Привет, $username!
Сегодня я хочу рассказать вам про отличный проект — QScintilla, который подсвечивает синтаксис кода в Qt-приложениях. Нередко возникает необходимось что-то подсвечивать. Например: C++, Bash, PHP, Diff… Этот список можно продолжать и продолжать. Но вот решение: порт Scintilla на Qt: QScintilla.
В этом посте я расскажу как установить и пользоваться QScintilla в своих приложениях на примере Ubuntu Linux.
Установка
Начнем, пожалуй, с самого главного — с установки. Предлагаю собрать QScintilla и установить ее в систему. Для этого скачаем тарбол qscintilla. Распаковываем его в нужную нам папку. Теперь консолька. Выполняем пару нехитрых комманд:
cd Qt4
qmake
make
sudo make install
Отличненько. Если вы все сделали правильно, у вас в системе появиться libqscintilla2.so
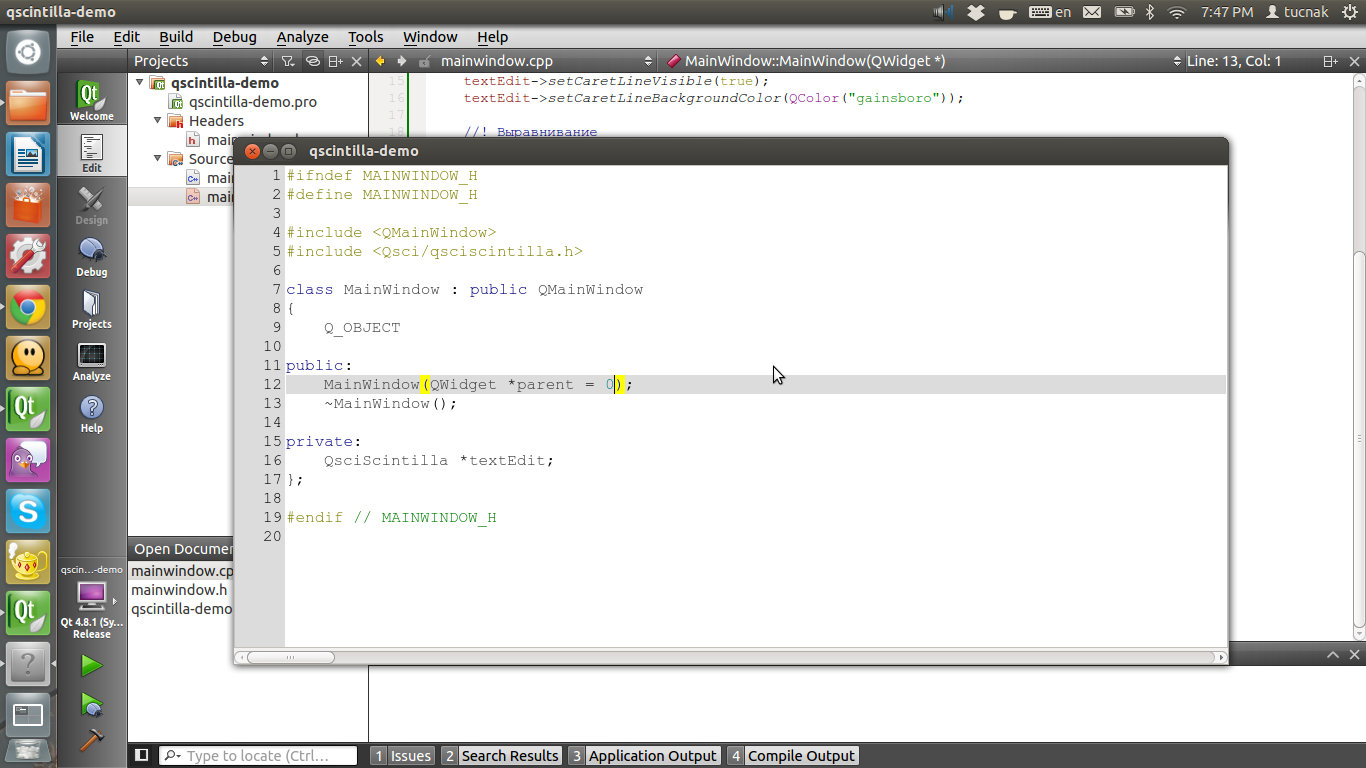
Открываем Qt Creator
Ура! Можно начинать кодить. Открывааем криейтор — создаем проект. Теперь добавляем в профайл строчку:
LIBS += -lqscintilla2Несложно догадаться что эта строчка подключает QScintilla. Теперь перейдем непосредственно к кодингу проекта. Конструктор mainwindow.cpp:
#include <QtGui>
#include <Qsci/qsciscintilla.h>
#include <Qsci/qscilexercpp.h>
#include "mainwindow.h"
MainWindow::MainWindow()
{
textEdit = new QsciScintilla; // инитилизируем редактор
textEdit->setUtf8(true); // мы же хотим читать кириллицу
setCentralWidget(textEdit); // задаем редактор в ui
QsciLexerCPP * lexCpp = new QsciLexerCPP(this); // создаем лексер (схему подсветки)
textEdit->setLexer(lexCpp); // задаем С++ лексер нашему редактору
}
Не забываем добавить в MainWindow:
private:
QSciScintilla *textEdit;
Можно смело компилировать — мы видим редактор который подсвечивает C++ код на ура.
Пока это не выглядит очень круто, но это только пока. А теперь начинаеться самое интересное. Предлагаю расширить наш редактор и украсить его. Дописываем в конструктор:
//! Текущая строка кода и ее подсветка
textEdit->setCaretLineVisible(true);
textEdit->setCaretLineBackgroundColor(QColor("gainsboro"));
//! Выравнивание
textEdit->setAutoIndent(true);
textEdit->setIndentationGuides(false);
textEdit->setIndentationsUseTabs(true);
textEdit->setIndentationWidth(4);
//! margin это полоска слева, на которой обычно распологаются breakpoints
textEdit->setMarginsBackgroundColor(QColor("gainsboro"));
textEdit->setMarginLineNumbers(1, true);
textEdit->setMarginWidth(1, 50);
//! Авто-дополнение кода в зависимости от источника
textEdit->setAutoCompletionSource(QsciScintilla::AcsAll);
textEdit->setAutoCompletionCaseSensitivity(true);
textEdit->setAutoCompletionReplaceWord(true);
textEdit->setAutoCompletionUseSingle(QsciScintilla::AcusAlways);
textEdit->setAutoCompletionThreshold(0);
//! Подсветка соответствий скобок
textEdit->setBraceMatching(QsciScintilla::SloppyBraceMatch);
textEdit->setMatchedBraceBackgroundColor(Qt::yellow);
textEdit->setUnmatchedBraceForegroundColor(Qt::blue);
Теперь получаем относительно рабочий редактор, который даже что-то умеет. Конечно у него есть много недостатков, но все они тоже исправимы.
На этом пожалуй, все. Я хотел бы еще рассказать про написание своего лексера, управление поиском и контроль строк, но это слишком много для одной статьи. Но если вы не хотите ждать следущей статьи, читайте документацию и самое главное — эксперементируйте!
Материалы
- Исходники приложения которого мы с вами написали: qscintilla-demo
- Оффициальная документация qscintilla
Спасибо за внимание, и удачного вам кодинга!
Автор: namespace