Предисловие
В первой части я показал как создавать модуль под Drupal 7. И как я и обещал, теперь покажу как добавлять к модулям js-файлы (использовать в них jQuery) и как осуществляется его локализация.
Добавление js-файлов
Для начала создадим в папке с модулем любой js-файл. Я назвал его main.js.
Далее добавляем в файл rss_feeds.info строку:
scripts[] = main.js
В своем модуле я использовал jQuery. В main.js я реализую функции для кнопки «Вверх». Для того, чтобы не было конфликтов, необходимо написать следующее:
(function ($) {
})(jQuery);
И в этой конструкции пишем код:
$.fn.extend({
topMouseover: function(self) {
this.on('mouseover',function() {
self.opacity.stop().animate({opacity:"1"},300);
self.button.stop().animate({opacity:"1"},300);
});
},
topMouseout: function(self) {
this.on('mouseout',function() {
self.opacity.stop().animate({opacity:"0"},300);
self.button.stop().animate({opacity:"0.4"},300);
});
},
wScroll: function(g) {
if(g == 0) this.removeClass("no-count");
if(!this.hasClass("no-count")){
if(g > 500 && this.is(":hidden")){
this.addClass("visible");
this.css("cursor","pointer");
this.fadeIn(500);
this.click(function(){
$("body, html").animate({scrollTop:0},600);
this.fadeOut(300);
this.addClass("no-count");
});
}
if(g < 200 && this.hasClass("visible")){
this.removeClass("visible");
this.fadeOut(300);
}
}else{
this.unbind("click");
}
}
});
function toTopBtn(toTop, opacity, btn) {
this.toTopBtn = $(toTop);
this.opacity = $(opacity);
this.button = $(btn);
this.windowScroll();
this._init();
return this;
}
toTopBtn.prototype = {
_init: function () {
var self = this;
this.toTopBtn.topMouseover(self);
this.toTopBtn.topMouseout(self);
},
windowScroll: function() {
var g = $(window).scrollTop();
this.toTopBtn.wScroll(g);
}
}
$(document).ready(function() {
upButton = new toTopBtn(".toTopWrapper",".toTopOpacity",".toTopBtn");
$(window).scroll(function(){
upButton.windowScroll();
});
});
Но по умолчанию в Drupal 7 идет jQuery 1.4.4. Функция .on() в ней не реализована. Для обновления jQuery скачайте модуль Query Update. В нем все интуитивно понятно. В настройках выбираем нужную версию (я выбрал 1.8).
Для того, чтобы кнопка отображалась, изменяем файл rssfeeds_content.tpl.php:
<div class="toTopWrapper">
<div class="toTopOpacity"></div>
<div class="toTopPanel" title="Up">
<div class="toTopBtn">
<span class="arrow">↑</span> <span class="label">up</span>
</div>
</div>
</div>
<br><br>
<?php foreach ($items->channel->item as $item): ?>
<span class="title"><a href="<?php echo $item->link; ?>"><?php echo $item->title; ?></a></span><br><br>
<?php echo $item->description; ?><br><br><?php echo $item->pubDate; ?>
<hr><br><br>
<?php endforeach; ?>
… и добавляем стили в main.css:
/* "TO UP" BUTTON */
.toTopWrapper {
position:fixed;
top:0;
bottom:0;
left:0;
width:7%;
display:none;
background-color: #87ceeb;
opacity: 0.3;
}
.toTopOpacity {
position:fixed;
top:0;
bottom:0;
left:0;
width:7%;
background-color: #87ceeb;
opacity: 0.1;
}
.toTopWrapper .toTopPanel {
width:100%;
height:100%;
font-size:13px;
color: black;
padding-top:10px;
position:relative;
}
.toTopWrapper .toTopBtn {
text-align:left;
line-height:15px;
margin-left: 30%;
font-family:tahoma,arial,verdana,sans-serif;
font-weight:bold;
opacity: 0.2;
}
.toTopWrapper .toTopBtn .arrow{
font-size:14px;
font-weight:bold;
vertical-align:middle;
}
/* END OF "TO UP" BUTTON */
Теперь на странице отображения контента RSS-ленты будет появляться кнопка «Вверх».
Локализация модуля
Все переводы модуля хранятся в папке translations и состоят как минимум из двух файлов — modulename.pot (это шаблон перевода) и modulename.po (непосредственно сам перевод).
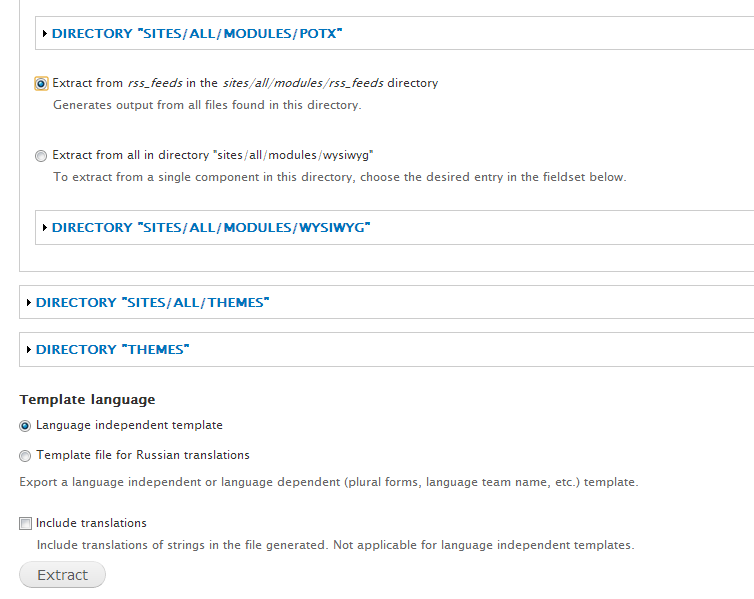
Чтобы генерировать эти файлы используется модуль Translation Template Extractor. Скачиваем и устанавливаем этот модуль. Теперь переходи на страницу admin/config/regional/translate и выбираем вкладку EXTRACT. Выбираем наш модуль и нажимаем Extract:

Получаем файл шаблона rss_feeds.pot, и сохраняем его в папку модуля translations.
Потом проделываем все то же, только ставим переключатель на Template file for Russian translations и ставим галочку на Include translations. Сохраняем полученный перевод rss_feeds.ru.po в эту же папку.
Теперь остается только открыть .po-файл и вписать туда свои переводы. Теперь при установке модуля перевод будет автоматически импортироваться.
Заключение
На этом я закончу написание статей на тему разработки модулей под Drupal. Получившийся модуль показывает очень маленькие возможности Drupal'a, поэтому остается много того, что стоит узнать. Надеюсь эти статьи кому-нибудь помогут в начале пути изучения Drupal.
Спасибо за внимание!
Автор: riddya





![Создание блога на Symfony 2.8 lts [ Часть 5] Создание блога на Symfony 2.8 lts [ Часть 5]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2016%2F06%2F11%2Fsozdanie-bloga-na-Symfony-2-8-lts-chast-5.jpg&w=100&h=100&zc=1&q=75)
![Создание блога на Symfony 2.8 lts [ Часть 3 ] Создание блога на Symfony 2.8 lts [ Часть 3 ]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2016%2F06%2F02%2Fsozdanie-bloga-na-Symfony-2-8-lts-chast-3.jpg&w=100&h=100&zc=1&q=75)
![Создание блога на Symfony 2.8 lts [ Часть 6] Создание блога на Symfony 2.8 lts [ Часть 6]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2016%2F06%2F18%2Fsozdanie-bloga-na-Symfony-2-8-lts-chast-6.jpg&w=100&h=100&zc=1&q=75)
![Создание блога на Symfony 2.8 lts [ Часть 5.1] Создание блога на Symfony 2.8 lts [ Часть 5.1]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimg%2Fpvsm-noimage.gif&w=100&h=100&zc=1&q=75)