 Странно, что на Хабре до сих пор не писали о React — простом javascript-фреймворке от Facebook для создания веб-интерфейсов с переиспользуемыми компонентами.
Странно, что на Хабре до сих пор не писали о React — простом javascript-фреймворке от Facebook для создания веб-интерфейсов с переиспользуемыми компонентами.
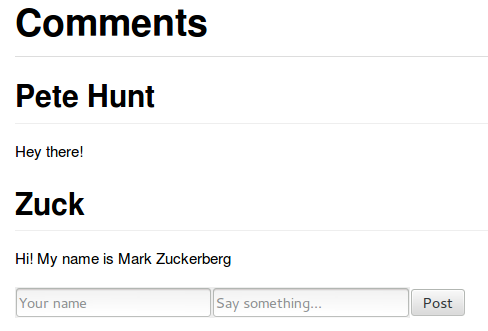
В статье я опишу только концепцию фреймворка в общих чертах. С пошаговым описание разработки демо-приложения неплохо справляется tutorial, в котором создается виджет для комментариев, подобный Disqus, правда, выглядящий несколько попроще, а именно, так:

Свойства и шаблоны
В React интерактивные элементы UI называются компонентами и описываются классами, по аналогии с компонентами, скажем, в Qt. Каждый компонент обладает двумя типами свойств:
- props — неизменяемые свойства, создаются при конструировании компонента и не изменяются. Свойством может быть любое javascript-выражение, в том числе функция;
- state — изменяемые свойства, которые описывают текущее состояние компонента.
Также любой компонент умеет рендерить себя, задавая html-образный шаблон. Шаблон может включать в себя другие компоненты и задавать их свойства (которые props):
<div class="tweetView">
<span class="author">{ this.props.author }</span>
<TimeView time={ this.props.time }</div>
<div class="content" dangerouslySetInnerHTML={ __html: highlightLinks(this.state.content) } />
</div>
Такой шаблон пишется прямо в коде javascript, без всяких кавычек. Секрет в том, что скрипты React имеют mime-тип application/jsx и обрабатываются на лету специальным парсером, либо компилируются в обычный javascript при помощи компилятора, написанного на nodejs.
Что с этим можно сделать?
К примеру, нам нужно создать компонент, который отображает время поста в виде «3 минуты назад», «5 часов назад» и т.д., причем это время обновляется автоматически. Тогда мы можем сделать переиспользуемый компонент. Вот как он будет определяться:
var TimeView = React.createClass({
render: function() {
return <span class="timeView">{ this.state.time }</span>;
},
getInitialState: function() {
setInterval(function() {
this.setState({ time: time2str(this.props.time) });
}, 3000);
return { time: time2str(this.props.time) };
}
});
Код выглядит понятным, но на всякий случай поясню: render возвращает html, который должен быть записан в документ (да, именно без кавычек); getInitialState устанавливает состояние компонента, после чего DOM в браузере обновляется автоматически. Функция time2str() предполагается заданной и возвращающей время в виде «n <единиц измерения времени> назад».
Ссылки
Автор: therussianphysicist






