Представляем вам перевод статьи из блога Carlos Caballero на сайте Medium.com. Ранее мы публиковали материал этого автора о функциях ES10, появившихся в 2019 году.

Фото AbsolutVision с Unsplash
Введение
ES2020 — это версия ECMAScript, актуальная для 2020 года. В ней не так много нововведений по сравнению с ES6, вышедшей в 2015 году, но несколько полезных функций все же есть.
В этой статье новые фичи ES2020 описываются на простых примерах кода. Вы сможете быстро понять их без каких-либо сложных разъяснений.
Конечно, чтобы полностью разобраться в представленных примерах, нужно обладать базовыми знаниями JavaScript.
Нововведения JavaScript в ES2020:
- метод String.prototype.matchAll;
- динамический import();
- тип BigInt;
- метод Promise.allSettled;
- объект globalThis;
- конструкция for-in;
- оператор Optional Chaining;
- оператор Nullish Coalescing.
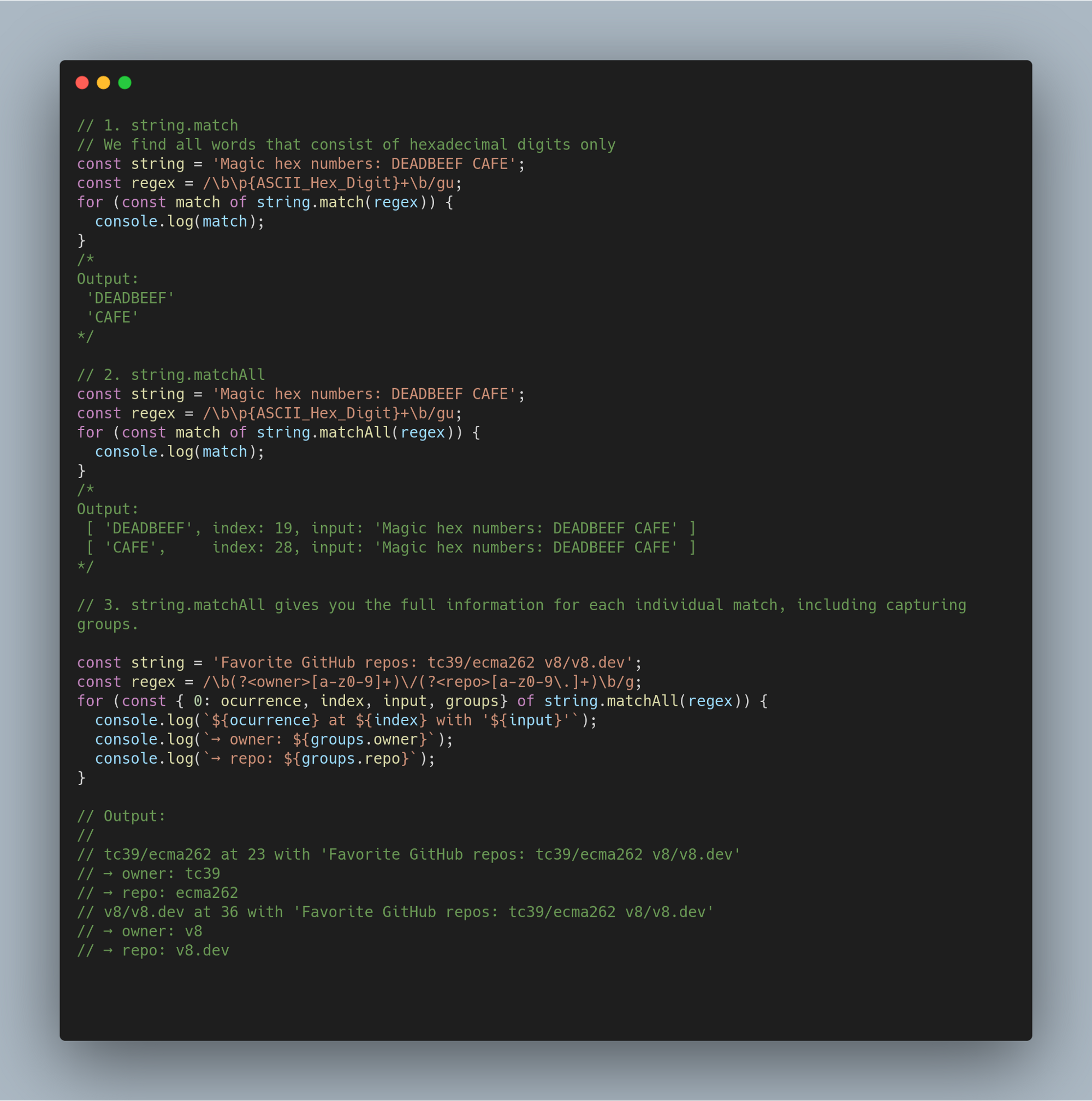
Метод String.protype.matchAll
При сопоставлении строки с регулярным выражением метод matchAll() возвращает итератор по всем результатам, включая группы захвата.

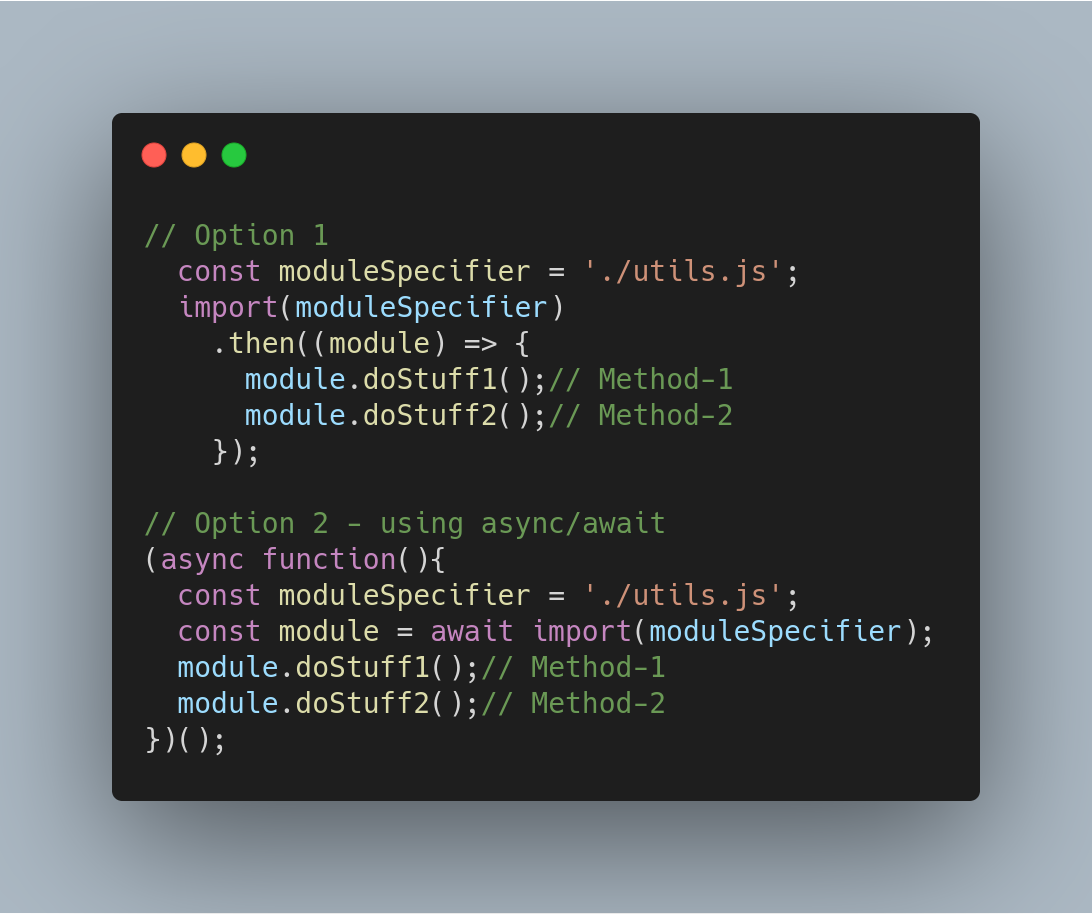
Динамический import()
Динамический import() возвращает промис для объекта пространства имен запрашиваемого модуля. Следовательно, теперь импорты можно присваивать переменной, используя синтаксис async/await.

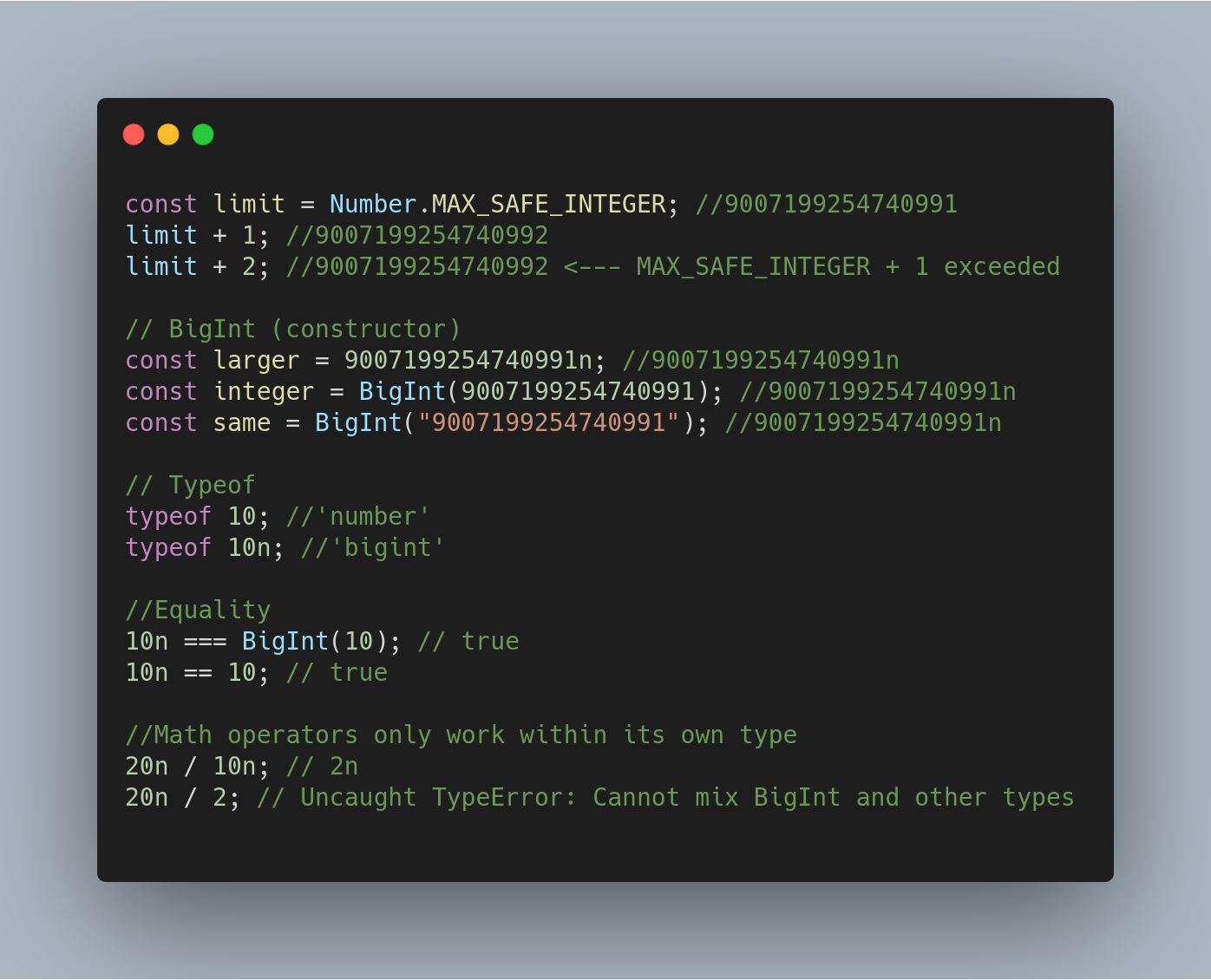
BigInt — целые числа произвольной длины
BigInt — это седьмой примитивный тип, целое число произвольной длины. Теперь переменные данного типа могут состоять из 253 числовых знаков, они не ограничены числовым значением 9007199254740992.

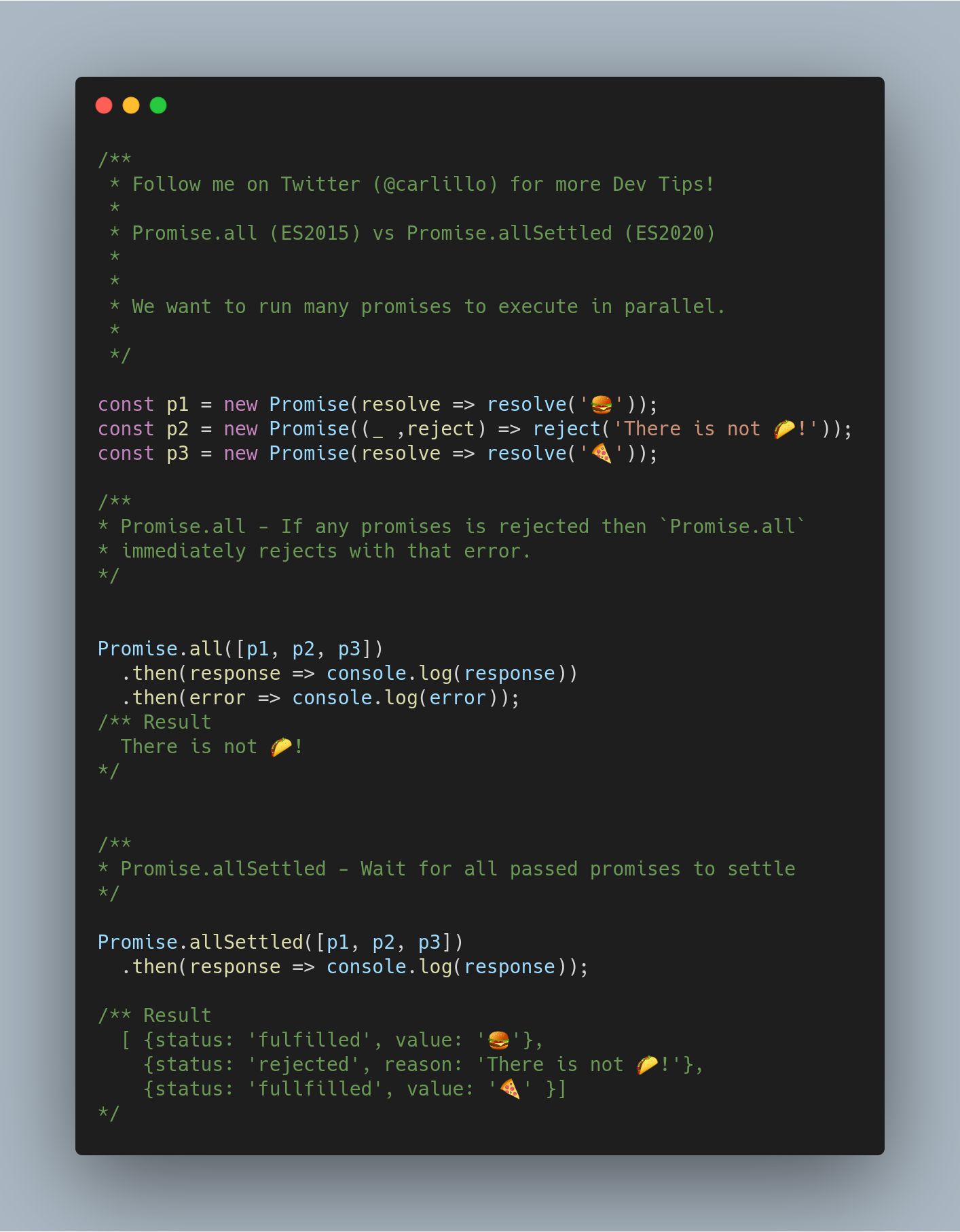
Метод Promise.allSettled
Метод Promise.allSettled возвращает промис с массивом состояний промисов, но только после того, как все исходные промисы были завершены. Мы говорим, что промис завершен, если он не находится в ожидании, то есть либо выполнен, либо отклонен.

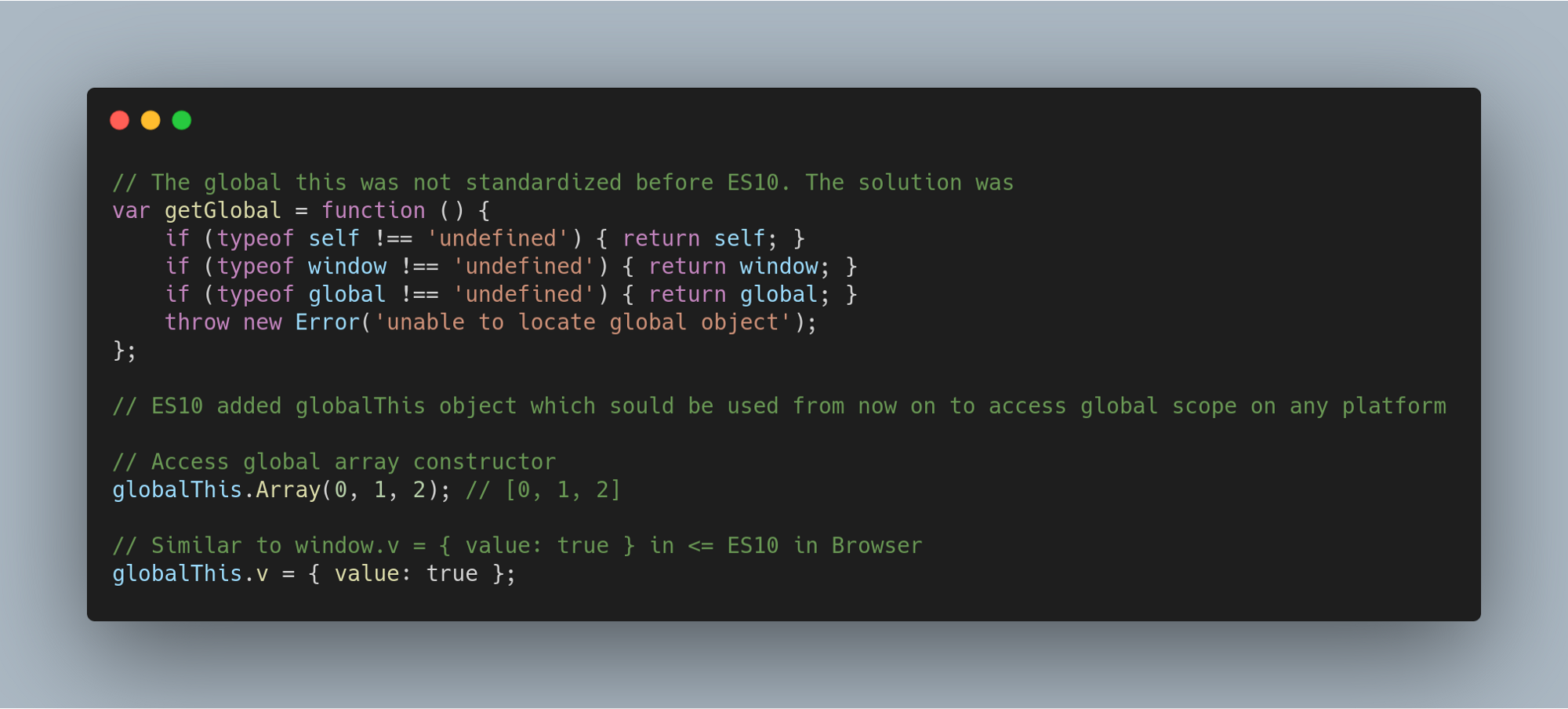
Стандартизованный объект globalThis
Объект globalThis не был стандартизован до появления ES10. В готовом коде его приходилось приводить к стандарту для различных платформ самостоятельно, прописывая нечто громоздкое, как в примере ниже.

Конструкция for-in
Стандарт ECMA-262 оставляет порядок обработки конструкции for (a in b) почти полностью неопределенным, но реальные движки все же пытаются быть последовательными в некоторых случаях.
Неоднократные попытки достичь согласия в определении точного порядка цикла for-in проваливались. Частично это объясняется тем, что все движки имеют свое специфическое применение, что является результатом большой работы, которую совершенно не хотелось пересматривать.
В итоге разработчики различных движков пришли к согласию относительно того, как должно происходить итерирование по свойствам в конструкции for (a in b), чтобы ее поведение могло быть стандартизовано.
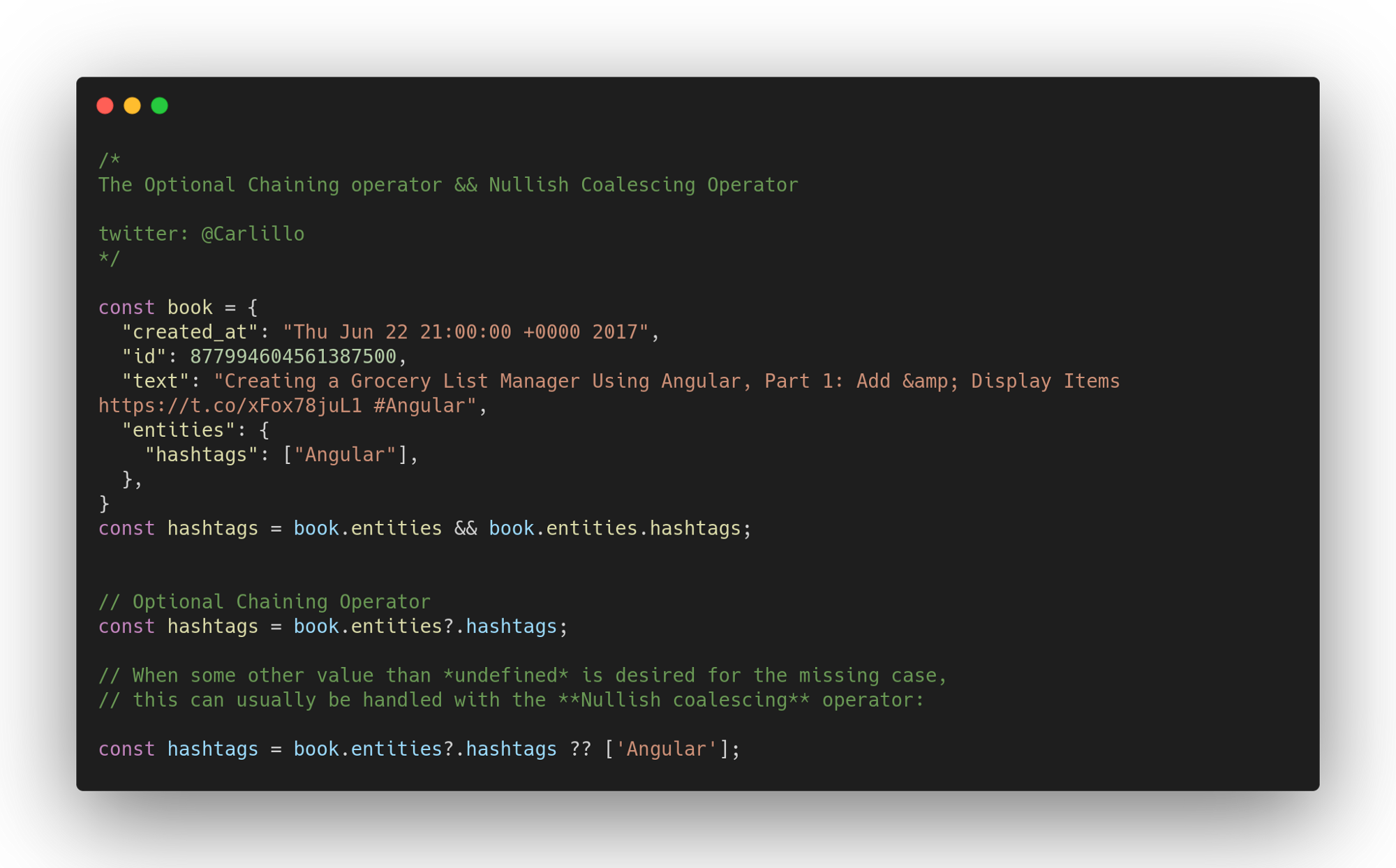
Оператор Nullish Coalescing
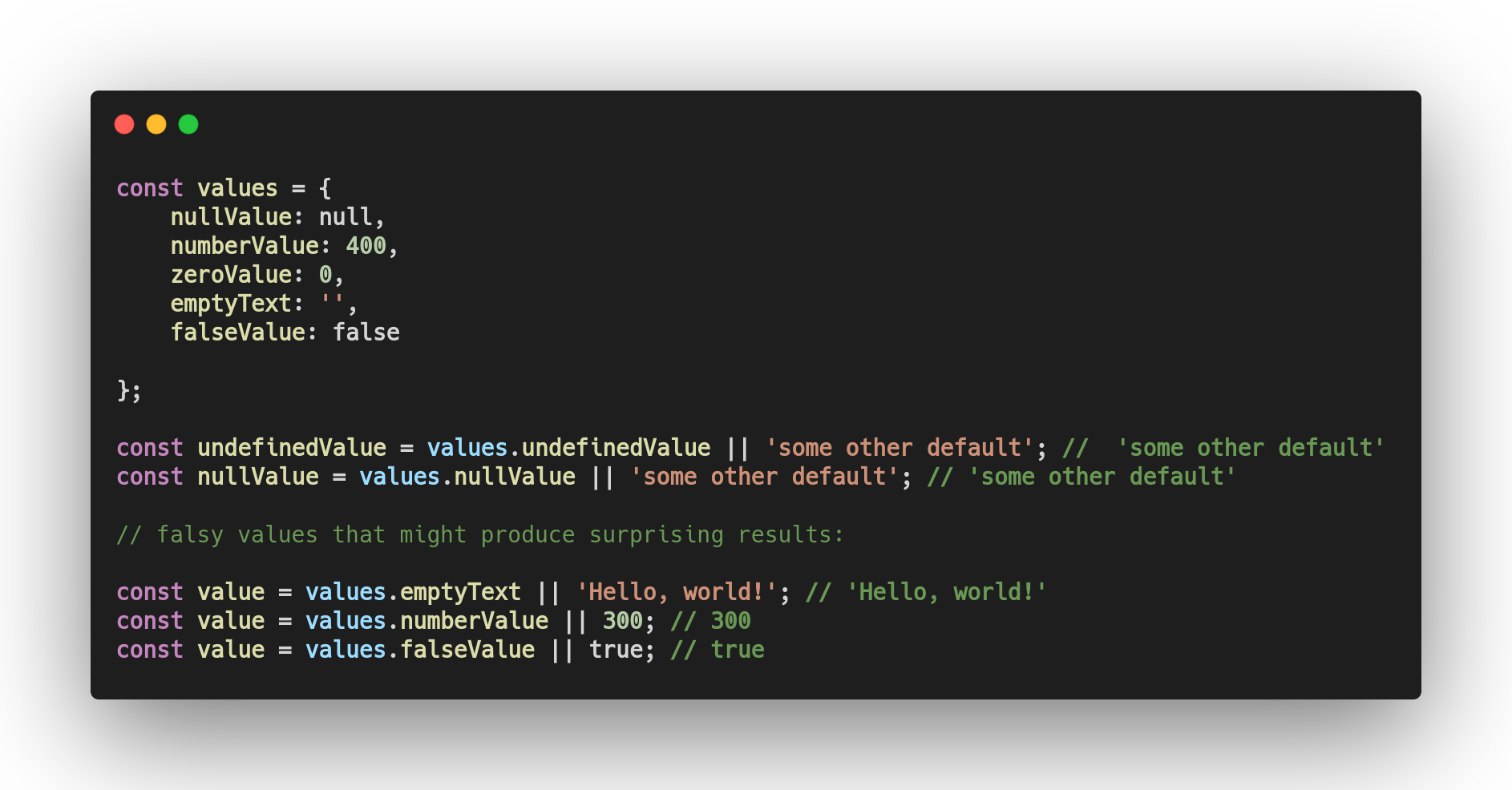
Обычно при обращении к свойству желательно предоставлять значение по умолчанию, если результат этого обращения — null или undefined. Сейчас типичным способом выражения такого намерения в JavaScript является использование оператора ||.

Этот метод хорошо работает для обычных значений null или undefined, но существует ряд ложных значений, которые могут давать неожиданные результаты.
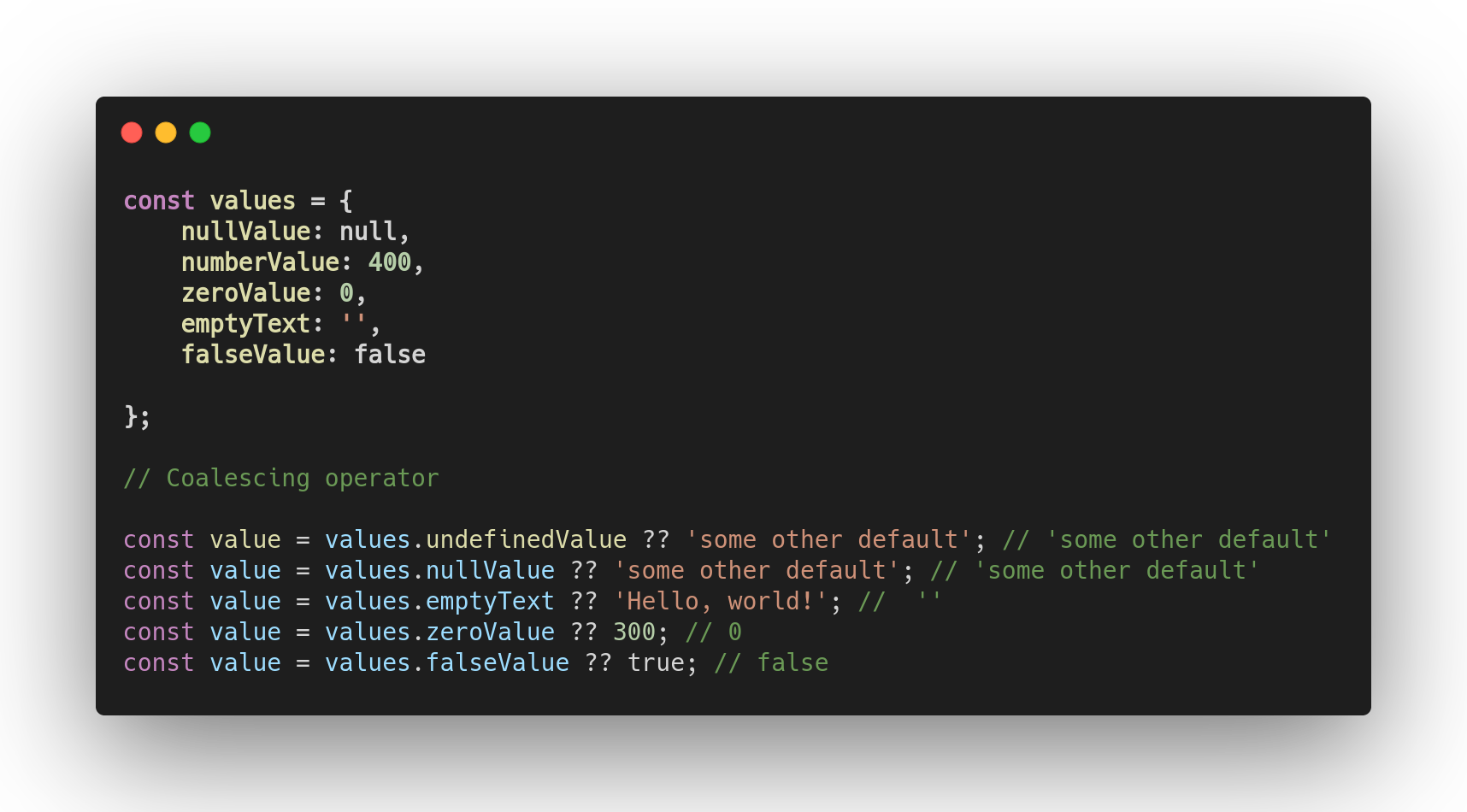
Оператор Nullish Coalescing (оператор объединения с неопределенным значением) предназначен для более успешной обработки таких случаев и используется с целью проверки равенства с нульарными значениями (null или undefined). Если выражение в левой части оператора ?? оценивается как undefined или null, его правая часть возвращается в качестве результата.

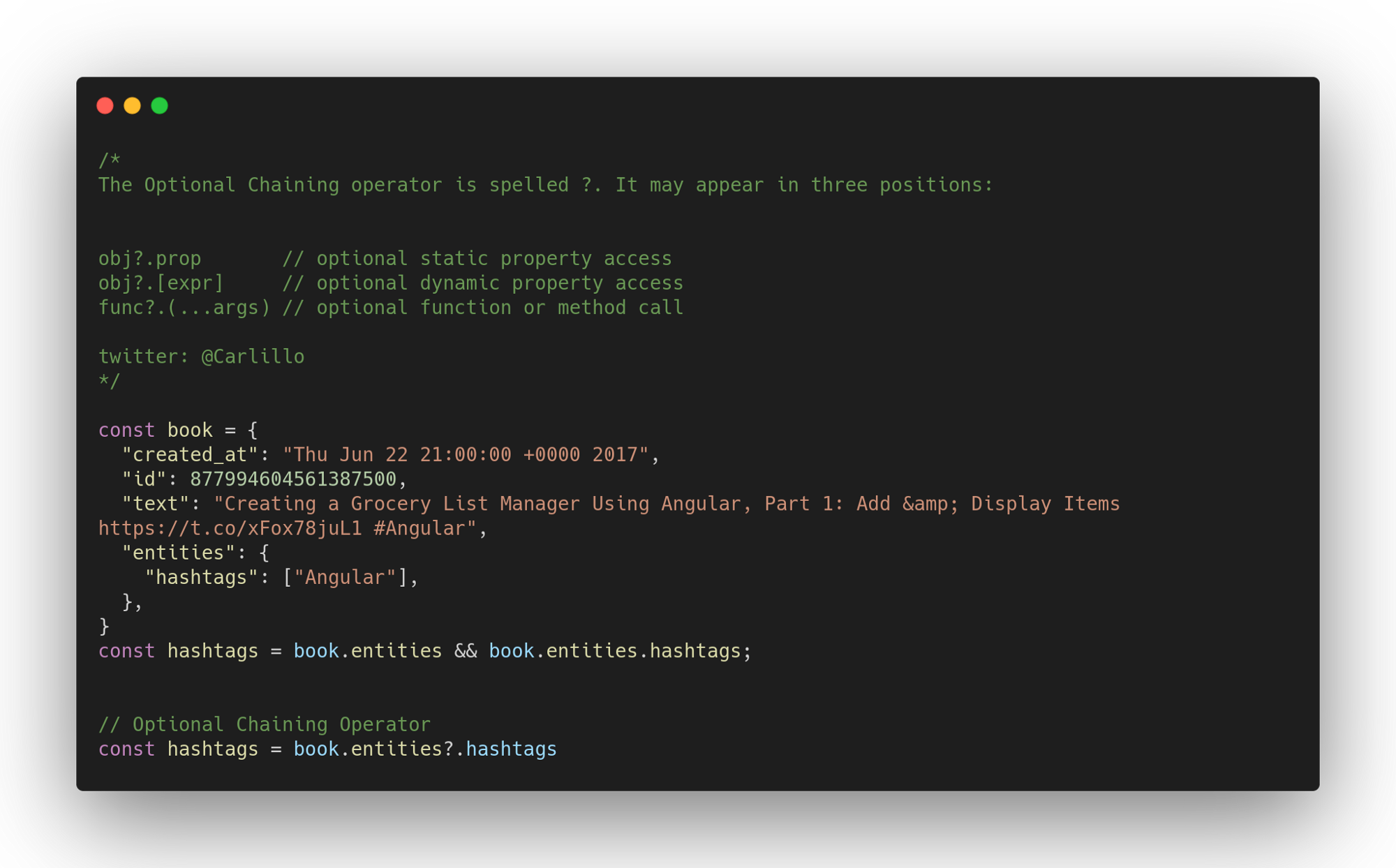
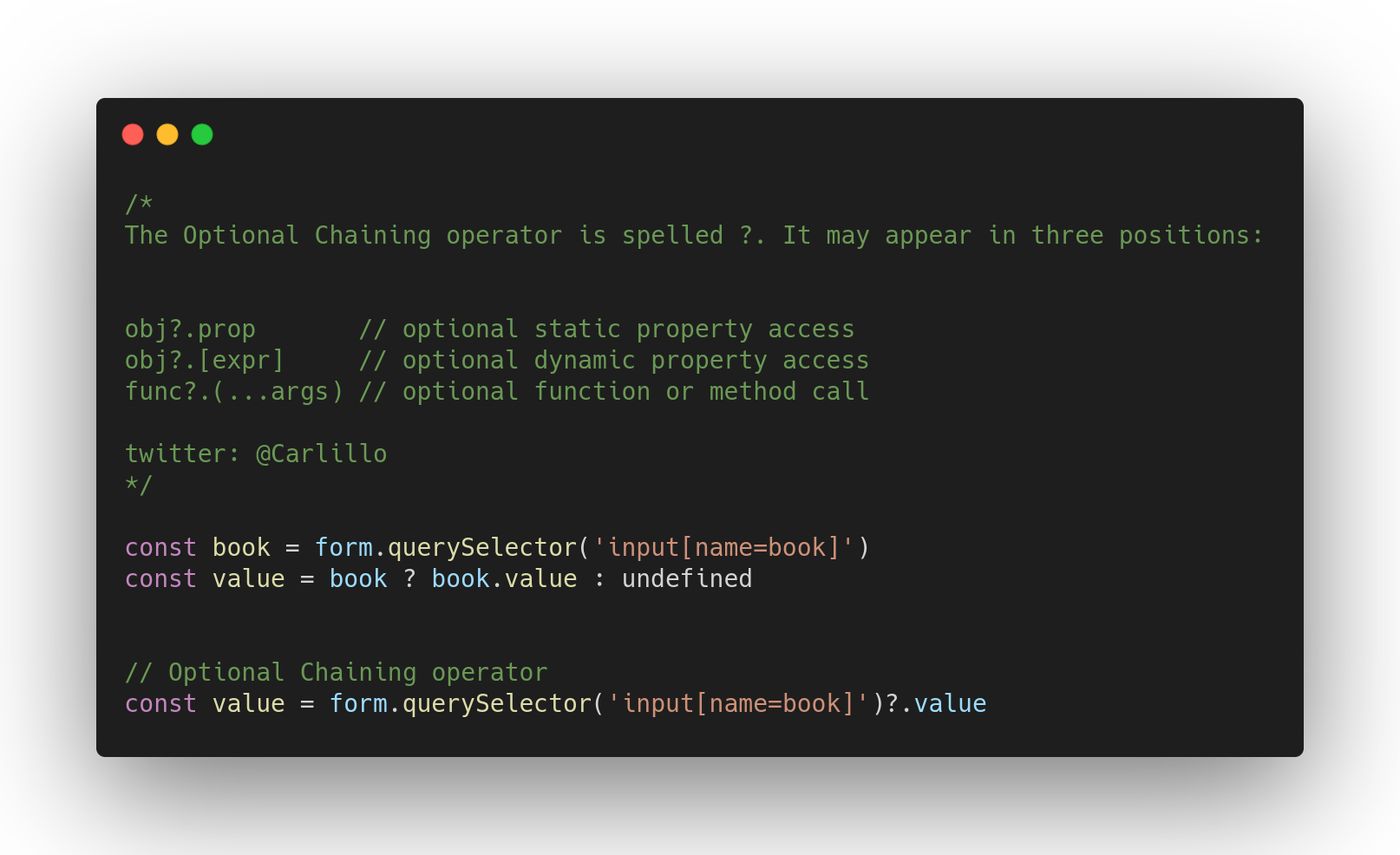
Оператор Optional Chaining
При обращении к свойству, расположенному глубоко в древовидной структуре, зачастую приходится добавлять проверки на существование промежуточных узлов.
Оператор Optional Chaining (оператор опциональных цепочек) позволяет разработчикам обрабатывать много подобных случаев без повторов и/или присвоения промежуточных результатов временным переменным.

Также стоит отметить, что многие API возвращают или object, или null/undefined, а вам может потребоваться извлечь свойство из результата только тогда, когда оно не является null.

Оператор объединения с неопределенным значением часто применим в случаях, когда отсутствие результата не должно выражаться значением undefined.

Заключение
JavaScript — живой язык, и это очень благотворно влияет на веб-разработку. Мы наблюдаем его динамичное развитие с момента появления ES6 в 2015 году, а в этой статье освещаем возможности версии ES2020.
Вероятно, не все эти нововведения окажутся нужными для создания вашего веб-приложения. Но все они позволяют обойтись без хитроумных приемов или написания большого количества кода там, где это требовалось раньше.
Автор: Plarium






