У меня, как и у многих, к компьютеру подключено 2 монитора. Ранее для обоев я использовал либо одну и ту же картинку на обоих мониторах, либо 2 разные картинки. Но совсем недавно в голову пришла мысль: «А почему бы не использовать 1 большую картинку?». И не просто распилив ее пополам, а чтобы все было «правильно», то есть учитывая разную плотность пикселей мониторов, их расположение, расстояние между активными областями и т.п… Ниже вы видите пример того что у меня получилось. Под «хабракатом» описание как это можно сделать самому с использованием Photoshop'а и линейки.

Далее будет рассказано как я сделал обои под свою конфигурацию мониторов (19" 1280*1024 Samsung SyncMaster 192N и 21.5" 1920*1080 Samsung SyncMaster EX2220), для любой другой конфигурации этот план можно легко переделать.
Прежде чем открыть Photoshop, нужно немного посчитать. Нам потребуются следующие значения:
- ширина и высота каждого монитора (активной области);
- разрешение каждого монитора;
- расстояние между активными областями мониторов.

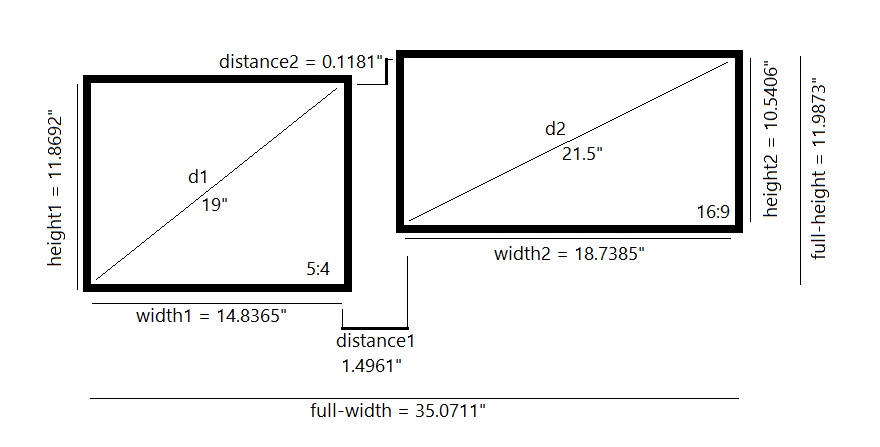
Ширину и высоту можно узнать, зная соотношение сторон, a:b (например 5:4) и диагоналей, d, мониторов или просто измерить линейкой.
- width=sqrt(d^2/(a^2+b^2))*a
- height=sqrt(d^2/(a^2+b^2))*b
Для моих мониторов вышли следующие значения:
- width1=14.8365"
- height1=11.8692"
- width2=18.7385"
- height2=10.5406"
Как можно заметить из этих чисел, у мониторов разная не только ширина, но и высота.
Далее я измерил расстояние между активными областями мониторов по горизонтали (distance1), у меня оно получилось равным 1.4961". И разница между активными областями по вертикали (distance2) 0.1181".
Далее нам необходимо посчитать ширину и высоту итоговой картинки (full-width, full-height). У меня получились следующие значения:
- full-width=14.8365"+18.7385"+0.1181" = 35.0711"
- full-height=11.8692"+0.1181"=11.9873"
Вот теперь можно открывать Photoshop. Сразу оговорюсь что в «фотошопе» я не силен, возможно, многие мои действия можно сильно упростить.
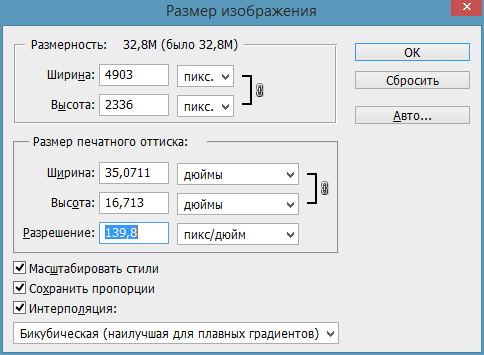
Открываем картинку, которую хотим использовать в качестве обоев (чем больше ее разрешение — тем лучше). Изменяем «Размер изображения» (перед изменением запомните разрешение исходной картинки, оно нам еще понадобится). В качестве размера печатного оттиска следует указать наши full-width или full-heght (в зависимости от картинки, чтобы результирующие ширина и высота не были меньше чем наши параметры) с сохранением пропорций. И изменяем плотность, так чтобы результирующее разрешение картинки было как можно ближе к изначальному.
С моей картинкой с исходным разрешением 4904*2337 и плотностью 300 пикс./дюйм, мне подошли следующие параметры:
- ширина: 35.0711"
- высота: 16.713"
- плотность: 139.8 писк./дюйм

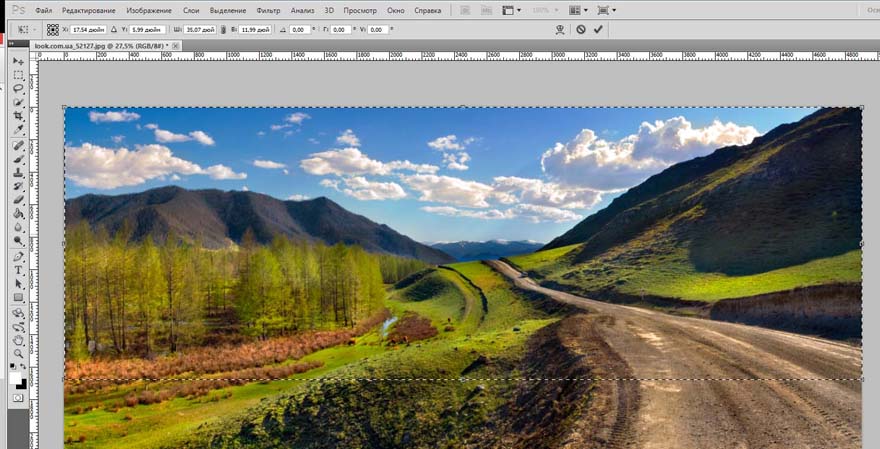
Далее выделяем любую область картинки -> ПКМ -> Трансформировать выделенную область. Задаем как ширину и высоту наши full-width и full-height соответственно (не забываем указать что эти числа в дюймах). Указываем в качестве X и Y по «0 дюйм» (это позволит получать нам данные тоже в дюймах). Передвигаем область выделения, для выбора наиболее подходящей в качестве обоев части изображения.
Запоминаем отступы от краев X и Y (от этих чисел нужно отнять full-width/2 и full-height/2 соответственно) dX и dY.
Понравившаяся мне область оказалась в самом верху, поэтому дополнительные отступы равны 0.
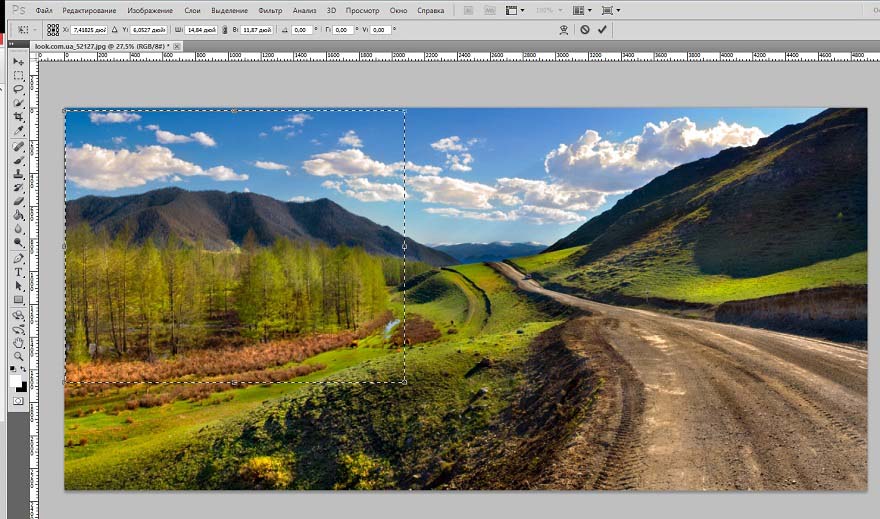
Далее изменяем размер выделенной области соответственно размеру нашего левого монитора. Отступ X равен width1/2 + dX, отступ Y равен height1/2 + dY + distance2 (т.к. этот монитор ниже правого). У меня получились X=7.41825", Y=6.0527".
Жмем галочку -> ПКМ -> Копировать на новый слой.
Проделываем ту же операцию и для правого монитора, только к отступу X добавляем еще distance1 и width1, а к отступу Y не нужно прибавлять distance2. У меня получились следующие числа: X=25.70185" Y=5.2703".
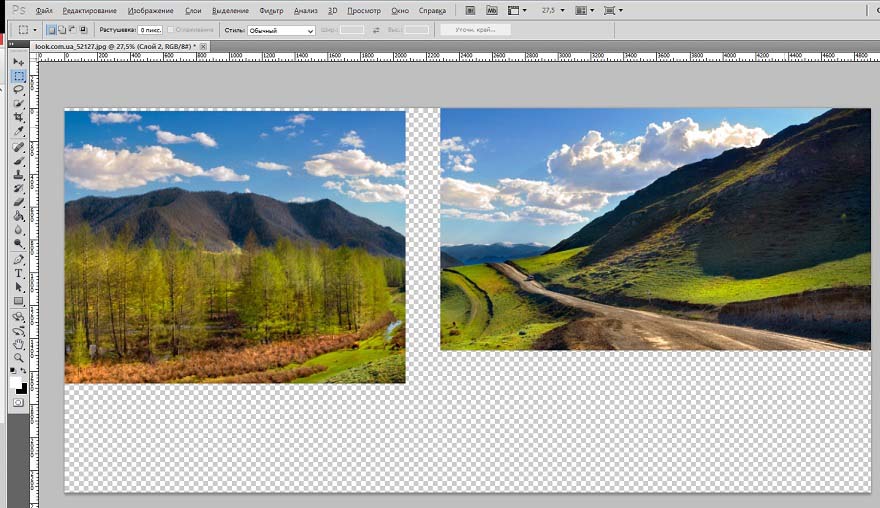
В итоге у мы создали 2 слоя с обоями для каждого монитора.
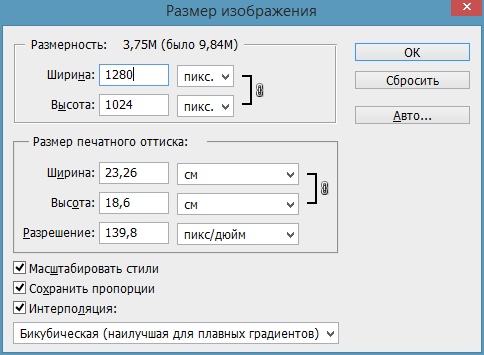
Большая часть работы уже проделана. Осталось только сохранить полученные изображения. Для этого открываем слой с картинкой для левого монитора. Выделяем область содержащую картинку (с помощью свободного трансформирования выделенной области можно точно подогнать область под размер картинки). Жмем «кадрировать». Изменяем размер изображения под разрешение нашего левого монитора.

Сохраняем. Жмем 3 раза «Ctrl+Alt+Z» и проделываем ту же операцию с правой картинкой.
Поздравляю. Фон для 2х мониторов готов.

P.S.: У меня появилась идея автоматизировать этот процесс. Хочу создать web-приложение которое бы в зависимости от введенных пользователем параметров выдавало ему порезанные на необходимые кусочки обои. Пугает только разбор всех этих параметров под разные конфигурации мониторов. Стоит ли это делать?
Автор: Westimo