Привет!
Сегодня мы расскажем вам как использовать на веб-сайтах карты Nokia с помощью Nokia Maps JS API. Сервис «Карты Nokia» имеет не только очень простой в применении API, но ещё и отличную детализацию карт с огромной базой географических объектов, которая постоянно пополняется.
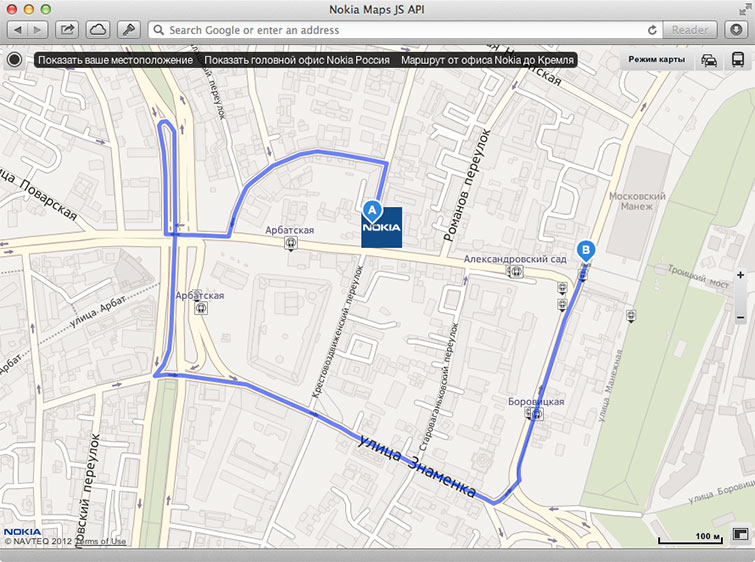
Больше информации про технологические возможности «Карт Nokia» вы можете узнать из выступления Сергея Руденко с Nokia Developer Days 2012 (ссылка), а мы приступим к описанию некоторых возможностей использования именно Nokia Maps JS API на примере интеграции карт и использовании возможностей геолокации и прокладывания маршрута. Выглядеть это будет примерно так:
Для начала давайте создадим простую html-страницу с контейнером div#mapContainer для размещения в нём нашей карты, а также примитивной таблицей стилей:
<html>
<head>
<meta charset="utf-8">
<title>Nokia Maps JS API</title>
<style type="text/css">
* {margin: 0;padding: 0}
html {overflow:hidden;}
body {margin:0;padding:0;overflow:hidden;width:100%;height:100%;position:absolute;}
#mapContainer {width:100%;height:100%;left:0;top:0;position: absolute;z-index:1;}
</style>
</head>
<body>
<div id="mapContainer">
</div>
</body>
</html>
Никогда не стоит забывать про совместимость, так что добавим в шапку мета-информацию для лучшей поддержки любимого IE и мобильных браузеров:
<meta http-equiv="X-UA-Compatible" content="IE=7; IE=EmulateIE9"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
Теперь пришло время подключить Nokia Maps JS API, добавив в следующую строку:
<script type="text/javascript" charset="UTF-8" src="http://api.maps.nokia.com/2.2.1/jsl.js?with=all"></script>
Стоит иметь в виду, что это модульный API, содержащий отдельные пакеты для поддержки карт, мест (точек POI), геопозиционирования, прокладки маршрутов и рендеринга данных (например, работы с тепловыми картами). Мы подключили библиотеку с параметром ?with=all, чтобы загрузить все пакеты, но если вам они нужны не все, их можно исключить, перечислив после ?with= лишь необходимые для работы модули, например:
<script type="text/javascript" src="http://api.maps.nokia.com/2.2.1/jsl.js?with=maps,places,directions,positioning"></script>
Это сократит время загрузки скрипта, так что используйте в рабочих проектах только необходимые модули. Со списком всех модулей можно ознакомиться здесь.
Теперь давайте инициализируем нашу карту, добавив в <body> следующий javascript:
nokia.Settings.set("appId", "_peU-uCkp-j8ovkzFGNU");
nokia.Settings.set("authenticationToken", "gBoUkAMoxoqIWfxWA5DuMQ");
// Меняем язык интерфейса и названия географических объектов на русский.
nokia.Settings.set("defaultLanguage", "ru-RU");
// Определяем DOM-элемент, в который мы хотим поместить карту Nokia
var mapContainer = document.getElementById("mapContainer"); // для нас это mapContainer
// Помещаем карту внутрь DOM-элемента
var map = new nokia.maps.map.Display(mapContainer, {
// Задаём значения для центрирования карты, указывая желаемые координаты, а также степерь масштаба
center: [55.752316, 37.614188], // указываем координаты Кремля
zoomLevel: 10,
components: [ // Ниже перечисляем необходимые компоненты интерфейса карт
// ZoomBar включает контрол для управления масштабом карты
new nokia.maps.map.component.ZoomBar(),
// Behavior позволяет двигать карту
new nokia.maps.map.component.Behavior(),
// TypeSelector включает контрол для смены режима отображения карты (режим карты, спутник, местность)
new nokia.maps.map.component.TypeSelector(),
// Traffic включает тумблер для отображения/скрытия информации о пробках
new nokia.maps.map.component.Traffic(),
// PublicTransport включает тумблер для отображения/скрытия информации об общественном транспорте
new nokia.maps.map.component.PublicTransport(),
// Overview включает мини-карту в правом нижнем углу
new nokia.maps.map.component.Overview(),
// ScaleBar отображает масштаб карты в правом нижнем углу
new nokia.maps.map.component.ScaleBar(),
// Positioning включает геолокацию
new nokia.maps.positioning.component.Positioning(),
// ContextMenu включает отображение контекстного меню по клику правой кнопки мыши или долгому нажатию на тачскрин
new nokia.maps.map.component.ContextMenu()
]
});
Всё, у нас готова страница с рабочими картами. При её открытии вы увидите по центру Кремль, что, конечно, прекрасно, но не очень интересно. Чтобы оживить картину, мы добавим определение текущего местоположения. В случае с компьютерами местоположение будет определяться по сетям Wi-Fi, а в случае с мобильными девайсами — по GPS или через триангуляцию сотовых вышек. После написанного кода в том же скрипте добавим:
if (nokia.maps.positioning.Manager) {
var positioning = new nokia.maps.positioning.Manager();
positioning.getCurrentPosition(
function (position) {
window.coords = position.coords, // забираем координаты текущего местоположения
marker = new nokia.maps.map.StandardMarker(coords), // создаём стандартный маркер на координатах текущего местоположения
// Создаём окружность, визуализирующую погрешность определения местоположения
accuracyCircle = new nokia.maps.map.Circle(coords, coords.accuracy);
// Добавляем маркер и окружность погрешности в массив объектов для отображения на карте
map.objects.addAll([accuracyCircle, marker]);
// метод зуммирует карту таким образом, чтобы окружность погрешности полностью умещалась на карте
map.zoomTo(accuracyCircle.getBoundingBox(), false, "default");
},
// Если что-то пошло не так и мы не можем получить данные GPS
function (error) {
var errorMsg = "Местоположение не определено: ";
// Определение причины ошибки и генерация алерта
if (error.code == 1) errorMsg += "Доступ отклонен";
else if (error.code == 2) errorMsg += "Определить местоположение невозможно";
else if (error.code == 3) errorMsg += "Таймаут";
else errorMsg += "Неизвестная ошибка";
// Отображение алерта с ошибкой
alert(errorMsg);
}
);
}
Теперь научимся рисовать кастомные маркеры на карте, обозначив на карте офис Nokia в Москве:
// Создаём кастомный маркер на координаты офиса Nokia Россия (Воздвиженка 10, Москва)
var nokia_marker = new nokia.maps.map.Marker(
new nokia.maps.geo.Coordinate(55.753105, 37.605858),{
title: "Nokia office",
visibility: true,
icon: "http://habrastorage.org/storage2/772/09f/d91/77209fd919c23f77c10ff6451f1746d0.png",
// Смещение иконки относительно верхнего левого угла для расположения по центру (размер иконки 48 на 48 пикселей)
anchor: new nokia.maps.util.Point(24, 24)
});
// И добавляем его на карту
map.objects.add(nokia_marker);
А сейчас мы продемонстрируем, как прокладывать маршрут из одного места в другое. Так как мы ранее уже успели обозначить офис Nokia и Кремль, проложим маршрут между двумя этими точками:
var onRouteCalculated = function (observedRouter, key, value) {
if (value == "finished") {
var routes = observedRouter.getRoutes();
// Создаём и добавляем изображение маршрута на карту
var mapRoute = new nokia.maps.routing.component.RouteResultSet(routes[0]).container;
map.objects.add(mapRoute);
// Зумируем карту до границ всего маршрута
map.zoomTo(mapRoute.getBoundingBox(), false, "default");
} else if (value == "failed") {
alert("The routing request failed.");
}
};
// Мы создаём обсервер на свойство 'state' роутера так, что onRouteCalculated будет вызван, как только закончится расчёт маршрута
router.addObserver("state", onRouteCalculated);
// Задаём точки маршрута от начальной до конечной
var waypoints = new nokia.maps.routing.WaypointParameterList();
waypoints.addCoordinate(new nokia.maps.geo.Coordinate(55.753105, 37.605858));
waypoints.addCoordinate(new nokia.maps.geo.Coordinate(55.752316, 37.614188));
/* Устанавливаем настройки маршрута вроде его типа, средства передвижения transportModes, ограничений при прокладывании маршрута RoutingOptions и trafficMode для включения/выключения рассчёта маршрута с учётом пробок
Подробности доступны тут http://api.maps.nokia.com/en/apireference/2.2.1/symbols/nokia.maps.routing.Mode.html */
var modes = [{
type: "shortest",
transportModes: ["car"],
options: "avoidTollroad",
trafficMode: "default"
}];
Как вы могли заметить, мы не выводили сгенерированный маршрут на карту. Для этого нужно вызвать функцию router.calculateRoute(waypoints, modes);, чем мы сейчас и займёмся по клику на кнопку.

Добавим в верхний левый угол нашей карты меню с тремя кнопками для демонстрации некоторых возможностей Карт Nokia: перемещении карты в текущее местоположение, перемещении в заданную заранее точку и, собственно, прокладывании маршрута между двумя точками.
Для начала создадим наше меню с кнопками:
<div id="helperContainer">
<ul>
<li><a id="u_r_here" href="#">Показать ваше местоположение</a></li>
<li><a id="nokia_office" href="#">Показать головной офис Nokia Россия</a></li>
<li><a id="kremlin" href="#">Маршрут от офиса Nokia до Кремля</a></li>
</ul>
</div>
И не забудем обновить в <head> нашу таблицу стилей, добавив туда правила для нашего меню:
#helperContainer {z-index:100;display: inline-block;position: absolute;width: auto;height: auto;border-radius: 5px;background-color: rgba(0,0,0,0.8);top:8px;left: 40px;}
ul {list-style-type: none;}
li {display:inline-block; padding:3 5px;}
li a {color:#fff;text-decoration: none;font: 12px/12px "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;}
Финальный штрих: добавим в наш скрипт функции для работы наших кнопок:
// Активируем демонстрационные кнопки
$('#u_r_here').bind('click', function(e){
e.preventDefault()
// Перемещаем карту на координаты вашего местоположения
map.set("center", coords);
map.zoomTo(accuracyCircle.getBoundingBox(), false, "default");
});
$('#nokia_office').bind('click', function(e){
// Перемещаем карту на координаты офиса Nokia Россия в Москве
map.set("center", [55.753105, 37.605858]);
map.set("zoomLevel", 16);
});
$('#kremlin').bind('click', function(e){
e.preventDefault()
// Прокладываем маршрут от офиса Nokia до Кремля. Зачем — другой вопрос %)
router.calculateRoute(waypoints, modes);
});
Посмотреть то, что получилось, можно по ссылке.
Nokia Maps JS API позволяет делать очень многое и, как вы могли заметить, довольно малыми усилиями. Ознакомиться с другими возможностями в действии можно на странице примеров на сайте для разработчиков. Там же доступна и вся документация по API дляJavaScript, а также Qt и Java ME.
Ещё вы можете ознакомиться с RESTful-интерфейсом для Nokia Maps и Nokia Places для доступа к глобальной базе данных к Points of Interests (точкам интереса).
Автор: nokiaman