
Доброго времени суток. Представляю вашему вниманию небольшой анонс новой библиотеки CSS анимации.
Предистория
Причиной для создания этой библиотеки послужило накопление некоторых полуготовых решений в области CSS анимации. Потом просто стало интересно собрать все воедино, начали появляться идеи для новых видов анимации и желание реализовать все это на чистом CSS.
Что получилось
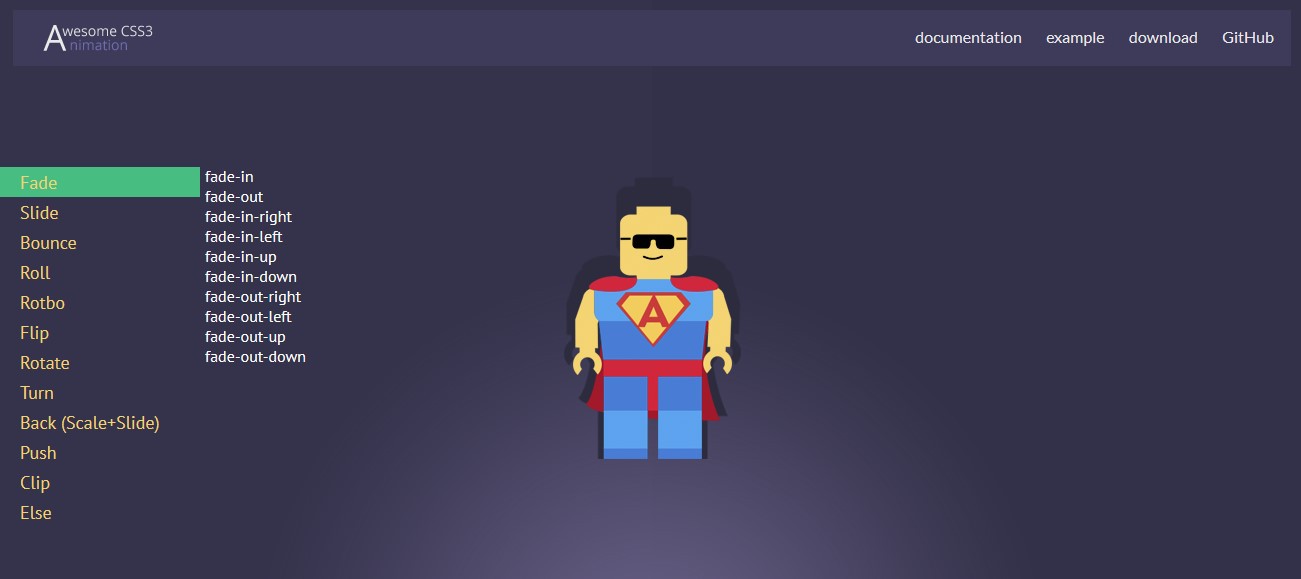
В итоге это все вылилось в создание библиотеки, которая содержит почти 90 видов анимаций (а если быть точным, то 89), классы для задержки и бесконечного проигрывания.
Анимация разбита по группам. В каждой группе есть анимация появления и исчезновения, которую сразу можно определить по словам in и out. Также хочется отметить отдельно группу анимаций Else, в нее вошли одиночные анимации, которые не получилось больше никуда пристроить.
Использование
Использовать библиотеку очень просто. Достаточно подключить на сайт файл стилей awesome.min.css и добавить объекту необходимый класс анимации и класс «animation». Если вы используете анимацию появления, то еще рекомендую добавлять id=«animation», либо css правило «visibility: hidden;» В свою очередь класс «animation» делает объект видимым и препятствует возврату объекта к первоначальному состоянию после окончания анимации.
Заключение
Библиотека весит всего 64 кб, а минимизированный файл — 39 кб, что довольно не плохо с учетом количества видов анимации. Еще думаю создать конструктор с выбором нужной анимации, а также со временем добавлять новые виды.
Надеюсь, библиотека вам понравится.