В связи с наплывом интересующихся адаптивной вёрсткой решил перевести эту статью. Пускай полежит здесь.

Адаптивная разметка требует совершенно иного образа при планировании структуры макета, что является одновременно и сложным и интересным. Чтобы перепрограммировать свой
Начиная с малого
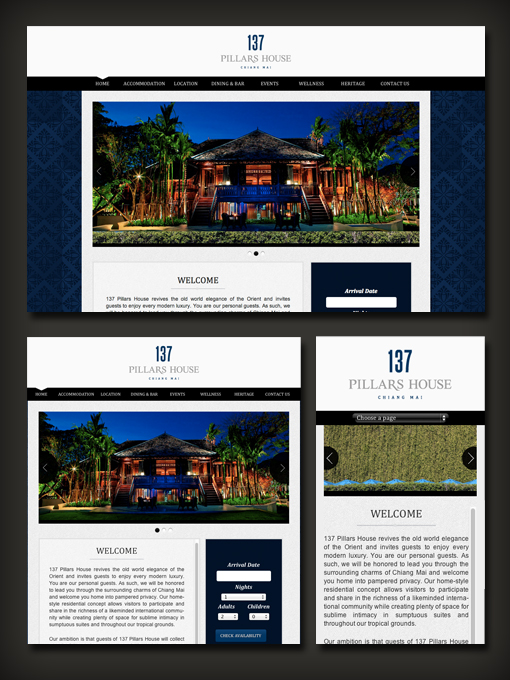
Одним из самых популярных способов создания адаптивного веб-дизайна является назначение резиновой ширины колонкам контента на странице, которые становятся все уже и уже по мере того, как уменьшается ширина страницы. Пока наконец не происходит один большой переход к одной колонке для мобильных устройств. Эту технику в работе можно увидеть на сайте одного роскошного отеля 137 Pillars House
Как видите, шаблон действительно проходит только через одну серьезную трансформацию. Вся остальная адаптация заключается лишь в сужении начальной разметки.
Очень много дизайнеров использует эту технику. Это отличное решение для начала, потому что оно требует гораздо меньше времени и усилий на разработку, чем несколько серьезных преобразований. К тому же веб-страница отлично выглядит при любом размере окна.
Вместо того, чтобы просто заигрывать с адаптивностью, я призываю вас сделать решительный шаг вперед, и исследовать огромные возможности, которые теперь доступны для вас в том, что касается дизайна макета.
Не поймите меня неправильно, нет ничего плохого в способе, представленном выше, но всегда хорошо продвинуть свое мастерство еще на шаг дальше.
Мондриан

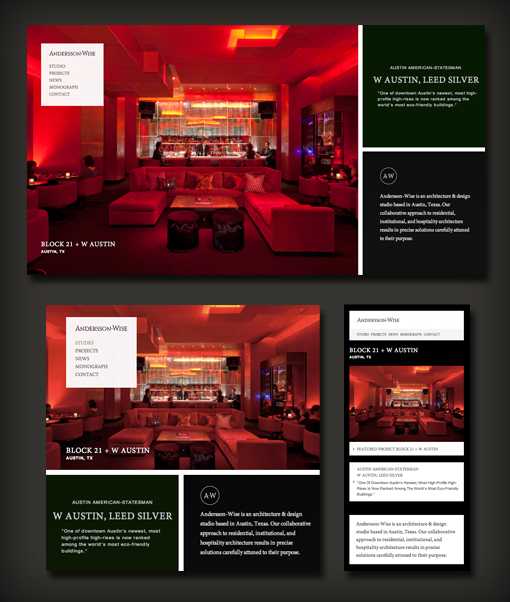
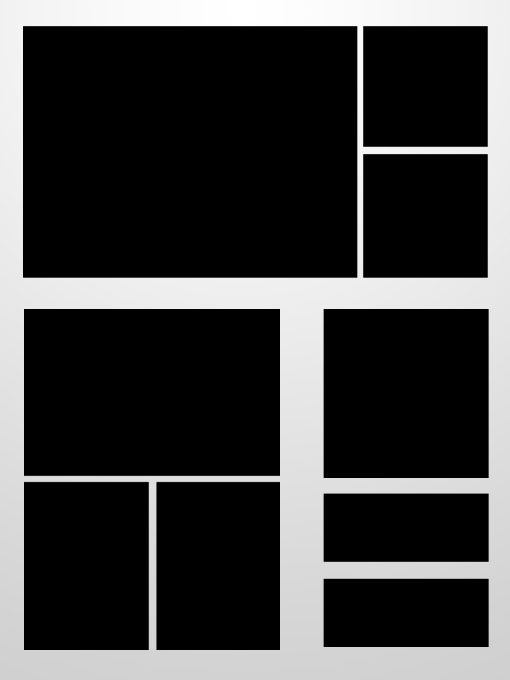
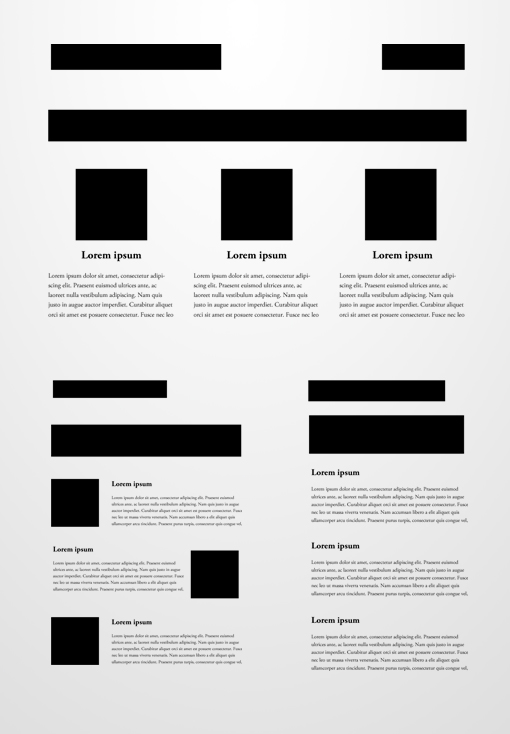
Наш первый шаблон адаптивной разметки уже был оценен ранее Питом Мондрианом (при. перев. этой ссылки не было в оригинальной статье, но я не смог удержаться. Очень красиво). Он использует три простые большие площади с контентом, разделенные толстыми линиями. Начальное состояние само по себе достаточно универсально и может довольно сильно сокращать свою ширину.
Как только она становится слишком узкой для начального состояния, широкоэкранная разметка адаптируется и превращается в вертикальную. Это достигается за счет перемещения двух небольших блоков справа под большой блок. Затем эта разметка принимает стандартный «мобильный» вид, в котором каждая часть содержимого укладывается ниже предыдущей.
Примеры в сети
Мы нашли эту схему на сайте архитектурной фирмы Andersson-Wise. Видно, что она идеально подходит для отображения больших красивых фотографий. В дополнение к главному содержанию — фото, 2 боковых блока очень простые и заполнены однородным фоном. Сильный и чистый шрифт дает сайту очень изысканную и рафинированную атмосферу.
Учитывая что разметка очень «блочная», здесь достаточно просто использовать данный тип шаблона. Если у вас присутствует минимальное количество работы с контентом, вы должны дать ему шанс.
Базовая галерея

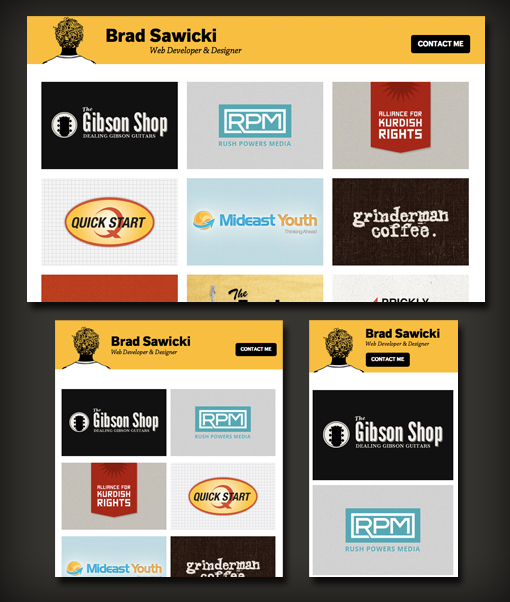
Галерея с миниатюрами — очень популярный шаблон для дизайна и существует, наверное, почти столько же, сколько существует веб. В наши дни дизайнеры обычно сохраняют их достаточно минималистичными — простые прямоугольники равномерно расположены на сплошном фоне. Такой формат очень легко адаптировать под изменение ширины экрана. Вы просто должны уменьшить количество столбцов несколько раз.
Этот процесс описан пошагово в нашей другой статье о создании адаптивной галереи, поэтому я не буду описывать его здесь детально.
Примеры в сети
Чтобы увидеть эту модель на реальном сайте, можно посетить сайт-портфолио Брэда Савицки. На его домашней страницы присутствует простая трех-колоночная галерея, которая как бы «падает» вниз, превращаясь в двух-колоночную, а затем и в одно-колоночную. Преимущество здесь в том, что скриншоты его работ принимают максимально возможный размер, чтобы занять свободного место на экране так, чтобы зритель всегда видел их в хорошем, большом формате.
Выделенные элементы

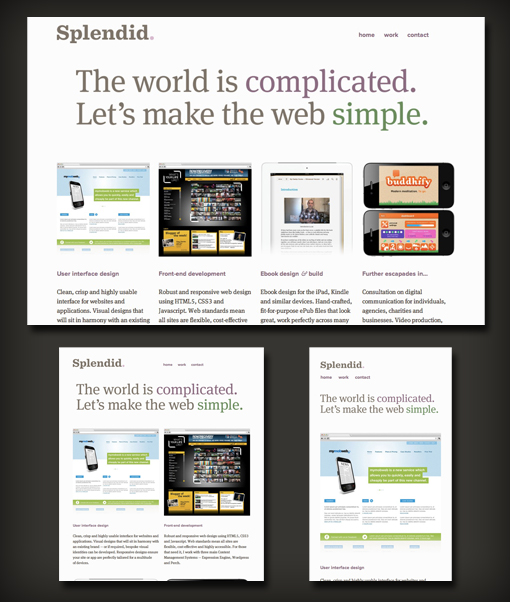
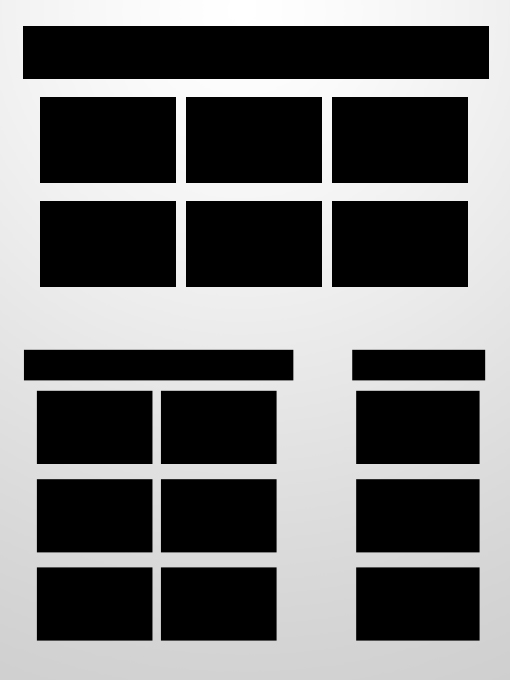
Этот макет похож на шаблон галереи, но он больше направлен на выделение большего количества элементов. Пример здесь использует четыре выделенные элементы, но его можно использовать и для трех.
Как видим, разметка начинается с четырех элементов, расположенных рядом друг с другом, с некоторым вступительным содержанием сверху. Далее разметка повторяет путь галереи, перепрыгивая вниз на 2 колонки и, наконец, превращаясь в одну. Обратите внимание на то, как трансформируется вступительное содержание: навигация, изначально расположенная справа, переходит на левую сторону прямо под заголовок или логотип.
Примеры в сети
Компания веб-разработки Splendid делает совершенным использование этой модели на своем сайте. Они даже делают анимацию переходов. Это было сделано специально для ботаников дизайна, которые намеренно меняют размеры браузера, чтобы посмотреть на преобразование разметки.
Данный сайт является примером действительно хорошей реализации адаптивной разметки. Он всегда выглядит хорошо при любом размере окна, и его pixel perfect поражает.
Зеркальная колонка

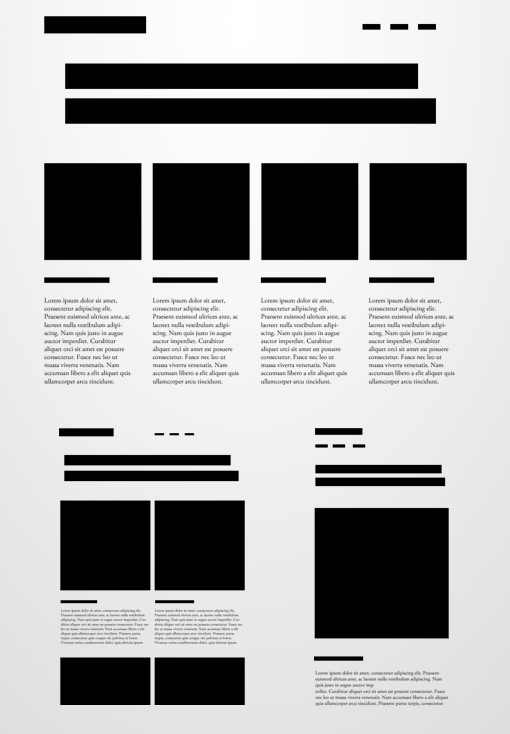
Это один из самых сложных шаблонов. В самом верху макета расположены действительно большие элементы, которые привлекают ваше внимание и рассказывают о сайте. Следующая часть разделена на три колонки, но если уменьшить размеры окна браузера, первый столбец переворачивается на бок и становится строкой, которая находится выше двух других столбцов.
Это сложная, но довольно эффективная трансформация. Вы можете добиться этого с помощью media query, сделав элементы колонки плавающими с обтеканием слева, а дальше очистить потом, чтобы правило не коснулось двух других колонок.
Последним шагом остается, конечно, выстраивание еще раз всех элементов одной широкой колонкой. Эт о приведет к довольно длинному скроллу, но пока элементы не выходят за пределы страницы, это не так уж плохо.
Примеры в сети
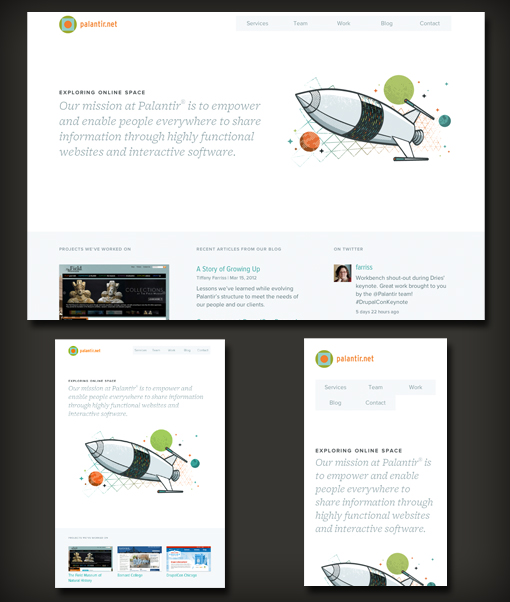
Вдохновением для этого макета послужил сайт компании разработчиков Palantir. Обратите внимание на то, что веб-разработчики сначала экспериментируют с адаптивной разметкой на их собственных сайтах, которые могут служить большим опытом для обучения и примером для своих клиентов.
Palantir является ярким примером того, какой интенсивной может быть трансформация вашей адаптивной разметки. Это больше, чем просто сокращение ширины столбца или устранение его полностью, оно представляет собой значительную адаптацию контента, постоянно занимающего максимально доступную ширину.
Перемешивание

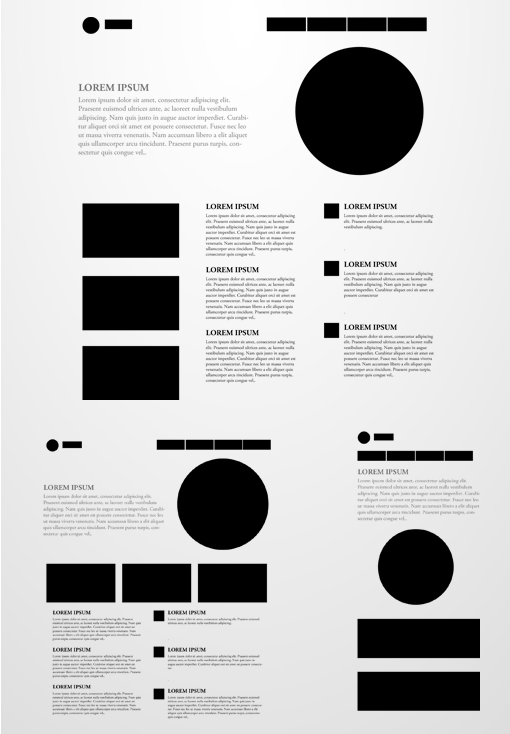
Этот последний шаблон отличается от всех остальных. Он мне очень нравится, потому что он генерирует небольшой изгиб при первой трансформации. Вместо того, чтобы просто сжиматься до двух столбцов, обтекаемых слева, он создает двух-колоночный макет, в котором разделы размещены в шахматном порядке по обе стороны.
Для одно-колоночного макета эскизы удаляются совсем, чтобы обеспечить больший упор на текстовое содержимое. Это необязательно, конечно. Можно осуществить формирование этой одной колонки так, как показано в предыдущих шаблонах.
Примеры в сети
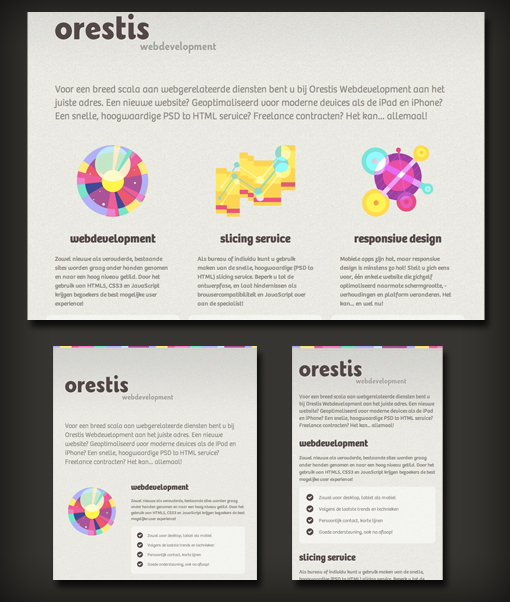
Orestis использует эту модель на своем сайте. Тремя выделенными элементами являются услуги, которые они предлагают, каждая из которых представляет собой красочную иллюстрацию.
При изменении размера окна браузера услуги сжимаются и их эскизы размещаются либо влево либо вправо. Это увлекательный, необычный сайт, который вы должны проверить самостоятельно, чтобы ощутить, как все работает.
Больше шаблонов
В ходе своих исследований по этой части я наткнулся на существующие статьи Люка Врублевски на ту же тему. Вместо того, чтобы рассматривать очень конкретные модели, как я сделал здесь, Люк делает потрясающую работу, ломая стереотипы привычных нам макетов и показывает, как они работают. Это очень большой кусок работы и мне действительно нравится то, как он освещает поведение шаблона изнутри.
Заключение
Я надеюсь, что ваш ум сейчас переосмысливает новый взгляд на адаптивную разметку. Сообщество веб-дизайна посветило массу времени обсуждению технических аспектов того, как осуществлять адаптивную разметку с помощью CSS и media queries. Настало время начать более глубоко думать и об актуальных аспектах дизайна с применением этой новой, захватывающей технологии.
Автор: buddah