Привет, %username%, %wpdeveloper%, %designer% и все, кто ещё читает этот топик!
До окончания приёма заявок на Imagine Cup: Windows Phone Challenge осталось чуть больше 2х недель, самое время ею заняться! Но к заявке должен быть приложен ещё и прототип приложения, выполненный в SketchFlow. О том, как его создать, сегодня и поговорим.
Осторожно, много картинок под катом!
Ready to Get Started?
Итак, вы написали заявку, придумали тему приложения, осталось дело за прототипом. Для его создания нам понадобятся:
- Windows Phone SDK
- <a rel="nofollow" href="http://www.microsoft.com/expression/products/blend_overview.aspx">Expression Blend 4 (студентам доступен бесплатно по Dreamspark)
- SketchFlow Template for Windows Phone
- Windows Phone Silverlight Toolkit
После установки SketchFlow Template у вас при создании нового проекта в Expression Blend появится возможность выбрать Windows Phone SketchFlow Application.

В этот раз я не буду разрабатывать никакого примера-приложения, лишь покажу основные возможности, которые вам пригодятся при создании прототипа. Сразу хочу оговориться, что цель скетчей – не создание высокодостоверных прототипов, а показать в общих чертах, как будет выглядеть приложение, и каким базовым функционалом оно будет обладать.
Prerequisites
Данная статья рассчитана на людей, которые знакомы со SketchFlow хотя бы в общих чертах. Чтобы понять основные принципы рекомендую ознакомиться с циклом статей «Прототипирование в Expression Blend + SketchFlow» от kichik (1, 2, 3). Всё, теперь можно начинать!
SketchFlow Map
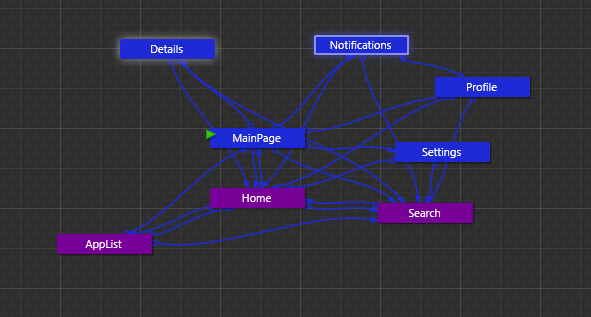
SketchFlow Map – карта вашего приложения, которая демонстрирует все связи между экранами и компонентами. Если вы прочитали вторую статью из пункта Prerequisites, вы знаете, что основные функции карты – добавление новых экранов и компонентов (component screen, элемент, который будет отображаться на нескольких страницах).
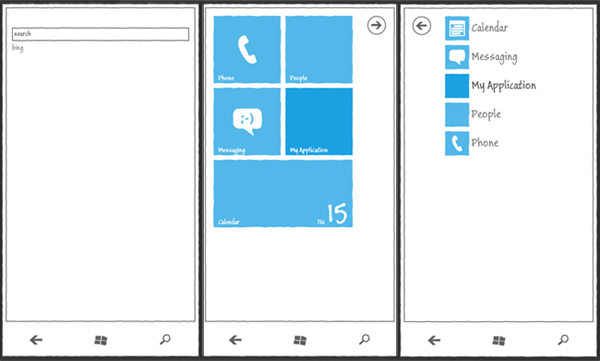
Из особенностей скетча для Windows Phone – при создании проекта у вас создается 4 экрана: 3 системных и главный экран вашего приложения:

Как вы могли заметить, все экраны приложения связаны с главным экраном (Home) и экраном поиска (Search). Это сделано для обработки нажатия соответствующих кнопок на скетче телефона.
Также на главной странице и странице приложений вы можете сделать свою иконку для тайла или Toast Notification.
При создании любого нового экрана связи с экранами Home и Search создаются автоматически.

Навигация между страницами
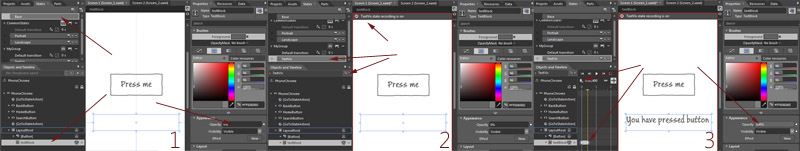
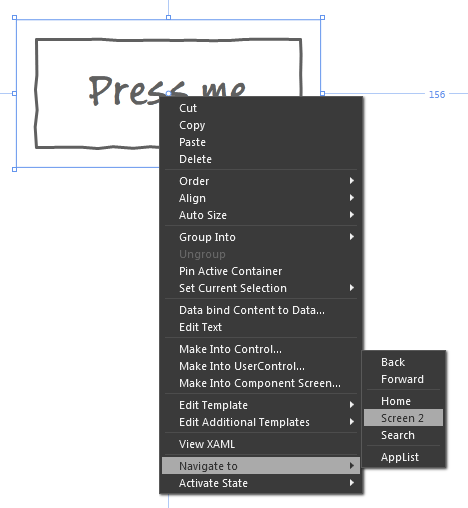
Создать навигацию между страницами можно двумя способами: с помощью Behaviors или правой кнопки мыши (на самом деле это одно и то же, но во втором случае меньше телодвижений требуется). Про Behaviors поговорим немного попозже, а сейчас давайте воспользуемся быстрым способом:

Создание состояний и анимации
Для того чтобы изменить параметры элементов используется вкладка States. Как вы видите, изначально в шаблоне SketchFlow для Windows Phone существует уже 2 состояния: портретное и ландшафтное положение телефона. Давайте создадим свою группу состояний (кнопка Add State Group справа сверху на вкладке). Теперь в эту группу с помощью кнопки Add State можно добавить свои состояния. В качестве примера я буду менять Opacity текста в обычном TextBlock.
При клике на любое из состояний рабочее окно обводится красной рамкой, это означает, что любые изменения будут записаны и воспроизведены при переходе в это событие. Для того чтобы перейти к исходному состоянию нужно во вкладке States выбрать Base.
Итак, создадим наше новое состояние:
- убедитесь, что у вас выбрано именно состояние Base. Измените Opacity вашего элемента до 0;
- выберите созданное вами состояние. Если появилась красная рамка, то можно начинать запись. Нажмите кнопку Show Timeline;
- создайте ключевой кадр, передвиньте ползунок на несколько секунд и создайте ещё один ключевой кадр, в котором Opacity выставите равным 100;
- когда закончите создание анимации – снова выберите состояние Base и убедитесь, что у вашего элемента Opacity осталась равно 0.
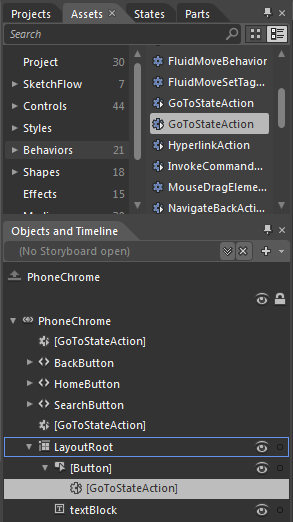
Итак, состояние мы создали, давайте теперь будем его вызывать при нажатии на кнопку. К сожалению, привязать состояние через контекстное меню (правая кнопка мыши на кнопке, Activate State) у меня не получилось. Поэтому мы идем во вкладку Assets, там выбираем Behaviors и перетаскиваем GoToStateAction на нашу кнопку.


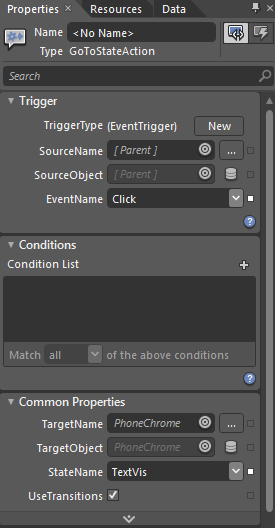
Для любого поведения можно назначить событие (для кнопки – Click), некоторые условия и указать состояние, которое будет вызываться.
Если вы все сделали правильно, то после запуска прототипа в браузере при нажатии на кнопку у вас плавно появится текст.
Передача данных с использованием хранилища
Сложно представить себе приложение, в котором не нужно было бы передавать какие-нибудь данные между страницами. При создании реального приложения эта проблема легко решается с помощью передачи параметров или создания какого-нибудь статического поля. Но что делать, если данные нужно передавать в SketchFlow прототипе? В SketchFlow есть некоторое встроенное хранилище данных и для того, чтобы воспользоваться им, нам пригодится поведение SetDataStoreValueAction.
Давайте немного усложним предыдущий пример. Теперь у нас в TextBlock будет показываться текст из TextBox. Конечно, это можно реализовать и с помощью обычного Binding, но узнав, как это сделать с помощью встроенного хранилища вы сможете точно так же передавать данные между страницами.
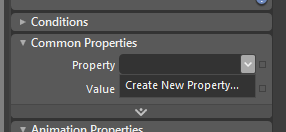
Добавьте нашей кнопке новый Behavior: SetDataStoreValueAction. Заходим в его свойства, на вкладке Common Properties нажимаем на поле Property и создаем новое свойство в DataStore. Я назвал его new_text. Далее нужно присвоить ему значение. В нашем случае нужно нажать на квадратик справа от поля Value, там выбрать Element Property Binding и указать на наш TextBox.

Теперь осталось прибиндить значение нашей переменной к TextBlock: нажать на квадратик рядом с полем Text в свойствах TextBlock и выбрать в меню Binding.
Готово! Можете снова запустить приложение и проверить работоспособность нашего использования хранилища. Конечно, польза от использования его для передачи данных в рамках одной страницы весьма сомнительна, зато при разработке многостраничного приложения данных подход незаменим.
Использование элементов Pivot/Panorama
К сожалению, работа с панорамной или pivot страницами в SketchFlow реализована довольно плохо. Конечно, в режиме демонстрации эти страницы работают замечательно, реагируют на жесты и плавно листаются, но в режиме создания мы можем видеть только первую страницу, и при смене страницы на вкладе Objects and Timeline панорама на неё не переключается, как это было бы при редактировании реальной страницы в Expression Blend.

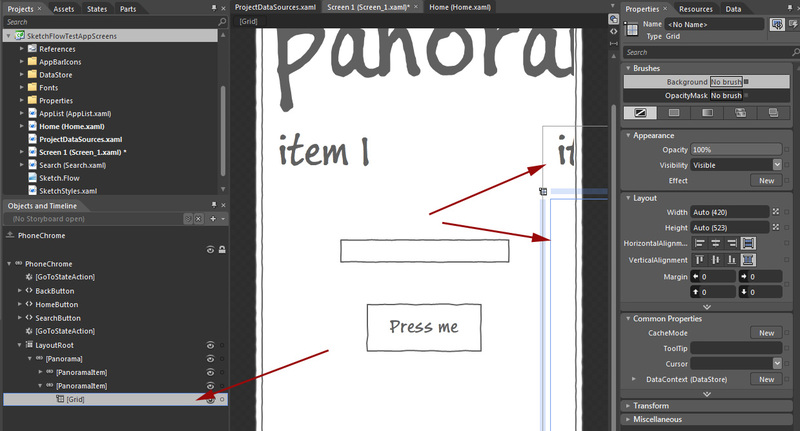
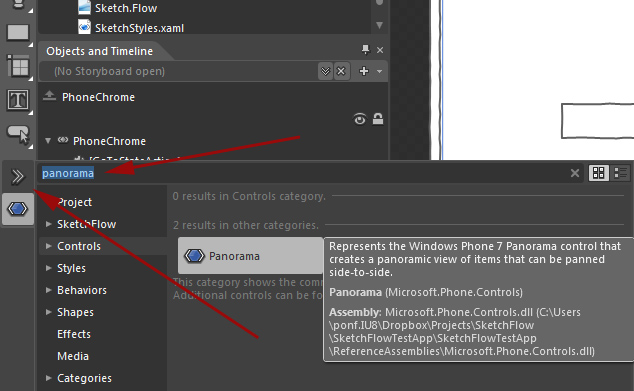
Давайте добавим панораму на нашу страницу и перетащим уже созданные элементы на первый PanoramaItem.

Если мы выберем второй PanoramaItem, то редактор на него не переключится. Это создает небольшие проблемы при редактировании содержимого на других элементах панорамы. Если в этом случае второй Item ещё немного видно, то если у вас используется больше 2х элементов, или страница содержит не панораму, а Pivot – визуально работать с ними становится нереально.
В качестве решения я перетаскиваю Grid из других страниц панорамы на первую, и на ней занимаюсь созданием и редактированием элементов, а затем просто возвращаю этот Grid на нужный PanoramaItem. Такая же схема работает при редактировании Pivot Page.
Заполнение приложения тестовыми данными
Напрямую к Windows Phone этот пункт не относится, но я просто не смог оставить вторую страницу панорамы пустой :). SketchFlow поддерживает возможность генерации данных различных форматов для заполнения приложения контентом.
Сгенерированные данные могут быть 4 типов: текстовые, числовые, булевы и изображения. Для текстовых данных есть следующие пресеты: Lorem Ipsum (просто текст с заданными параметрами), имена, даты, адреса, номера телефоном и многие другие. Для числовых данных указывается длина, а для изображений – папка, откуда их брать.
Создать тестовые данные можно следующим образом: на вкладке Data нажать кнопку Create Data Sample и там выбрать New Sample Data. Как вы могли заметить, данные можно так же получить из Xml, или с помощью какого-нибудь класса.
С помощью кнопки Edit Sample Values вы можете изменить количество элементов и отредактировать сами элементы.
Для того, чтобы создать ListBox со сгенерированными данными достаточно просто перетащить необходимую коллекцию из вкладки Data на наш прототип. Затем можно будет подредактировать шаблон ListBoxItemTemplate для придания списку нужного нам вида. Если вы хотите использовать сгенерированные данные где-нибудь ещё, то вам нужно воспользоваться механизмом Binding.
В своём примере я создал ListBox на новом Grid, затем перетащил этот Grid обратно во второй PanoramaItem. Таким образом у меня получилось отредактировать содержимое второй страницы панорамы без особых проблем.
Заключение
В рамках этой статьи я постарался рассмотреть все особенности прототипирования приложения для Windows Phone с помощью SketchFlow.
Скачать пример из статьи: SkyDrive.
Для получения более подробной информации вы можете воспользоваться следующими ссылками:
- 5 Helpful Windows Phone Mango SketchFlow Tutorials
- blend 3 и sketch flow: прототипируем приложения (докладчик — девушка)
- прототипирование silverlight-приложений с помощью expression sketchflow: часть 2.
Желаю всем удачного знакомства с шаблоном SketchFlow для Windows Phone, и, надеюсь, до встречи в Австралии!
Автор: Ponf