Всем добрый день. Немного с задержкой, но все же выходит третий мини-учебник. На этот раз разобран react-router. А так же две главы посвещены интеграции react-router + redux.
В процессе интеграции rr+redux я не использовал react-router-redux и redux-router. Как указано в самой книге, из-за активного развития библиотек, мне хотелось бы «научить вас рыбачить», а не просто «дать рыбу».
Также, приведенный способ по интеграции основан на личном опыте, плюс ответах разработчика redux (его твиттер) на SO, и изучении различных репозиториев. Он не является «единственно верным». Пожалуйста, укажите ссылки на ваши репозитории, либо предложите свои варианты в комментариях.
Поехали!

React-router
Библиотека в рекламе не нуждается. Мощные возможности по вложению роутов (nesting) и в принципе, хорошая высокоуровневая абстракция.
В основе материала – официальные туториалы (раз, два), а так же несколько блогов (например, блог James K Nelson'a).
Так же в твиттере пытались «зафорсить» написание «неофициальной документации», но пока что прогресс там полностью стих.
React-router + redux
Многие (как и я) ждут этого раздела в официальной документации redux. Но пока этого не случилось, на помощь приходит «философия redux» + крупицы информации разбросанные по сети.
Что я имею ввиду под «философией redux»?
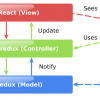
Во-первых: роутинг – это «действия» (actions).
Во-вторых: мы не можем просто взять и использовать browserHistory.push внутри уже существующих actionCreators (функций-создателей действий). Почему? Потому что – это side-эффект.
На помощь приходит идея использования middleware’ов (функций-прослоек). Например, хочется использовать примитивный вариант:
Если action.redirect есть -> browserHistory.push(nextUrl)*
Данный ответ нарушает соглашение, что middleware обязан возвращать next().
* я уже второй раз упоминаю browserHistory. Это связано с тем, что данные методы (push, replace, и т.д.) доступны по умолчанию, когда вы подключаете на проект react-router.
В поисках ответа на вопрос, я посмотрел глубже в код redux-router. Я хотел достичь следующей цели: иметь возможность вызывать роутинг с помощью нативного для redux – store.dispatch
Таким образом мы сохраняем «философию». Весь процесс «потока данных» в приложении четко контролируется нами.
В туториале разобрана банальная задача:
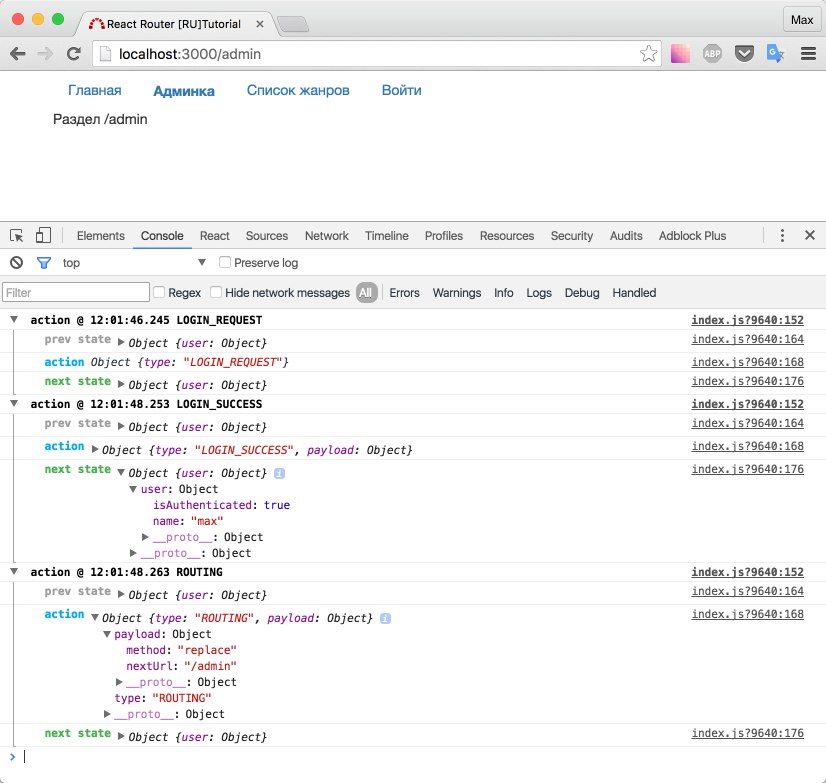
Если пользователь ввел логин – перенаправь его на /admin, если же пользователь не залогинен и пытается зайти на /admin – перекинь его на форму регистрации ( /login ).
Для успешного решения этой задачи я использовал код react-redux-jwt-auth-example. Отличная демонстрация мощного приема «оборачивания компонента».
Решение этой задачи и есть ключ к пониманию процесса вызова действий, связанных с роутингом, так как все задачи "оперы" redux + роутинг сводятся к следующему: получен какой-то ответ (success, failure...) — отправь (dispatch) событие роутинга.

Вопрос к хабражителям:
Как думаете, нужно ли сделать отдельную статью для описания процесса интеграции react-router + redux (по факту это раздел «Подключаем redux» из учебника. Он короткий)? Для чего? Возможно, другие разработчики, кто давно работает с такой связкой увидят подход и код сразу в статье, а следовательно, прокомментируют.
Внизу опрос.
Интересные вопросы на SO:
You don’t have to keep everything in the store
Transition to another route on successful async redux action
How to connect to redux store from react-router onEnter hook?
Немного статистики (на 25.04.2016):
React.js для начинающих: 59,481 просмотров, 8,245 посетителей, 3,843 скачиваний в формате pdf/epub/mobi.
Туториал по Redux на русском: 66,978 просмотров, 7,942 посетителей, 2,832 скачиваний.
На оба курса – 41 + 38 «дискуссий». Это в основном грамматические ошибки. Есть так же пара дельных замечаний (на хабре).
Я хочу сказать всем большое спасибо за ваше участие и интерес. По-прежнему на связи: twitter, почта — maxfarseer@gmail.com
P.S. автор обложки zirael_m@mail.ru (Мария)
Автор: maxfarseer