Почему NancyFX?
Сейчас, когда набирают популярность single page application, от серверного фпеймворка требуется фактически перенаправить запрос пользователя по определенному роуту на какую-то конкретную страничку. К серверной части не предъявляются какие либо особые требования, от нее нужно только перенаправление. При использовании .NET просто глупо становится для таких целей использовать такую махину как ASP.NET MVC, 99% возможностей которой будут не востребованы. Плюс к этому достаточно громоздкая структура проекта MVC, включающего в себя как минимум три папки и большое количество ссылок на библиотеки, при всем при том что от конечного результата Вам требуется только редирект на готовую html страничку.
Как один из вариантов для выхода из сложившейся ситуации это использование фреймворка NancyFX, который является идеальным решением для таких ситуаций( если конечно у Вас на сервере используется .NET). Основные достоинства этого фреймворка состоят в легковесности, простоте( как будет показано ниже), а также в том что он может быть размещен не только на Windows но и на *unix платформах с MONO.
Как и ASP.NET MVC создателей NancyFX вдохновил проект на языке Ruby. И если «поводом» для вдохновения создания ASP.NET MVC было Ruby on Rails, то в случае NancyFX такой музой стал фреймворк Synatra. Немного истории: В прошлом веке в США жил да был такой певец как Фрэнк Синатра, а у него была дочка Нэнси, вот собственно в честь этой Нэнси создатели фреймворка и назвали свое детище.
Первое приложение на NancyFX
И так приступим…
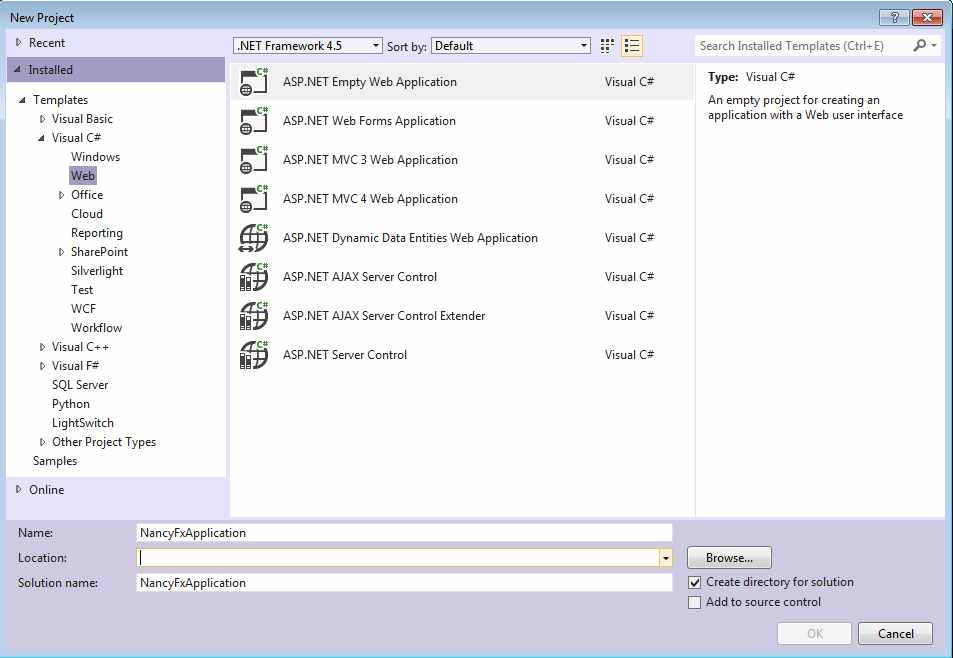
Для начала создадим пустое ASP.NET приложение.

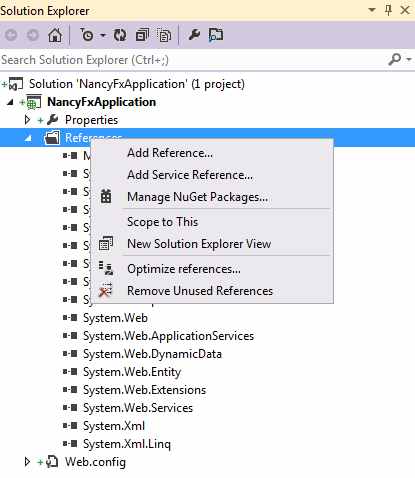
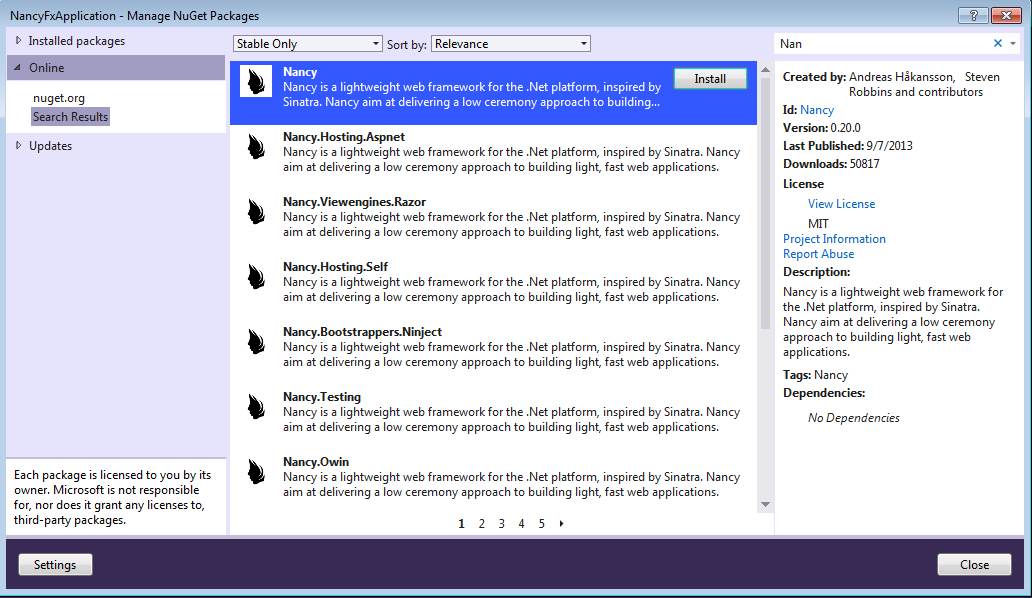
После создания приложения обратимся к помощи уже полюбившегося всем nuget.

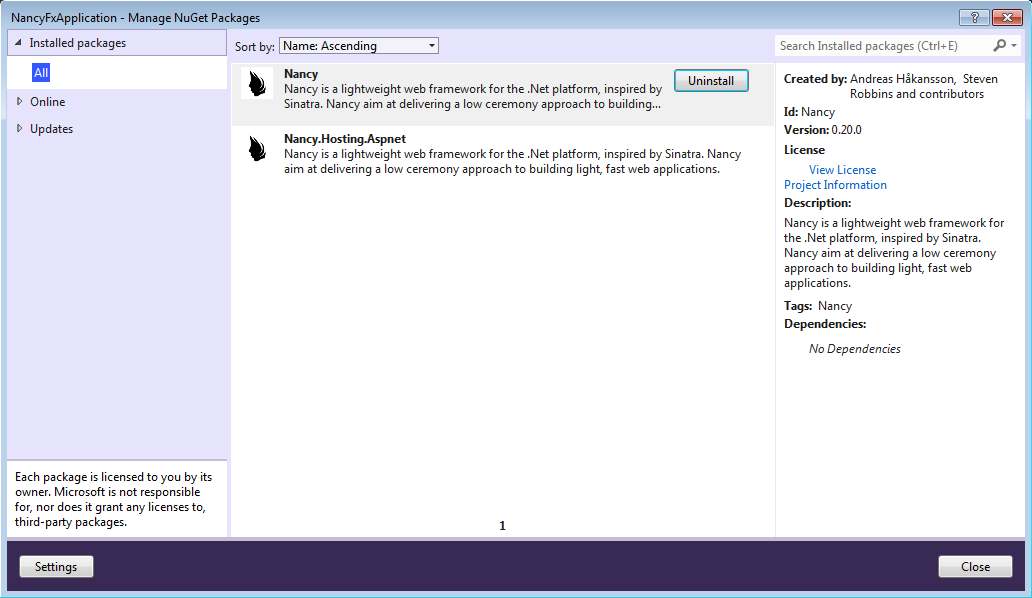
В поиске набираем nancy и устанавливаем два пакета Nancy(собственно для работы) и Nancy.Hosting.Aspnet(для

После инсталяции мы сможем наблюдать в списке установленных пакетов следующую картину

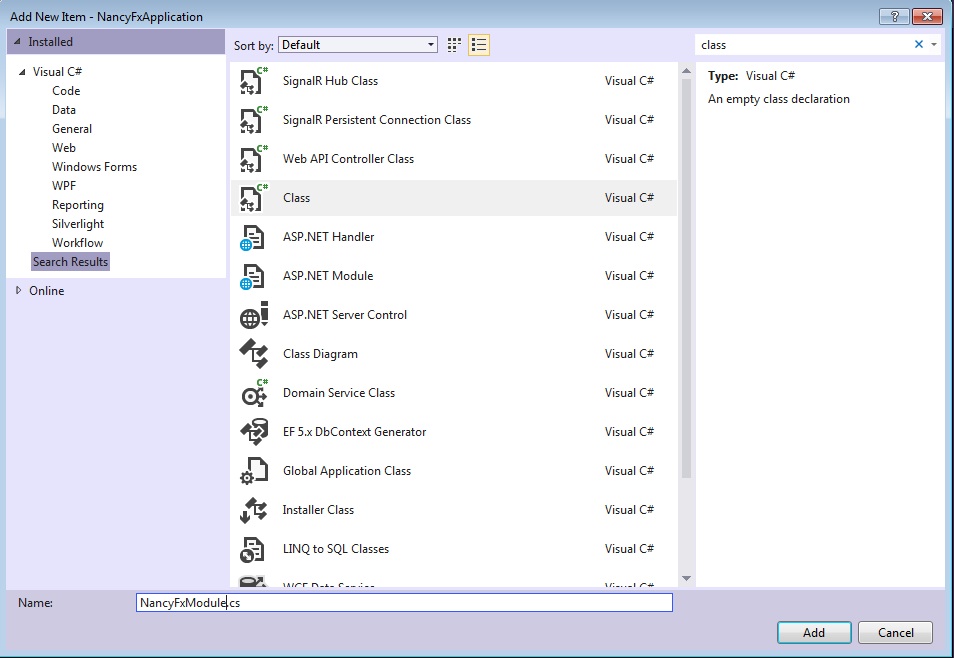
Далее в проект добавляем класс. Называем его NancyFxModule.

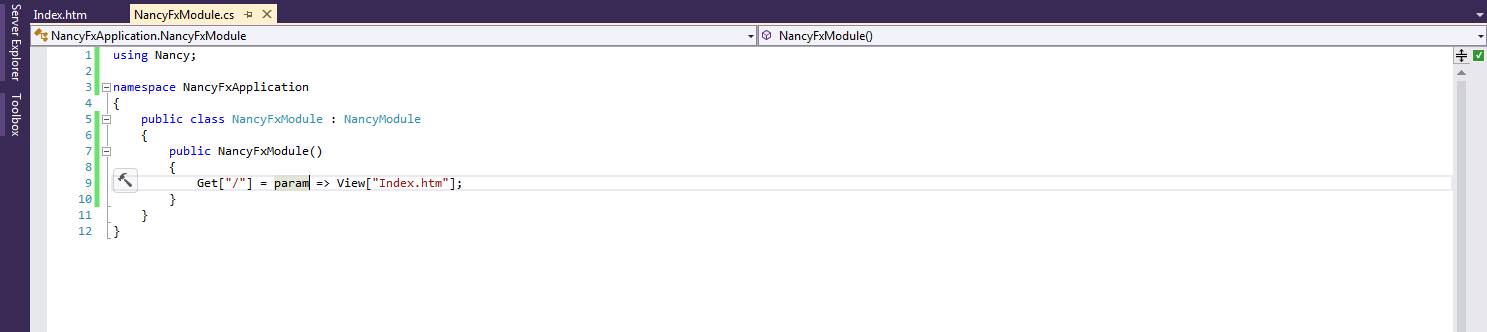
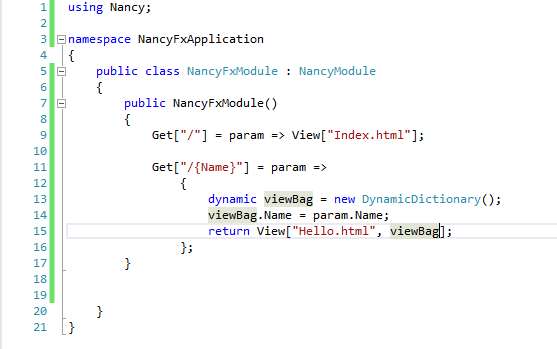
В наследуем класс от NancyModule И определяем конструктор класса. В базовый конструктор можно передать путь для роута к API именно этого модуля, но так как приложение у нас простое в этом примере мы делать этого не будем. Далее в конструкторе мы определяем делегат(используя лямбда выражение) при помощи которого мы будем хэндлить запросы к нашему приложению по корневому роуту ("/").
В конечном виде наш класс будет иметь следующий вид:

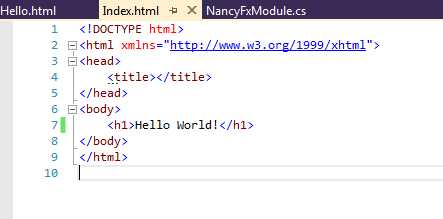
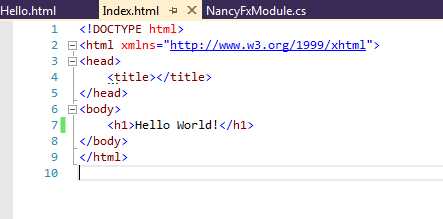
Теперь добавляем в проект собственно html файл

Запускаем проект нажатием на F5:

Как вы можете заметить процесс создания приложения занял каких то пять минут. Все лаконично и предельно прозрачно. Но давайте добавим еще один роут и модернизируем класс следующим образом:

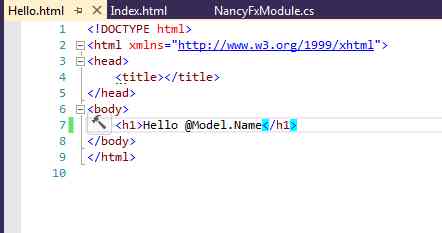
В NancyFx использует по умолчанию Super Simple View Engine. В отличие от Razor она не поддерживает ViewBag и мы имитируем VieBag добавлением DinamicDictionary, с последующим добавлением оного во ViewModel. При желании можно подключить пакет Razor и пользоваться всеми преимуществами именно это привычного графического движка/ Следующим нашим действием будет добавление файла Hello.html в наш проект. Файл должен иметь следующий вид

После этого запускаем приложение и получаем следующий результат

Как говорилось выше, это тестовое приложение демонстрирует вам всю простоту и лаконичность NancyFX. В завершении хотелось бы отметить хорошую документацию фреймворка, которая доступна на сайте проекта.
Использованные материалы и полезные ссылки:
nancyfx.org/ — собственно сайт проекта
ben.onfabrik.com/posts/nancy-vs-aspnet-mvc-getting-started — сравнение создания MVC ASP.NET приложения и NancyFX
github.com/NancyFx/Nancy — проект на гит хабе.
visualstudiogallery.msdn.microsoft.com/f1e29f61-4dff-4b1e-a14b-6bd0d307611a — темплейты проектов на Nancy в Visual Studio Gallery.
Автор: Moozund