 Впервые за 2 года, а может, и более, Хабр повёл себя неестественным образом. Никто не ожидал, но в поле ввода пришли изменения — поле ввода тега SOURCE с языками для подсветки синтаксиса. Одновременно, появилась поддержка гораздо большего количества языков, чем было раньше описано в «хелпе».
Впервые за 2 года, а может, и более, Хабр повёл себя неестественным образом. Никто не ожидал, но в поле ввода пришли изменения — поле ввода тега SOURCE с языками для подсветки синтаксиса. Одновременно, появилась поддержка гораздо большего количества языков, чем было раньше описано в «хелпе».
До сих пор поддерживались (16 языков):
bash lisp scala tex
ruby python php perl
xml javascript html
lua java cpp c# sql
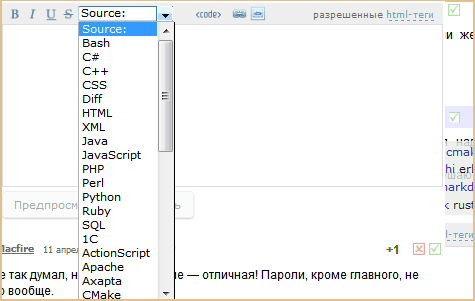
Сейчас поддерживаются (41 язык):
bash - Bash
cs - C#
cpp - C++
css - CSS
diff - Diff
html - HTML
xml - XML
java - Java
javascript - JavaScript
php - PHP
perl - Perl
python - Python
ruby - Ruby
sql - SQL
1c - 1C*
actionscript - ActionScript
apache - Apache*
axapta - Axapta*
cmake - CMake*
coffeescript - CoffeeScript*
dos - DOS*
delphi - Delphi*
django - Django*
erlang - Erlang*
erlang_repl - Erlang REPL*
go - Go*
haskell - Haskell*
lisp - Lisp
lua - Lua
mel - MEL*
markdown - Markdown*
matlab - Matlab*
nginx - Nginx*
objectivec - Objective C*
rust - Rust*
scala - Scala
smalltalk - Smalltalk*
tex - TeX
vbscript - VBScript*
vhdl - VHDL*
vala - Vala*
Впрочем, этот список расширился и в подсказке Хабра («разрешенные html-теги»). Странно, что тега Font там нет. (Не говорите никому, что он не разрешён.) Звёздочками помечены новые для этого списка языки, вначале написаны технические имена, используемые на сайте, а справа — правильно написанные имена, отображённые для пользователя в списке.

Новость была бы неполной, если бы одновременно с поддержкой 41 языка не сообщить о поддержке этих же языков в юзерскрипте HabrAjax с версии 0.83. Ещё вчера там было всё мирно и спокойно с 16 языками, без CSS. Теперь, когда все узнали, что мир шире этих 16 языков, в новой версии их тоже стало 41.
Основной список дополнился долго ожидаемым «CSS», а остальные 24 приютились справа в дополнительном списке. Для начала, пока это ново, я не стал скрывать дополнительный список, после наведения на кнопку «CODE» видны сразу два. Возможно, позже надо его скрывать, а, возможно, и так комфортно. Для того, чтобы он не стал слишком большим, убран стиль «bold», присутствующий в первом списке.
Возможно, списки надо пересортировать для лучшего доступа к актуальным языкам. Я постарался редкие и мёртвые языки убрать подальше вправо. Ожидаю предложений о размещении языков по спискам в этом топике.
Работа со скриптом для ввода подсветки языков
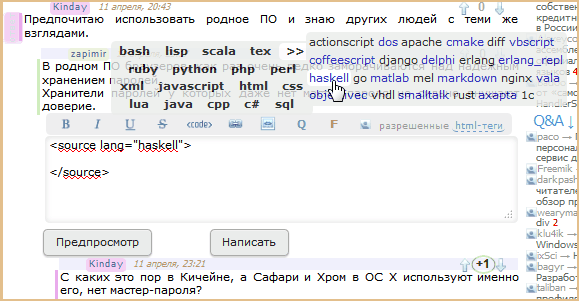
Покажем, как работает скрипт выбора языков с тегом SOURCE. После установки юзерскрипта HabrAjax и встроенного стиля ZenComment (включить в настройках скрипта (клик по иконке скрипта, расположенной справа, или есть 2 других способа) пункт «стили ZenComment») будут видны комментарии на страницах в компактном виде. Кроме появления новых функций в поле ввода скрипт даёт много других возможностей: двигать нижнюю кромку поля ввода, вводить по Ctrl+Space, вводить табы, теги FONT и Blockquote (цитаты), вводить адреса без модальных диалогов и т.д. — все описания можно найти на странице скрипта.

Скриншот показывает, что нормально работать можно и при достаточно узких окнах. В примере было окно шириной 750px. (Чтобы появилось меню с языками на этом скриншоте, мышь вначале была наведена на надпись "<CODE>".)
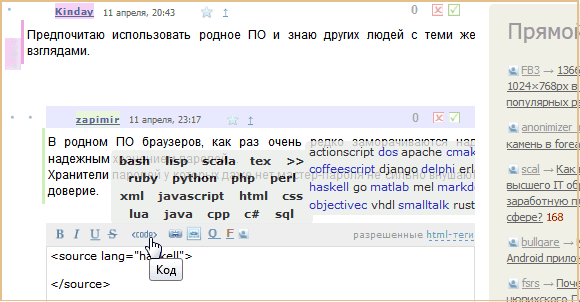
Посмотрим, как выглядит комментарий без ZenComment. Выглядит беднее, но для 90% посетителей привычнее.

Видно, что комментарии занимают привычно много места по вертикали. Яркие выделения автора фоном цвета фуксии — это отметка авторских комментариев (к функции подсветки синтаксиса отношения не имеет). Скриншот снят на том же узком окне, и видно, что для такого окна всё разнообразие языков на странице не помещается — всплывающий список «режется» стилями, ограничивающими страницу. ZenComment-стили исправляли в том числе и этот недостаток. Тем не менее, при более нормальной ширине окна, от 950 пикс., тоже имеется возможность полноценно работать со всем списком языков.
Отличие от решения со спадающим списком — в том, что по списку нужно кликнуть, здесь — просто навести мышь. Для списка нужен новый элемент над полем ввода, здесь список привязан к имеющемуся элементу. Для просмотра всего списка нужно ещё прокрутить его вниз — здесь этого не нужно, весь список зыков перед глазами.
Такие же кнопки ввода работают в скрипте для оформления статей и для сообщений в вопроса-ответах.
Автор: spmbt








