
Если вы все еще не знаете, мобильная версия Twitter’а написана на новом стеке веб-технологий, состоящего из React и Redux.
Услышав эту новость, я подумал, что было бы не плохо покопаться в ихнем Redux хранилище и посмотреть как они в том аде организовали все твиты в двереве состояния.

Чтобы посмотреть на Redux store вам нужно установить React Developer Tools (RDT) в Chrome. После этого, из вкладки RDT выберите корневой елемент приложения и введите в вашу консоль следуещее:
// $r это сокращение которое ссылается на выбранный в RDT элемент
$r.store.getState();Спасибо Wes Bos за то что твитнул подсказку выше
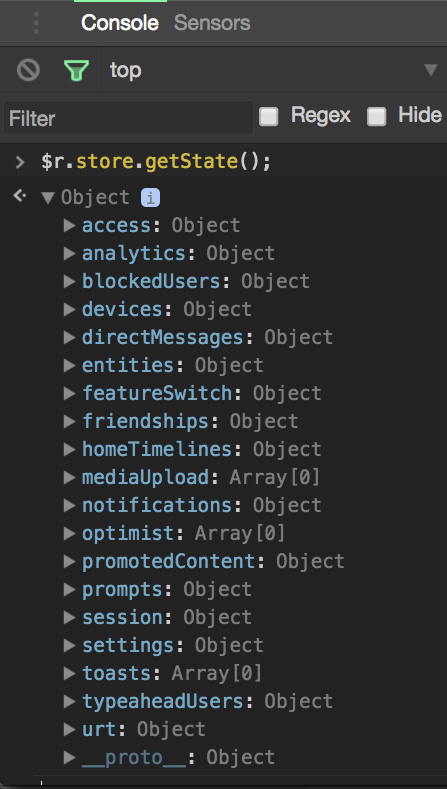
Вы должны увидеть выведенное в консоль дерево состояния Redux store как это показано ниже…

Я рекомендую выделить время чтобы поизучать изменения между срезами состояний.
А я сейчас собираюсь покопаться в entities/tweets и homeTimeline. Эти две части store’а хранят большую часть данных о твитах.
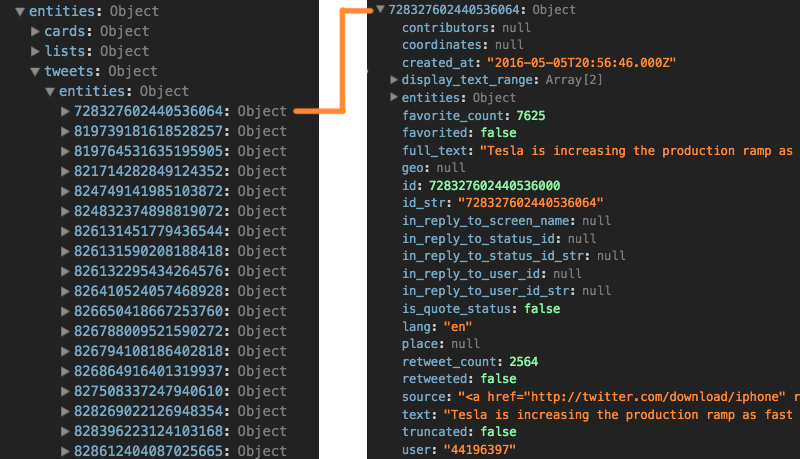
Вся детальная информация о твитах хранится в entities/tweets/entities в виде нормализированной таблици даных где каждый ключь – id, а значение – объект твита. Я развернул первый твит из списка, так что вы можете посмотреть его содержимое.

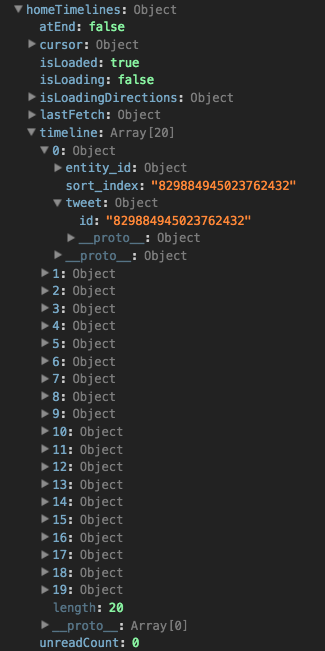
Ваш Twitter таймлайт представлен в homeTimelines/timeline срезом состояния. Порядок в таймлайне следует порядку в массиве, где элемент с индексом 0 – это первый елемент в вашем таймлайне. Каждый твит в ленте имеет tweet id, который совпадает с ключом из entities/tseets/entities. Это в значительной степени нормализует форму состояния 101 у Дэна Абрамова.
Выглядит так, будто таймлайт отслеживает твите с верху до низу, где верх = новые твиты, а низ = более старые. lastFetch.bottom и lastFetch.top содержит в себе момент времени, когда в последний раз твиты были получены для этих двух категорий. Как только появляются новые твиты, они будут загружены на верх, в то время как старые твиты будут подружаться по мере скорла вашего таймлайна.

cursor.bottom и cursor.top ссылаются на id твитов, которые в этот момент находяться на верхней/нижней позиции в таймлайне.
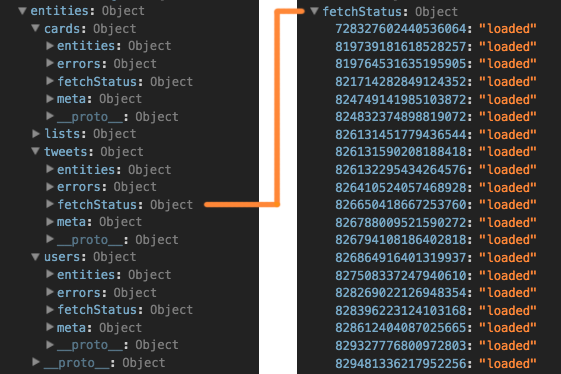
И на конец, еще одна интересная штука, если вы взгляните на срез entities снова, вы заметите, что в добавок к tweets у вас есть cards, lists и users. Каждый из этих четырех елементов повторяет одну и ту же структуру, и содержит fetchStatus. Он, опять же, содержит в себе таблицу даных, где ключом есть tweet id, а значением является статус загрузки. В моем случае все твиты загружены. Я могу только предпологать какие еще есть статусы, поскольку мне никогда не удавалось поставить breakpoint, который позволил бы мне посмотреть этот срез в не загруженом состоянии. Предпологая что там есть "loading" статус вы можете использовать его для следующего:
- Убедиться, что дублирование запросов за одним и тем же твитом не происходит, если твит уже загружен или загружается.
- Обеспечить начальную отрисовку в таймлайне без необходимости отображения полной информации о твите из
entities.

Это то, что я получило сейчас…
Я призываю любого, кто интересуеться Redux покопаться в этом приложении самостоятельно, поскольку там есть очень много крутых вещей. Должен сказать, это вдохновляет, увидеть Redux в приложении такого масштаба.
Так что в следующий раз, когда вы будете спорить с противником Redux, сохраняйте спокойствие и просто направте его на этот сайт.
Автор: Наташа






