В предыдущей статье по NanacyFX Создаем первое приложение на NancyFX. Часть вторая. Bootstrapper мы познакомились с встроеным в NancyFX TinyIoC и научились его применять. В данной статье мы более детально коснемся модулей Nancy.
И так, как мы видели взаимодействие с приложением Nancy это типичный сценарий для http сессий. Т.е. запрос посылается пользователем на сервер, сервер получает запрос, приложение обрабатывает запрос, генерирует ответ, а сервер возвращает этот ответ пользователю. Давайте теперь детально рассмотрим как данная последовательность действий применяется в проектах Nancy.
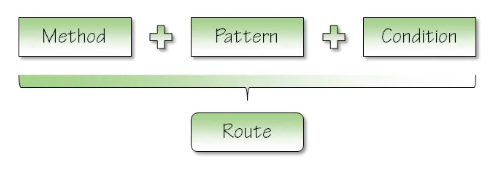
Модуль в Nancy определяет роут, который содержит http метод + паттерн обрабатывающего метода + дополнительные условия

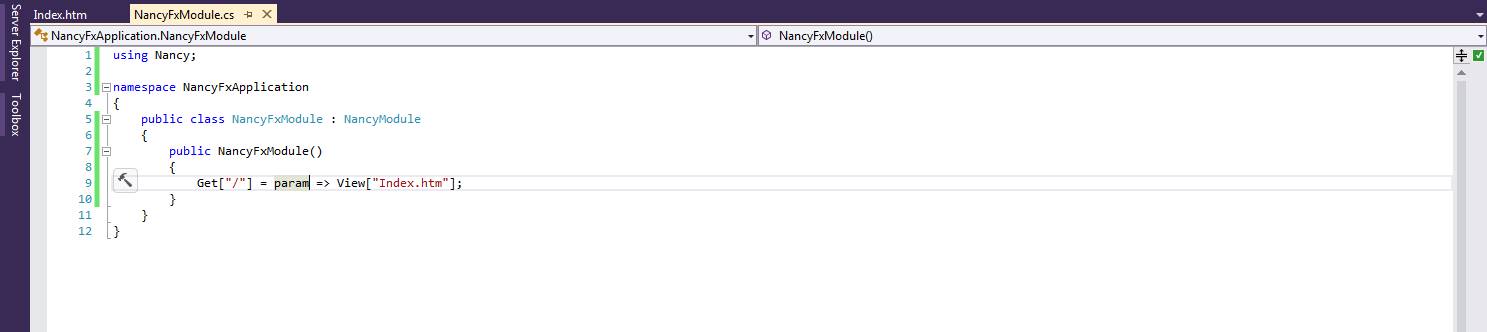
Модуль в Nancy является классом контейнером главной целью создание которого является определение роутов. Плюс к этому класс содержит много полезных свойств и экстеншен методов. В первом статье Создаем первое приложение на NancyFX мы создавали модуль Nancy представленный ниже.

Мы определили модуль с методом Get, с роутом паттерн которого указывает нам на корень нашего приложения. Далее был определен возвращаемый ответ. Теперь давайте разберемся, как Nancy определяет какой роут выбрать и как http запрос маппится на объект nancy.request.

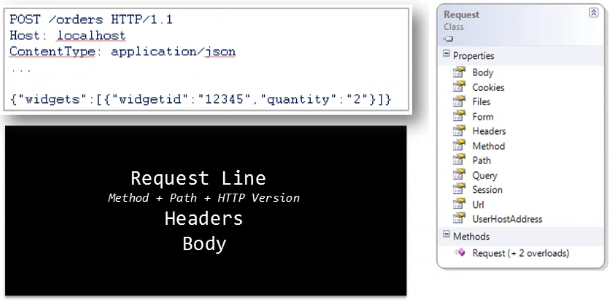
Первая строка http запроса маппиться на свойства Method, Path, Query и Url. Параметры заголовка запроса мапяться на свойства Cookies, Headers и Session. Тело запроса маппиться на свойства Body, Files, Form. Следовательно для запроса с рисунка 3 будет определен метод Post с паттерном "/orders". Итак несколько правил по которым Nancy выбирает какой именно метод с определенным роутом задействовать.
- Модули могут загружаться в различном порядке во время каждого старта приложения. Т.е. если вы определите в разных модулях с одинаковыми базовыми паттернами роутов два одинаковых метода с одними и теми же паттернами роутов, то вы не сможете с уверенностью сказать, который именно из них будет выполнен при вызове приложения.
- Роуты используются в модулях в обратном порядке тому по которому они были определены. Это значит что если в одном модуле вы определили два одинаковых метода с одинаковыми паттернами роутов, то будет использоваться реализация только последнего определенного метода.
- Точные совпадения приоритетны над не точными совпадениями.
- Будет выбран тот метод, в паттерне роута которого будет наибольшее количество совпадений
- Если были выбраны несколько методов будет использован последний выбранный
Итак давайте создадим такой модуль чтобы при обращении к одному и тому же роуту приложение перенаправляло нас либо к WebAPI либо же на созданный нами в первой статье страничку Hello World. И создадим в нашем первом приложении на Nancy новый модуль RouteModule в котором определим два одинаковых роута "/client". Код роута будет выглядеть следующим образом
using Nancy;
namespace NancyFxApplication
{
public class RouteModule : NancyModule
{
public RouteModule()
{
Get["/client"] = p => "Hello API user!";
Get["/client"] = p => View["Index.html"];
}
}
}
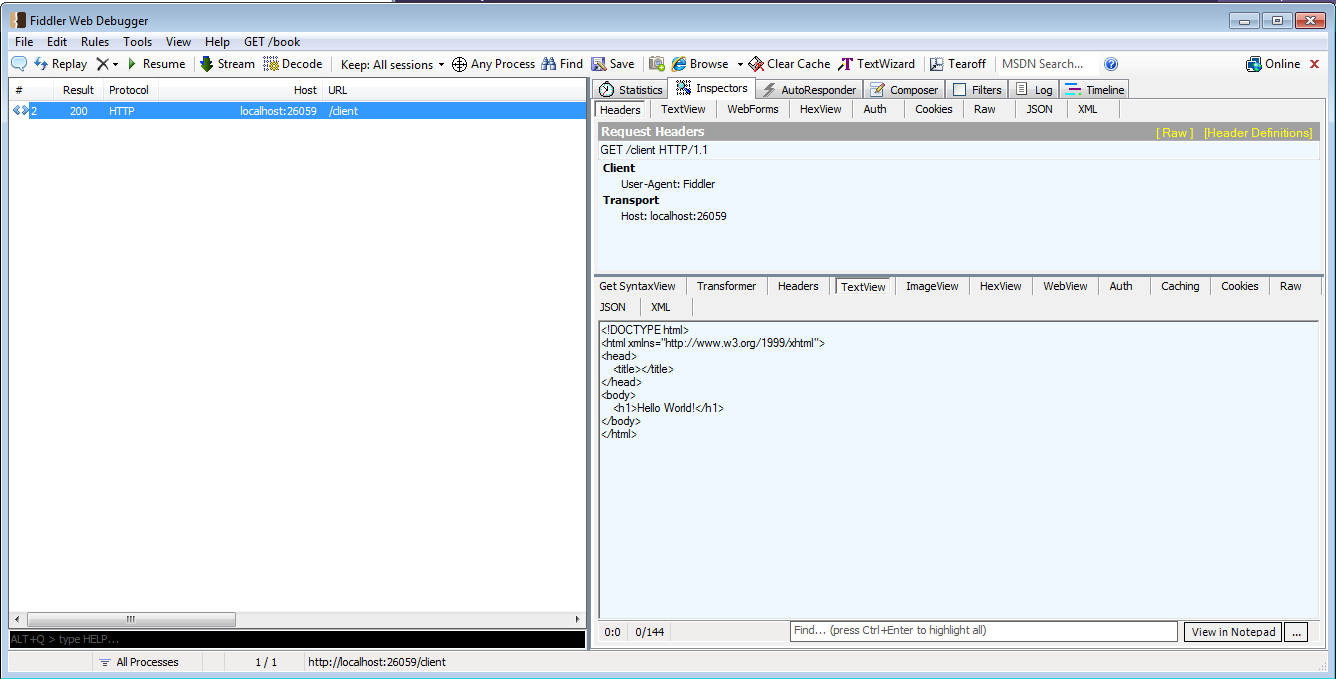
При запуске приложения и вызове роута /client мы будем видеть следующую страницу.

Если же мы используем Fiddler для запроса то увидим следующую картину

Как видим, согласно правилам, по умолчанию используется последний метод. Теперь давайте модифицируем метод так чтобы при вызове роута Fiddlerом вызывался бы WebAPI. Для этого изменим код класса следующим образом.
using System;
using Nancy;
namespace NancyFxApplication
{
public class RouteModule : NancyModule
{
private readonly Func<Request, bool> _isNotApiClient = request => !request.Headers.UserAgent.Equals("Fiddler");
public RouteModule()
{
Get["/client"] = p => "Hello API user!";
Get["/client", context => _isNotApiClient(context.Request)] = p => View["Index.html"];
}
}
}
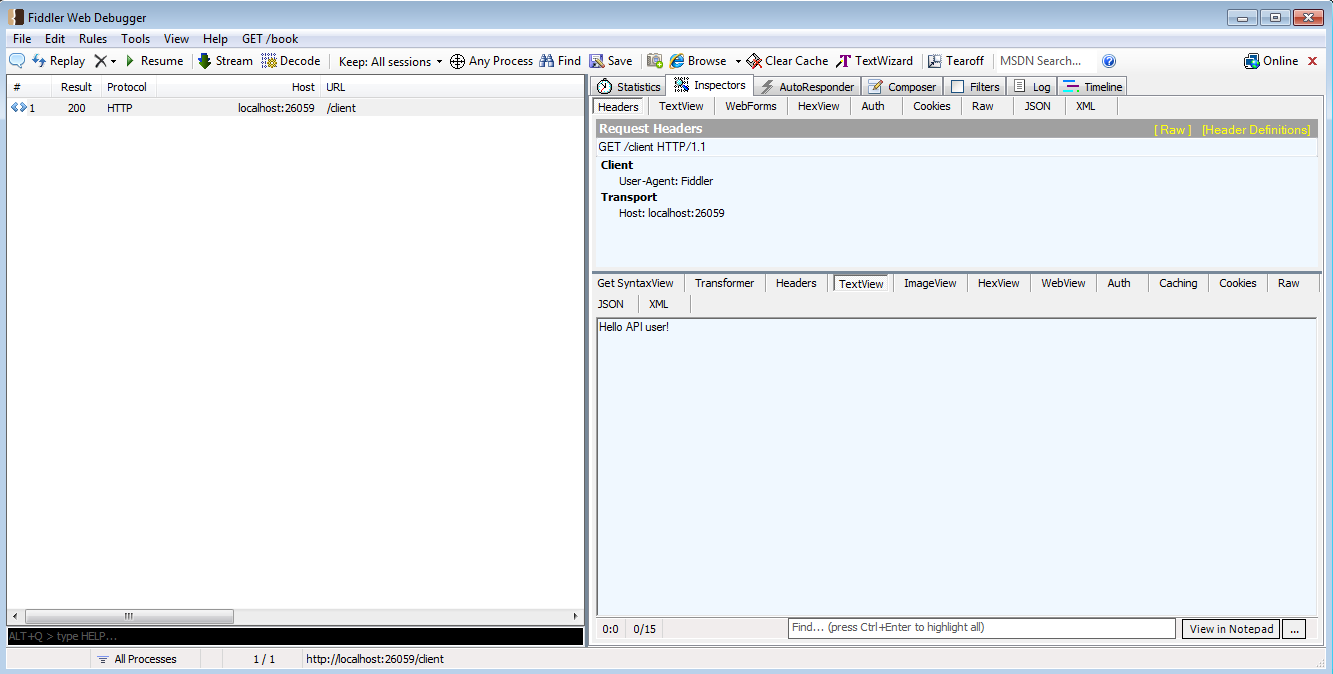
Запустив приложение попробуем вызвать его с помощью браузера. Нам будет возвращена все та же Hello World страница. Однако если будет вызван тот же роут с помощью Fiddler то мы увидим следующее:

Наше приложение будет использовать первый роут так как в нашей функции фильтре мы проверяем название клиента.
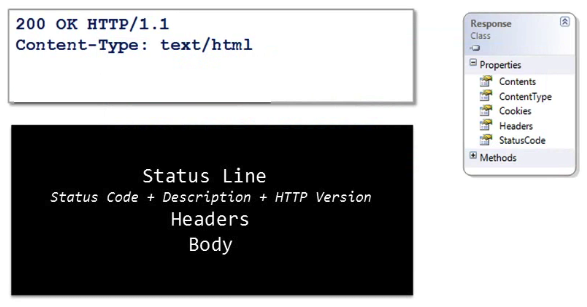
В заключении хочется добавить что объект nancy.response маппиться на http response точно также как и http запрос маппится на объект nancy.request.

Первая строка заголовка ответа маппится на свойство StatusCode. Как и в http запросе заголовки http-ответа маппятся на свойства ContentType, Cookies и Headers, а тело ответа маппиться на свойство Content.
И не могу не удержаться и не сделать анонса следующей статьи. В ней мы продолжим разбирать тонкости работы с модулями Nancy.
С жду от вас комментариев и вопросов на данный мой опус.
Автор: Moozund






