Monodroid и Monotouch это фреймворки от xamarin, которые дают возможность разрабатывать приложение на языке C# для Android и iOS соответственно. Так как это относительно новая технология информации в интернете не слишком много (за исключением офф сайта и большого количества тем на stackoverflow.com), на русском языке же я не нашел никаких туториалов и информации вообще.
Что бы устранить это недоразумение решил написать небольшой туториал о том как начать разрабатывать приложения под мобильные платформы при помощи этих фреймворков. В этой статье я рассмотрю только Monodroid.

Что нужно для начала разработки?
1) Visual studio C# версии professional и выше (пойдет и крякнутая)
2) Сам фреймворк (а он, в свою очередь установит за нас и джаву, и виртуальную машину и все остальное)
Если с первым все понятно, то со вторым сложнее- как оказалось в процессе использования фришная версия монодроида не умеет компилировать .apk файлы, так что стоит либо его купить, либо воспользоваться кряком из интернета (который лежит далеко не на первой странице гугла).
Начнем
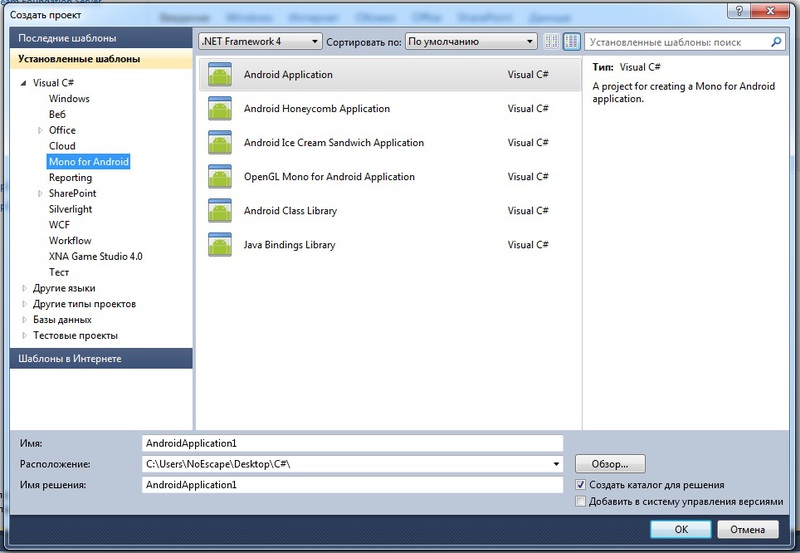
Запустив после установки всего необходимого студию мы заметим новые типы проектов для создания:

Выбираем Android Application. Будет создано несколько стандартных директорий:

В папке Assets хранятся все используемые программой файлы аля видео, звуков, хтмл файлов и т.д. Изначально в ней ничего нет кроме текстовика с описанием самой директории и для чего она нужна.
В папке Drawable нужно размещать файлы изображений, используемые программой.
Папка Layout содержит файлы графического интерфейса.
В папке Values различные параметры, которые можно создавать и загружать при работе приложения (к примеру можно запомнить логин и пароль туда).
После создания пустого проекта мы можем его скомпилировать, нажав F5 — откроется настройки виртуальной машины с выбором устройства на котором запускать тест программы. Если подсоединить свой девайс на андроиде со включенной функцией отладки по USB (это в настройках, вкладка «для разработчика») то можно запустить и потестить непосредственно на нем. Очень советую проводить тесты на реальном устройстве т.к. многие тач элементы нельзя протестировать на виртуалке, к тому же, лично у меня на виртуальной машине приложение развертывается довольно долго. Между компиляцией и запуском на виртуалке проходит около минуты.
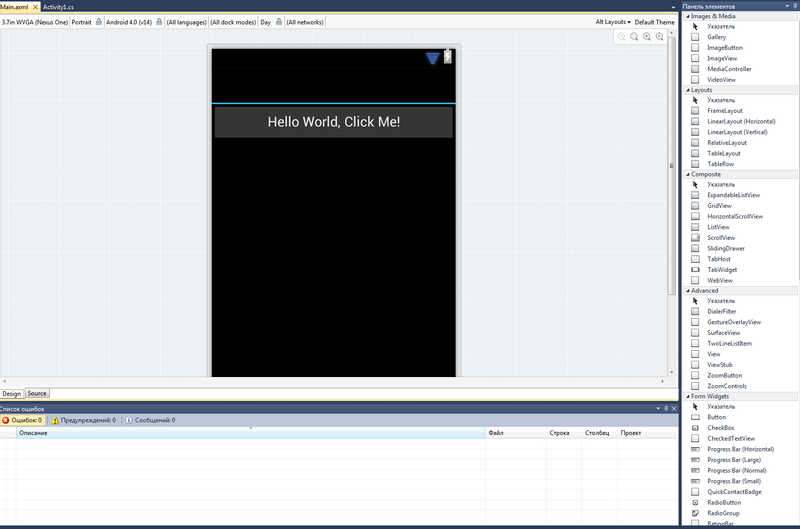
По умолчанию мы имеем кнопку, при нажатии на которую будет выведено сколько раз мы кликнули по оной. Попробуем сделать что-нибудь поинтереснее.
Откроем файл интерфейса и попробуем его поменять.

Снизу 2 вкладки- просмотр кода интерфейса и самого интерфейса. Справа- различные компоненты.
Сразу скажу: пользоваться встроенной формоклепалкой это не для слабонервных. Она на столько лагуча и делает не то, что ожидаешь что просто ужас. Вместо этого можно пользоваться сайтом droiddraw.org/ после составления интерфейс там и нажатие на кнопку Generate можно скопипастить код во вкладку кода и все будет ок.
А в прочем, самый лучший способ это создавать интерфейс из кода, посредством формул исходя из соотношений разрешения экрана. Без этого нормальный интерфейс, привлекательно смотрящийся на всех экранах создать сложно.
Однако, пока пойдем по простому пути.
Есть несколько типов расположения объектов на экране- типов слоев. При этом многие из них могут содержать друг друга и уживаться вместе. Рассмотрим из них:
1) AbsoluteLayout — располагает в конкретных координатах элементы интерфейса (сразу понятно что если сделать под маленький экран интерфейс то на большом будет куча свободного пространства).
2) LinearLayout — каждый элемент ниже предыдущего.
3) RelativeLayout — каждый элемент находится по отношению к предыдущему (к примеру, можно задать параметр находиться слева от кнопки1, снизу от текстбокса, в отступе в 40 пикселей снизу от кнопки 2 и т.д.
Настройки каждого компонента у нас в окне свойств- все довольно привычно, а сами свойства схожи с винформ элементами.
Создав более или менее привлекательный интерфейс его надо как то запустить.
Для этого существует Activity. По умолчанию у нас файл с названием Activity1, в котором класс- наследник от класса Activity.
Строка над объявлением класса-
[Activity(Label = «AndroidApplication1», MainLauncher = true, Icon = "@drawable/icon")]
описывает заголовок окна приложения, иконку и узнает запускать ли эту активити при запуске приложения.
Из основной автозапускаемой активити можно запустить любую другую. После автозагрузки данной активити после старта приложения мы загружаем интерфейс строкой SetContentView(Resource.Layout.Main);
Для получения доступа к любому элементу мы должны воспользоваться функцией FindViewById<>(); при присвоении экземпляру класса таго элемента, который нам нужен. Конкретно в нашем примере мы видим строчку
FindViewById(Resource.Id.MyButton);
«MyButton» это название кнопки, посмотреть его можно при создании интерфейса во вкладке код.
Посредством простой конструкции Button button = FindViewById(Resource.Id.MyButton);
мы можем работать с кнопкой и обрабатывать все действия с ней. В данном случае обработчик клика выглядит так:
button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); };
Спроектировав и написав приложение мы моем скомпилировать apk файл посредством перехода во вкладку построение и нажатии кнопки Package for android. В папке проекта появится 2 файла, один из которых подписан автоматической подписью- его мы и можем использовать для установки па устройство.
На этом, думаю, этот краткий туториал можно закончить. В будущем скорее всего напишу подобный туториал по портированию и разработке на iOS.
Автор: NoEscape






