Как часто Вам, разработчику сайта, приходилось сообщать пользователю о какой-либо информации? Речь пойдет не о стандартных всплывающих окнах для небольших сообщений, а о «полезной» пользователю информации.

Предисловие
В этой статье я расскажу о некоторых нестандартных способах передачи пользователю какой-либо информации. Конечный результат, демо и скачать внизу страницы.
Для начала
Что нужно во всплывающих окнах? Небольшая по объёму информация, форма входа или регистрация. Также можно информировать пользователя об ошибках.
PS: Весь исходный код выкладывать в статью я не буду, т.к. его много.
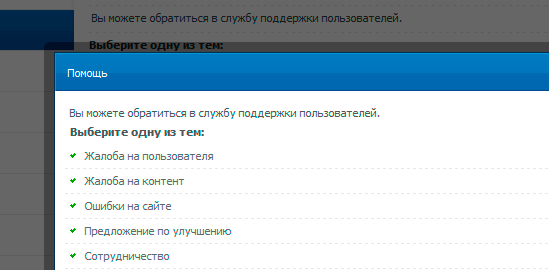
Большое всплывающее окно

За появление окна отвечает функция openWindow.
HTML код, для работы функции (+ для отлова ошибок):
<div style="display: none;" id="openWindow-example">
<div id="title">Ошибка</div>
<div id="text">
<b>Не существует.</b></h1>
<h3>Сообщение о ошибке.</h3>
</div>
<div id="end">
<a href="#" class="bot" id="openClose" onclick="return false;">Закрыть</a>
</div>
</div>
<div class="openWindow" id="html" style="display: none;">
<div id="openCloseHtml"></div>
<div id="open" style=""><div id="open2">
<div class="openTitle" id="openTitle"></div>
<div class="openText" id="openTexts"></div>
<div class="openPanel" id="openPanel"><div class="entLink"></div></div>
</div></div><div id="openPanel-out"></div>
</div>
Как использовать функцию
<a href="#" onclick="openWindow({width: 600, content: '#window-help'}); return false;">Помощь</a>
Параметры передаваемые в функцию
- width — ширина (необязательно)
- height — высота (необязательно)
- minHeight — минимальная высота (необязательно)
- maxHeight — максимальная высота (необязательно)
- content — код с тегом div для отображения контента
Пример HTML кода
<div style="display: none;" id="window-help">
<div id="title">Помощь</div>
<div id="text">
<p>Текст помощи.</p>
</div>
</div>
DIV-ы передаваемые в родительский DIV
- <div id="title"> — заголовок окна
- <div id="text"> — текст в окне
- <div id="end"> — низ (необязательно)
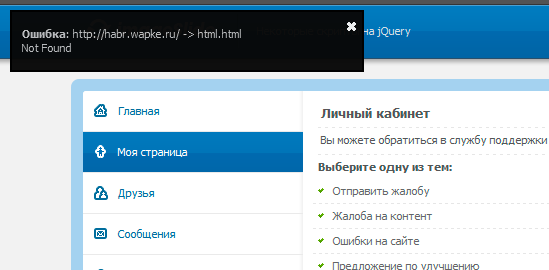
Всплывающая подсказка об ошибке

За появление сообщения об ошибке отвечает функция jError.
Пример JavaScript кода
jError('<b>Ошибка</b>: Что-то не так.');
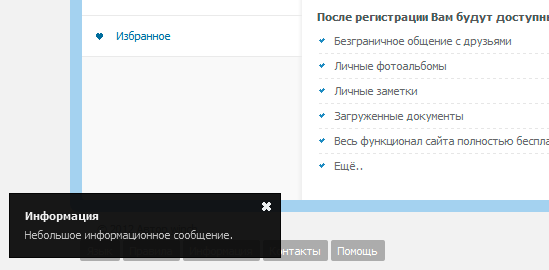
Всплывающая подсказка

За появление подсказки отвечает функция jMess.
Пример HTML кода
<a href="#" onclick="jMess('<p><a href='/' onclick='return false;'><b>Информация</b></a></p><div><p>Небольшое информационное сообщение.</p>'); return false;">Информация</a>
Заключение
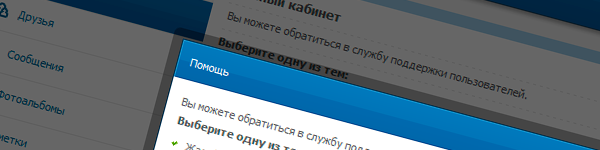
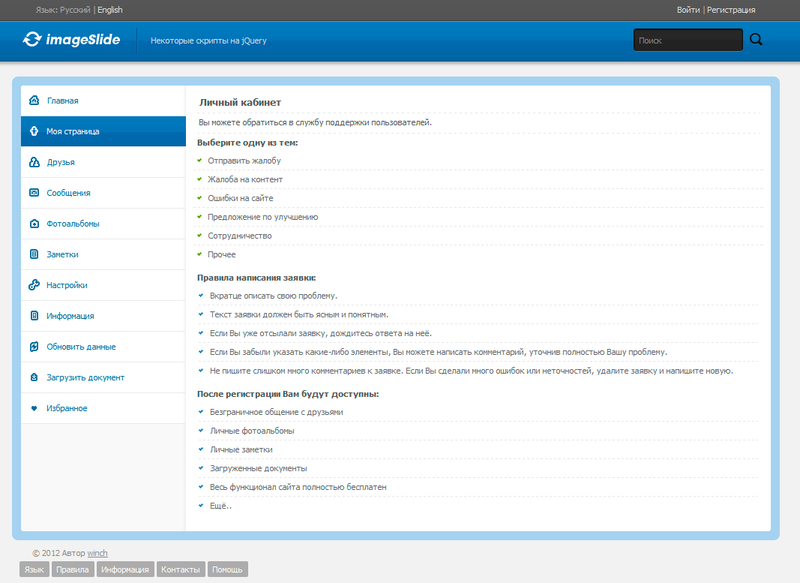
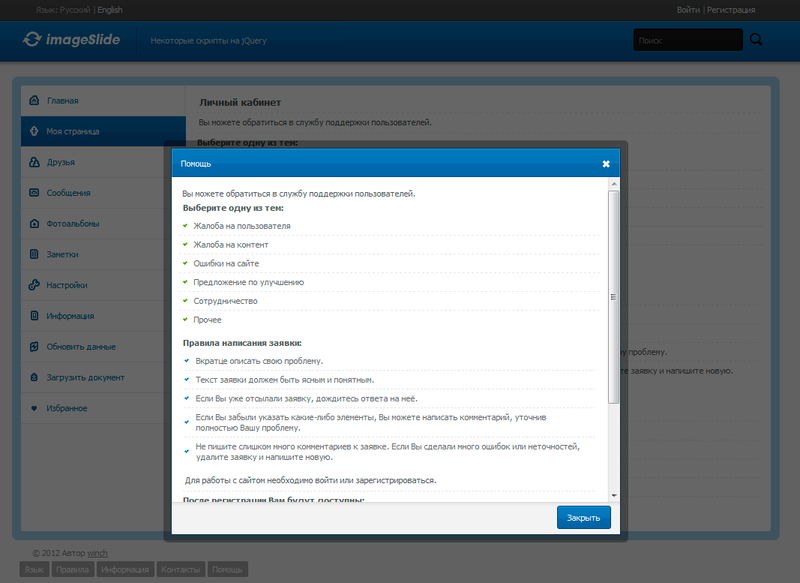
Вот, что у нас получилось (картинки кликабельны):
Начальная страница
Открытое окно
Авторское право, демо и скачать
Автор дизайна и скриптов я, winch. (На хабре Spencer).
Есть предложения или замечания — пишите, с удовольствием все выслушаю :)
Посмотреть демо.
Скачать: ZIP архив (146 Кб)
Скачать с зеркала: ZIP (зеркало работает до мая 2012 года)
PS: В архиве есть некоторые дополнительные скрипты. Вес этих скриптов без jquery, html и css равен 8 Кб.
PSS: Все это было написано в конце 2011 года, есть некоторые недочеты. Скрипты Вы можете сами дополнить и исправить.
Автор: Spencer











Здравсивуйте подскажите пожалуйста каким образом я огу задействовать только окно всплывающие для форума?