
В последнее время на хабре модно писать про CSS3, именно этой теме будет посвящен этот топик.
Практически любое устройство, которое поддерживает HTML или Xml разметку, способно отображать CSS. Теперь, при появлении CSS3, появились новые функции для создания новых, красивых и интересных эффектов веб-дизайна. Сегодня я покажу Вам несколько примеров, при помощи которых Вы сразу сможете улучшить свой сайт.Округленные изображения CSS3
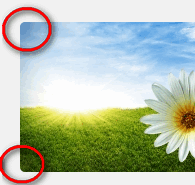
Сейчас я покажу Вам, как при помощи чистого CSS добиться закругленных углов у изображений. Всё, что нужно сделать, это добавить класс к ссылке изображения, например: class=«rounded».
<a class="rounded" title="Заголовок"Читать полностью »
Метка «css3» - 13
Каскадные Таблицы Стилей / Парочка CSS3 советов
2012-02-05 в 18:06, admin, рубрики: Новости, метки: css3Каскадные Таблицы Стилей / Тестируем браузер на поддержку CSS3
2012-02-03 в 13:29, admin, рубрики: css3, метки: css3
Привет, читатели!
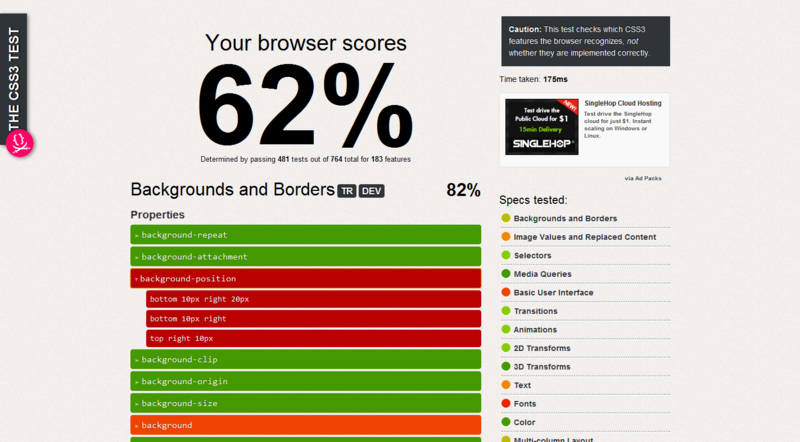
Недавно наткнулся на интересный сервис CSS3TestПосле захода на сайт сервиса ваш браузер сразу проходит проверку на поддержку всех CSS3 свойств и выдаёт общий процент прохождения.
Также выводятся списки свойств по группам и соответствующий им процент прохождения
Группы свойств:
Backgrounds and Borders
Image Values and Replaced Content
Selectors
Media Queries
Basic User Interface
Transitions
Animations
2D Transforms
3D Transforms]
Text
Fonts
Color
Multi-columnЧитать полностью »

CSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создаютЧитать полностью »
