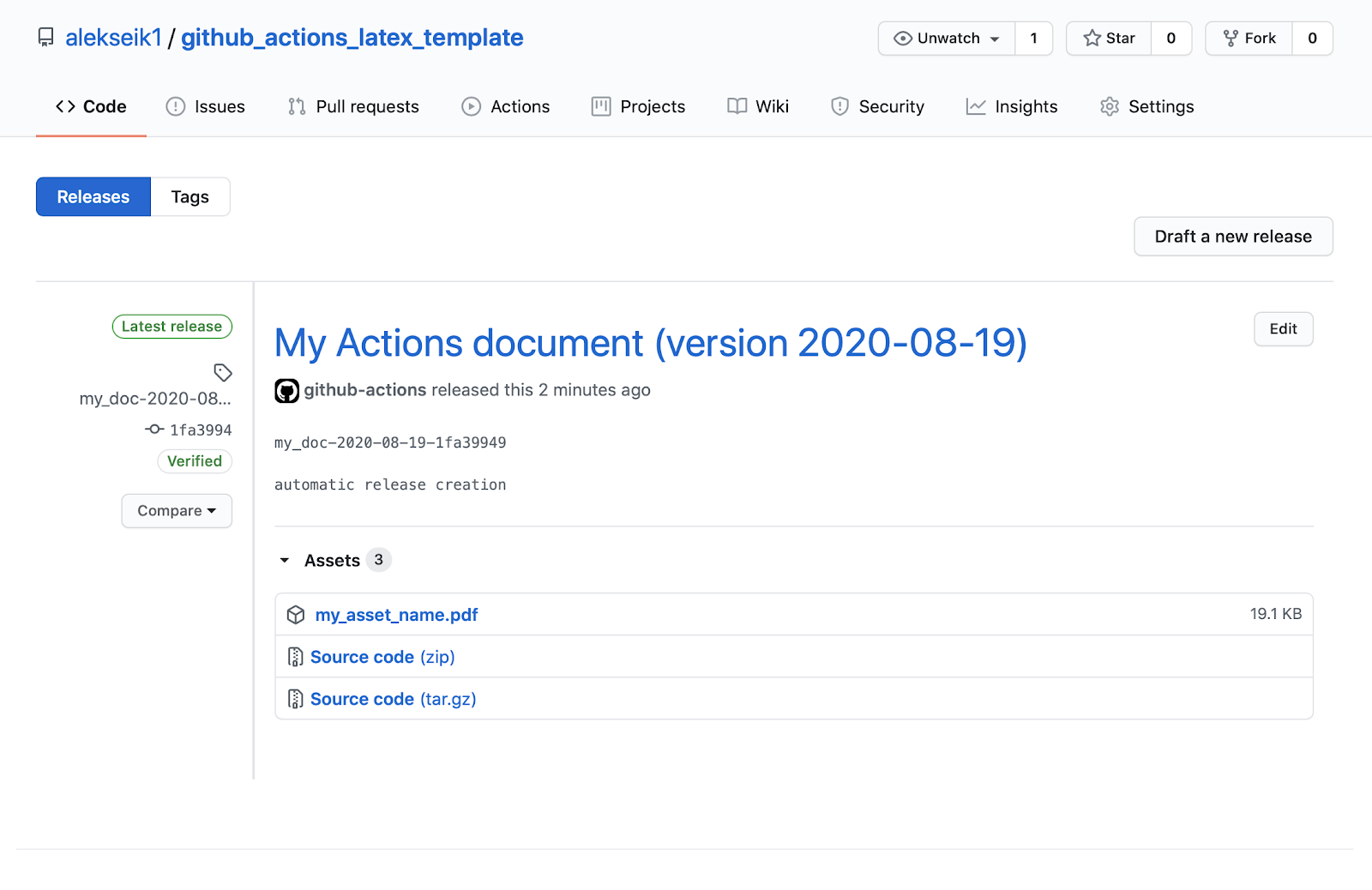
При этом в releases тоже появлся собранный pdf.

Осталось дело за малым — залить на сайт.
Поднимаем GitHub Pages
GitHub предоставляет возможность для каждого проекта создавать веб-страницу и дает бесплатный на нее. Но совершенно не обязательно владеть JS/CSS/HTML, чтобы написать что-то стоящее! Из коробки сервис предлагает несколько симпатичных шаблонов, которые полностью решают вопрос с версткой. От вас потребуется только заполнить Markdown-документ, а система сделает все остальное.
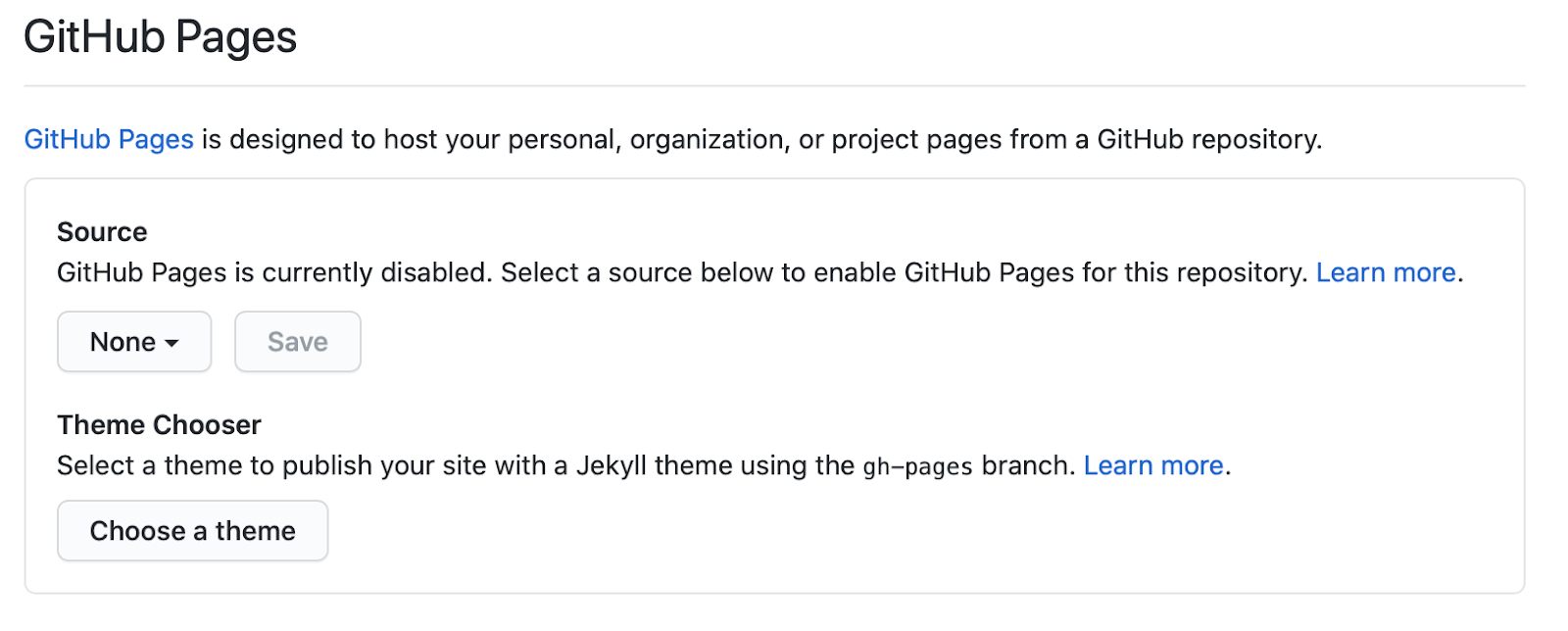
Идем в раздел «Settings» репозитория и во вкладке «Options» (открывается первой по-умолчанию) листаем вниз до «GitHub Pages».

Тут в качестве source выбираем ветку master, а в качестве папки — /docs (можно и корень /, но я предпочитаю держать минимальное количество файлов в корне проекта). Нажимаем «Save».
Кнопкой «Theme Chooser» открывается галерея шаблонов, где каждый можно потыкать, посмотреть и выбрать нажатием на зеленую кнопку «Select theme».
После выбора темы нас бросит в веб-редактор, где предлагается отредактировать Markdown-файл, который потом станет сайтом. Здесь можно описать все, что душе угодно: от простого представления себя до целей документа и особенностей работы.
Как только вы будете довольны содержимым, закоммитьте изменения.
Где моя страница?
Ссылка на собранную страницу всегда хранится в «Settings» -> «GitHub Pages». Её лучше прописать в Website репозитория (шестеренка возле поля «About» на главной странице), чтобы не потерять.
Загружаем свежайший релиз
Есть небольшая хитрость: на последний релиз и все его файлы всегда можно сослаться, заменив тег коммита в URL на «latest». В нашем примере, чтобы получить файл my_asset_name.pdf из последнего релиза, нужно вставить ссылку https://github.com/<your_username>/<repo_name>/releases/latest/download/my_asset_name.pdf.
В моем случае это было: https://github.com/alekseik1/github_actions_latex_template/releases/latest/download/my_asset_name.pdf.
После этих действий GitHub Pages всегда ссылаются на последний релиз.
Итоги
Мы настроили GitHub Actions на автоматическую сборку pdf-файла, выкладывание в релиз и подняли сайт на GitHub Pages, содержащий самую свежую версию. Финальную версию проекта можно найти здесь.
Спасибо за внимание!
Автор: Алексей Кожарин






