Когда у нас надёжно заработала непрерывная интеграция на Jenkins и устоялись процессы выпуска релизов продукта, возникла мысль: а почему бы не перенять передовой опыт и не поставить в офисе свой электронный излучатель информации (information radiator): большой красивый экран, на котором автоматически отображаются происходящие с проектом процессы?

Мысль хорошая, но ведь это стоит денег и времени, т. е. того, чего никогда нет. Особенно сейчас. Особенно у маленьких компаний без бюджетов на всевозможные вспомогательные цели. Сделать всё предстояло за «пять копеек» и за «пять минут» — и вот как я с этим [частично] справился.
Зачем это нужно
Разумеется, затем, чтобы увеличить производительность труда.
Прежде всего, чтобы облегчить отслеживание «здоровья» непрерывной сборки Jenkins. В том, что проблема с исправлением сборки/модульных тестов решается тем проще, чем раньше её начинают решать, мы давно убедились на собственнном опыте. Пока свежи в памяти все детали того, что ты только что сделал — проще починить «сломанное» в результате твоих действий. А висящий в комнате большой «светофор», переключившийся с зелёного сигнала на красный, оповещает о «развалившейся» сборке всех и сразу, это самый быстрый и заметный способ оповещения. Об этом давно сказано в руководствах по модульному тестированию и непрерывной интеграции, и это — несомненная истина.
Во-вторых, информационный экран должен быть частью комплекса мер по налаживанию коммуникаций в проекте. В разросшемся проекте много параллельно выполняющихся задач, и человек, целиком погруженный в одну изолированную задачу, часто невовремя получает сведения о том, над чем работают разработчики в соседней комнате и удалённо из других городов (а у нас есть и те, и другие). Все подробности разъясняются на семинарах и в рассылках, но ещё прежде них увидеть ключевые слова, мелькающие в задачах системы контроля запросов на изменение и комментариях к коммитам в систему контроля версий, несомненно, полезно всем участникам проекта.
Далее, это повышает качество работы. Осознание того, что комментарий к коммиту в систему контроля версий, который ты сейчас делаешь, будет через секунду у всех на виду на большом экране, невольно заставляет написать эти несколько слов поаккуратнее.
Ну и не в последнюю очередь — это круто выглядит!
Software-часть
Итак, при минимальном финансовом и временном бюджете не было никакой возможности вкладываться в то, чтобы разрабатывать что-нибудь уникальное, да ещё и рисовать дизайн. Мне нужно было что-то почти готовое. Поиски привели меня к Ruby-фреймворку Dashing, как раз предназначенному для конструирования информационных табло на больших экранах.
Архитектурно идея очень проста: формируется «живая», автоматически обновляемая Web-страница, на мониторе открывается веб-браузер во весь экран — и готово. У Dashing оказались следующие достоинства:
- готовый пример с раскладкой, оптимизированной для телевизора 1080p,
- возможность при помощи мыши расположить виджеты (aka информеры aka плитки с информацией) по экрану,
- много стандартных виджетов,
- ещё больше дополнительных виджетов,
- лёгкость, с которой можно разрабатывать свои собственные виджеты.
В апреле 2016 года основные разработчики Dashing объявили, что не будут больше развивать его, но, полагаю, это не проблема для востребованного OpenSource проекта.
До этого момента я никогда не работал с Ruby. Однако разобраться в том, как всё установить и сконфигурировать оказалось нетрудно. Немного лишних телодвижений нужно, чтобы установить всё на Windows (с Linux, насколько я понимаю, всё элементарно),
- Установить node.js.
- Установить Ruby с rubyinstaller.org.
- Установить оттуда же RubyDevKit.
-
ruby dk.rb init ruby dk.rb review ruby dk.rb install -
gem update system ::если не сделать этого, могут возникнуть проблемы с установкой других пакетов gem install htmlentities gem install bundle gem install nokogiri gem install dashing
Разместить на виджетах я решил следующую информацию:
- информеры о статусах сборок Jenkins,
- заголовки свежих сообщений в группу рассылки Google,
- комментарии к свежим коммитам в репозитории SVN с исходными кодами,
- информацию об изменении статусов тикетов в Trac.

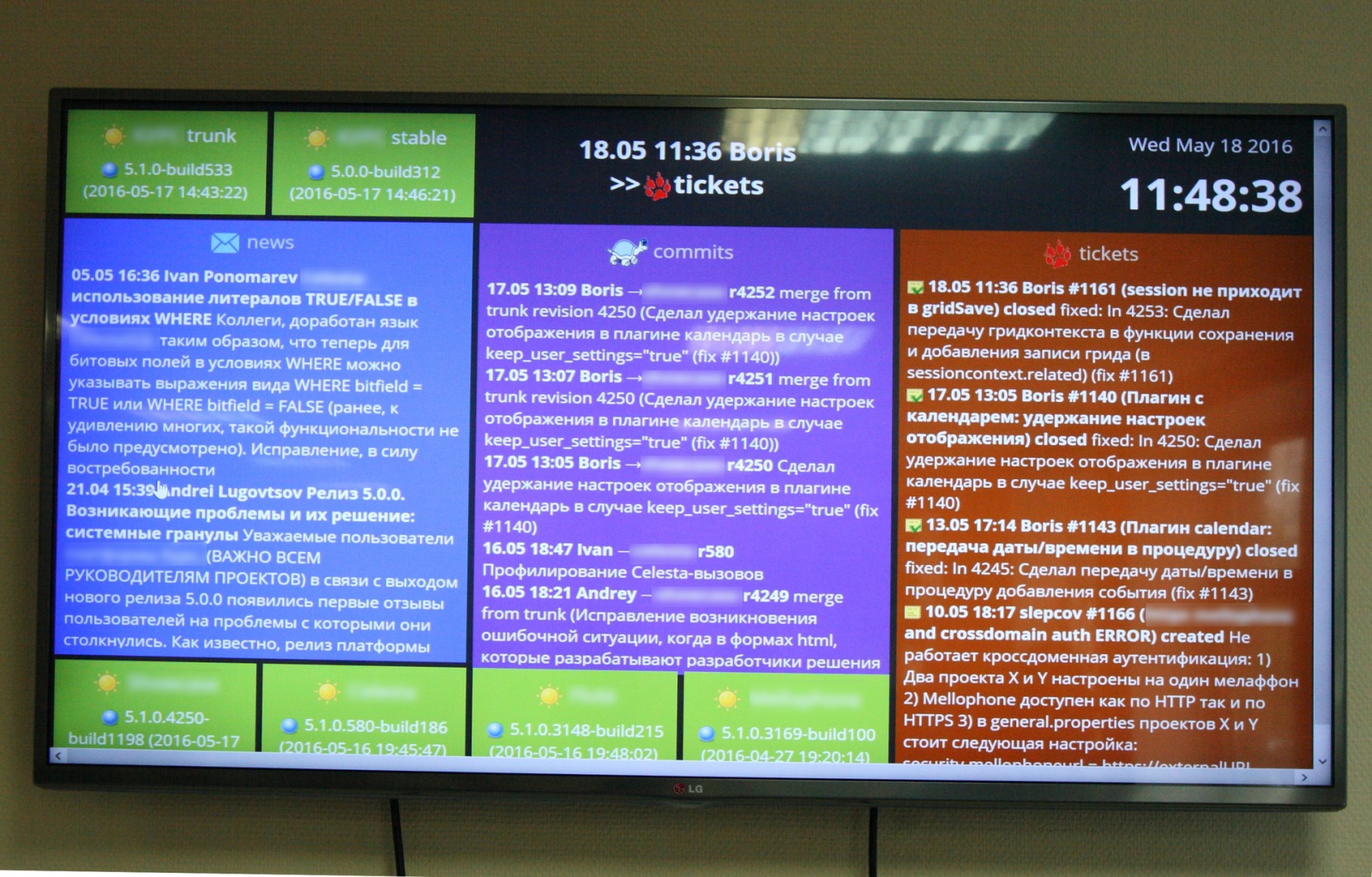
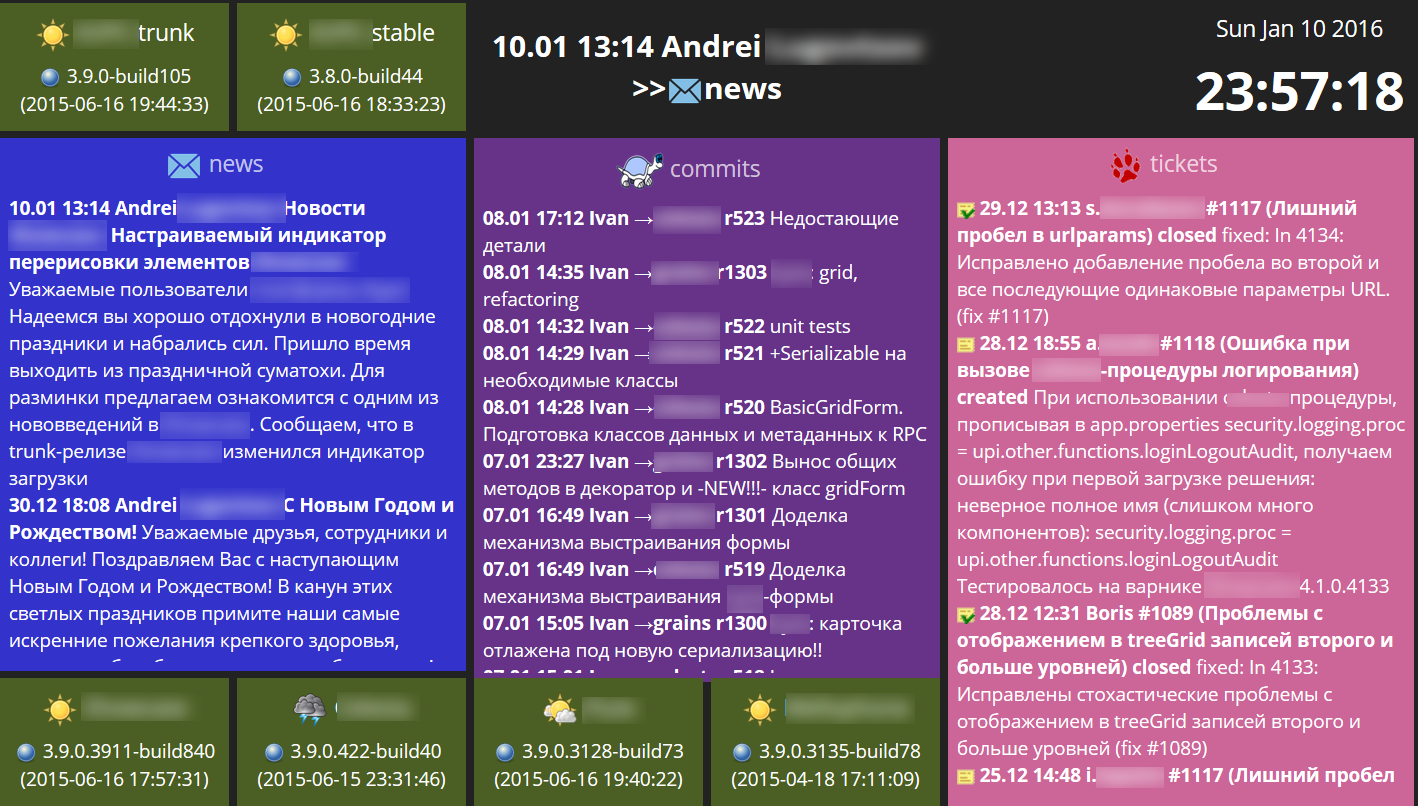
За основу виджета для Jenkins я взял один из готовых в богатой библиотеке виджетов к Dashing. Т. к. мне хотелось, чтобы отображаемое на мониторе максимально походило на то, что человек видит на странице Jenkins, я усовершенствовал виджет, добавив к нему иконки с «погодными условиями» проекта, используемые в самом Jenkins. При этом фоновый цвет «плитки» соответствует статусу последней сборки: зелёный — последняя сборка успешна, серый — сборка в процессе, красный — сборка неуспешна. Дорабатывать виджеты под Dashing оказалось довольно легко и приятно, и я решил пойти дальше.
Для отображения информации о том, что присходит в системе Trac и в группе рассылки, понадобился виджет, отображающий RSS-ленту. Его пришлось клонировать и отдельно доработать для Trac и для Google-группы в силу местных особенностей RSS-формата. «Украсить» ленту Trac-событий удалось при помощи Trac-овских иконок открытого и закрытого тикета.
Более всего повозиться пришлось с лентой комментариев к коммитам из SVN. У сервера Subversion нет встроенного RSS-сервиса, каких-то готовых решений в библитеке виджетов Dashing также не было. Поизучав вопрос, я понял, что единственным подходящим методом является запуск команды svn log и анализ выводимых ею данных при помощи регулярных выражений. К этому моменту я уже достаточно разобрался и в Ruby, и в создании виджетов, чтобы сделать скрипт, объединяющий в один список комментарии к разным репозитариям и затем сортирующий их в хронологическом порядке.
Напоследок оставалось поэкспериментировать с раскладкой виджетов по экрану с добавлением часов и — сверху — виджета, отображающего имя пользователя, время и характер последнего зафиксированного информационной панелью действия.
Информационное наполнение было готово, и настала пора приобретать и устанавливать большой экран.
Hardware-часть
Что выбрать в качестве монитора? Я сразу понял, что, с одной стороны, есть такая вещь, как «профессиональные мониторы с широкой диагональю». Их стоимость исчисляется сотнями тысяч рублей и для нас это был абсолютно неприемлемый по бюджету вариант. С другой стороны, современные бытовые телевизоры оснащены HDMI-входами, обладают высоким разрешением и стоят на порядок дешевле. Поэтому я решил брать бытовой телевизор.
Как впоследствии оказалось, всё, конечно, не так просто и бытовой телевизор слабо подходит для такой задачи (о чём ещё будет рассказано). Но и колоссальную разницу в цене это не оправдывает, так что если решитесь на что-то подобное — выбирать вам.
Исходя из размеров нашего помещения и места установки, я решил, что подходящей является диагональ 46''. Мой выбор первоначально пал на бренд Samsung, но в означенный час поставщик сообщил мне, что заказанной и предоплаченной по безналу модели Samsung у них больше нет и они могут предложить похожую, и даже более «продвинутую» модель LG. Так у нас в офисе оказался огромный плоский телевизор LG.
NB: Бухгалтеру нужно дополнительно сообщить, что телевизор приобретён в качестве монитора, т. е. средства производства, чтобы не покупать его из прибыли компании и тем самым уменьшить налог.
Надо сказать, что в гаджетах типа «телевизор» я разбираюсь плохо, ибо своего телевизора в доме, за ненадобностью, не имею. Оказывается, все они теперь хотят по функциональности быть похожими на смартфоны или планшеты. Доставшийся нам LG имеет «систему WebOS», подключение к сети по WiFi и возможность устанавливать приложения и вбивать тексты с пульта при помощи T9.
Среди всего этого изобилия возможностей меня интересовали подключение по WiFi (не нужен провод) и веб-браузер. Это позволяло разместить сервер приложения в виртуальной машине в датацентре, открыть браузер в телевизоре, набрать с помощью пульта адрес сервера — и вуаля, на экране засияла информационная панель, дело сделано!
К сожалению, радовался я слишком рано. Ровно через 10 минут картинка погасла и телевизор начал показывать «скринсейвер», исчезавший, только если нажать на пульте любую клавишу. «Не проблема,» — решил я и стал искать в меню опции отключения скринсейвера. Опция не находилась. Я обратился к Google и вместо готового рецепта набрёл на страницу на официальных форумах компании LG, где несколько таких же, как я, бедолаг рассказывали о том, что купили их великолепный большой телевизор для постоянной трансляции на его экране веб-страницы, и сетовали на невозможность отключить скринсейвер. LG на своём официальном форуме не отвечал. Видимо, недаром: что-то такое знает LG про матрицы своих телевизоров, если на них часами показывать статическое изображение, и не желает тратиться на их гарантийную замену.
Так идея использования встроенного в телевизор браузера оказалась провальной и надо было придумывать что-то ещё. Оставалось только задействовать HDMI-вход, а это значит, что рядом с телевизором должен быть размещён источник видеосигнала, т. е. какой-никакой компьютер. Затраты на реализацию проекта увеличивались.
Источник видеосигнала должен был быть простым, дешёвым и надёжным, при этом без особых требований к быстродействию системы. Я остановился на неттопе MSI WindBox DC-111, который подвернулся по выгодной цене. Должен сказать, что эта маленькая машина нас не подвела: работая круглые сутки, она надёжно выполняла (и продолжает выполнять) свою задачу уже почти год. А во время корпоративных вечеринок мы запускаем на ней прокрутку фотографий и видео.

Телевизор же продолжил «проявлять характер». При помощи таймеров он был настроен таким образом, чтобы автоматически включаться в 9:00 и выключаться в 19:00 по рабочим дням. Но почему-то через три часа после автоматического утреннего включения (т. е. ровно в полдень) он, если не понажимать какие угодно кнопки на пульте, гаснет. Если после этого включить его вручную, он работает уже без выключения столько, сколько надо (естественно, всё меню настроек было внимательно изучено, все «энергосберегающие» опции отключены). Так продолжается и поныне.
Заключение
Наш «излучатель» проработал уже почти год, и по результатам этой истории я могу сделать следующие выводы:
- Задача требует некоторой смекалки, но ничего невыполнимого для профессиональных программистов.
- Фреймворк Dashing смело рекомендую в качестве системы быстрой и удобной сборки информационных панелей.
- Идея использовать в качестве инфопанели бытовой телевизор имеет подводные камни: наш телевизор LG изо всех сил сопротивляется работе в таком режиме. Хотя за год работы с его матрицей вообще ничего не случилось.
Я не привожу здесь исходных кодов своей системы, потому что понимаю, что в каждом конкретном случае требования к наполнению информационной панели очень индивидуальны (но готов поделиться с желающими). Примеры и готовые решения на сайте Dashing имеются в изобилии.
Автор: IvanPonomarev