В сети достаточно много материалов, посвященных разработке под Windows Phone. А вот с частным случаем Windows Phone 8 — дела обстоят несколько печальней. В данном цикле статей будет освящен материал, сглаживающий данный пробел. Однако, если Вы ищите материалы для непосредственного начала обучения по написанию приложений под эту мобильную ОС — то будет тяжело. Советую начать с изучения приложения просто под Windows 8. Однако, если Вы являетесь разработчиком ПО независимо от происхождения или платформы, то это то, что нужно.
В своих статьях я не придерживаюсь каких либо конкретных целей, не создаю взаимосвязанных уроков или что то подобное. Я просто делюсь своими идеями и опытом, которые можно взять за основу и расширить в соответствии с Вашими потребностями.
И так. Давайте дадим ответ на вопрос, какие есть этапы разработки во время создания приложения? Вот к каким выводам я пришел:
• Application Layout and Events Handing (Макет приложения и обработка событий)
• Access to Application Isolated Local Storage (Доступ к изолированному хранилищу приложения)
• Navigation between Pages and passing Parameters (Навигация по приложению и передача параметров)
• Communicating with Services and Data Binding (Связь с сервисами и данными)
• Threading and Asynchronous Calls (Потоки и асинхронные вызовы)
• Access to Phone Resources like Address Book and GPS (Доступ к ресурсам телефона, таким как телефонная книга и GPS )
• Panorama and Pivot Applications
• Animation and Transitions using Blend for Visual Studio 2012
Для разработки приложений Вам понадобится Windows Phone SDK 8 и Visual Studio 2012, а так же лицензия разработчика. Где их взять и как настроить уже имеется достаточное количество информации в сети интернет.
Некоторые факты перед стартом разработки
— Приложения Windows Phone используют XAML
— XAML используется на страницах приложения для задания макета (Layout), а так же связанные с ними CS или VB, отвечающие за обработку событий.
— XAML схож с HTML5 и отвечает за внешний вид наших страничек.
Создание приложения
Первое
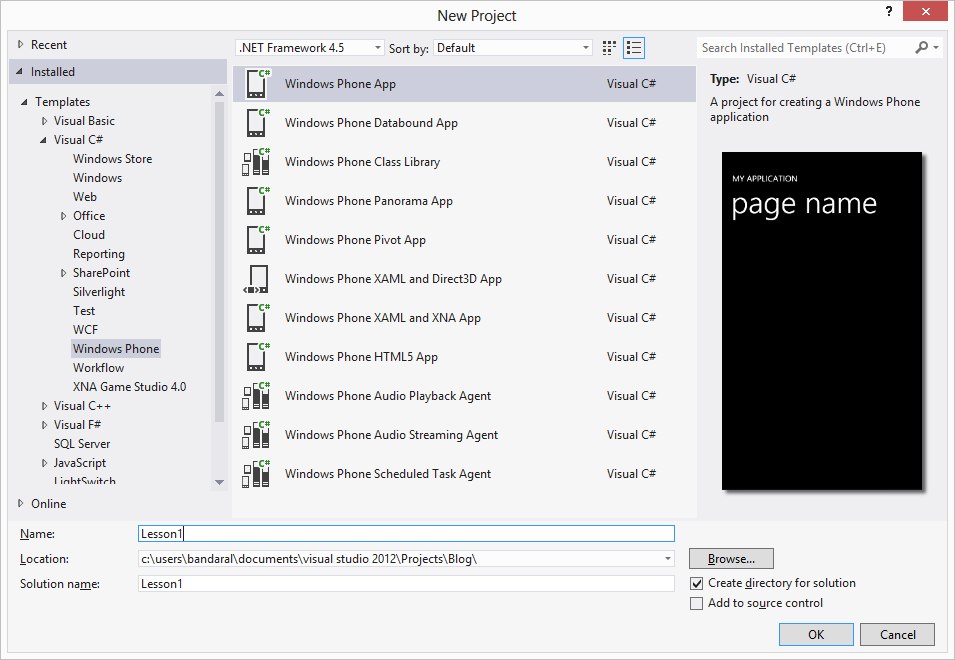
Запускаем Visual Studio и создаем новый проект Windows Phone. Будем использовать C#.

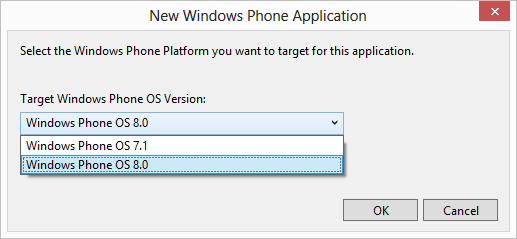
Далее у Вас появляется возможность, под какую версию ОС создать проект. 7.1 или 8.0. Выбираем естественно 8.

Второе
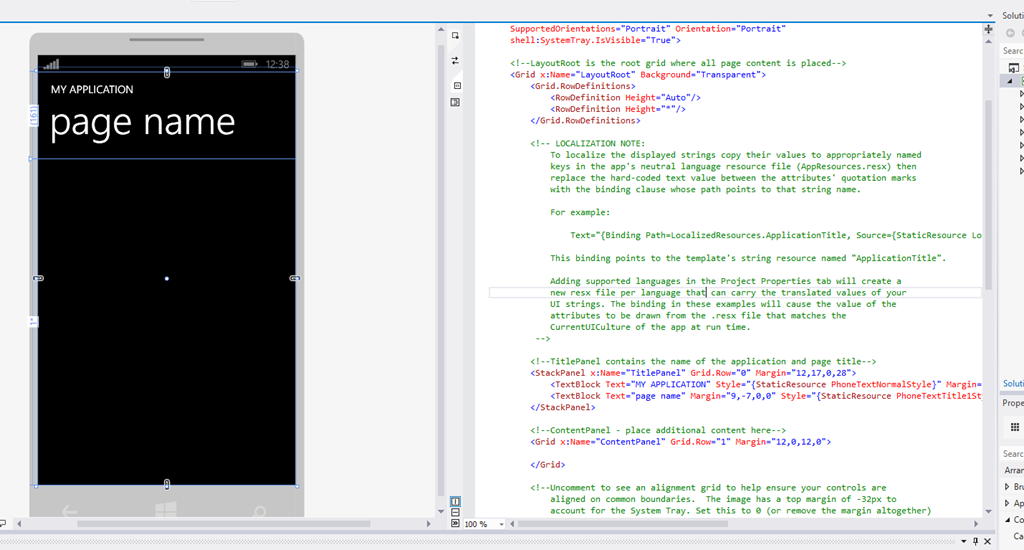
Сразу после создания проекта у вас открывается как минимум два окна. Слева — предпросмотр страницы, справа — редактор кода. То есть редактирование XAML сразу визуально отражается. Однако я не приверженец визуального редактирования. И в моих уроках он практически не используется.

Как описывать страницы приложения используя XAML?
Существует достаточно большое количество элементов управления, таких как Grid(сетка), Canvas (холст), StackPanel и др. Используем StackPanel.
Как работает StackPanel?
Мне нравится StackPanel, так как можно создавать как горизонтальное, так и вертикальное управление, а также вкладывать StackPanel друг в друга.
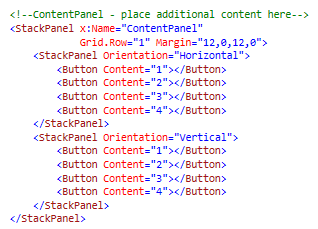
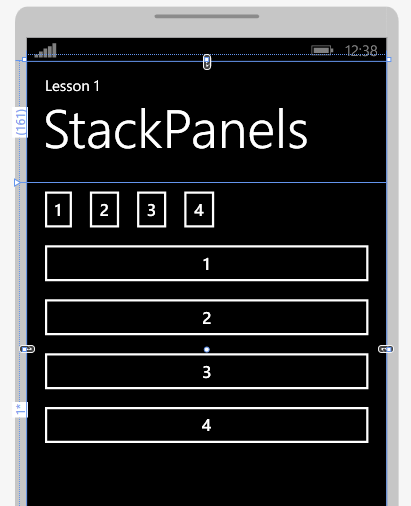
А теперь ознакомьтесь с кодом ниже. В нем имеется два StackPanel внутри ContentPanel. Один с горизонтальной ориентацией, а другой с вертикальной и каждый в свою очередь содержит по четыре кнопки.

А теперь обратите внимание на визуальный редактор страницы.

Как видите, XAML очень прост в использовании. Задаете нужные теги и их свойства. Проблем с привыканием возникнуть не должно.
Так, а что же мы сегодня все-таки сделаем?
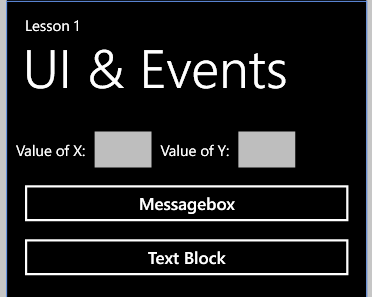
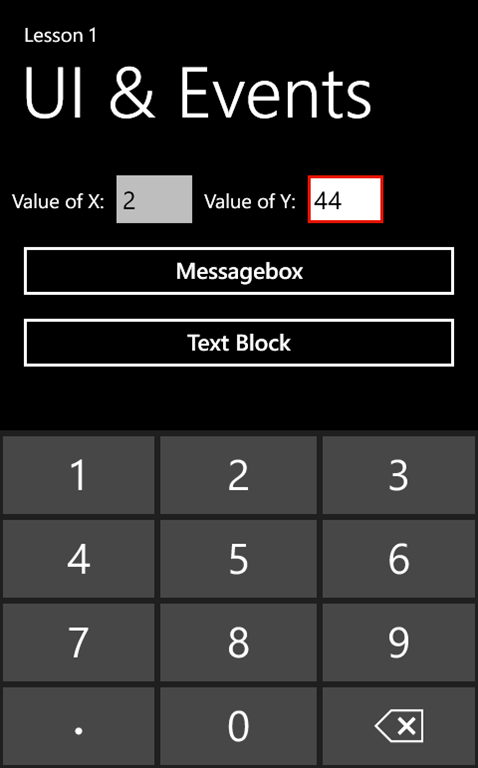
Первый пример думаю, вызовет у вас улыбку. Однако…. Вы вводите два числа, они умножаются, и выводится результат. Получится нечто, похожее на это:

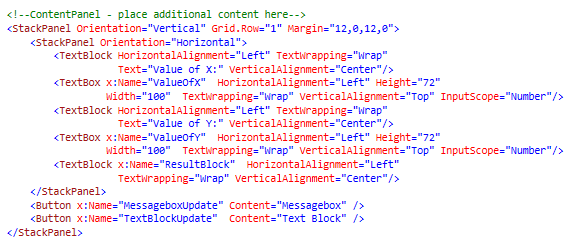
Макет достаточно прост. Состоит из двух StackPanels с четырьмя кнопками, как и в примере выше, но вместо кнопок в первом StackPanels имеются два текстовых поля и два поля для ввода. Текстовые поля это TextBlock, поля для ввода это TextBox.

Заметьте, что я добавил InputScope в TextBox, сообщая тем самым, что необходима только цифровая клавиатура а не полная.

Касательно кода
Макет мы сверстали. Осталось сообщить приложению, что и как оно должно делать при поступлении данных.
Шаг 1
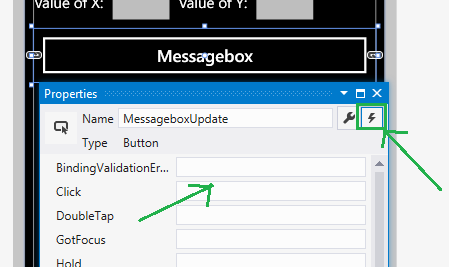
Создание обработчика события очень просто благодаря Visual Studio. Просто выберите необходимый элемент. В нашем случае это кнопка Messagebox и сделайте на ней двойной щелчок мышью. Второй способ сделать тоже самое, это выбрать элемент и на панели Свойств клацнуть на кнопке с изображением молнии, после чего появится список всех возможных событий. Выберите «Click».

Шаг 2
Visual Studio загрузит сопряженный CS файл, в котором и происходит описание событий.

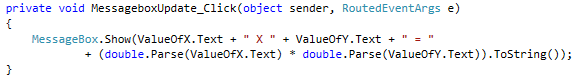
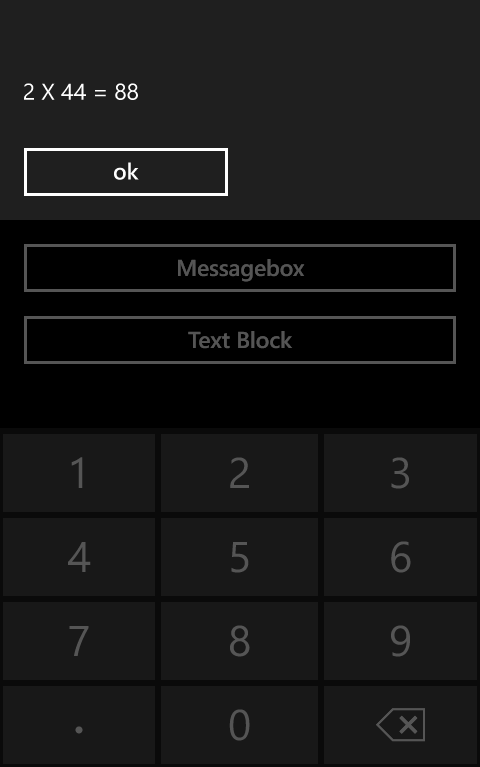
Поведение элементарно. Показываем MessageBox с результатом. MessageBox принимает строку, которая информирует его, что нужно выполнить умножение и вернуть строку с результатом, используя функцию ToString.

Для более информативного вывода выводим числа, которые умножаются, знак умножения, равно и результат. 2 X 2 = 4.
Заметьте, что я использую метод double.Parse для привидения значений строк из TextBox в числовые, типа double.
Шаг 3
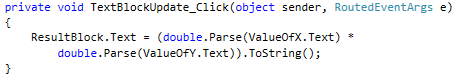
Повторите Шаг1, но в этот раз с другой кнопкой и обновите обработчик событий.

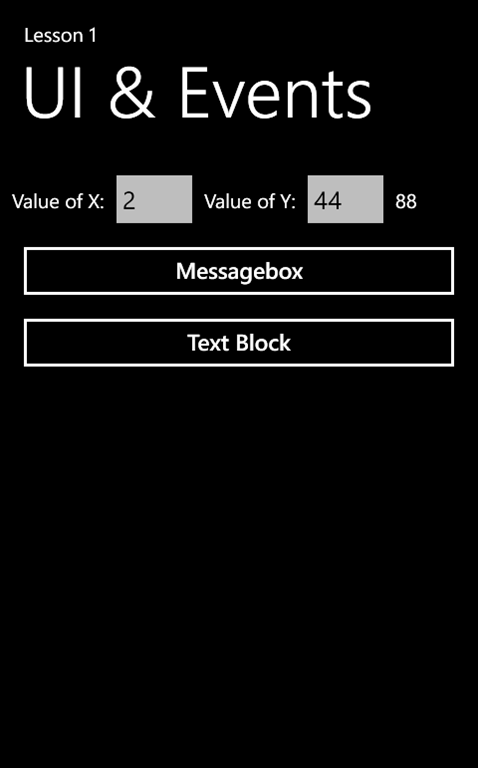
Код является более простым, в силу того, что не используем строки. И просто передаем результат в TextBlock.
Тестируем!
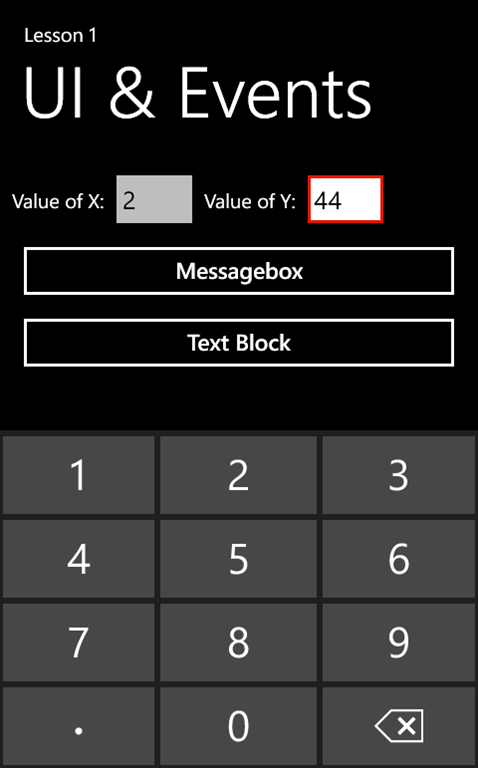
Полезной особенностью SDK является поддержка эмуляции устройства. Однако подробно про это поговорим чуть позже. А сейчас просто построим и запустим проект на эмуляторе нажав ctrl+F5. Этот процесс довольно медлительный. Так что запаситесь терпением и дождитесь полной загрузки. После загрузки введите значения для X и Y. Обратите внимание, что клавиатура имеет только числовые значения.

Теперь нажмите на кнопки Messagebox и TextBlock.


Надеюсь данный урок был полезен. А теперь подведем итоги:
— Windows Phone приложения состоят из страничек, построенных на XAML
— XAML используется для описания визуальной части страницы, а прикрепленный файлы CS или VB – для описания событий.
— Органы управления описываются почти также, как ив HTML — используя теги. А каждый тег состоит из свойств, определяющих его поведение и формат, как например InputScope для TextBox.
— Для создания обработчика события – двойной щелчок в визуальном дизайнере на нужном элементе. Или выбрать в окне свойств элемента нужный.
— Все что вводится/выводится на/из экрана — строка.
— Использовали метод double.Parse для преобразования в число и последующую работу с ним. А метод ToString — для вывода результата на экран.
— Для построения и запуска проекта на эмуляторе использовали комбинацию клавиш ctrl+F5.
Автор: struggleendlessly






