Привет!
В этой статье я коротко расскажу о библиотеке Editable for Bootstrap, позволяющей вводить данные на страницу методом edit-in-place и основанной на компонентах Bootstrap. Я использую ее в админ-части проектов, либо когда нужно оперативно сделать интерфейс с возможностью пользовательского ввода.
Подробности под катом.

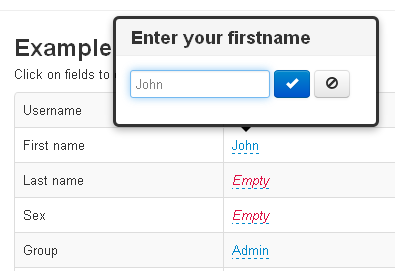
Механизм ввода данных реализован на базе плагинов Bootstrap Form и Popover. При клике на элементе всплывает popover, в котором находится контрол в зависимости от указанного типа. Сейчас поддерживается 4 типа контролов:
- Text
- Select
- Date
- Textarea
Для Date используется jQuery UI Datepicker, стилизованный под bootstrap.
Тип контрола и все остальные параметры можно указывать как через data-* атрибуты, так и в виде опций при вызове.
Например, чтобы сделать обычный текст редактируемым и отправляющим данные на post.php, нужно:
<a href="#" id="firstname" data-type="text" data-pk="1" data-name="firstname" data-url="post.php">John</a>
Javascript:
$('#firstname').editable();
Либо:
<a href="#" id="firstname">John</a>
$('#firstname').editable({
url: 'post.php',
type: 'text',
pk: 1,
name: 'firstname',
title: 'Enter your firstname'
});
При отправке на сервер в запрос попадут имя поля, идентификатор объекта (primary key) и новое значение:
{name: 'firstname', pk: 1, value: 'John2'}Этого достаточно, чтобы сохранить в базе новое значение.
Полный список параметров и примеры работы с остальными типами подробно описаны в документации. Также там есть пример создания новой записи.
Любые идеи/замечания буду рад услышать в комментариях или на github.
Спасибо за внимание!
Автор: vitalets





