 Приветствую всех! В данном материале я хочу отразить своё мнение относительно того, каким могла бы стать мобильная версия сервиса «Яндекс. Видео», которая на протяжении длительного времени почему-то находится в весьма удручающем состоянии. Не работает даже присутствующая часть функционала, не говоря уже о более широких возможностях старшей версии или аналогичных ресурсов. Описанный мной вариант (для WP) — подходит мне и может отличаться от Вашего взгляда, поэтому будет любопытно узнать мнение коллег.
Приветствую всех! В данном материале я хочу отразить своё мнение относительно того, каким могла бы стать мобильная версия сервиса «Яндекс. Видео», которая на протяжении длительного времени почему-то находится в весьма удручающем состоянии. Не работает даже присутствующая часть функционала, не говоря уже о более широких возможностях старшей версии или аналогичных ресурсов. Описанный мной вариант (для WP) — подходит мне и может отличаться от Вашего взгляда, поэтому будет любопытно узнать мнение коллег.
Прежде чем перейти непосредственно к самому интерфейсу, хотел бы рассмотреть несколько сценариев использования текущего сервиса (упрощённо) и то, как их можно оптимизировать. Отдельно отмечу, что я использую Windows Phone, поэтому в условиях опираюсь на данный девайс, хотя сервис идентичен вне зависимости от платформы.
СЦЕНАРИЙ 1
ЦЕЛЬ:
Найти видеоролик с содержанием, соответствующим требованиям Пользователя;
АКТЁР:
Пользователь мобильного сервиса;
ПРЕДВАРИТЕЛЬНОЕ УСЛОВИЕ:
Устройство – Windows 8.0.10517 (Amber) со встроенным браузером Internet Explorer. Пользователь приходит с внешнего ресурса, например, по прямой ссылке, полученной в социальной сети. Шейринг в социальные сети, как и на текущий момент (Windows Phone);
1) Пользователь запускает мобильный поиск Яндекса и вводит интересующий его запрос, например, «Minnie The Moocher»;
2) Результатах поиска, среди прочих выдаёт ссылку на видео с названием «Minnie The Moocher Alt Saxophone»;
3) Пользователь переходит по ссылке и попадает на страницу с видео;
4) Пользователь смотрит видео — оно не соответствует его запросу, либо он хочет найти аналогичное видео;
5) В поисках релевантного видео Пользователь прокручивает оставшийся список результатов поиска, но не находит необходимый;
6) Пользователь подгружает дополнительную порцию результатов путём нажатия на кнопку «Ещё видео»;
7) Пользователь просматривает (скроллит) подгруженные результаты, но не находит релевантного контента;
8) Пользователь желает уточнить запрос. Так как форма поиска размещена в начале списка, пользователь проматывает весь список обратно наверх;
9) Пользователь вводит уточнённый запрос в строку поиска. По мере ввода система подсказывает ему релевантные варианты, среди которых он выбирает интересующий его, например, «Как играть Minnie The Moocher на альт-саксофоне»;
10) В результатах поиска пользователь выбирает одно из заинтересовавших его видео – содержимое соответствует запросу пользователя;
УЛУЧШЕНИЕ СЦЕНАРИЯ 1
ИЗМЕНЕНИЕ:
A. Строка поиска фиксирована, то есть не меняет своего положения вне зависимости от прокрутки списка результатов поиска – это экономит время и ускоряет поиск, так как снимает необходимость обратного скролла к началу списка, в случае, если Пользователь хочет изменить запрос поиска;
B. Подгрузка дополнительного контента происходит динамически, но меньшими порциями;
ЦЕЛЬ:
Найти видеоролик с содержанием, соответствующим требованиям Пользователя;
АКТЁР:
Пользователь мобильного сервиса;
ПРЕДВАРИТЕЛЬНОЕ УСЛОВИЕ:
Устройство – Windows 8.0.10517 (Amber) со встроенным браузером Internet Explorer. Пользователь приходит с внешнего ресурса, например, по прямой ссылке, полученной в социальной сети. Шейринг в социальные сети, как и на текущий момент (Windows Phone);
1) Пользователь запускает мобильный поиск Яндекса и вводит интересующий его запрос, например, «Minnie The Moocher»;
2) Результатах поиска, среди прочих выдаёт ссылку на видео с названием «Minnie The Moocher Alt Saxophone»;
3) Пользователь переходит по ссылке и попадает на страницу с видео;
4) Пользователь смотрит видео — оно не соответствует его запросу, либо он хочет найти аналогичное видео;
5) В поисках релевантного видео Пользователь прокручивает оставшийся список результатов поиска нужное количество времени, но не находит необходимый. Контент подгружается динамически, в зависимости от положения скролла, но меньшими порциями (в целях экономии трафика), таким образом Пользователь не осуществляет дополнительных действий и не ощущает значительной задержки при загрузке контента, но в то же время не расходует лишний трафик;
6) Пользователь желает уточнить запрос и вводит его в строку поиска, расположенную выше. По мере ввода система подсказывает ему релевантные варианты, среди которых он выбирает интересующий его, например, «Как играть Minnie The Moocher на альт-саксофоне»;
7) В результатах поиска пользователь выбирает одно из заинтересовавших его видео – содержимое соответствует запросу пользователя;
СЦЕНАРИЙ 2
ЦЕЛЬ:
Найти и просмотреть ранее найденный ролик;
АКТЁР:
Пользователь мобильного сервиса;
ПРЕДВАРИТЕЛЬНОЕ УСЛОВИЕ:
Устройство – Windows 8.0.10517 (Amber) со встроенным браузером Internet Explorer. Пользователь приходит с внешнего ресурса, например, по прямой ссылке, полученной в социальной сети. Шейринг в социальные сети, как и на текущий момент (Windows Phone) не работает. Названия искомых роликов схожи в первых 15 символах;
1) Пользователь переходит по прямой ссылке на видеоролик;
2) Пользователь запускает инструменты браузера (…) и сохраняет URL ролика в избранное браузера, что бы позже вернуться к нему;
3) Пользователь смотрит видео — оно не соответствует его запросу, либо он хочет найти аналогичное видео;
4) В поисках релевантного видео Пользователь прокручивает оставшийся список результатов поиска, но не находит необходимый;
5) Пользователь подгружает дополнительную порцию результатов путём нажатия на кнопку «Ещё видео»;
6) Пользователь просматривает (скроллит) подгруженные результаты, но не находит релевантного контента;
7) Пользователь желает уточнить запрос. Так как форма поиска размещена в начале списка, пользователь проматывает весь список обратно наверх;
8) Пользователь вводит уточнённый запрос в строку поиска или выбирает один из предложенных вариантов;
9) Пользователь запускает воспроизведение видео;
10) Пользователь запускает инструменты браузера (…) и добавляет URL в избранное браузера, что бы потом вернуться к нему;
11) Пользователь запускает инструменты браузера (…) и выбирает команду «Избранное» — он хочет ещё раз просмотреть ранее добавленное видео;
12) Пользователь проматывает алфавитный список избранного до необходимых ему строк (в данном случае это два URL добавленных видео со схожими названиями);
13) Пользователь запускает первый из URL и попадает на только что просмотренное видео, то есть второе. Ошибка произошла по причине того, что в разделе Избранного не отображаются превью-изображения, а названия роликов оказались похожими ввиду схожести запросов;
14) Пользователь запускает инструменты браузера (…) и выбирает команду «Избранное;
15) Пользователь проматывает алфавитный список избранного до необходимых ему строк (в данном случае это два похожих URL добавленных видео);
16) Пользователь запускает второй URL и запускает страницу с просмотром требуемого видео;
УЛУЧШЕНИЕ СЦЕНАРИЯ 2
ИЗМЕНЕНИЕ:
A. Добавлен внутренний функционал избранного или «Коллекций» — снимает необходимость повторного поиска требуемого контента, а также сегментирует его и повышает идентифицируемость. Результат – ускорение поиска и дальнейшего работы с контентом, многократный возврат к контенту, повышение вероятности шейринга;
B. Вынос основных инструментов и команд прямо в блок предварительного просмотра результатов поиска. Результат – повышает вероятность распространения видео в сети и соответственно привлечение дополнительного трафика. Ускорение работы с контентом и экономия трафика (нет необходимости запускать полноценный плеер, чтобы получить доступ к инструментам);
ЦЕЛЬ:
Найти и просмотреть ранее найденный ролик;
АКТЁР:
Пользователь мобильного сервиса;
ПРЕДВАРИТЕЛЬНОЕ УСЛОВИЕ:
Устройство – Windows 8.0.10517 (Amber) со встроенным браузером Internet Explorer. Пользователь приходит с внешнего ресурса, например, по прямой ссылке, полученной в социальной сети. Шейринг в социальные сети, как и на текущий момент (Windows Phone) не работает. Названия искомых роликов схожи в первых 15 символах;
1) Пользователь переходит по прямой ссылке на видеоролик;
2) Пользователь выбирает команду «В коллекцию», что бы позже вернуться к нему прямо из сервиса;
3) Пользователь смотрит видео — оно не соответствует его запросу, либо он хочет найти аналогичное видео;
4) В поисках релевантного видео Пользователь прокручивает оставшийся список результатов поиска, но не находит необходимый;
5) Пользователь подгружает дополнительную порцию результатов путём нажатия на кнопку «Ещё видео»;
6) Пользователь просматривает (скроллит) подгруженные результаты, но не находит релевантного контента;
7) Пользователь желает уточнить запрос. Так как форма поиска размещена в начале списка, пользователь проматывает весь список обратно наверх;
8) Пользователь вводит уточнённый запрос в строку поиска или выбирает один из предложенных вариантов;
9) Пользователь запускает воспроизведение видео;
10) Пользователь выбирает команду «В коллекцию», что бы позже вернуться к нему прямо из сервиса;
11) Пользователь переходит в список «Коллекции» — он хочет ещё раз просмотреть ранее добавленное видео;
12) Пользователь проматывает алфавитный список избранного до необходимых ему пунктов (в данном случае это два URL добавленных видео со схожими названиями);
13) Пользователь идентифицирует нужное ему видео по Thumbnails-изображению и запускает воспроизведение нажатием на блок элемента данного видео.
ПРЕДЛАГАЕМЫЕ ИЗМЕНЕНИЯ
Совокупный список основных изменений, предлагаемых для реализации в любом из типов сервиса:
1. Объединение строки поиска со строкой заголовка – экономия места;
2. Фиксация заголовка в шапке приложения;
3. Перенос инструмента «Личный кабинет» в строку заголовка;
4. Перенос основных инструментов в блоки предварительного просмотра видео в список результата поиска;
5. Динамическая загрузка дополнительного контента малыми порциями;
6. Изменение общего дизайна и способов взаимодействия с контентом, с целью повышения считываемости и улучшения скорости работы с сервисом;
7. Добавление «Коллекций» в мобильную версию сервиса, с возможностью тегирования и использования единой строки поиска для фильтрации содержимого;
8. Добавление или исправление «Шейринга» мобильной версии (сейчас они не функционируют);
9. Реорганизация вспомогательных или редко-используемых пунктов меню;
10. Добавление быстрого возврата к началу списка;
11. Тегирование и комментирование роликов;
12. В будущем загрузка видео с мобильного устройства;
Далее представлены два варианта возможной реализации интерфейса, Унифицированного и Специализированного, учитывающего особенности UX платформы. Специализированный интерфейс изображает сервиса в варианте для платформы Windows Phone, поэтому в нём отсутствуют видимые инструменты работы с контентом (в соответствии с гайдлайном они скрыты в контекстном меню), а также имеется возможность простого доступа в разделы коллекций и настроек сервиса;

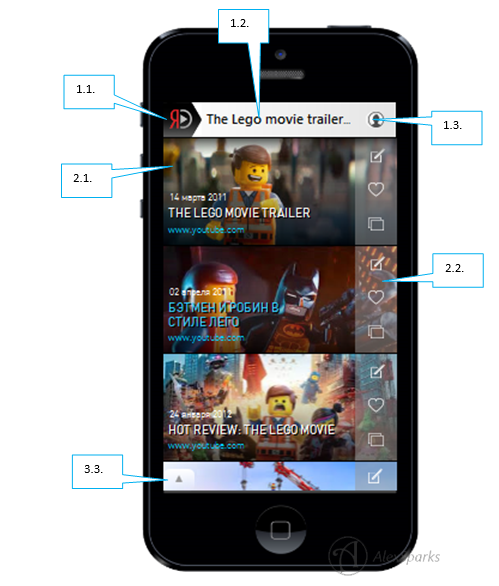
Рисунок. Пример концептуального прототипа универсального интерфейса «Яндекс видео»
1. Строка заголовка
1.1. Элемент логотип – возвращает на главную страницу сервиса.
1.2. Строка инкрементного поиска. Фиксирована в верхней части экрана. При постановке курсора в поле автоматически переводит устройство пользователя в режим ввода текста запроса. Запрос подтверждается кнопкой ввод (есть на всех современных программных клавиатурах), что подразумевает начало обработки запроса.
Кроме того, по мере ввода текста запроса, пользователю, как и сейчас могут предлагаться варианты запросов, наиболее точно соответствующие заданному.
1.3. Пиктограмма пользователя. По нажатию на данный инструмент открывается вспомогательный перечень меню, таких как «Настройки», «Коллекция», «Другие сервисы», «Файлы», «О программе», «Выход» (инструмент «Коллекция» было решено не выносить на отдельную пиктограмму, так как это негативно сказывается на восприятие интерфейса);
2. Блок выдачи результатов поиска
2.1. Элемент видео. Превью изображение видеоролика является подложкой всего элемента. Для запуска воспроизведения ролика достаточно кликнуть на блок в произвольном месте.
2.1.1. При удержании пальца на блоке изображения подложки будут чередоваться демонстрируя кадры из содержания всего ролика (например, 10 кадров взятые через равномерные промежутки времени). Для избежание нежелательных ситуаций, воспроизведение ролика должно начинаться только при однократным кратковременном нажатии;
2.1.2. Воспроизведение ролика происходит в специализированном плеере, над лентой результатов поиска. До момента запуска какого-либо из видео, плеер остаётся невидим. Как только ролик будет выбран, виеоплеер переходит в состояние автоматического воспроизведения данного ролика, Блок превью демонстрируемого ролика исчезает из ленты результатов поиска, до момента пока не будет выбран другой ролик выдачи;
2.2. Группа операций. Каждый блок видеоролика содержит набор основных операций, которые можно проделать с роликом не запуская его воспроизведения. Исходя из текущего сервиса это «Поделиться», «Нравится» и «Добавить в коллекцию».
3. Управление содержимым списком.
3.1. Прокрутка списка, найденного видео происходит способом, аналогичным текущему (характерные жесты смахивания, движения пальца).
3.2. Подгрузка новой порции контента происходит автоматически по достижении последнего элемента текущей выборки и кратковременной задержки на ней.
3.3. Возврат к началу списка или видеоплееру, если последний был открыт;
Также можно рассмотреть возможность реализации дополнительного функционала, такого как оперативный доступ и управление коллекциями, возврат к началу списка по всей ширине экрана, Breadcrumbs строка и прочее, не изображённые в представленном прототипе.

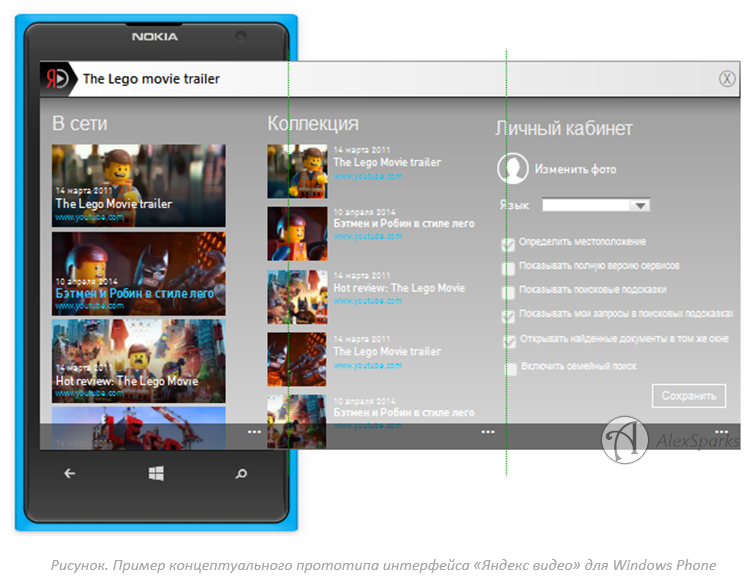
Основное отличие от унифицированного варианта интерфейса: Базовый каркас интерфейса представляет собой «Панораму», на которой размещены 3 основных экрана сервиса, а именно «Результаты поиска», «Коллекции», «Личный кабине» (см настройками); Дополнительные инструменты, такие как «Сервисы Яндекса» или же команды работы с видео скрыты в соответствующих элементах Application Bar и контекстного меню каждого из блоков видео.
Строка поиска фиксирована и едина для всех экранов;
Доступ к последующим экрана осуществляется горизонтальным жестом «смахивания»;
Данный вариант наиболее предпочтителен для меня. На том и остановлюсь.
Повторяю ещё раз, что это исключительно мои мысли, которые родились при беглом взгляде на сервис одним поздним вечером. В любом случае — КОНСТРУКТИВНАЯ и ОБЪЕКТИВНАЯ критика приветствуется.
Автор: cheiwe






