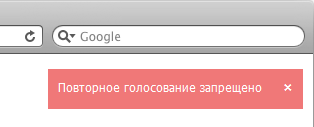
 Мы видим эти сообщения почти каждый день: именно так движок Хабра оповещает нас о каких-либо ошибках в наших действиях и других событиях. Это довольно удобно для пользователей: практически невозможно не обратить внимание на такие сообщения.
Мы видим эти сообщения почти каждый день: именно так движок Хабра оповещает нас о каких-либо ошибках в наших действиях и других событиях. Это довольно удобно для пользователей: практически невозможно не обратить внимание на такие сообщения.
Сегодня я расскажу вам, как можно сделать подобную систему оповещения потратив всего 5 минут своего времени.
Начнем с CSS:
.errorBoxStyle {
display: none;
border: 1px solid #f7c7c9;
background: #f9e5e6;
position: fixed;
right: 20px;
top: 20px;
text-align: center;
width: 370px;
-webkit-box-shadow: 0px 5px 5px 3px rgba(0, 0, 0, 0.3);
box-shadow: 0px 5px 5px 3px rgba(0, 0, 0, 0.3);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.errorMessageStyle {
color: #c77c7e;
padding-top: 16px;
padding-bottom: 16px;
font-weight: bold;
text-shadow: 1px 1px 1px #FFFFFF;
filter: dropshadow(color=#FFFFFF, offx=1, offy=1);
}
где errorBoxStyle — это класс для самого сообщения, а errorMessageBox — класс для текста. Мы будем показывать сообщение в правом верхнем углу, поэтому в CSS мы пишем
position: fixed; right: 20px; top: 20px;
Для того, чтобы поменять позицию сообщения, например, на левый нижний угол, мы должны сделать так:
position: fixed; left: 20px; bottom: 20px;
Теперь напишем маленькую функцию, которая будет показывать и скрывать наше сообщение с заданным текстом. Для этого воспользуемся методами jQuery fadeIn и fadeOut:
function throwMessage (str){
$("#errorMessageID").html(str);
$("#errorBoxID").fadeIn(500).delay(3000).fadeOut(500);
}
Сообщение будет показываться пользователю в течении трех секунд, а затем исчезнет. И самый последний шаг: оформим HTML-код, где будет присутствовать наш div для сообщения.
<!-- Этот div не виден для пользователя, т.к. display: none; -->
<div id="errorBoxID" class="errorBoxStyle">
<p id="errorMessageID" class="errorMessageStyle"></p>
</div>
<a href="#" onclick="throwMessage('Здесь можно написать все, что угодно!'); return false;">Click me!</a>
Вот и всё, очень просто :) При клике на ссылку мы увидим наше сообщение. Само собой, эту функцию можно повесить на любое событие, например, на результат AJAX-запроса:
$.ajax({
url: "ajax.php",
type: "POST",
data: "id=" + id_value,
cache: false,
success: function(data) {
throwMessage(data);
}
});
Демо можно посмотреть здесь. Я надеюсь, что этот способ окажется кому-нибудь полезным.
Автор: RedOctoberCZ