
Буду предельно краток: ниже я хочу предложить решение проблемы, описанной мною в комментарии, так и оставленным без ответа в отличном посте юзера grokru по мотивам этой статьи.
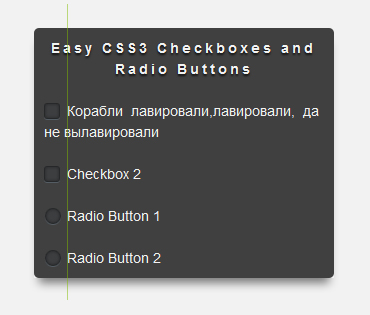
Если лень кликать по ссылкам, вкратце опишу суть: при стилизации посредством обращения к label'у, стоящему после чекбокса и наличием нескольких строк текста в нём, мы видим ситуацию, показанную на изображении выше.
Собственно, решение сегодня пришло мне в голову случайно, и основано на одной небольшой особенности контейнера с overflow: hidden тянутся по ширине, оставшейся после контейнера с float: left. Этот способ нередко используется для верстки, к примеру, новостей с нефиксированными размерами превью.
Применим эти нехитрые правила к нашему случаю:
Структура html-кода слегка изменится. Для этого способа необходимо непосредственно сам текст label'а во что-то обернуть. Также я бы не советовал использовать правила, выбирающие элементы по селектору тэга, где это не необходимо. Но это уже мелочи.
<input type="checkbox" id="myId" name="myName" />
<label for="myId">
<span class="pseudo-checkbox"></span>
<span class="label-text">A long time ago, in a galaxy far, far away... It is a period of civil war. Rebel spaceships, striking from a hidden base, have won their first victory against the evil Galactic Empire.<span>
</label>
Что же получается в css:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label .pseudo-checkbox {
display: inline-block;
float: left;
width: 19px;
height: 19px;
margin: 0 4px 0;
vertical-align: middle;
background: url(check_radio_sheet.png) left top no-repeat;
cursor: pointer;
}
input[type="checkbox"]:checked + label .pseudo-checkbox {
background: url(check_radio_sheet.png) -19px top no-repeat;
}
.label-text {
overflow: hidden;
}
Собственно, все, что изменилось в css — это float: left для нашего span'а, играющего роль чекбокса, и overflow: hidden для контейнера .label-text, содержащего текст label'а.
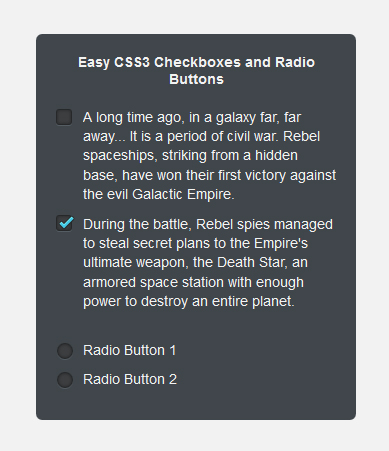
В итоге все выглядит весьма и весьма симпатично:

Мелочь, а приятно.
Автор: Matrosked
