Много раз встречал на сайтах тему с анимацией кадров из видео.
По просьбе одного паренька решил написать небольшой универсальный движок.
За основу этого движка я взял файлы javascript описанные в этом посте
У нас есть 2 картинки
Первая это первый кадр из второй картинки
|1кадр|
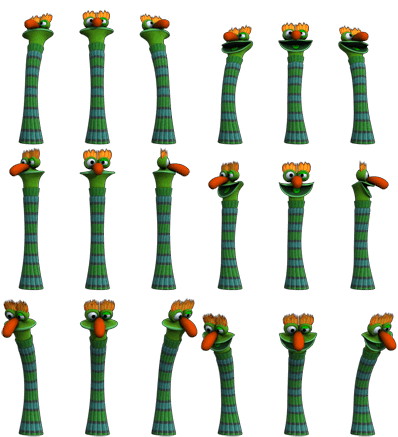
Вторая картинка с множеством кадров
|1кадр|2кадр|3кадр|4кадр|5кадр|...|
Для простоты представим что во второй картинке кадры из фильма через определенные промежутки времени.
При загрузке сайта, пользователь должен видеть только первую картинку.
Это обеспечит быструю загрузку сайта.
При наведении мыши на первую картинку, пользователю будет показана анимация загрузки и начнется загрузка второй картинки с кадрами.
Как только вторая картинка загрузится. начнется ее анимация, и будет продолжаться до тех пор, пока пользователь не уберет указатель мыши с картинки.
Читать полностью »