Доброго времени суток. Думаю многие люди задумывались о том, какое, к примеру, потребление электричества или уровень углекислого газа у них дома.

Проект умного календаря «ОПЭДИ» создан именно для того, чтобы моментально и понятно передавать телеметрию дома в реальном времени.
В этой статье я расскажу о функционале этого девайса и о том как он делался.
Как это работает?
«ОПЭДИ» означает "Отображатель потребляемой энергии дома и т. д.".

Собачка Электроника РЭССИ
Внутри панели находятся светодиодные ленты, которые с помощью цвета светодиодов передают человеку информацию. Красный оттенок означает высокое значение отображаемого параметра, зеленый — низкое. Для управления светодиодами используется esp8266 на плате node-mcu.
Также внутри панели расположены три сенсорные кнопки, которые реагируют на касания пальцев сквозь передний лист оргстекла. Они расположены снизу.
Наглядное объяснение
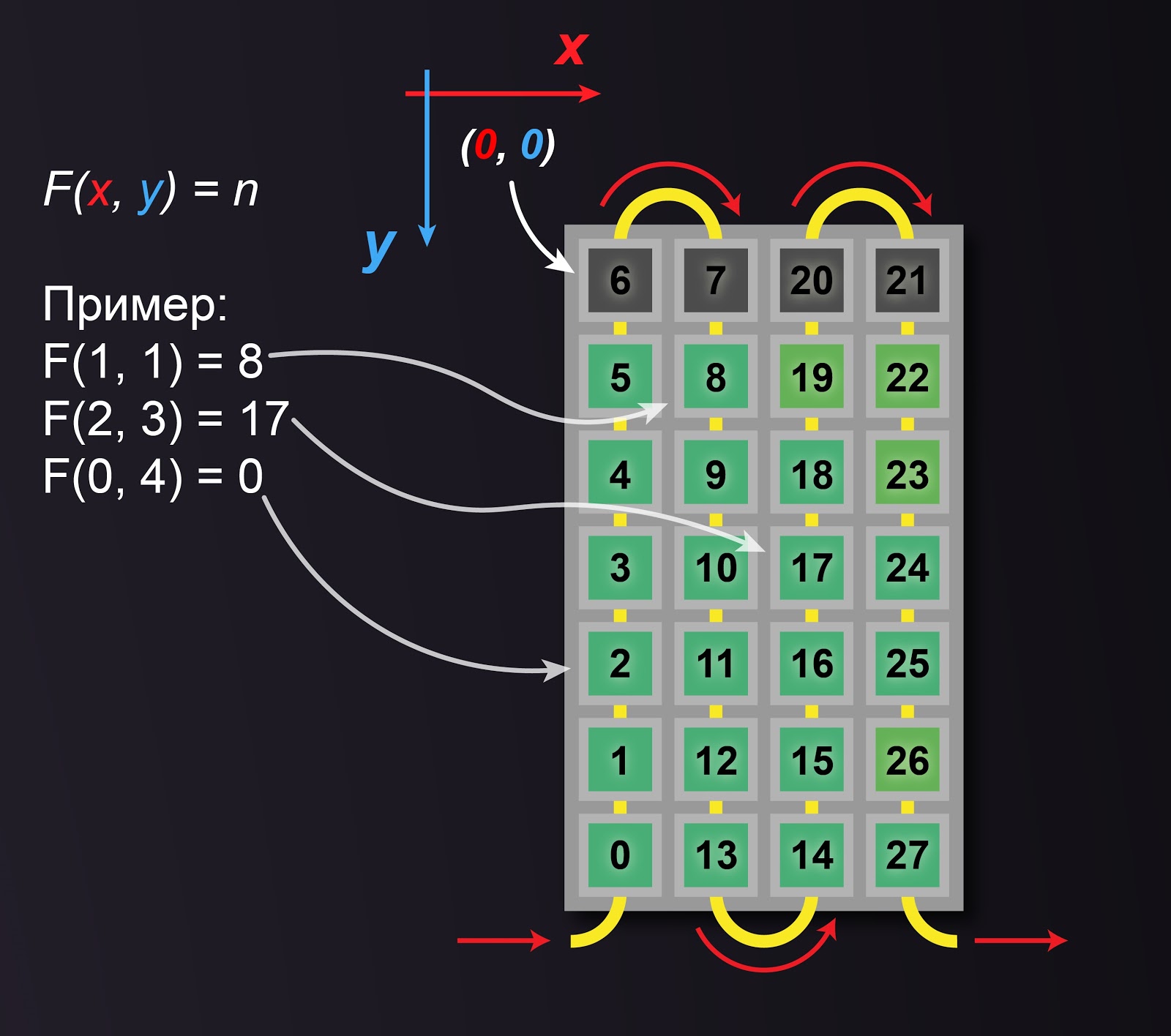
Ниже представлен схематический рисунок, иллюстрирующий принцип работы панели.

Принципиальная схема устройства
Таким образом внутри расположено 4х7х5 (=140) + 3 = 143 светодиода. 140 из них используются для отображения полезной информации и ещё 3 используются для индикация текущего отображаемого параметра: электроэнергии, температуры или уровня CO2.
Красная кнопка слева снизу переключает отображаемые параметры, а две кнопки снизу используются для перехода на следующий или предыдущий месяцы. Памяти у устройства хватает на хранение данных в течении 1 года, после чего старые данные начинают перезаписываться новыми.
Данные энергопотребления сообщаются с помощью модуля — веб-клиента в виде отдельной node-mcu, к которой подключен датчик тока PZEM-004T. Он вмонтирован в электрощиток нашей квартиры.

Смонтированный модуль счетчика электроэнергии
Веб-сервер
На модуле node-mcu также развернут веб-сервер, с помощью которого можно производить гибкую настройку параметров отображения:

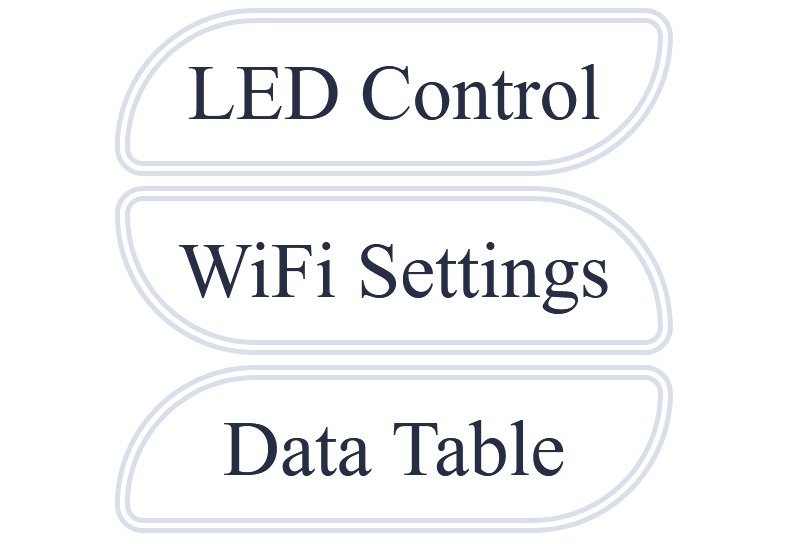
Главная страница
На главной странице есть три раздела:
- Управление светодиодами
- Настройки Wi-Fi
- Просмотр накопленных данных
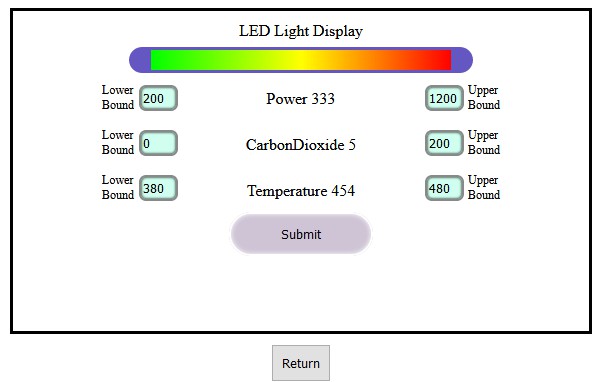
Управление светодиодами
На первой странице можно настроить границы значений для каждого из трех параметров. Нижняя граница будет соответствовать зеленому цвету светодиодов, а верхняя граница — красному. Также для удобства посередине страницы отображаются текущие значения параметров, полученные с датчиков.

Веб-страница управления светодиодами
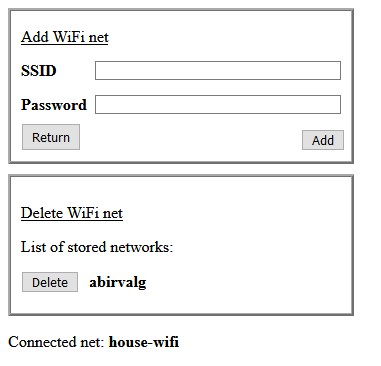
Настройка Wi-Fi
Управление Wi-Fi сетями осуществляется через страницу «WiFi Settings». Здесь можно посмотреть к какой сети в данный момент подключено устройство, а также добавить новую или удалить существующую. При потери сигнала сети или включении панель сначала будет поочередно пытаться подключиться к списку сетей, которые указал на этой странице пользователь, а уже потом попробует подключиться к прописанной в самом коде изначальной Wi-Fi сети. Если и это не получится, то панель будет продолжать повторять эти действия с самого начала пока не будет установлено соединение.

Веб-страница управления Wi-Fi сетями
Накопленные данные
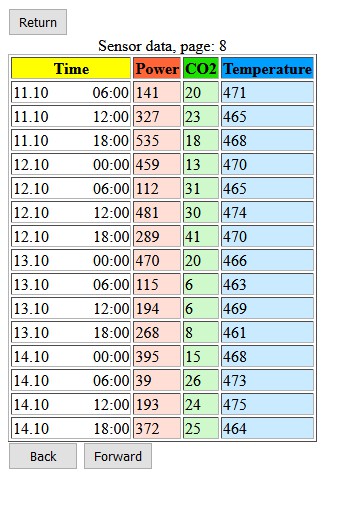
Для оценки числовых значений датчиков была создана страница, на которой отображаются все накопленные данные. За раз может отображаться не более 28 выборок данных, что соответствует одной неделе.

Пример записанных значений

Мутность создается из-за рассеивания полупрозрачным стеклом
Процесс создания
Главная особенность умного календаря — это его преаттентивность. Данный термин вычитал мой брат пару лет назад в книге «Будущее вещей» от Дэвида Роуза. Преаттентивное устройство передает информацию человеку за долю секунду, при этом информация также должна быть правильно понята за столь же малое время.
Спустя некоторое время у меня возникла необходимость создать какое-нибудь устройство умного дома для конкурса, но хотелось чтобы оно подходило под критерии вещи будущего. В книге были описаны настенные часы с умной подсветкой, которая окрашивала сектора циферблата в зеленый или красный цвет в зависимости от уровня энергопотребления в доме за данный час.
Мы с отцом решили пойти дальше и придумали концепт устройства, способного отображать любую телеметрию на куда более длительном промежутке времени, при этом сохраняя практически ту же самую информативность. Так и родилась идея умного календаря «ОПЭДИ».
Этапы создания
Работа над проектом началась год назад и длилась примерно 9 месяцев с перерывами. Основными этапами разработки были:
- Сборка панели
- Разработка ПО для панели
- Разработка ПО для модуля счетчика электроэнергии
- Сборка модуля счетчика электроэнергии
- Финальные доработки и QoL changes
Я пройдусь по каждой из них, и в подробностях расскажу про проблемы и задачи, которые возникали на пути.
Сборка панели
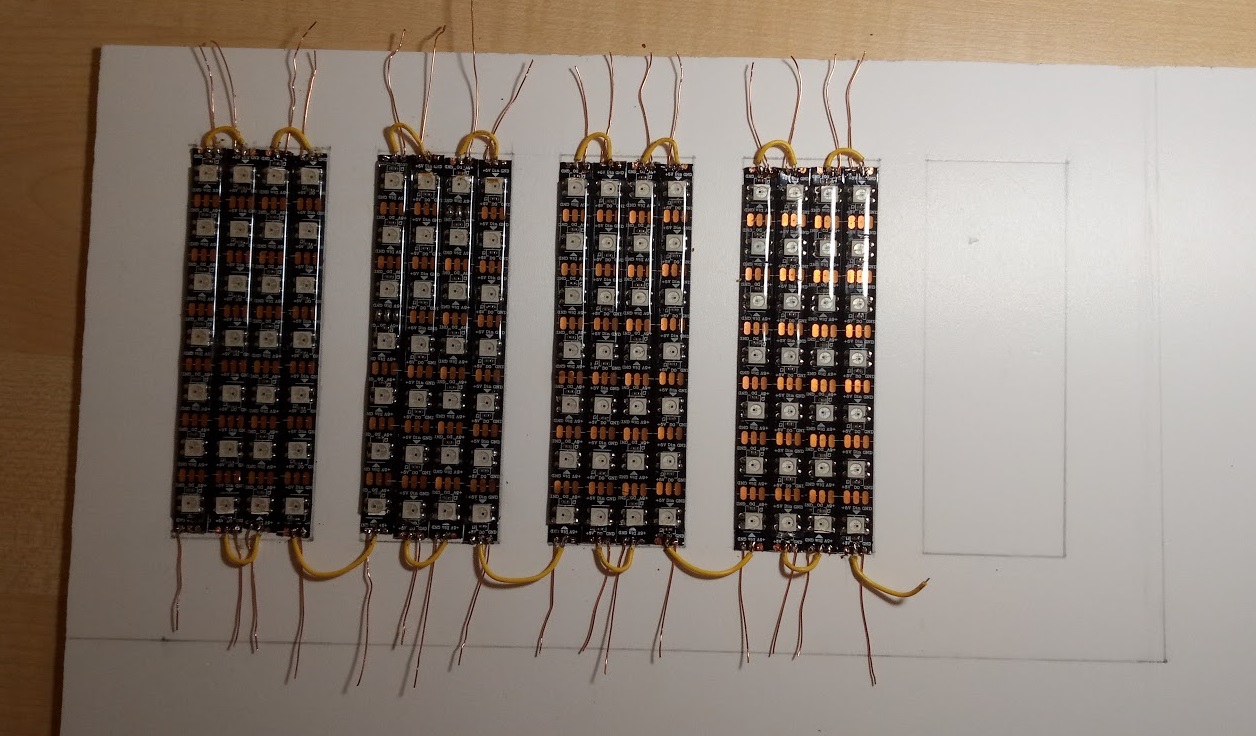
Было принято решение собирать корпус панели из ПВХ, на которую будут клеиться все остальные детали и части электросхемы. После разметки корпуса я начал клеить полоски светодиодной ленты, параллельно очищая у них контакты.

Процесс размещения светодиодных полос
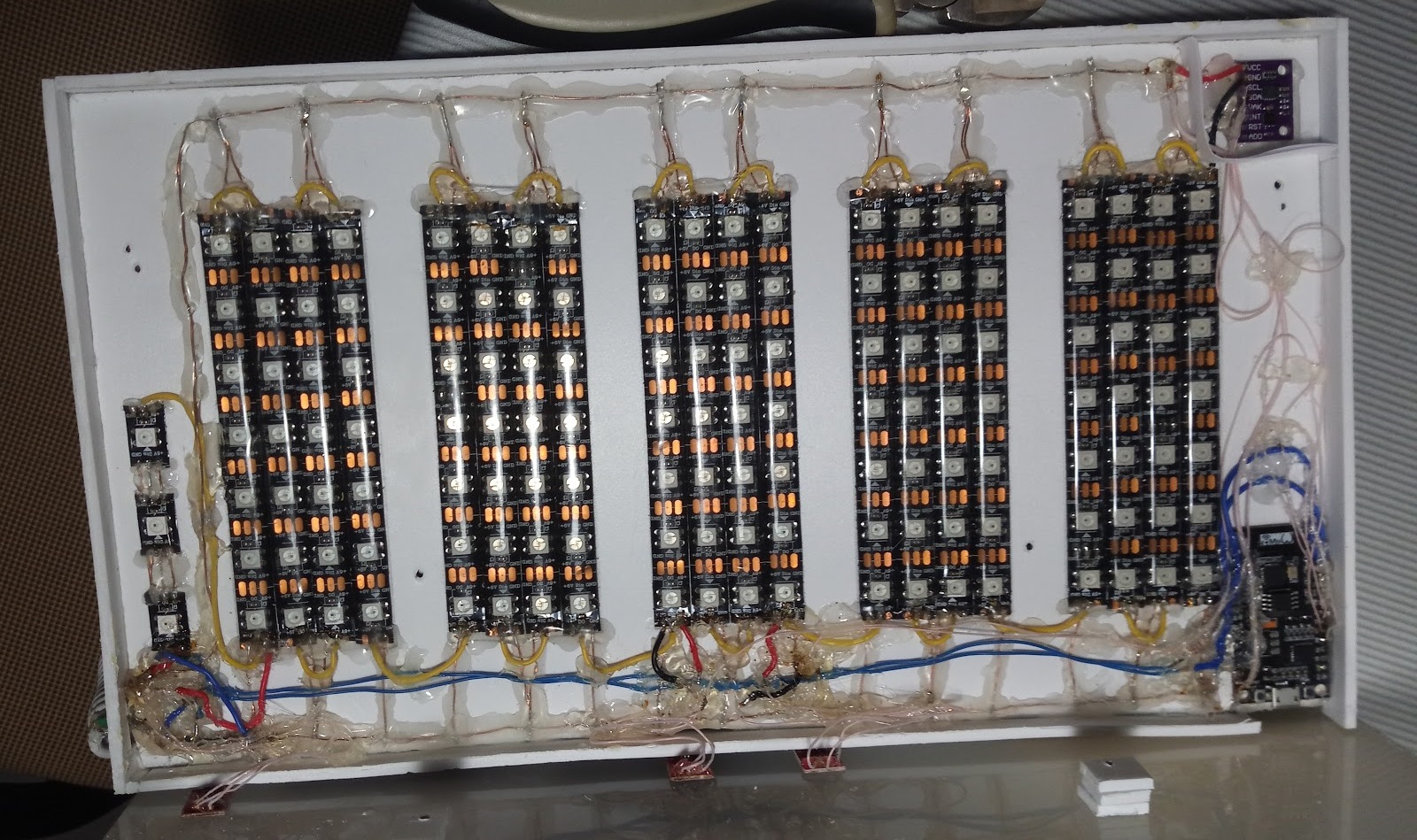
Затем я занялся пайкой всех компонентов. Справа сверху был установлен датчик качества воздуха и температуры HDC1080, там же снизу были расположены : микроконтроллер esp8266 на плате node-mcu. Слева снизу и по центру расположены кнопки управления. Сзади панели был пропущен кабель питания, выходящий снизу, а четыре круглых отверстия служат точками крепления передней крышки из оргстекла.

Вместо синей изоленты и скотча море термоклея
Разработка ПО для панели
Этот этап включал в себя несколько других задач, которые я постепенно решал друг за другом. Вот их список в порядке реализации:
- Управление светодиодной лентой
- Развертка веб-сервера
- Органы управления
- Подключение датчика
- Файловая система
Постараюсь рассказать только про самое интересное в каждой из них.
Управление светодиодной лентой
Из-за того что светодиодные полосы были соединены друг с другом зигзагообразным образом, перво-наперво требовалось придумать алгоритм заполнения значений для светодиода по координатам x и y.

Я написал функцию, реализующую придуманный мной алгоритм.
Код получился следующим:
GetPosition(int x, int y) {
int n;
if (x % 2 == 0) { //Здесь происходит проверка
n = weekSize - y; //направления столбика:
} else { //снизу-вверх или наоборот.
n = y + 1; //Если направление снизу-вверх
} //то позиция равна высоте столбика
//минус y, иначе просто y + 1
//Затем прибавляются все дни
return n + weekSize * x; //из предыдущих столбиков
}Где weekSize является количеством дней в неделе и равно 7.
Для проверки я заполнял все 143 светодиода случайной яркостью.
На этом настройка светодиодной панели по большей части подошла к концу. Оставалось только получить данные с датчиков и обработать их.
Но прежде я решил поднять веб-сервер, так как это казалось проще.
Развертка веб-сервера
Этот шаг оказался не таким сложным, и для проверки работоспособности сервера я добавил возможность передавать по сети на esp8266 номер дня, номер части дня, а также значение, чтобы выставлять в выбранном дне и его части указанное значение.
Также был написан алгоритм конвертации пар значений (День, Часть) в (x, y).
Органы управления
Обработка сенсорных кнопок вылилась в простое считывание соответствующих выводов GPIO. Сами кнопки, при помощи перемычки, переключены в режим "без фиксации". Для тестов я завязал изменение цвета светодиодов на левую нижнюю кнопку. Получилась цветомузыка:
Подключение датчика

Датчик воздуха HDC-1080
Для получениях данных с этого датчика я воспользовался этой библиотекой от Adafruit.
И хотя на самом деле этот датчик не имеет сенсоров углекислого газа, он обладает встроенной формулой высчитывания примерного уровня CO2 на основе температуры и уровня TVOC. В конечном итоге я решил использовать функцию getTVOC() вместо geteCO2() и отображать уровень летучих органических веществ на панели и на сайте.
Данные с датчика считывались каждые 10 секунд и суммировались. По прошествию 6 часов рассчитывалось среднее арифметическое – оно и записывалось в память.
Файловая система
Устройству предстояло хранить множество выборок значений с датчиков за определенное время. Поэтому я решил создать следующую структуру как ключевую единицу полезной информации:
typedef struct TLogData {
uint32_t TimeStamp = 0;
uint32_t Power = 0;
uint16_t CarbonDioxide = 0;
uint16_t Temperature = 0;
}Она хранит в себе значения уровня энергопотребления, CO2 (который затем стал TVOC), температуры и времени выборки, для которой было рассчитано среднее арифметическое показаний с датчиков за 6 часов.
Одна выборка данных весила 12 байт, и для хранения данных за 1 год потребуется 17.1 Кб. Когда же память будет заполнена, то очередная выборка данных перезапишет самый первый день, затем следующая перезапишет 2 и т. д. Таким образом в файловой системе реализован кольцевой буфер.
Сквозь кровь и пот и целое море "Исключений №28" была налажена работа файловой системы и реализованы загрузка и сохранение данных.
Когда основные функции главного устройства были доделаны, началась работа над его клиентом – модулем счетчика электроэнергии.
Разработка ПО для модуля счетчика электроэнергии
Данный этап был подразделен на 3 задачи: подключение датчика тока, настройка веб-клиента и налаживание прошивки "по воздуху".
Датчик тока и мощности
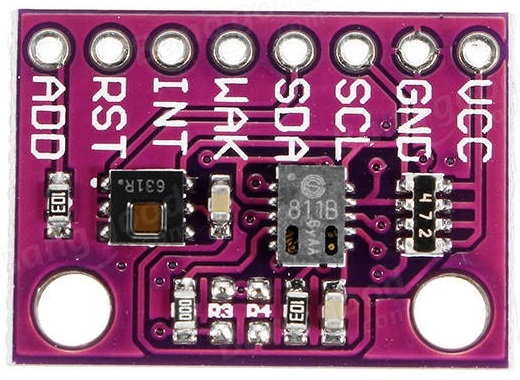
В первоначальный состав модуля входила еще одна esp8266 на плате node-mcu и счетчик электроэнергии PZEM-004T.

Датчик тока PZEM-004T и катушка трансформатора
Данный датчик тока работает на основе эффекта Холла. В катушку просовывается один провод с нагрузкой, который создает ток в трансформаторе, а уже этот ток измеряется датчиком. К трансформатору подается напряжение 220В, а к другой половине платы подается питание 5В.
Просовывать провод нужно один, потому что если просунуть два, то разные фазы в проводах будут создавать противонаправленные магнитные поля, которые будут компенсировать друг друга, не позволяя таким образом возникнуть току в катушке.
Также большим плюсом данного датчика является возможность сразу считывать с него мощность, напряжение и суммарное энергопотребление (последним я не стал пользоваться, предпочтя самим реализовать рассчитывание всей потребленной энергии).
Сообщение с esp8266 происходило через интерфейс UART по протоколу Modbus, и для получения данных я воспользовался библиотекой ModbusRtu.
Для первоначальных проверок мы просто обмотали изолентой 220В-ые контакты и склеили скотчем датчик вместе с esp8266. Через кольцо был просунут удлинитель, чтобы можно было удобно подключать и тестировать энергопотребление разных бытовых приборов. Так, к примеру, мы подключили к датчику тока воздушную печку, и сравнили номинальные показания мощности и полученные с датчика. Убедившись, что они сходятся, я начал писать код для веб-клиента.
Веб-клиент и связь с панелью
У модуля счетчика электроэнергии была единственная задача: несколько раз в минуту считывать показания с датчика тока и слать их на панель-базу. Изначально клиент подключался к жестко записанной Wi-Fi сети нашего дома, которая также была прописана у сервера. После подключения к одной сети, клиент искал в сети ip сервера и устанавливал с ним связь. В ответ на это сервер пересылал клиенту свой список сохраненных Wi-Fi сетей. При последующем включении веб-клиента он сначала искал сервер в полученных от него Wi-Fi сетях, а уже затем, если у него не получилось найти его, пытался подключиться к нашей домашней сети.
После этапа инициализации начинался процесс передачи данных с датчика от клиента серверу.
Я думаю, что к этому моменту многие читатели задались вопросом "а на кой черт тебе вообще возможность подключаться к другим сетям?". Ответ прост: с этим проектом я участвовал в конкурсе, и для демонстрации работы «ОПЭДИ» нужно было подключить и его, и модуль электроэнергии к Wi-Fi сети моего телефона.
Почему я просто не переписал захардкоженную Wi-Fi сеть на точку доступа телефона? Ну…

Arduino OTA: Прошивка "по воздуху"
Так как планировалось смонтировать модуль счетчика электроэнергии в щиток нашей квартиры, и при необходимости его прошить пришлось бы лазить среди высоковольтных проводов, что совершенно небезопасно, было решено применить технологию Arduino OTA, используемую для заливки кода на микроконтроллер через Wi-Fi.
OTA заработала без каких-либо серьезных проблем.
Сборка модуля счетчика электроэнергии
Предпоследним этапом была сборка модуля электроэнергии. Так как для питания node-mcu и мозговой части датчика тока требовалось 5В, а в щитке было только 220В, в схему был добавлен блок питания на 5В от зарядного устройства телефона.
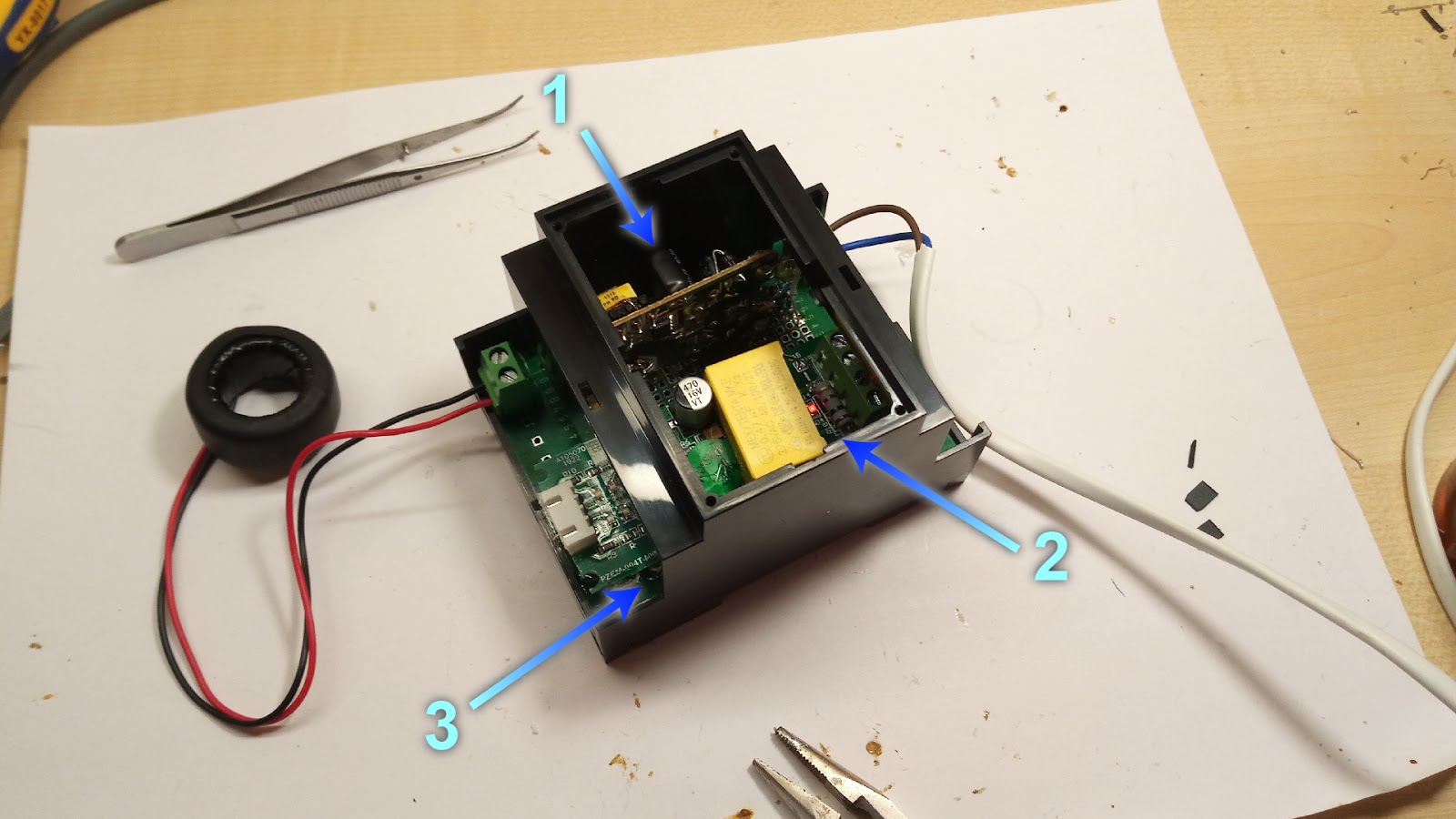
Я заказал на этом сайте несколько пластиковых корпусов, закрепляемых на DIN-рейке. Выбрав подходящий по размерам, я спаял схему на плате самого корпуса. Получилось следующим образом:

Где:
1 — Блок питания на 5В от зарядного устройства
2 — PZEM-004T
3 — node-mcu (находится под PZEM-004T)

Для проверки состояния датчика тока, решил просто передать свет от светодиода наружу, для этого просверлил отверстие в корпусе, к которому с внутренней стороны крепился кусок оргстекла. Другой конец оргстекла находился над светодиодом датчика.


С установкой этого модуля в электрощиток мне помогал папа. Мы обесточили нашу квартиру, отключили фазный провод, и пропустили его через кольцо. Затем подключили два провода, питающие непосредственно сам модуль, к открытым разъемам 220В, подключенным после счетчика.
Включив питание, мы убедились, что модуль успешно посылает показания с датчика на панель.
Финальные доработки
На первых порах эксплуатации проверялась работоспособность панели и было выявлено несколько багов, например:
- Панель отображала показания со сдвигом в 1 светодиод
- Некорректная формула расчета среднего арифметического показаний датчиков
Также периодически наполнял софт фичами, необходимость в которых появлялась в период эксплуатации:
- Добавлен возврат на текущий месяц при помощи одновременного нажатия на обе кнопки пролистывания или таймаута бездействия
- Добавлена анимация подключения к Wi-Fi в виде бегущей полосы
- Добавлено затемнение яркости в ночное время
- Последний горящий кубик в текущем дне отображает показания датчиков в режиме реального времени

Бегущая полоса, движущаяся по часовой стрелке
Демонстрация пролистывания показаний энергопотребления в период с августа по октябрь.
Итог
Данный проект стал для меня уникальным опытом. Прежде я лишь вскользь касался тематики умного дома, но, создавая «ОПЭДИ», я узнал много нового.
Такие проекты помогают держать
Код проекта доступен на моем гитхабе.
Заранее предупреждаю, что там есть немного спагетти с костылями.
P.S. Обнаружена дополнительная польза, панель висит возле выхода из дома, и теперь достаточно посмотреть на последний кубик, и, если он зеленый, то значит все основные бытовые приборы отключены.
Автор: Алексей