Мобильные приложения, это не будущее разработки, это уже настоящее. В настоящее время пользователей мобильных приложений уже 1.2 млрд. человек, и это количество постоянно растет (Wikipedia). Вскоре количество мобильных устройств превзойдет количество людей на планете. Если скорость роста количества мобильных устройств останется неизменной, то к 2017 году ими будут пользоваться 5.1 млрд. человек.
Для нас, как для разработчиков приложений, важно разрабатывать свои приложение с учетом мобильных пользователей, если мы хотим чтобы они были востребованы. В AngularJS реализована поддержка мобильных устройств, написанная как командой AngularJS, так и сообществом.
В этой статье мы будем работать с двумя различными способами, чтобы дать читателям опыт в разработке мобильных приложений.
Отзывчивые вэб-приложения
Самый простой способ создания мобильных приложений с AngularJS, это использование знакомых и любимых инструментов, HTML и CSS, для создания полностью работоспособных мобильных приложений с помощью AngularJS. Приложения AngularJS уже базируются на HTML, что оставляет нам выбор архитектуры для взаимодействия с различными устройствами для наших проектов.
Взаимодействие
Для настольных приложений уже доступно взаимодействие с приложением через директиву ng-click и ей подобные.
Начиная с AngularJS версии 1.2.0 и выше, теперь у нас есть возможность взаимодействия с мобильными устройствами, благодаря новому модулю — ngTouch. Эта библиотека не встроена в ядро AngularJS, ее необходимо установить.
Установка
ngTouch можно установить несколькими способами. Самый простой способ установить этот модуль, это загрузить его с angular.org.
Найдите на диалоге загрузки extras, и пройдите на страницу загрузки, скачайте файл ng-touch.js в любое расположение, доступное для вашего приложения.
Вместо этого для установки angular-touch можно использовать Bower:
$ bower install angular-touch --save
В любом случае нам нужно добавить ссылку на эту библиотеку в файл index.html:
<script src="/bower_components/angular-touch/angular-touch.js"></script>
И в конце, нужно подключить ngTouch, как зависимость для нашего приложения:
angular.module('myApp', ['ngTouch']);
Теперь можно пользоваться библиотекой ngTouch.
ngTouch
Мобильные браузеры работают несколько иначе их настольных собратьев при возбуждении событий основанных на кликах. Мобильные браузеры, обнаружив действие нажатия, ждут 300 мс., или что-то около этого, прежде чем принять решение, какое именно событие нужно возбудить, например при двойном нажатии на экран. После этой задержки браузер возбуждает событие click.
Эта задержка может сделать реакции вашего приложения запоздалыми. Вместо того чтобы работать с событием click, мы должны работать с событием touch, чтобы избежать этого.
После того, как произойдет первый щелчок, браузер задерживает возбуждение события click, ожидая следующего действия. ngTouch заботиться об обработке этого действия за вас.
В результате этого директива ng-click работает на мобильных браузерах так же, как и настольных.
<button ng-click="save()">Save</button>
ngTouch также добавляет две новые директивы: swipe директивы. Эти директивы позволяют нам отслеживать перемещения пальца пользователя, направленные к левому или правому краю экрана. Они полезны, когда мы хотим отслеживать жесты пользователя, которые должны приводить к прокрутке к следующему фото в галереи, или к следующей части нашего приложения.
Директива ngSwipeLeft отслеживает перемещения пальца пользователя, направленные справа налево, а директива ngSwipeRight отслеживает перемещения, направленные слева направо.
Одной из приятных возможностей директив ngSwipe* является то, что они работают с сенсорными устройствами, а также с событиями мыши, такими как клики или перемещения.
Использовать директивы ngSwipeLeft и ngSwipeRight достаточно легко. Например, предположим что у нас есть список сообщений электронной почты, и мы хотим показать для каждого письма доступные действия, как в популярном мобильном почтовом клиенте MailboxApp.
Мы можем легко реализовать эту функциональность, используя директивы swipe совместно с нашим списком сообщений. Когда мы показываем список наших сообщений, мы включаем отслеживание жестов пользователя в определенном направлении, чтобы показать возможные действия для данного почтового сообщения.
Когда мы показываем действия для почтового сообщения, мы подключаем отслеживание жестов пользователя, направленных в другую сторону, чтобы в этом случае скрывать ранее выведенные действия.
<ul>
<li ng-repeat="mail in emails">
<div
ng-show="!mail.showActions"
ng-swipe-left="mail.showActions=true">
<div class="from">
От: <span>{{ mail.from }}</span>
</div>
<div class="body">
{{ mail.body }}
</div>
</div>
<div
ng-show="mail.showActions"
ng-swipe-right="mail.showActions=false">
<ul class="actions">
<li><button>Сохранить</button></li>
<li><button>Удалить</button></li>
</ul>
</div>
</li>
</ul>
Посмотреть живой пример можно на сайте с оригиналом статьи.
Сервис $swipe
Сервис $swipe можно использовать для более тонкой настройки процесса сенсорной анимации. Сервис $swipe позволяет абстрагироваться от событий удержания и перетаскивания к более высокоуровневому поведению.
Сервис $swipe имеет единственный метод bind(). Метод bind() принимает объект, к которому будет привязываться действие, а также объект с четырьмя обработчиками событий.
Эти обработчики событий будут вызываться с параметром, содержащим координаты объекта, например таким как { x: 200, y: 300 }.
Через эти четыре обработчика событий задаются обработчики для событий:
start
Событие start возникает при возбуждении события mousedown или touchstart. После этого события сервис $swipe устанавливает обработчики для событий touchmove и mousemove. Для предотвращения ложного срабатывания, это событие возбуждается только после того, как общее пройденное расстояние будет больше определенного минимального значения.
Как только общее пройденное расстояние превзойдет этот минимум, то выполняется одно из двух действий:
- Если вертикальное смещение больше горизонтального, браузер возбуждает событие
scroll(прокрутка) - Если горизонтальное смещение больше вертикального, действие рассматривается как сенсорный жест, и события
moveиendиспользуются для дальнейшего отслеживания жеста
move
Событие move возникает вслед за событием mousemove или touchmove только после того, как сервис $swipe определил, что действия пользователя являются жестом, и этот жест еще не завершился.
end
Событие end возбуждается после возбуждения события touchend или mouseup, после возбужденного ранее события move.
cancel
Событие cancel возбуждается после возбуждения события touchcancel, или когда начинается прокрутка страницы, после возбуждения события start.
Используя это, можно к примеру создать директиву, которая позволяет управлять слайдером с помощью жестов, позволяя контролировать отображаемый на экране слайд. Чтобы обрабатывать жесты на мобильных устройствах, мы будет использовать сервис $swipe, для отображения слоя пользовательского интерфейса через нашу собственную логику.
angular.module('myApp')
.directive('mySlideController', ['$swipe',
function($swipe) {
return {
restrict: 'EA',
link: function(scope, ele, attrs, ctrl) {
var startX, pointX;
$swipe.bind(ele, {
'start': function(coords) {
startX = coords.x;
pointX = coords.y;
},
'move': function(coords) {
var delta = coords.x - pointX;
// ...
},
'end': function(coords) {
// ...
},
'cancel': function(coords) {
// ...
}
});
}
}
}]);
Angular-gestures и и жесты сенсорных экранов
Angular-gestures это отдельный модуль angular, который дает нам возможность обрабатывать сенсорные жесты в нашем приложении AngularJS. Он основан на очень популярной и проверенной библиотеке hammer.js.
Библиотек hammer.js предоставляет нам множество событий, которые являются общими событиями сенсорных экранов:
- Tap
- DoubleTap
- Swipe
- Drag
- Pinch
- Rotate
Библиотека angular-gestures позволяет использовать эти события через директивы AngularJS. Например, все эти директивы становятся доступными для использования:
- hmDoubleTap
- hmDragStart
- hmDrag
- hmDragUp
- hmDragDown
- hmDragLeft
- hmDragRight
- hmDragEnd
- hmHold
- hmPinch
- hmPinchIn
- hmPinchOut
- hmRelease
- hmRotate
- hmSwipe
- hmSwipeUp
- hmSwipeDown
- hmSwipeLeft
- hmSwipeRight
- hmTap
- hmTouch
- hmTransformStart
- hmTransform
- hmTransformEnd
Установка angular-gestures
Чтобы установить библиотеку angular-gestures, на главной странице вашего приложения нужно просто подключить файл gestures.js (или gestures.min.js).
Вы можете загрузить файл gestures.js прямо из GitHub репозитория, или использовать для этого Bower.
Чтобы установить angular-gestures с помощью Bower, используйте следующую команду:
$ bower install --save angular-gestures
В конце, нужно установить для нашего приложения Angular зависимость от angular-gestures:
angular.module('myApp', ['angular-gestures']);
Использование angular-gestures
Кроме всего, жесты Angular реально легко использовать. Жесты это просто директивы Angular, которые можно использовать точно так же, как и любую другую директиву в вашем приложении.
Допустим, нам нужно позволить пользователю поворачивать, уменьшать и увеличивать фотографии в фото галереи. Мы можем использовать библиотеку Hammer.js, чтобы обрабатывать требуемые жесты.
В этом примере мы установим случайный сдвиг в ответ на постукивание по экрану. Чтобы это реализовать, мы написали следующий HTML код, на этот раз используя директиву hm-tap.
<div id="photowrapper">
<div class="cardProps"
hm-tap="tapped($event)">
<div class="tradingcard">
<img src="/img/ari.jpeg" alt="" />
<span>Ari</span>
</div>
<div class="tradingcard">
<img src="/img/nate.jpeg" alt="" />
<span>Nate</span>
</div>
</div>
</div>
В этом HTML вы не найдете ничего нового для себя, возможно кроме того, что здесь используется директива hm-tap. Эта директива angular-gestures будет работать при стуке по изображению.
Директивы Hammer.js могут работать с выражениями angular, так что вы можете вызывать функции и выполнять различные действия внутри них (например так же, как в ng-click) и кроме этого они могут работать с настройками Hammer.js.
В примере выше, мы вызывали функцию, которая была определена в нашем $scope как tapped(). Код этой функции вы можете посмотреть ниже:
$scope.tapped = function($event) {
var ele = $event.target;
var x = Math.floor(Math.random() * 200) + 1,
y = Math.floor(Math.random() * 100) + 1,
z = Math.floor(Math.random() * 6) + 1,
rot = Math.floor(Math.random()*360)+1;
$(ele).css({
'transform':
"translate3d("+x+"px,"+y+"px,"+z+"px)" +
"rotate("+rot+"deg)"
});
}
Библиотека angular-gestures предоставляет доступ к объекту события через специальный аргумент $event. Мы используем свойство события target ($event.target), чтобы определить, по какому элементу наш пользователь кликал и когда мы можем «сходить с ума», проделывая различные фокусы с нашим элементом.
Посмотреть живой пример можно на сайте с оригиналом статьи.
Родные приложения с Cordova
Cordove — это свободный для использования, с открытым исходным кодом каркас, который позволяет создавать мобильные приложения, используя стандартное web API, вместо родного кода. Это дает нам возможность написания мобильных приложений используя HTML, JavaScript, CSS, и AngularJS вместо написания их на Objective-C или Java (для iOS или Android, соответственно).

Cordova предоставляет доступ к родным устройствам через JavaScript API, которое позволяет нам выполнять специфичные для устройства операции, такие как получения данных с устройства или использование его камеры. Она построена с поддержкой плагинов, для того чтобы можно было воспользоваться возможностями различных плагинов Cordova, созданных специалистами, таких как плагины доступа к аудио устройству или сканирования штрих-кодов.
Одно из преимуществ использования Cordova, это то, что у нас появляется возможность повторно использовать код AngularJS, написанный для поддержки мобильной среды. Конечно, при ее использовании возникают некоторые вопросы, с которыми мы столкнемся, такие как производительность и непосредственный доступ к родным компонентам.
Установка
Дистрибутив Cordova распространяется как npm пакет, так что для его установки нужно использовать npm.
Если у вас не установлен npm, проверьте, установлен ли у вас node. Для информации об установке NodeJS, прочтите главу «следующие шаги».
$ npm install -g cordova

Пакет Cordova включает в себя генератор для создания приложения и делает его доступным для Cordova.
Начало работы с Cordova
Начать работать с Cordova достаточно просто. Мы будем использовать генератор для создания стартовой точки нашего приложения Cordova. Мы назовем наше приложение GapApp.
Генератор работает с тремя параметрами:
- project-directory (Обязательный) — Каталог, в котором будет создаваться приложение.
- package-id — ID проекта (имя пакета в обратном домену стиле)
- name — Имя пакета (имя приложения)
$ cordova create gapapp io.fullstack.gapapp "GapApp"
В этой строке будет создан каталог gapapp (определяется первым параметром) с идентификатором пакета io.fullstack.gapapp и с именем проекта GappApp.

Команда Cordova разбила ее на плагины, так что нам не нужно подключать платформы, для которых мы не будем разрабатывать (что облегчает разработку для поддержки других платформ). Это значит, что нам нужно явно добавить в наш проект любые платформы, которые мы планируем поддерживать.
Чтобы продолжить работать с нашим проектом, нужно перейти в его каталог, т.к. дальнейшие команды должны выполняться из него:
$ cd gapapp/
Мы будем строить наше приложения для iOS (хотя процесс одинаковый и для других платформ). Чтобы добавить платформу iOS, нужно просто добавить ее поддержку в проекте, используя следующую команду Cordova:
$ cordova platform add ios
Чтобы следующая команда сработала, нужно убедиться, что у вас установлен iOS SDK и XCode. Загрузить iOS SDK и XCode можно с developer.apple.com.
После того как было установлено все необходимое, можно построить простое приложение:
$ cordova build ios
Теперь, возникают некоторые сложности с инструментами разработчика Apple, и нам нужно подстроить приложение под себя, чтобы заставить его работать на нашем локальном симуляторе iOS.
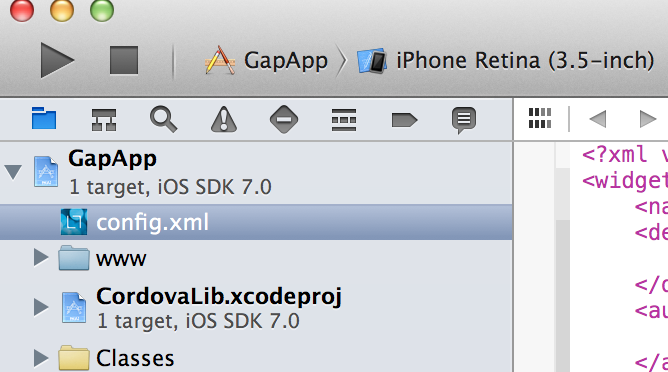
Давайте перейдем в директорию нашего приложения, где найдем каталог platforms. Внутри него мы найдем директорию ios, которая была создана командной добавления платформы (platform add), вызванной ранее.

В XCode откройте ранее созданный проект. Убедитесь, что ваш симулятор указан в идентификаторе платформы вверху XCode.

Кликните выполнить.
После этого вы должны увидеть в вашем симуляторе начало работы приложения Cordova.

Процесс разработки с Cordova
Cordova включает проект PhoneGap, который был одобрен в Apache Foundation. Этот проект включает в себя средство командной строки, которую мы будем использовать для взаимодействия с нашим приложением, от его создания до развертывания.
Платформы
В данный моменты мы создали приложение и добавили к нему платформу (в нашем случае iOS).
Для приложений Cordove список доступных платформ зависит от используемой для разработки среды. На Mac, доступны следующие платформы:
- iOS
- Android
- Blackberry10
- Firefox OS
На Windows мы можем разрабатывать для следующих платформ:
- Android
- Windows Phone 7
- Windows Phone 8
- Windows8
- Blackberry10
- Firefox OS
Если вы хотите узнать какие платформы доступны и установлены, вам нужно запустить команду platforms для проверки:
$ cordova platforms ls
Чтобы добавить платформу, вы можете использовать команду platform add (как мы делали выше).
$ cordova platform add android
Чтобы удалить одну из платформ, вы можете использовать команду rm или remove.
$ cordova platform rm blackberry10
Плагины
Cordova создана на основе модулей, что дает возможность добавлять любую дополнительную функциональность, используя систему плагинов. Чтобы добавить плагин в проект, мы будем использовать команду plugin add:
$ cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-geolocation.git
Мы можем просмотреть список установленных плагинов, используя команду plugins ls:
$ cordova plugins ls
[ 'org.apache.cordova.geolocation' ]
И наконец, можно удалить любой плагин, используя команду plugin rm:
$ cordova plugins rm org.apache.cordova.geolocation
Построение проекта
По умолчанию Cordova создает каркас проекта в папке веб файлов www, которая находится в домашней директории проекта. Когда Cordova строит проект, она копирует эти файлы в зависимые от платформы директории.
Чтобы построить приложение, нужно выполнить другую команду Cordova, build:
$ cordova build
Без указания платформы для построения, эта команда будет строить приложение для всех доступных в нашем проекте платформ. Вы можете ограничить ее область действия построением проекта, только для указанных платформ.
$ cordova build ios
$ cordova build android
Выполнение команды build гарантировано установит код, требуемый для конкретной платформы, так что после этого наше приложение может быть скомпилировано. По существу, этим методом мы делаем то же, что и подготовительные методы cordova prepare && cordova compile.
Эмуляция и выполнение
В Cordova так же имеется возможность запуска эмулятора для имитации запуска приложения на устройстве. Сделать это, конечно, возможно только в случае если требуемый эмулятор установлен и настроен в среде разработки.
Предположим, что требуемый эмулятор настроен в среде разработки, тогда мы может запустить его через Cordova, и установить в него наше приложение.
$ cordova emulate ios
Для iOS, возможно придется настроить проект (так как мы делали раньше) с помощью XCode, если эмулятор среды не настроен в вашей среде разработки.
Также имеется возможность запуска приложения на конкретном устройстве, используя команду run, вместо всего выше сказанного.
Команда run, приводит к запуску приложения на устройстве, или на эмуляторе, в случае если устройство не найдено или не доступно.
$ cordova run ios
В разработке
Внесение изменений в приложение может быть достаточно громоздким процессом, при этом внесение изменений в какой-либо части приложение требует его перекомпиляции, чтобы увидеть эти изменения в действии. Для ускорения процесса разработки веб-приложения мы можем использовать команду serve, чтобы настроить локальный сервер для отдачи локальной версию нашего приложения из папки www браузеру.
$ cordova serve ios
Static file server running at
=> http://0.0.0.0:8000/
CTRL + C to shutdown
Теперь, можно используя веб-браузер, перейти на следующий URL: http://localhost:8000/ios/www/index.html. Содержимое вашей папки www будет отдаваться сервером через HTTP, так что теперь можно построить приложение и отслеживать все изменения, сделанные в нем.
После того, как вы сделаете изменения в приложении, нужно просто его перестроить:
$ cordova build ios

Сервис Angular для Cordova
Когда наше приложение Cordova готово, устройство подключено и все готово к работе, Cordova возбуждает событие deviceready в браузере.
В Angular, после того как было возбуждено событие deviceready, мы можем либо начать работу приложения angular, либо работать с объектами promise (обещаний) в логике вашего приложения для этого.
Чтобы запустить приложение после события deviceready, нам нужно установить для него обработчик, где вручную начать его работу:
ngular.module('myApp', []);
var onDeviceReady = function() {
angular.bootstrap( document, ['myApp']);
}
document.addEventListener('deviceready', onDeviceReady);
Мы предпочитаем использовать альтернативный метод прослушивания события deviceready, использующий обещания, для старта приложения после того как произошло событие deviceready.
Мы создали модуль Angular, который отвечает за прослушивание события deviceready. Мы будем использовать сервис, который будет прослушивать событие deviceready и разрешать наши обещания, после того, как будет возбуждено это событие.
angular.module('fsCordova', [])
.service('CordovaService', ['$document', '$q',
function($document, $q) {
var d = $q.defer(),
resolved = false;
var self = this;
this.ready = d.promise;
document.addEventListener('deviceready', function() {
resolved = true;
d.resolve(window.cordova);
});
// Проверяем, что мы не пропустили
// событие (на всякий случай)
setTimeout(function() {
if (!resolved) {
if (window.cordova) d.resolve(window.cordova);
}
}, 3000);
}]);
Сейчас нужно установить fsCordova в качестве зависимости для вашего модуля.
angular.module('myApp', ['fsCordova'])
// ...
Мы можем использовать CordovaService для определения готовности к работе Cordova, и выполнить нашу логику, которая от этого зависит:
angular.module('myApp', ['fsCordova'])
.controller('MyController',
function($scope, CordovaService) {
CordovaService.ready.then(function() {
// Cordova is ready
});
});
Включение Angular
В «голом» приложении Cordova имеется поддержка только чистого javascript, который скрывает и отображает javascript представление, расположенное в js/index.js.
Включить в этот процесс Angular очень просто. Пока мы не закончим приложение, мы будем включать необходимые компоненты непосредственно в него, вместо использования CDN, которое в процессе проектирования может вызвать лишние проблемы.
Мы можем использовать Bower для более сложного процесса установки, но сейчас, мы просто добавим файл angular.js в проект.
Чтобы построить наше приложение Angular, нам нужно загрузить его компоненты с angularjs.org, и сохранить их в папке, доступной нашему приложению. Мы рекомендуем www/js/vendor/angular.js.
Как только мы это сделали, можно начать разрабатывать наше приложение Angular. Нам нужно подключить javascript файл в нашем www/index.html.
<script type="text/javascript" src="js/vendor/angular.js"></script>
Теперь можно заменить все содержимое js/index.js, нашим приложением Angular, и работать с ним в обычной манере.
Процесс разработки
После того как вы построите свое приложение, вы можете использовать следующий процесс:
- Запустить ваш локальный сервер (
cordova serve [platform]) - Отредактировать ваше приложение
- Перестроить ваше приложение (
cordova build [platform])
Этот цикл, хотя и несколько громоздко, описывает то, что нам нужно сделать в процессе редактирования нашего приложения.
Если наше приложение не зависит от Cordova, тогда его можно редактировать вне пределов симулятора, непосредственно в браузере (например в хроме). В этом случае мы можем работать именно над созданием нашего приложения, вместо того, чтобы заниматься его перестроением и переразвертыванием.
Мы включили более полную информацию о процессе мобильной разработки в нашу будущую книгу ng-book: The Complete Book on AngularJS.
Ясно, что мобильные устройства не куда не денутся, и angular является очень мощным фреймворком, который уже сейчас может продвинуть нас невероятно далеко в создании мобильных приложений для наших пользователей.
Как мы уже видели, можно поддерживать мобильные интерфейсы, а также можно создавать родные приложения с использованием AngularJS.
Автор: Tulov_Alex






