
Сегодня мы поговорим об использовании highcharts.js графиков на стороне сервера. Весь код будем писать на С#, обойдемся совсем без javascript. В результате получим файл с графиком, который можно будет сохранить на диск или например приложить к письму.
Беглый поиск хороших бесплатных .net библиотек для создания графиков не увенчался успехом. Лучшей из всех найденных библиотек была ms-chart, но судя по отсутствию обновлений и хорошей документации сама Microsoft ее давно забросила.
Выбор пал на highcharts.js — очень гибкая библиотека для построения графиков, которая широко применяется на фронтенде.
Ее возможности значительно превосходят все те библиотеки которые есть для .net. Существует два варианта использования highcharts.js на сервере:
- использовать phantom.js и обращаться к библиотеке через него
- использовать highchart-export-module
Был выбран второй вариант, так как phantom.js не возможно запустить в Azure Web App (proof). Для работы с highchart-export-module необходимо поднять свой сервер (см. официальное руководство или вот этот блог), но если делать это лень можно использовать сервер highchart.js (http://export.highcharts.com/).
У highchart-export-module довольно простой HTTP API. Для того чтобы общаться с ним из .net была написана небольшая библиотека highcharts-export-client. Давайте рассмотрим ее поближе.
highcharts-export-client
Как и большинство .net библиотек, установим ее из NuGet.
Install-Package highcharts-export-clientДля создания графика, используем следующий код:
var client = new HighchartsClient("http://export.highcharts.com/");
var options = new
{
xAxis = new
{
categories = new[] { "Jan", "Feb", "Mar" }
},
series = new[]
{
new { data = new[] {29.9, 71.5, 106.4} }
}
};
var res = await client.GetChartImageFromOptionsAsync(JsonConvert.SerializeObject(options));
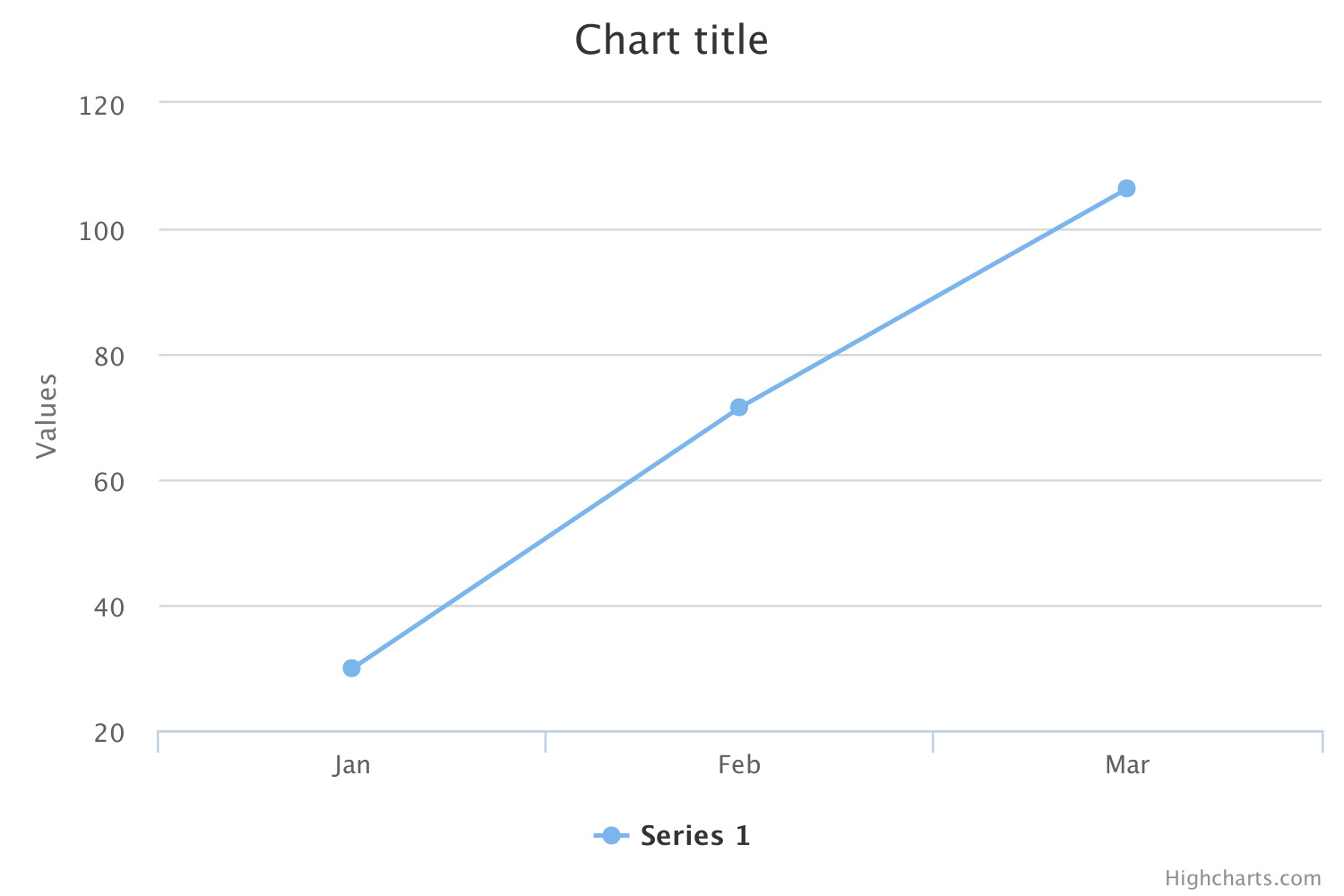
File.WriteAllBytes("image.png", res);Результат работы кода, представлен на изображении ниже.

Данные для графика можно передавать в виде настроек highcharts. Это удобно если вы используете highcharts на фронтенде, достаточно скопировать настройки и вы получите точно такой же график на стороне сервера.
await client.GetChartImageFromOptionsAsync(your_highcharts_settings);Также данные можно передавать в svg формате.
await client.GetChartImageFromSvgAsync(svg);Качество и формат результирующего файла можно настроить передав в конструктор объект HighchartsSetting.
var settings = new HighchartsSetting
{
ExportImageType = "jpg",
ImageWidth = 1500,
ServerAddress = "http://export.highcharts.com/"
};
var client = new HighchartsClient(settings);Поддерживаются форматы png, jpg, pdf и svg. Максимальное разрешение файла 2000px — это ограничение накладывает highchart-export-module.
Исходный код библиотеки доступен на Github — highcharts-export-client.
Спасибо за внимание!
Автор: sochix





