В предыдущей статье («Не говорите мне, куда мне идти») мы рассмотрели вопрос структурирования информации в приложении и вытягивания важных блоков наверх с тем, чтобы сделать их более доступными для пользователя.
Как я писал, в современном мобильном мире особенно критично уметь одновременно решать две конфликтующие за место под солнцем задачи: 1) обеспечивать быстрый доступ к актуальной информации, самым важным действиям и в целом высокую скорость выполнения ключевых сценариев – и в то же время 2) позволять пользователям погружаться в детали, узнавать подробности и реализовывать важные, но все же вторичные действия.
Кто-то увидел в статье квадратики и информеры на картинках, но, я надеюсь, что от любопытного читателя не ускользнула и суть статьи.
В принципе, необходимость совмещения обозначенных выше задач родилась не сегодня — и обсуждать их, соответственно, начали довольно давно. Здесь я хочу сослаться на статью Susan Weinschenk “The psychologists view of UX design”:
People will do the least amount of work possible to get a task done. It is better to show people a little bit of information and let them choose if they want more details. The fancy term for this is progressive disclosure.
А тем, кто заинтересован в подробностях с точки зрения юзабилити, рекомендую соответствующую статью Якоба Нильсена – “Progressive Disclosure”.
Сегодня мы попробуем заглянуть в эту область еще с нескольких сторон – и я постараюсь показать, как идея вытягивания важной информации наверх может изменять UX и связанные интерфейсные решения, особенно в проекции на Windows 8.
Время
У всякой информации может быть много проекцией, по которым она раскладывается в пользовательском опыте. Например, все, что мы рассматривали до этого, касалось семантической структуры информации и ее распределения по экранам.
Другой важной проекцией информации является ее временная составляющая: когда та или иная информация появляется в процессе взаимодействия с приложением.
В одном реальном приложении его авторы столкнулись с такой задачей:
- есть поле для ключевой активности приложения, которая завязана на, скажем, собирание «яблок»;
- собранные «яблоки» заносятся в ящики;
- логика приложения такова, что пользователь, заинтересованный в ключевой активности, собирает «яблоки», однако, количество ящиков ограничено – и чтобы снять это ограничение он должен зарегистрироваться/заплатить/сделать дополнительное действие.

Это в общем-то классический прием любых триальных ограничений, подсаживающих пользователя на работу с приложением, но требующих в какой-то момент выполнения дополнительного действия, выгодного авторам приложения. Однако нас в этой истории интересует совсем другой момент – как пользователь узнает об этом ограничении.
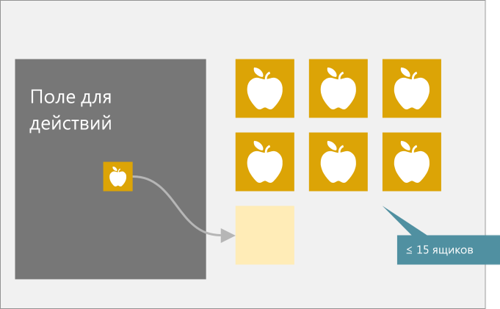
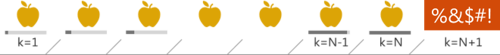
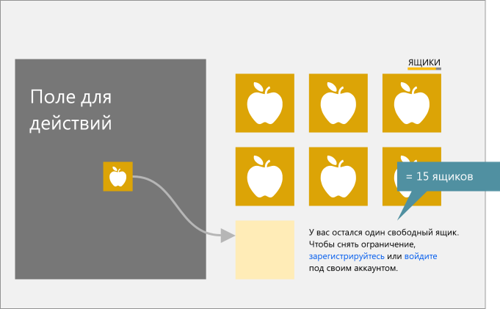
В первом варианте приложения это выглядело следующим образом: пользователь мог в волю работать с приложением, пока количество заполненных ящиков не достигало некоторого порогового значения, например, 15. После этого, как только он хотел добавить шестнадцатое яблоко, его «радовало» сообщение о том, что он должен сделать дальше:

Это — проблема, потому что произошедшее событие не является в полной мере предсказуемым для пользователя: у него нет контроля над происходящими действиями (или ощущения такого контроля). Также подобное сообщение, конечно, обескураживает в самый неподходящий момент.

У этой проблемы есть и классическое решение, о котором я расскажу чуть ниже, однако, на что я хочу обратить ваше внимание, так это на временную проекцию данной информации.
Надо начать с того, что наличие подобного порогового значения и его скорое приближение является важной информацией с точки зрения сценариев работы с приложением. Можно даже сказать, что она является критичной для как для пользователя, так и для авторов приложения. Поэтому возникает мысль о вытягивании этой информации ближе к пользователю, но уже не по иерархии экранов, а по временной шкале.
Чем раньше я об этом узнаю, тем лучше. Впрочем, когда это «раньше» должно наступить, требует внимательного изучения в каждом конкретном случае. Например, можно вести пользователя за ручку сразу, выводя некоторую полосу прогресса:

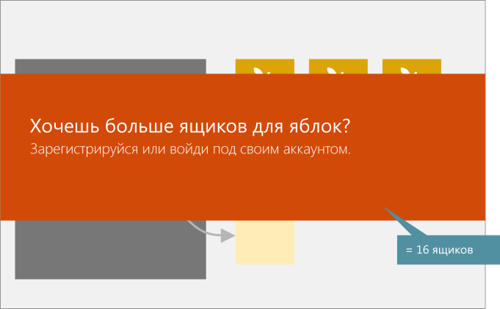
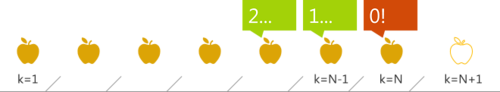
А можно вывести предупреждение за шаг или несколько до наступления события, заблокировав дальнейшие действия:

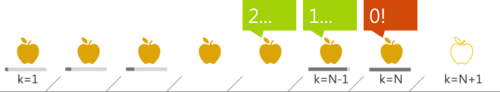
Или сделать и то, и другое сразу:

В любом случае подход остается тем же: выносим важную информацию ближе к пользователю, постаравшись при этом убрать раздражители. Пользователь получает дополнительный контроль над ситуацией.
Здесь также работает идея о том, что вместо того, чтобы выдавать пользователю сообщение об ошибке в его действиях (в нашем случае попытке добавить еще одно яблоко), лучше просто не разрешать подобное действие, если оно уже невозможно, сообщив, однако, что именно происходит в текущий момент.

Я не думаю, что описанное выше должно быть для вас большим откровением, тем не менее, надеюсь, мне удалось проиллюстрировать общую идею.
Отдельно отмечу, что вынося информацию выше (ранее во времени) по сценарию работы с приложением, важно не замусорить приложение кучей излишней информации. Это имеет смысл только для ключевых сценариев.
Контекст
Давайте рассмотрим еще один интересный пример и поговорим о географии, точнее о геопривязке. Тема эта известная, возможно, даже чуть-чуть поднадоевшая, но надеюсь, окажется тоже достаточно прозрачной.
Представьте, что вы решили предоставить пользователю доступ к каталогу каких-то географических объектов, скажем, кафе/ресторанов с живой музыкой или чего-то более зимнего, например, катков в г. М.
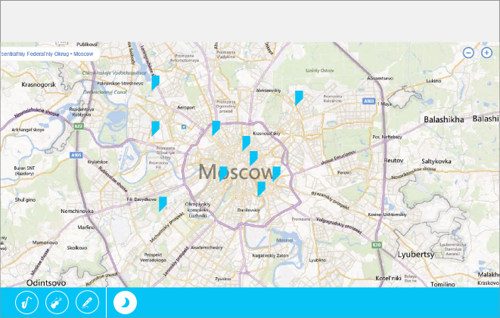
Вы можете начать с идеи вывести все объекты на карте города, дав возможность масштабировать и, к примеру, накладывать некоторые фильтры:

Далее по нажатию на любой из объектов можно показывать сопутствующую информацию (описание, адрес, средний размер чека, время работы и т.п.), либо непосредственно переводить на карточку объекта.
Это как бы базовая идея, отправная точка, которая, возможно, пришла вам в голову. Теперь надо забраться в голову к пользователю. Например, выяснить, насколько целевая аудитория в реальности ориентируется по карте, представляет себе те или иные районы города и говорит ли ей что-нибудь расположение конкретной метки, кроме «это примерно вот там»?
Может оказаться, что оптимальным способом представления информации и вовсе будет не карта, а самый настоящий список объектов. Список, понятное дело, нельзя выводить хаотично, нужна сортировка, фильтрации и т.п.

Дальше нужно копаться в детали и смотреть на сущность информации и пользовательские сценарии, стремясь достичь очень простого результата: релевантности выдачи, то есть по умолчанию большинство пользователей должно получить подходящий объект среди первых нескольких в списке, хотя сам список может содержать сотни позиций.
Одна из первых идей, которая приходит в голову, — это выводить список с учетом геопривязки устройства пользователя, то есть сортировать по расстоянию от устройства до объекта и показывать соответственно само расстояние. В списке это выводится просто текстом, например, «1.4 км». На карте достаточно обозначить текущее местоположение пользователя и прокладывать маршруты до выбранной точки.
В итоге мы получим географическую близость объектов к пользователю. Если расширить это понятие, то можно говорить о том, что мы ближе к пользователю вытаскиваем то, что ближе ему по текущему контексту.
Это может быть не только расстояние до объекта, но и, например, способ проезда к объекту: если мы из каких-то условий понимаем, что пользователь едет общественным транспортом, это одна ситуация и одни маршруты, если на машине или такси, это уже совсем другая ситуация. На карте проезда от текущего местоположения пользователя нужно показывать то, что соответствует запросам пользователя.
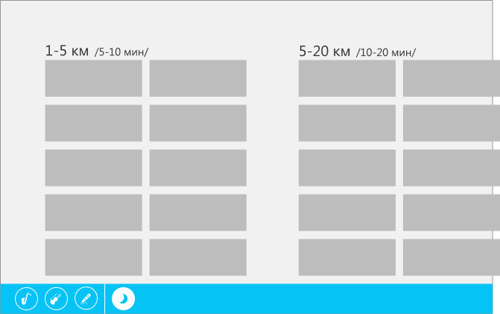
Далее, если мы продолжим думать о географической близости, то нам важно соотнести наши данные с мировосприятием пользователя. Например, нам обычно трудно воспринимать длинные списки, поэтому их имеет смысл разбивать на некоторые группы, позволяющие сориентироваться при принятии решения. В случае с расстоянием, это могут быть группы, выраженные в километрах и ориентировочным временем достижения (например, для машины с учетом пробок):

Разбивка также позволяет быстрой перейти к группе, которая меня устраивает больше всего: например, я не хочу идти в ресторан в округе, но и слишком далеко тоже не хочу – перешел к группе по середине, быстро сориентировавшись по заголовку.
Еще пример на контекстность: если заведение скоро закроется, об этом хорошо бы подсказывать пользователю, либо просто при сортировке по некоторой релевантности поднимать те, в которые пользователь потенциально еще может попасть и хорошо провести там время.
Это все хорошо, но полет мысли не заканчивается. Может оказаться так: в результате исследования пользователей выясняется, что расстояние для значительной группы любителей ресторанов с живой музыкой вообще не играет никакой роли! Например, они ездят в одни и те же избранные заведения, прислушиваются к рекомендациям друзей и вообще пользовательским отзывам и рейтингам ресторанов.
Тут ситуация переворачивается с ног наголову и наша карточная пирамида начинает разрушаться. (Да-да, именно поэтому так важно исследовать мотивацию пользователей и способы принятия решений.)
Это не отменяет, конечно, полностью наших предыдущих умопостроений, однако, заставляет переосмыслить, что же является главным в приложении для быстрого принятия решений. Например, им может оказаться контекст самого пользователя (личные предпочтения) и социальный контекст (друзья, другие пользователи) и только на третьем месте ближайшие в каком-либо другом смысле результаты.
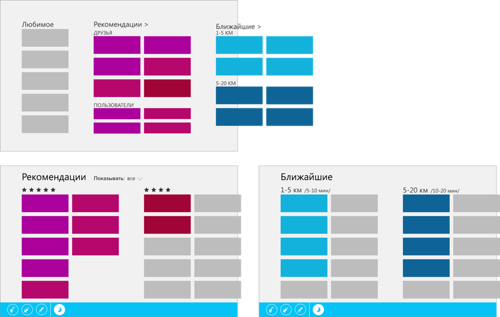
В такой ситуации данные приложения расслаиваются по способам фильтрации и сортировки, но для каждого из них мы по-прежнему можем выносить основную информацию на первых хаб, предполагая, что информация в одной из выделенных порций информации окажется наиболее подходящей:
В такой ситуации мы как раз приходим к тому, что обсуждали в предыдущей статье: наверх в хаб выносится то, что является самым важным из нижележащих разделов, а в самом хабе сортировка происходит по приоритетности сценариев для пользователя – в данном случае на первое место выносится личная близость, на второе социальная, на третье географическая.
Конечно, это не мешает параллельно реализовать возможность переключения со списочного представления на представление в виде карты, с которого мы собственно говоря и начали.
Кстати, в каком-нибудь другом приложении, где исходя из важности сценариев, географическому списку будет отдан низкий приоритет, последний может вообще исчезнуть с хаба, переместившись полностью в поиск, где учет географии окажется наоборот имеющим весомое значение.
Действия
Возвращаемся к идее о том, что все вторичное должно быть убрано на задний план, а важное наоборот вынесено на поверхность. Если идея применима к контенту, как ее применить к управлению?
Первое, что приходит на ум, это, конечно, разнесение функциональности по уровням иерархии приложения. Основные действия нужно уметь делать быстро и сразу, а вторичные можно опустить на последующие экраны и состояния.
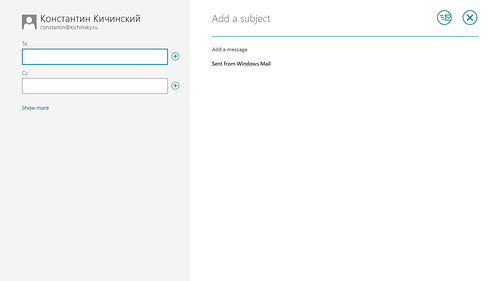
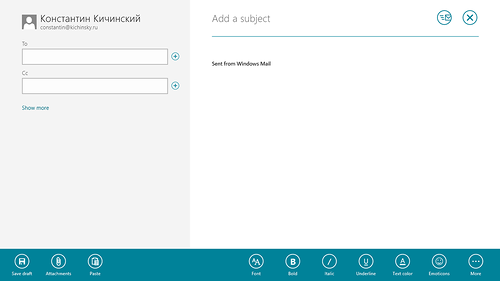
Например, в почтовом приложении (Mail) для Windows 8 на самом экране размещено не так много кнопок, но все они отвечают ключевым сценариям: чистый текст, отправить и удалить (или сохранить в черновиках):

Вторичные действия, имеющие смысл время от времени, вынесены на панели приложения, которые появляются по запросу пользователя:

Здесь мы легко найдем как управление шрифтом, так и, например, доступ к функциональности по прикреплению вложений. Это все важно, но вторично по отношению к основному сценарию: написанию письма и его отправке.
На первый уровень, или основное состояние экрана, выносится основная функциональность, вторичная – появляется по запросу пользователя.
Давайте рассмотрим еще один пример. Представьте, что на экране описания какого-то товара в магазине вы предоставляете пользователю возможность сделать несколько действий с ним. Например,
- добавить в корзину (это самое важное действие!),
- отложить в закладки,
- отправить информацию друзьям (ориентируемся на контракт «Общий доступ») и
- сообщить о поступлении в продажу, если товара нет в наличии,
- закрепить на экране «Пуск».
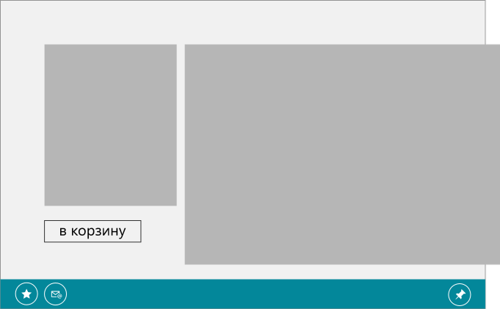
Про друзей все просто – это системный контракт, который вызывается системной кнопкой, остальное размещаем на экране (корзину) и панели приложения (вторичные действия):

С этим экраном — понятно, особой магии тут нет. Давайте на минуту поднимемся на уровень выше: скорее всего, это был экран со списком товаров.

Дальше, анализируя пользовательские сценарии, мы можем выяснить, что иногда пользователь готов совершить то или иное действие, не погружаясь на уровень ниже. К примеру, ему достаточно названия, описания товара и рейтинга – он готов сразу добавить в корзину или в закладки. Или еще один важный сценарий, который мне вспомнился – добавить к сравнению, особенно актуальный в общем списке.
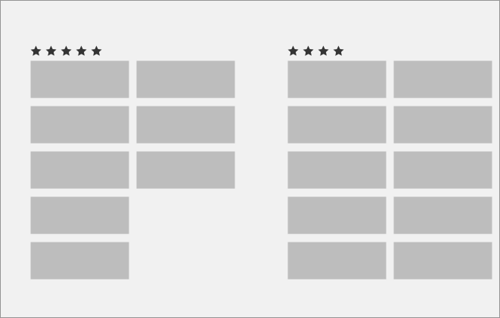
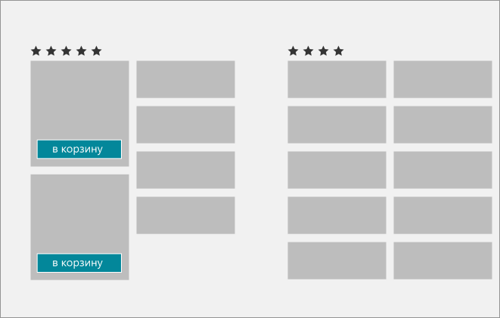
Можем ли мы вытянуть действия, находящиеся на уровне ниже наверх? Технически, да: мы могли бы рядом с каждым товаром поставить три-четыре кнопочки:

Постарайтесь так не делать. Вообще, подобный иконостас очень быстро превращается в помойку с большим количеством визуального шума. И самое главное — все это убивает контент, которому как раз должен отдаваться приоритет, и основной (прямой) способ взаимодействия с ним.
Тем не менее идея вынести возможность делать быстрые действия на уровень выше остается разумной. Что же делать?
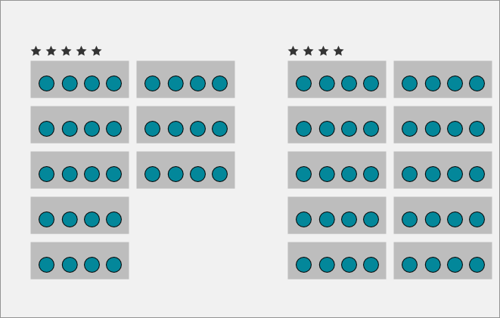
Во-первых, возможно, можно не далеко уходя от представленной выше идеи, ограничиться несколькими товарами, для которых возможны быстрые действия:

Так, кстати, сделали в приложении «ЛитРес» — кнопка «читать книгу» сразу переводит к режиму чтения без промежуточных страниц описания:

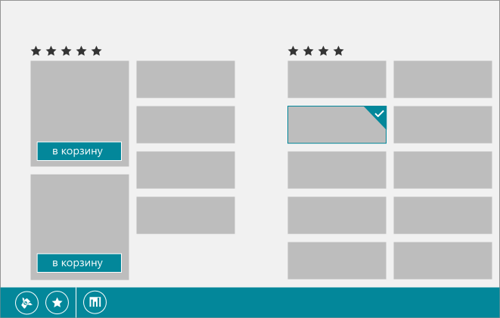
Во-вторых, что можно также совмещать с первым, специально для таких случаев можно использовать выделение объектов списка, к которому подвешивается контекстная панель приложения, предоставляющая быстрый доступ к действиям относительно выделенных элементов:

Здесь, конечно, важно тоже расставлять приоритеты и выносить на уровень выше только ключевые действия, например, в данном случае за бортом оставлено закрепление на экран «Пуск».
В результате важные действия оказываются ближе к пользователю, но по-прежнему в массе своей доступны только по запросу: через выделение нужного элемента списка. И также они доступны при погружении к деталям, что соответствует традиционному решению.
Наконец, давайте вкратце рассмотрим еще один интересный срез.
Сущность
Предположим, вы действительно разнесли информацию по разным экранам согласно семантической иерархии и сценариям использования приложения, последовательно вытянув при этом наверх самое важное.
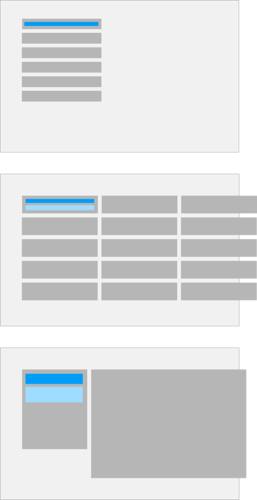
Понятно, что при этом может сокращаться уровень детализации информации, да и тащить наверх все описание пускай и самого важного объекта, как правило, бессмысленно. Сокращая уровень детализации, вы, например, можете последовательно ограничиться заголовком и кратким описанием или основным параметрами на втором уровне и только заголовком на первом:

Во многих случаях такое решение оказывается подходящим под задачу и в целом весьма хорошим.
Однако в некоторых случаях, особенно когда речь идет о каких-то процессах, имеет смысл задумываться и о качественном переходе: поднимаясь вверх по иерархии, не просто сужать объем предоставляемой информации, а делать ее представление более компактным, информационно насыщенным. От сырых данных на нижнем уровне, переходить к извлечению сущностного содержания данных на верхних.
Здесь уже начинают работать как в целом анализ данных, так и инфографика как способ визуализации данных.
Например, представьте, что ваше приложение в какой-то цепочке экранов выводит данные о перевозке грузов:
- на самом нижнем экране вы выводите все параметры какой-то конкретной перевозки,
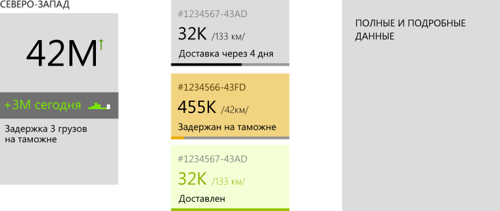
- на уровне выше вы говорите о каком-то направлении (например, перевозки по северо-западному региону), выводя также кратко информацию по происходящем в регионе перевозкам;
- на первом уровне вы выводите регионы, суммируя информацию с уровней ниже.

Чем выше уровень, тем важнее даже не столько обобщение информации, сколько извлечение из нее сути происходящих процессов. В примере выше, речь может идти не просто о сумме перевозок, но и о динамике или оповещениях, позволяющим принять решение: нужно ли что-то срочно делать, погружаться в детали и изучать более полное представление данных.
Если бы мы говорили не о перевозках, а например, о наблюдении за серверными стойками, на первом уровне имело бы смысл выводить, скажем, не столько информацию о том, сколько места осталось на всех жестких дисках, а непосредственно инсайт о том, что места мало и исходя из статистики наблюдений завтра все место закончится и ай-ай-ай – нужно срочно что-то делать.
В конечном счете, вопрос в том, как сделать данные ближе и понятнее пользователю, чтобы он мог быстрее решать другие важные задачи и подсказать ему, когда нужно погрузиться в детали, чтобы, к примеру, вмешаться в процесс.
И, как вы уже, надеюсь, поняли, все это не о квадратиках и информерах, а о том, как сделать пользователя счастливее, удовлетворив его потребности, выраженные в ключевых сценариях и спроецированные на современный мобильных мир различных устройств и приложений для них.
Автор: kichik