
Тот, кто разрабатывает на Voximplant, знает о концепции «приложений», которые связывают друг с другом облачные сценарии, телефонные номера, пользователей, правила и очереди звонков. Проще говоря, приложения – это краеугольный камень разработки на нашей платформе, входная точка в любое решение на основе Voximplant, так как именно с создания приложения все и начинается.
Раньше приложения «не помнили» ни действия, что выполняют сценарии, ни результаты вычислений, так что разработчики были вынуждены сохранять значения в сторонних сервисах или на своем бэкенде. Если вы когда-либо работали с local storage в браузере, то наша новая функциональность весьма похожа на это, т.к. позволяет приложениям запоминать пары «ключ-значение», которые уникальны для каждого приложения в вашем аккаунте. Работа хранилища стала возможна благодаря новому модулю ApplicationStorage – под катом вас ждет краткое руководство по его использованию, welcome!
Вам понадобятся
- аккаунт Voximplant. Если у вас его нет, то регистрация живет здесь;
- приложение Voximplant, а также сценарий, правило и один пользователь. Все это мы создадим в этом туториале;
- веб-клиент, чтобы сделать звонок – воспользуемся нашим вебфоном phone.voximplant.com.
Настройки Voximplant
Сначала войдите в свой аккаунт: manage.voximplant.com/auth. В меню слева нажмите «Приложения», затем «Новое приложение» и создайте приложение с именем storage. Зайдите в новое приложение, переключитесь на вкладку «Сценарии», чтобы создать сценарий countingCalls с таким кодом:
require(Modules.ApplicationStorage);
VoxEngine.addEventListener(AppEvents.CallAlerting, async (e) => {
let r = {value: -1};
try {
r = await ApplicationStorage.get('totalCalls');
if (r === null) {
r = await ApplicationStorage.put('totalCalls', 0);
}
} catch(e) {
Logger.write('Failure while getting totalCalls value');
}
try {
await ApplicationStorage.put('totalCalls', (r.value | 0) + 1);
} catch(e) {
Logger.write('Failure while updating totalCalls value');
}
e.call.answer();
e.call.say(`Приветствую. Количество прошлых звонков: ${r.value}. `, Language.RU_RUSSIAN_MALE);
e.call.addEventListener(CallEvents.PlaybackFinished, VoxEngine.terminate);
});Первая строка подключает модуль ApplicationStorage, остальная же логика помещена в обработчик события CallAlerting.
Сперва мы объявляем переменную, чтобы можно было сравнивать начальное значение со счетчиком звонков. Затем мы пытаемся получить значение ключа totalCalls из хранилища. Если такого ключи еще нет, то мы его создаем:
try {
r = await ApplicationStorage.get('totalCalls');
if (r === null) {
r = await ApplicationStorage.put('totalCalls', 0);
}
}Далее необходимо увеличить значение ключа в хранилище:
try {
await ApplicationStorage.put('totalCalls', (r.value | 0) + 1);
}ОБРАТИТЕ ВНИМАНИЕ
Для каждого промиса необходимо явно указывать обработку отказа, как показано в листинге выше – иначе выполнение сценария будет остановлено, а в логах вы увидите ошибку. Подробности тут.
После работы с хранилищем сценарий отвечает на входящий звонок с помощью голосового синтеза и говорит, сколько раз вы звонили до этого. После этого сообщения сценарий завершает сессию.
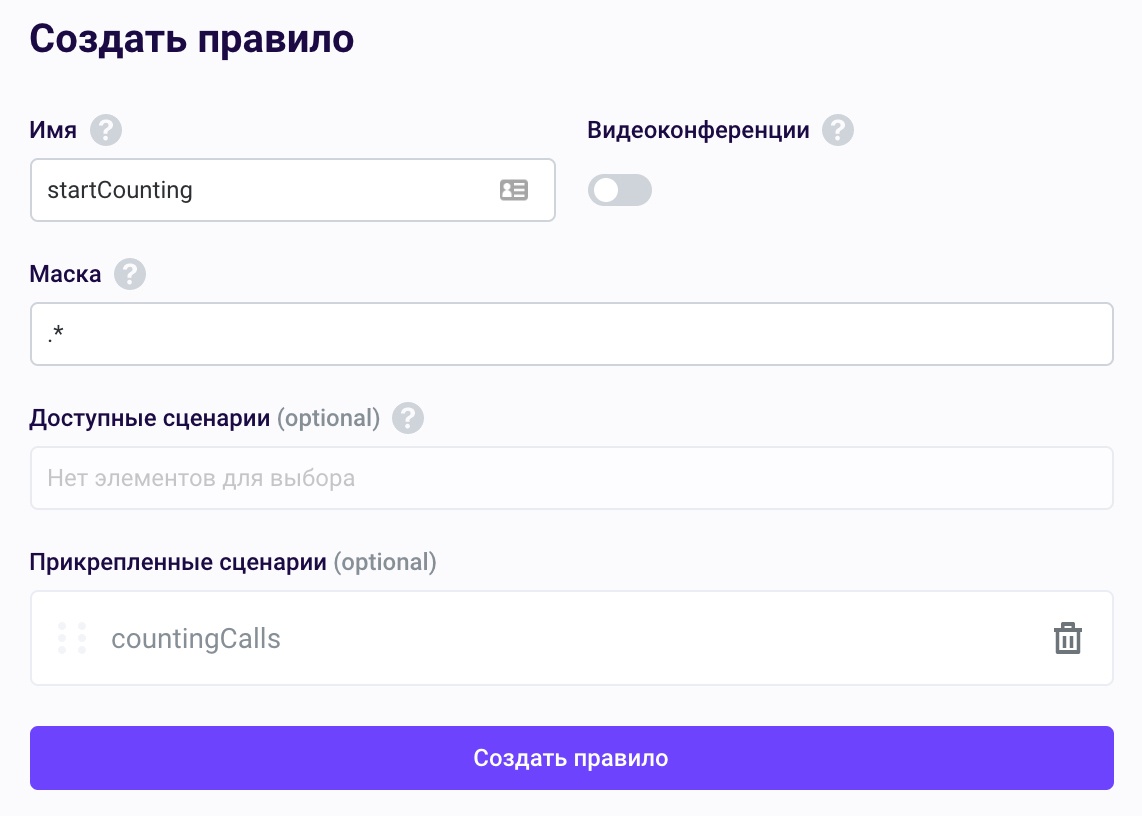
После того, как вы сохранили сценарий, перейдите на вкладку «Роутинг» вашего приложения и нажмите «Новое правило». Назовите его startCounting, укажите сценарий countingCalls и оставьте маску по умолчанию (.*).

Последнее – создать пользователя. Для этого перейдите «Пользователи», нажмите «Создать пользователя», укажите имя (например, user1) и пароль, затем кликните «Создать». Эта пара логин-пароль понадобятся нам для аутентификации в вебфоне.
Проверяем
Откройте вебфон по ссылке phone.voximplant.com и залогиньтесь, используя имя аккаунта, название приложения и пару логин-пароль пользователя из приложения. После успешного входа введите любой набор символов в поле ввода и нажмите Call. Если все было сделано правильно, то вы услышите синтезированное приветствие!
Желаем вам отличной разработки на Voximplant и следите за новостями – их у нас будет еще много ;)
Автор: nvpushkarskiy2








