О чем это я...
Да, действительно, все наверное уже забыли (а кто-то может и не вспоминал), что такое CodeIgniter и давно его не рассматривают как полноценный фреймворк. Все довольно таки в нём просто: контроллеры, модели, отображения — и в каждом элементе MVC почти «чистый PHP». Никаких тебе миграций, модулей, окружений и прочих прелестей для удобной работы.
Сам я молодой программист, всего лишь год программирую на php, и из этого времени довольно таки много работал с этим фреймворком. Но на самом деле он очень хорош для общего представления об архитектуре MVC и для новичков, по-моему, просто не заменим. Смею сказать, что работаю также на YII и Symfony, и на самом деле с них было бы мне, например, нереально начать бороздить возможности PHP-фреймворков.
Изучая все больше и больше php и технологии, в которых удобно разрабатывать веб-приложения, я все дальше и дальше (да-да, всего лишь год «службы») отходил от CI и восхищался красотой и эргономичным использованием Symfony. Но вот тут совсем недавно натолкнулся на Bonfire — мощное дополнение к CodeIgniter.
Bonfire — феникс для CodeIgniter
Кто уже давно работает на CI, знает его угасающую популярность и использует много дополнений, которые расширяют творческий ареал фреймворка. Либо постепенно переходят к «меньшим» братьям, что вполне себе предсказуемо. После знакомства с Bonfire, а именно с финальной версией 0.7, которая вышла в конце октября этого года, я снова захотел вернуться в разработку на CodeIgniter, и доделывать на нем то, что начал раньше — это псевдоCMS. То есть что-то между CMS и CMF, для форсированного создания простых сайтов на основе модулей. И вот как раз, Bonfire мне помогает в этом плане.
Почему об этом стоит говорить?
Ну об актуальности быстрой загрузки сайтов говорить не стоит. Для этого можно почитать рекомендации Ларри Пейджа по оптимизации. Именно у Bonfire преимущества огромные, по сравнению с «сырым» CodeIgniter, да и в плюсы можно отнести, что местами кое-что сложней организовать на других платформах. О невозможности, разумеется, я не говорю, так как пока на меня влияет фактов эргономичности разработки. Совсем коротко сделаю обзор. Пожалуй, начнем. (потираю ладони)
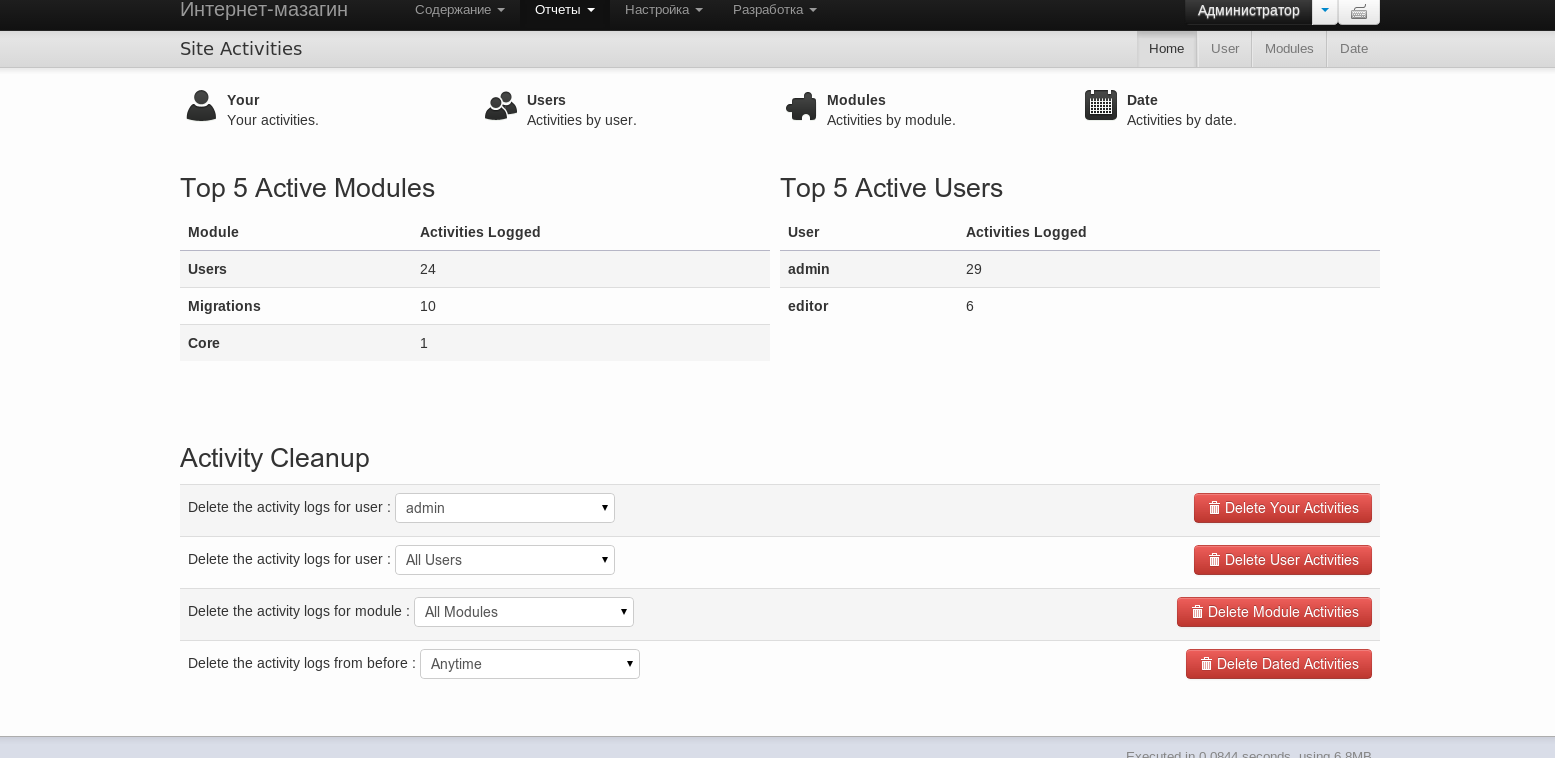
Веб-Интерфейс разработчика

Разумеется, в сфере php-индустрии это не ново, и есть аналоги для каждого фреймворка, например GII от Yii и SymfonySMF (могу тут ошибиться с примерами, гуру меня поправят). Очень порадовало, что через веб-интерфейс есть возможность создания/редактирования модулей, контекстов (грубо говоря, в Bonfire так называется категория модулей), управление юзерами, миграциями и много еще чего.
Все самое лучшее от ведущих фреймворков
Очень понравилось, что теперь можно использовать более гибко структуру HMVC, что характеризуется несвязностью модулей друг от друга. Разумеется, архитектура HMVC в CodeIgniter была и с расширением Modular Extensions — HMVC 5, но все же она стало более удобной в сочетании с использованием шаблонов и макетов (layouts & themes), которые также могут применяться неоднократно. Использование миграций также очень сильно повлияло на мое впечатление. Удобная работа с активами (assets), c окружениями и даже есть тестирование.
Минусы, куда же без них
Да, без них никуда. Главный минус, это то, что проект немного сыроват и вылетают иногда ошибки. Но пока я не сталкивался с той проблемой, которую бы не смог поправить, так как все сделано на простом CodeIgniter. Также к минусам отнесу отсутствия «русскоязычности» для проекта. Хотя для меня, например, наоборот это плюс, параллельно изучаю английский язык. В идеале же хотелось бы хорошего сообщества и русской документации. Блин, а с минусами все…
Итог
Статья получилось под впечатлением, и поэтому не охватывает очень многих моментов, как положительных, так и отрицательных. Если вдруг понадобится подробный обзор, то готов внести непосильный труд. Спасибо за внимание.
Автор: vladamir






