С выходом Qt 5.1 было добавлено много нового функционала и в Qt Quick, краткий обзор которых будет представлен в этой статье. Большинство функций, которые раньше были частью Desktop Components Project, теперь официально являются частью Qt Quick. Наиболее популярной является QtQuick.Controls, но так же был добавлен ряд смежных функций, о которых я и хотел бы рассказать в этой статье…
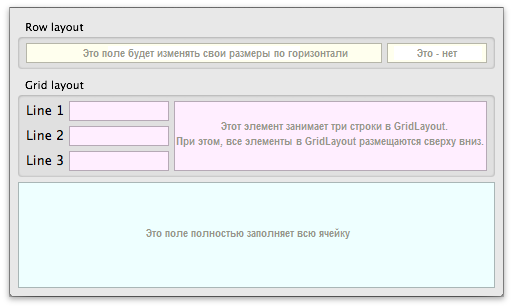
Layouts
 Хотя
Хотя anchors и positioners уже итак обеспечивали большую гибкость Qt Quick, их использование с пользовательским интерфейсом, изменяющим размеры, становилось затруднительным и утомительным.
Добавляя QtQuick.Layouts в качестве дополнения к существующим методам, основанным на использовании anchors, вы сможете создавать сложные разметки (layouts) изменяемого размера, соблюдая минимальные и максимальные size hints и объявлять элементы expanding или fixed простым способом.
Ранее, о layout писалось здесь.
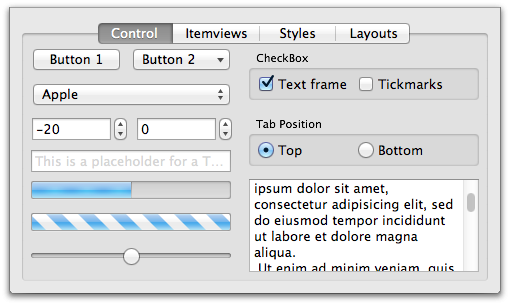
Controls

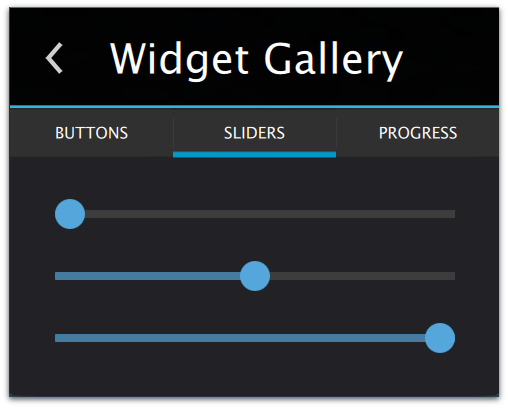
Contorls в Qt Quick — это, по существу, эквивалент виджетов. Большинство средств управления (controls) вам уже известны и вполне ожидаемы, это: buttons, combo box, spin box, group box, sliders, progress bars, text fields и menus.
Они были созданы с нуля, используя всё тот же Qt Quick и, конечно, могут использоваться с любым уже существующим Qt Quick кодом.
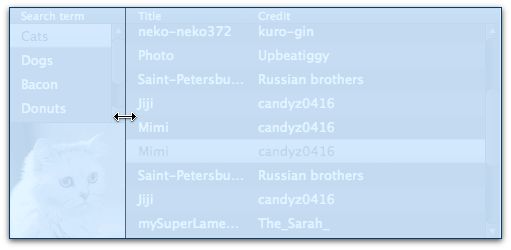
Views
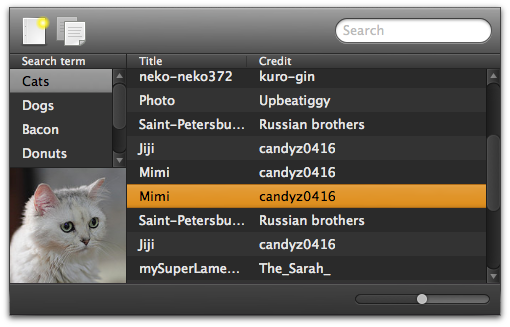
 В дополнение к основным средствам управления, был добавлен новый набор представлений (views). На картинке слева представлен SplitView, позволяющий добавить вертикальную или горизонтальную метку изменения размеров элементов представления.
В дополнение к основным средствам управления, был добавлен новый набор представлений (views). На картинке слева представлен SplitView, позволяющий добавить вертикальную или горизонтальную метку изменения размеров элементов представления.
ScrollView дополняет существующий элемент Flickable, добавляя поддержку полос прокрутки и фреймов. ScrollView может использоваться как раздельно, так и в сочетании с Flickable, например, чтобы добавить полосы прокрутки в ListView.

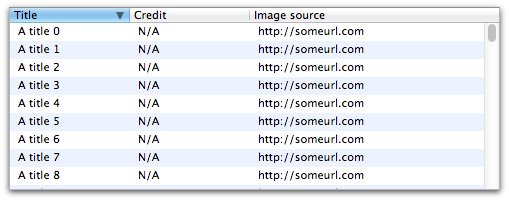
ListView обеспечивал большую гибкость, в свое время, однако всё равно было проблематично создать классическое табличное представление. Чтобы изменить эту ситуацию, был добавлен TableView (изображен слева), предоставляющий поддержку собственных стилей, а так же изменения размеров столбцов и строк.

Большинство средств управлений и представлений могут быть совмещены вместе и по-разному настроены. Таким образом, вы можете создать полностью уникальный интерфейс своего приложения.

Несмотря на то, что основное внимание было уделено улучшению Qt Quick разработки на десктопе, contorls будут работать на всех поддерживаемых платформах. Однако не следует ожидать, что настольное приложение будет выглядеть и работать так же хорошо и на планшете, без соответствующей адаптации тех же представлений. Чтобы упростить разработку приложений для планшетов и мобильных устройств, был добавлен StackView (см. изображение слева), обеспечивающий типичную стек-навигацию (нескольких страниц приложения).
Платформа в QML
Обычной проблемой, при написании кросс-платформенных приложений в Qt Quick, было то, что адаптировать свой UI под различные платформы было не так просто. Чтобы избавить вас от этих сложностей, теперь мы представляем платформу непосредственно в QML, через глобальное свойство Qt.platform.os. Возможные значения:
- «android» — Android
- «blackberry» — BlackBerry OS
- «ios» — Apple iOS
- «linux» — Linux
- «mac» — Mac OS X
- «unix» — Other Unix-based OS
- «windows» — Windows
- «wince» — Windows CE
Стандартные диалоговые окна
Появилось несколько новых стандартных диалоговых окон через импорт QtQuick.Dialogs. Первоначально будут поддерживаться только ColorDialog и FileDialog, но в более поздних выпусках планируется добавить больше диалоговых окон.
Улучшение Window
Поддержка объявления окон в Qt Quick была добавлена в Qt 5.0, в 5.1 было сделано много улучшений их обработки. Объявление Window в другом окне, неявно назначит ему родителя (окно, в котором оно было объявлено). На практике это означает, что модальные диалоговые окна будут вести себя так, как им и положено, а дочерние окна будут правильно центрироваться в их родителях по умолчанию. Кроме того, был добавлен сигнал закрытия, чтобы можно было корректно обработать запрос закрытия окна.
Текстовые документы и C++

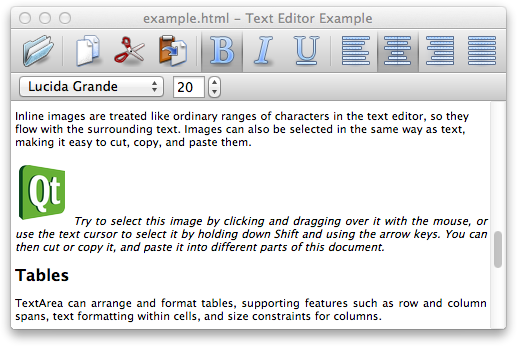
В существующем TextEdit вы ограничивались простым выводом отформатированного текста. Большинство сложных Qt приложений требуют доступ к текстовому документу для обеспечения расширенных функций, как например, подсветка синтаксиса или поддержка печати. Т.к. использование этой функциональности потребует плагин плагин С++, он стал доступен и из TextEdit и из нового TextArea. Таким образом, вы можете включить эти функции в свои Qt Quick приложения. Как видно на скриншоте слева, старый добрый пример TextEdit был портирован в Qt Quick, используя этот функционал.
ApplicationWindow
ApplicationWindow подобен QQuickWindow, но добавляет поддержку установки окну определенного MenuBar, ToolBar и StatusBar в QML.
QQmlApplicationEngine
В Qt 5.0, приложения Qt Quick обычно создавались путем объявления QQuickView на С++ и задавая url на нем. Недостаток такого подхода в том, что вы должны использовать С++ для установки таких свойств, как ширина, высота и т.д. В Qt 5.1 предлагается использовать Window или ApplicationWindow как корневой элемент вашего приложения, отдавая полный контроль Qt Quick. Чтобы сделать этот вариант использования немного проще, был добавлен QQmlApplicationEngine — всё, что вы должны сделать, это настроить свое окно Qt Quick, выбрать необходимый файл перевода, после чего неявно сигнал приложения quit() будет подключен к вашему корневому окну.
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine("main.qml");
return app.exec();
}
Встраивание Qt Quick в виджетах
В блоге Qt уже писалось об этом, теперь был добавлен поддерживаемый способ встраивания Qt Quick 2 в widget-based приложения. Это достигается использованием новой функции QWidget::createWindowContainer().
Заключение
Все нововведения невозможно охватить в этой статье, по-этому не стесняйтесь изредка проверять и читать документацию. Всё описанное выше, естественно включено в Qt 5.1 RC. Так же, не забывайте сообщать о любых найденных проблемах в баг трекер.
Автор: Renzo






