В первую очередь поясню что эта технология находится на ранней стадии разработки, и я бы хотел подискутировать в этом топике о её рентабельности и полезности. Поэтому прототипа еще нет.
Большинство уязвимостей в веб сайтах являются результатом изменения HTTP запроса, подмены URL или заголовков, и прочие неожиданные для сервера действия. Обычный пользователь не должен иметь возможности так делать, но так как современное приложение состоит из клиента и сервера, то в реальности сервер не имеет контроля над тем как пользователь использует клиентскую часть.
Из-за этого «двойная валидация» встречается повсеместно — на экране нужно показывать только объекты доступные пользователю, плюс нужно на сервере проверять имеет ли пользователь доступ к данному объекту.
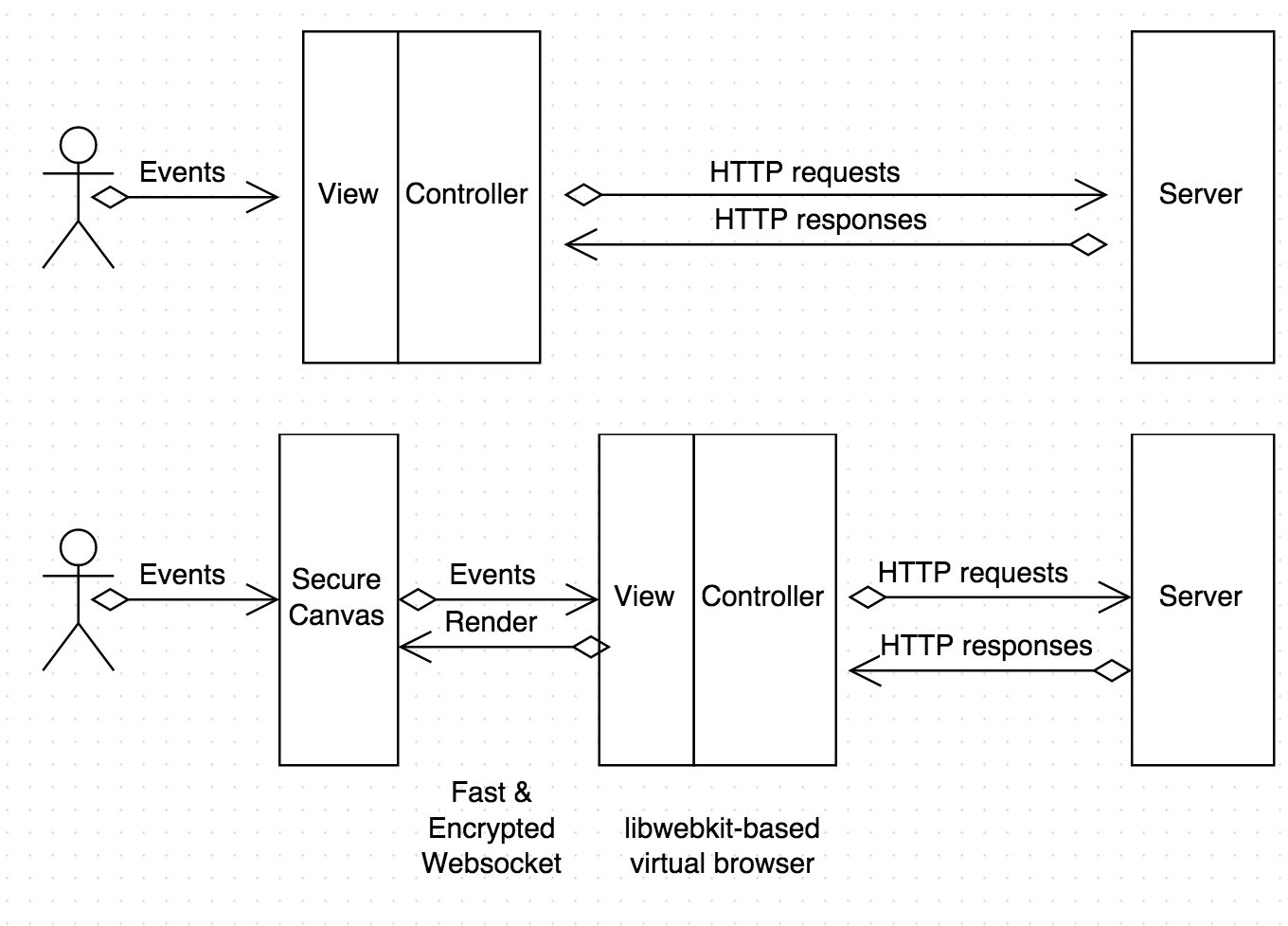
Так возникла идея SecureCanvas — превратить сайт в подобие АТМ/терминала, где пользователь может только печатать и двигать мышку. Вместо попытки перехватить вредоносные запросы мы просто переводим игру в другую плоскость и снижаем поверхность атаки до нуля, разрешая пользователю делать лишь то что он и должен делать — взаимодействовать с сайтом.

Теперь когда пользователь хочет загрузить bank.com этот сайт грузится в виртуальном и дешевом инстансе webkit в облаке, а пользователю возвращается страница-синхронизатор. Эта страница транслирует все клики и нажатия в облако используя вебсокет, а в облаке эти действия выполняются уже в реальном браузере. Таким образом открыть консоль, посмотреть запросы или исходный код просто невозможно.
Сначала идея была реализовать это на основе VNC сессии и canvas элементе, так чтобы облачный браузер возвращал само изображение сайта. Но эта идея обречена на провал — качество картинки сильно ухудшается, шрифты смазываются и задержка сети пользователям сильно не понравится. Поэтому более перспективный подход это когда облачный браузер отсылает специальные DOM-снимки страницы и diff-ы с предыдущими снимками (похожая технология используется в React.js для других целей).
Таким образом отзывчивость сайта останется на прежнем уровне — перед вами будут те же осязаемые и хорошо прорисованные тэги, но бэкграундом все что вы печатаете или кликаете будет передаваться в облачный браузер и только там Javascript логика будет генерировать запросы на реальный сервер bank.com и менять внешний вид страницы.
Так же будет URL валидатор для защиты от подмены адреса. Можно просто запретить использовать свои URL и загружать только корневой адрес — такое идеально подходит онлайн банкам. Можно каждый адрес подписывать HMAC, таким образом только имя подпись вы сможете загрузить нужный вам адрес (вы не сможете открыть /private_info/2--SIGN не имея SIGN для этого адреса, а SIGN выдается только после нажатия на эту ссылку в интерфейсе). Или самый удобный вариант — загружать только адреса которые были загружены ранее (в результате взаимодействия с интерфейсом).
Единственное от чего SecureCanvas защитить не может — уязвимости основанные на интерфейсе. Если атаку можно провести используя лишь интерфейс сайта — ввести ' or 1=1 в имя пользователя или провести брутофорс — то этому сайту не поможет уже ничто.
Технология абсолютно реализуема, осталось решить вопрос с целевой аудиторией (в голову приходят онлайн банки и прочие финансовые сервисы) и инвестициями — нам они очень нужны. Кстати, если идея показалась бредом (и я могу вас понять) то сначала посмотрите на технологию шейп, потом на $66M инвестиций сделанных в них. Да, это невыполнимо. Либо то что у них получится будет бесполезно. Так как без AI невозможно понять какие запросы JS может сгенерировать а какие нет. Задача кстати у них приблизительно похожая — запретить «не предполагаемые» взаимодействия с сайтом через тотальную обфускацию ответов (security through obscurity обречена на провал)
А вот SecureCanvas и реализуем (не без сложностей, конечно), и польза видна невооруженным глазом даже обычным людям («это как сайт внутри АТМ, под защитным экраном»). Давайте помечтаем или поспорим :)
Автор: Chikey