
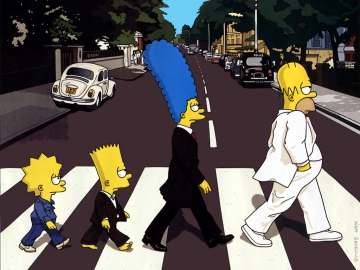
Chris Pattle, web-разработчик из Великобритании, сделал потрясающую вещь — нарисовал персонажей всеми любимого мультсериала «Симпсоны» на чистом CSS. Код можно посмотреть в его аккаунте на github, или тут, под катом.
normalize.css
/*! normalize.css v1.1.3 | MIT License | git.io/normalize */
/* ==========================================================================
HTML5 display definitions
========================================================================== */
/**
* Correct `block` display not defined in IE 6/7/8/9 and Firefox 3.
*/
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
nav,
section,
summary {
display: block;
}
/**
* Correct `inline-block` display not defined in IE 6/7/8/9 and Firefox 3.
*/
audio,
canvas,
video {
display: inline-block;
*display: inline;
*zoom: 1;
}
/**
* Prevent modern browsers from displaying `audio` without controls.
* Remove excess height in iOS 5 devices.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Address styling not present in IE 7/8/9, Firefox 3, and Safari 4.
* Known issue: no IE 6 support.
*/
[hidden] {
display: none;
}
/* ==========================================================================
Base
========================================================================== */
/**
* 1. Correct text resizing oddly in IE 6/7 when body `font-size` is set using
* `em` units.
* 2. Prevent iOS text size adjust after orientation change, without disabling
* user zoom.
*/
html {
font-size: 100%; /* 1 */
-ms-text-size-adjust: 100%; /* 2 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/**
* Address `font-family` inconsistency between `textarea` and other form
* elements.
*/
html,
button,
input,
select,
textarea {
font-family: sans-serif;
}
/**
* Address margins handled incorrectly in IE 6/7.
*/
body {
margin: 0;
}
/* ==========================================================================
Links
========================================================================== */
/**
* Address `outline` inconsistency between Chrome and other browsers.
*/
a:focus {
outline: thin dotted;
}
/**
* Improve readability when focused and also mouse hovered in all browsers.
*/
a:active,
a:hover {
outline: 0;
}
/* ==========================================================================
Typography
========================================================================== */
/**
* Address font sizes and margins set differently in IE 6/7.
* Address font sizes within `section` and `article` in Firefox 4+, Safari 5,
* and Chrome.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
h2 {
font-size: 1.5em;
margin: 0.83em 0;
}
h3 {
font-size: 1.17em;
margin: 1em 0;
}
h4 {
font-size: 1em;
margin: 1.33em 0;
}
h5 {
font-size: 0.83em;
margin: 1.67em 0;
}
h6 {
font-size: 0.67em;
margin: 2.33em 0;
}
/**
* Address styling not present in IE 7/8/9, Safari 5, and Chrome.
*/
abbr[title] {
border-bottom: 1px dotted;
}
/**
* Address style set to `bolder` in Firefox 3+, Safari 4/5, and Chrome.
*/
b,
strong {
font-weight: bold;
}
blockquote {
margin: 1em 40px;
}
/**
* Address styling not present in Safari 5 and Chrome.
*/
dfn {
font-style: italic;
}
/**
* Address differences between Firefox and other browsers.
* Known issue: no IE 6/7 normalization.
*/
hr {
-moz-box-sizing: content-box;
box-sizing: content-box;
height: 0;
}
/**
* Address styling not present in IE 6/7/8/9.
*/
mark {
background: #ff0;
color: #000;
}
/**
* Address margins set differently in IE 6/7.
*/
p,
pre {
margin: 1em 0;
}
/**
* Correct font family set oddly in IE 6, Safari 4/5, and Chrome.
*/
code,
kbd,
pre,
samp {
font-family: monospace, serif;
_font-family: 'courier new', monospace;
font-size: 1em;
}
/**
* Improve readability of pre-formatted text in all browsers.
*/
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
/**
* Address CSS quotes not supported in IE 6/7.
*/
q {
quotes: none;
}
/**
* Address `quotes` property not supported in Safari 4.
*/
q:before,
q:after {
content: '';
content: none;
}
/**
* Address inconsistent and variable font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` affecting `line-height` in all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
/* ==========================================================================
Lists
========================================================================== */
/**
* Address margins set differently in IE 6/7.
*/
dl,
menu,
ol,
ul {
margin: 1em 0;
}
dd {
margin: 0 0 0 40px;
}
/**
* Address paddings set differently in IE 6/7.
*/
menu,
ol,
ul {
padding: 0 0 0 40px;
}
/**
* Correct list images handled incorrectly in IE 7.
*/
nav ul,
nav ol {
list-style: none;
list-style-image: none;
}
/* ==========================================================================
Embedded content
========================================================================== */
/**
* 1. Remove border when inside `a` element in IE 6/7/8/9 and Firefox 3.
* 2. Improve image quality when scaled in IE 7.
*/
img {
border: 0; /* 1 */
-ms-interpolation-mode: bicubic; /* 2 */
}
/**
* Correct overflow displayed oddly in IE 9.
*/
svg:not(:root) {
overflow: hidden;
}
/* ==========================================================================
Figures
========================================================================== */
/**
* Address margin not present in IE 6/7/8/9, Safari 5, and Opera 11.
*/
figure {
margin: 0;
}
/* ==========================================================================
Forms
========================================================================== */
/**
* Correct margin displayed oddly in IE 6/7.
*/
form {
margin: 0;
}
/**
* Define consistent border, margin, and padding.
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct color not being inherited in IE 6/7/8/9.
* 2. Correct text not wrapping in Firefox 3.
* 3. Correct alignment displayed oddly in IE 6/7.
*/
legend {
border: 0; /* 1 */
padding: 0;
white-space: normal; /* 2 */
*margin-left: -7px; /* 3 */
}
/**
* 1. Correct font size not being inherited in all browsers.
* 2. Address margins set differently in IE 6/7, Firefox 3+, Safari 5,
* and Chrome.
* 3. Improve appearance and consistency in all browsers.
*/
button,
input,
select,
textarea {
font-size: 100%; /* 1 */
margin: 0; /* 2 */
vertical-align: baseline; /* 3 */
*vertical-align: middle; /* 3 */
}
/**
* Address Firefox 3+ setting `line-height` on `input` using `!important` in
* the UA stylesheet.
*/
button,
input {
line-height: normal;
}
/**
* Address inconsistent `text-transform` inheritance for `button` and `select`.
* All other form control elements do not inherit `text-transform` values.
* Correct `button` style inheritance in Chrome, Safari 5+, and IE 6+.
* Correct `select` style inheritance in Firefox 4+ and Opera.
*/
button,
select {
text-transform: none;
}
/**
* 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
* and `video` controls.
* 2. Correct inability to style clickable `input` types in iOS.
* 3. Improve usability and consistency of cursor style between image-type
* `input` and others.
* 4. Remove inner spacing in IE 7 without affecting normal text inputs.
* Known issue: inner spacing remains in IE 6.
*/
button,
html input[type="button"], /* 1 */
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button; /* 2 */
cursor: pointer; /* 3 */
*overflow: visible; /* 4 */
}
/**
* Re-set default cursor for disabled elements.
*/
button[disabled],
html input[disabled] {
cursor: default;
}
/**
* 1. Address box sizing set to content-box in IE 8/9.
* 2. Remove excess padding in IE 8/9.
* 3. Remove excess padding in IE 7.
* Known issue: excess padding remains in IE 6.
*/
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
*height: 13px; /* 3 */
*width: 13px; /* 3 */
}
/**
* 1. Address `appearance` set to `searchfield` in Safari 5 and Chrome.
* 2. Address `box-sizing` set to `border-box` in Safari 5 and Chrome
* (include `-moz` to future-proof).
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Remove inner padding and search cancel button in Safari 5 and Chrome
* on OS X.
*/
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* Remove inner padding and border in Firefox 3+.
*/
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
/**
* 1. Remove default vertical scrollbar in IE 6/7/8/9.
* 2. Improve readability and alignment in all browsers.
*/
textarea {
overflow: auto; /* 1 */
vertical-align: top; /* 2 */
}
/* ==========================================================================
Tables
========================================================================== */
/**
* Remove most spacing between table cells.
*/
table {
border-collapse: collapse;
border-spacing: 0;
}

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Homer Simpson in CSS</title>
<meta name="description" content="Homer Simpmson in CSS">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/homer.css">
<script type="text/javascript">
if(navigator.userAgent.indexOf("WebKit") != -1) {
var link = document.createElement('link');
link.href='css/homer-webkit.css';
link.rel='stylesheet';
document.getElementsByTagName('head')[0].appendChild(link);
}
</script>
</head>
<body>
<div id="homer">
<div class="head">
<!-- Hair and top of head -->
<div class="hair1"></div>
<div class="hair2"></div>
<div class="head-top"></div>
<div class="head-main"></div>
<!-- The 'M' above the ear -->
<div class="m1"></div>
<div class="m2"></div>
<div class="m3"></div>
<div class="m4"></div>
<!-- The neck parts -->
<div class="neck1"></div>
<div class="neck2"></div>
<!-- The ear -->
<div class="ear">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="clip"></div>
</div>
<!-- The mouth -->
<div class="mouth">
<div class="mouth5"></div>
<div class="mouth2"></div>
<div class="mouth1"></div>
<div class="mouth7"></div>
<div class="mouth3"></div>
<div class="mouth4"></div>
<div class="mouth6"></div>
<div class="mouth8"></div>
</div>
<!-- The right eye -->
<div class="right-eye">
<div class="right-eye-pupil"></div>
</div>
<!-- The nose -->
<div class="nose"></div>
<div class="nose-tip"></div>
<!-- The left eye -->
<div class="left-eye">
<div class="left-eye-pupil"></div>
</div>
</div>
</div>
</body>
</html>
homer.css
#homer *
{
position: absolute;
box-sizing:content-box;
-moz-box-sizing:content-box;
}
#homer
{
position: relative;
width: 160px;
height: 133px;
margin: 0 auto;
}
#homer .head .hair1
{
top: 14px;
left: 32px;
height:13px;
width:22px;
border-radius: 22px 22px 0 0;
-moz-border-radius: 22px 22px 0 0;
-webkit-border-radius: 22px 22px 0 0;
background: transparent;
-webkit-transform: rotate(-44deg);
-ms-transform: rotate(-44deg);
transform: rotate(-44deg);
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#homer .head .hair2
{
top: 8px;
left: 41px;
height:16px;
width:26px;
border-radius: 32px 32px 0 0;
-moz-border-radius: 32px 32px 0 0;
-webkit-border-radius: 32px 32px 0 0;
background: transparent;
-webkit-transform: rotate(-27deg);
-ms-transform: rotate(-27deg);
transform: rotate(-27deg);
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#homer .head .head-top
{
top: 15px;
left: 34px;
width: 65px;
height: 62px;
background: #fbd800;
border-top: 1px solid #110b00;
border-right: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
-moz-border-radius: 43% 44% 0 0;
-webkit-border-radius: 43% 44% 0 0;
border-radius: 43% 44% 0 0;
-webkit-box-shadow: inset 8px 12px 0px -12px rgba(247,254,140,1), inset 13px 3px 0px -11px rgba(247,254,140,1), inset -2px 0px 0px 0px rgba(229,158,4,1);
-moz-box-shadow: inset 8px 12px 0px -12px rgba(247,254,140,1), inset 13px 3px 0px -11px rgba(247,254,140,1), inset -2px 0px 0px 0px rgba(229,158,4,1);
box-shadow: inset 8px 12px 0px -12px rgba(247,254,140,1), inset 13px 3px 0px -11px rgba(247,254,140,1), inset -2px 0px 0px 0px rgba(229,158,4,1);
}
#homer .head .head-main
{
top: 40px;
left: 49px;
width: 48px;
height: 62px;
background: #fbd800;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
}
#homer .head .m1, #homer .head .m2, #homer .head .m3, #homer .head .m4
{
width: 1px;
height: 14px;
background: #110b00;
}
#homer .head .m1
{
top: 77px;
left: 41px;
-webkit-transform: rotate(-13deg);
-ms-transform: rotate(-13deg);
transform: rotate(-13deg);
}
#homer .head .m2
{
top: 76px;
left: 44px;
height: 12px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#homer .head .m3
{
top: 71px;
left: 48px;
height: 15px;
-webkit-transform: rotate(1deg);
-ms-transform: rotate(1deg);
transform: rotate(1deg);
}
#homer .head .m4
{
top: 70px;
left: 53px;
-webkit-transform: rotate(-39deg);
-ms-transform: rotate(-39deg);
transform: rotate(-39deg);
}
#homer .head .bulge
{
top: 60px;
left: 90px;
width: 15px;
height: 15px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #fbd800;
border: 2px solid #110b00;
}
#homer .head .ear
{
top: 90px;
left: 46px;
width: 11px;
height: 13px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #fbd800;
border: 1px solid #110b00;
}
#homer .head .ear .inner1
{
top: 3px;
left: 2px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-21deg);
-ms-transform: rotate(-21deg);
transform: rotate(-21deg);
}
#homer .head .ear .inner2
{
top: 3px;
left: 4px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-109deg);
-ms-transform: rotate(-109deg);
transform: rotate(-109deg);
}
#homer .head .ear .clip
{
top: 1px;
left: 8px;
width: 5px;
height: 10px;
background: #fbd800;
}
#homer .head .right-eye
{
top: 48px;
left: 80px;
width: 31px;
height: 31px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ffffff;
border: 1px solid #110b00;
box-shadow: -2px -1px 0px 0px rgba(247,254,140,1);
}
#homer .head .right-eye .right-eye-pupil
{
top: 11px;
left: 20px;
width: 4px;
height: 4px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #110b00;
}
#homer .head .left-eye
{
top: 51px;
left: 55px;
width: 31px;
height: 31px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ffffff;
border: 1px solid #110b00;
box-shadow: -1px -1px 0px 0px rgba(247,254,140,1);
}
#homer .head .left-eye .left-eye-pupil
{
top: 13px;
left: 11px;
width: 4px;
height: 4px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #110b00;
}
#homer .head .nose
{
top: 71px;
left: 82px;
width: 18px;
height: 12px;
background: #fbd800;
border-top: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-transform: rotate(-13deg);
-ms-transform: rotate(-13deg);
transform: rotate(-13deg);
}
#homer .head .nose-tip
{
top: 69px;
left: 92px;
width: 14px;
height: 12px;
background: #fbd800;
border-top: 1px solid #110b00;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-moz-border-radius: 0 50% 50% 0%;
-webkit-border-radius: 0 50% 50% 0;
border-radius: 0 50% 50% 0;
-webkit-transform: rotate(-13deg);
-ms-transform: rotate(-13deg);
transform: rotate(-13deg);
}
#homer .head .neck1
{
top: 85px;
left: 48px;
width: 6px;
height: 31px;
background: transparent;
border-right: 1px solid #110b00;
border-radius: 50% 50% 25% 50%;
-webkit-transform: rotate(-14deg);
-ms-transform: rotate(-14deg);
transform: rotate(-14deg);
-webkit-box-shadow: 2px 0px 0px 0px rgba(247,254,140,1), 5px 0px 0px 0px rgba(251,216,0,1);
-moz-box-shadow: 2px 0px 0px 0px rgba(247,254,140,1), 5px 0px 0px 0px rgba(251,216,0,1);
box-shadow: 2px 0px 0px 0px rgba(247,254,140,1), 5px 0px 0px 0px rgba(251,216,0,1);
}
#homer .head .neck2
{
top: 114px;
left: 57px;
width: 45px;
height: 19px;
background: #fbd800;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
-webkit-box-shadow: inset 2px 0px 0px 0px rgba(247,254,140,1);
-moz-box-shadow: inset 2px 0px 0px 0px rgba(247,254,140,1);
box-shadow: inset 2px 0px 0px 0px rgba(247,254,140,1);
}
#homer .head .mouth1
{
top: 86px;
left: 60px;
width: 48px;
height: 44px;
background: #cfae67;
-moz-border-radius: 46% 52% 44% 50%;
-webkit-border-radius: 46% 52% 44% 50%;
border-radius: 46% 52% 44% 50%;
border: 1px solid #110b00;
-webkit-box-shadow: inset -1px -1px 0px 0px rgba(152,110,36,1);
-moz-box-shadow: inset -1px -1px 0px 0px rgba(152,110,36,1);
box-shadow: inset -1px -1px 0px 0px rgba(152,110,36,1);
}
#homer .head .mouth2
{
top: 101px;
left: 75px;
width: 48px;
height: 12px;
background: #cfae67;
-moz-border-radius: 46% 52% 44% 50%;
-webkit-border-radius: 46% 52% 44% 50%;
border-radius: 46% 52% 44% 50%;
border: 1px solid #110b00;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
-webkit-box-shadow: inset -1px 0px 0px 0px rgba(152,110,36,1);
-moz-box-shadow: inset -1px 0px 0px 0px rgba(152,110,36,1);
box-shadow: inset -1px 0px 0px 0px rgba(152,110,36,1);
}
#homer .head .mouth3
{
top: 102px;
left: 67px;
width: 48px;
height: 12px;
background: transparent;
-moz-border-radius: 46% 52% 44% 50%;
-webkit-border-radius: 46% 52% 44% 50%;
border-radius: 46% 52% 44% 50%;
border-bottom: 1px solid #110b00;
-webkit-transform: rotate(-4deg);
-ms-transform: rotate(-4deg);
transform: rotate(-4deg);
border-top: none;
}
#homer .head .mouth4
{
top: 110px;
left: 70px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-81deg);
-ms-transform: rotate(-81deg);
transform: rotate(-81deg);
}
#homer .head .mouth5
{
top: 84px;
left: 96px;
width: 27px;
height: 13px;
background: transparent;
-moz-border-radius: 46% 52% 44% 50%;
-webkit-border-radius: 46% 52% 44% 50%;
border-radius: 46% 52% 44% 50%;
border: 1px solid #110b00;
-webkit-transform: rotate(-131deg);
-ms-transform: rotate(-131deg);
transform: rotate(-131deg);
border-top: none;
-webkit-box-shadow: inset -1px -1px 0px 0px rgba(152,110,36,1);
-moz-box-shadow: inset -1px -1px 0px 0px rgba(152,110,36,1);
box-shadow: inset -1px -1px 0px 0px rgba(152,110,36,1);
}
#homer .head .mouth6
{
top: 84px;
left: 78px;
width: 32px;
height: 31px;
background: #cfae67;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
-moz-border-radius: 0 0 0px 22px;
-webkit-border-radius: 0 0 0px 22px;
border-radius: 0 0 0px 22px;
}
#homer .head .mouth7
{
top: 104px;
left: 94px;
width: 17px;
height: 12px;
background: #cfae67;
-moz-border-radius: 46% 52% 44% 50%;
-webkit-border-radius: 46% 52% 44% 50%;
border-radius: 46% 52% 44% 50%;
border: 1px solid #110b00;
border-left: none;
border-bottom: none;
-webkit-transform: rotate(6deg);
-ms-transform: rotate(6deg);
transform: rotate(6deg);
}
#homer .head .mouth8
{
top: 79px;
left: 103px;
width: 15px;
height: 30px;
background: #cfae67;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
}

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bart Simpson in CSS</title>
<meta name="description" content="Bart Simpson in CSS">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/bart.css">
</head>
<body>
<div id="bart">
<div class="head">
<div class="hair1"></div>
<div class="hair2"></div>
<div class="hair3"></div>
<div class="hair4"></div>
<div class="hair5"></div>
<div class="hair6"></div>
<div class="hair7"></div>
<div class="hair8"></div>
<div class="hair9"></div>
<div class="mouth-lip2"></div>
<div class="head-left1"></div>
<div class="head-left2"></div>
<div class="head-left3"></div>
<div class="head-left4"></div>
<div class="head-left5"></div>
<div class="head-left6"></div>
<div class="head-left7"></div>
<div class="eyelid"></div>
<div class="mouth"></div>
<div class="mouth-lip"></div>
<div class="head-right2"></div>
<div class="head-right1"></div>
<div class="head-right3"></div>
<!-- The ear -->
<div class="ear">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="clip"></div>
</div>
<!-- The right eye -->
<div class="right-eye">
<div class="right-eye-pupil"></div>
</div>
<!-- The nose -->
<div class="nose"></div>
<div class="nose-tip"></div>
<!-- The left eye -->
<div class="left-eye">
<div class="left-eye-pupil"></div>
</div>
<div class="mouth-smile"></div>
</div>
</div>
</body>
</html>
bart.css
#bart *
{
position: absolute;
box-sizing:content-box;
-moz-box-sizing:content-box;
}
#bart
{
position: relative;
width: 135px;
height: 130px;
margin: 0 auto;
}
#bart .head .hair1
{
top: 22px;
left: 28px;
width: 6px;
height: 7px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-22deg) skew(-7deg, 51deg);
-ms-transform: rotate(-22deg) skew(-7deg, 51deg);
transform: rotate(-22deg) skew(-7deg, 51deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair2
{
top: 20px;
left: 33px;
width: 9px;
height: 7px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(25deg) skew(23deg, 16deg);
-ms-transform: rotate(25deg) skew(23deg, 16deg);
transform: rotate(25deg) skew(23deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair3
{
top: 17px;
left: 40px;
width: 9px;
height: 8px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(27deg) skew(22deg, 16deg);
-ms-transform: rotate(27deg) skew(22deg, 16deg);
transform: rotate(27deg) skew(22deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair4
{
top: 15px;
left: 48px;
width: 10px;
height: 9px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(35deg) skew(22deg, 16deg);
-ms-transform: rotate(35deg) skew(22deg, 16deg);
transform: rotate(35deg) skew(22deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair5
{
top: 13px;
left: 57px;
width: 9px;
height: 9px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(37deg) skew(22deg, 16deg);
-ms-transform: rotate(37deg) skew(22deg, 16deg);
transform: rotate(37deg) skew(22deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair6
{
top: 12px;
left: 65px;
width: 10px;
height: 9px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(50deg) skew(24deg, 16deg);
-ms-transform: rotate(50deg) skew(24deg, 16deg);
transform: rotate(50deg) skew(24deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair7
{
top: 12px;
left: 73px;
width: 10px;
height: 8px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(51deg) skew(24deg, 10deg);
-ms-transform: rotate(51deg) skew(24deg, 10deg);
transform: rotate(51deg) skew(24deg, 10deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair8
{
top: 14px;
left: 82px;
width: 9px;
height: 7px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(51deg) skew(24deg, 10deg);
-ms-transform: rotate(51deg) skew(24deg, 10deg);
transform: rotate(51deg) skew(24deg, 10deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .hair9
{
top: 15px;
left: 89px;
width: 9px;
height: 7px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(79deg) skew(35deg, 10deg);
-ms-transform: rotate(79deg) skew(35deg, 10deg);
transform: rotate(79deg) skew(35deg, 10deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
}
#bart .head .head-left1
{
top: 24px;
left: 29px;
width: 17px;
height: 15px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-13deg);
-ms-transform: rotate(-13deg);
transform: rotate(-13deg);
}
#bart .head .head-left2
{
top: 33px;
left: 31px;
width: 17px;
height: 18px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-11deg);
-ms-transform: rotate(-11deg);
transform: rotate(-11deg);
}
#bart .head .head-left3
{
top: 46px;
left: 33px;
width: 17px;
height: 16px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-9deg);
-ms-transform: rotate(-9deg);
transform: rotate(-9deg);
}
#bart .head .head-left4
{
top: 61px;
left: 35px;
width: 17px;
height: 16px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-7deg);
-ms-transform: rotate(-7deg);
transform: rotate(-7deg);
}
#bart .head .head-left5
{
top: 76px;
left: 37px;
width: 20px;
height: 16px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
}
#bart .head .head-left6
{
top: 90px;
left: 39px;
width: 28px;
height: 31px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(2deg);
-ms-transform: rotate(2deg);
transform: rotate(2deg);
}
#bart .head .head-left7
{
top: 119px;
left: 38px;
width: 27px;
height: 8px;
background: #fbd800;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
-webkit-transform: rotate(6deg);
-ms-transform: rotate(6deg);
transform: rotate(6deg);
}
#bart .head .head-right1
{
top: 20px;
left: 47px;
width: 50px;
height: 37px;
background: #fbd800;
border-right: 1px solid #000000;
-webkit-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
transform: rotate(-2deg);
}
#bart .head .head-right2
{
top: 46px;
left: 47px;
width: 51px;
height: 24px;
background: #fbd800;
-webkit-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
transform: rotate(-2deg);
}
#bart .head .head-right3
{
top: 83px;
left: 52px;
width: 50px;
height: 27px;
background: #fbd800;
border-right: 1px solid #000000;
-webkit-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
}
#bart .head .ear
{
top: 88px;
left: 33px;
width: 11px;
height: 13px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #fbd800;
border: 1px solid #110b00;
}
#bart .head .ear .inner1
{
top: 3px;
left: 2px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-21deg);
-ms-transform: rotate(-21deg);
transform: rotate(-21deg);
}
#bart .head .ear .inner2
{
top: 3px;
left: 4px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-109deg);
-ms-transform: rotate(-109deg);
transform: rotate(-109deg);
}
#bart .head .ear .clip
{
top: 1px;
left: 9px;
width: 3px;
height: 10px;
background: #fbd800;
}
#bart .head .eyelid
{
top: 55px;
left: 91px;
width: 10px;
height: 10px;
background: #fbd800;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#bart .head .right-eye
{
top: 60px;
left: 79px;
width: 27px;
height: 27px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ffffff;
border: 1px solid #110b00;
}
#bart .head .right-eye .right-eye-pupil
{
top: 11px;
left: 8px;
width: 4px;
height: 4px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #110b00;
}
#bart .head .left-eye
{
top: 60px;
left: 52px;
width: 30px;
height: 30px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ffffff;
border: 1px solid #110b00;
}
#bart .head .left-eye .left-eye-pupil
{
top: 13px;
left: 9px;
width: 4px;
height: 4px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #110b00;
}
#bart .head .nose
{
top: 83px;
left: 83px;
width: 12px;
height: 12px;
background: #fbd800;
border-top: 1px solid #110b00;
}
#bart .head .nose-tip
{
top: 82px;
left: 88px;
width: 14px;
height: 12px;
background: #fbd800;
border-top: 1px solid #110b00;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-moz-border-radius: 0 50% 50% 0%;
-webkit-border-radius: 0 50% 50% 0;
border-radius: 0 50% 50% 0;
-webkit-transform: rotate(-6deg);
-ms-transform: rotate(-6deg);
transform: rotate(-6deg);
}
#bart .head .mouth
{
top: 101px;
left: 55px;
width: 50px;
height: 15px;
background: #fbd800;
border-bottom: 1px solid #110b00;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
#bart .head .mouth-smile
{
top: 111px;
left: 56px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-52deg);
-ms-transform: rotate(-52deg);
transform: rotate(-52deg);
}
#bart .head .mouth-lip
{
top: 101px;
left: 54px;
width: 50px;
height: 14px;
background: #fbd800;
border: 1px solid #110b00;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
#bart .head .mouth-lip2
{
top: 106px;
left: 45px;
width: 30px;
height: 14px;
background: #fbd800;
border: 1px solid #110b00;
-moz-border-radius: 32%;
-webkit-border-radius: 32%;
border-radius: 32%;
}

HTML
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Marge Simpson in CSS</title>
<meta name="description" content="Marge Simpson in CSS">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/marge.css">
</head>
<body>
<div id="marge">
<div class="head">
<div class="head-main"></div>
<div class="mouth-lip2"></div>
<div class="mouth-lip"></div>
<div class="neck"></div>
<div class="mouth"></div>
<div class="neck2"></div>
<div class="neck3"></div>
<div class="mouth-smile"></div>
<div class="hair1 hair-circle"></div>
<div class="hair2 hair-circle"></div>
<div class="hair3 hair-circle"></div>
<div class="hair4 hair-circle"></div>
<div class="hair5 hair-circle"></div>
<div class="hair6 hair-circle"></div>
<div class="hair7 hair-circle"></div>
<div class="hair8 hair-circle"></div>
<div class="hair9 hair-circle"></div>
<div class="hair10 hair-circle"></div>
<div class="hair11 hair-circle"></div>
<div class="hair12 hair-circle"></div>
<div class="hair13 hair-circle"></div>
<div class="hair14 hair-circle"></div>
<div class="hair15 hair-circle"></div>
<div class="hair16 hair-circle"></div>
<div class="hair17 hair-circle"></div>
<div class="hair18 hair-circle"></div>
<div class="hair19 hair-circle"></div>
<div class="hair20 hair-circle"></div>
<div class="hair21 hair-circle"></div>
<div class="hair22 hair-circle"></div>
<div class="hair23 hair-circle"></div>
<div class="hair24 hair-circle"></div>
<div class="hair25 hair-circle"></div>
<div class="hair26 hair-circle"></div>
<div class="hair27 hair-circle"></div>
<div class="hair28 hair-circle"></div>
<div class="hair29 hair-circle"></div>
<div class="hair30 hair-circle"></div>
<div class="hair-main"></div>
<div class="hair-main2"></div>
<div class="hair-main3"></div>
<div class="hair-main4"></div>
<div class="hair-main5"></div>
<div class="hair-main6"></div>
<div class="hair-main7"></div>
<!-- The ear -->
<div class="ear">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="clip"></div>
</div>
<div class="eyelash1 eyelash"></div>
<div class="eyelash2 eyelash"></div>
<div class="eyelash3 eyelash"></div>
<div class="eyelash4 eyelash"></div>
<div class="eyelash5 eyelash"></div>
<div class="eyelash6 eyelash"></div>
<div class="eyelash7 eyelash"></div>
<div class="eyelash8 eyelash"></div>
<!-- The right eye -->
<div class="right-eye">
<div class="right-eye-pupil"></div>
</div>
<!-- The nose -->
<div class="nose"></div>
<div class="nose-tip"></div>
<!-- The left eye -->
<div class="left-eye">
<div class="left-eye-pupil"></div>
</div>
</div>
</div>
</body>
</html>
marge.css
#marge *
{
position: absolute;
box-sizing:content-box;
-moz-box-sizing:content-box;
}
#marge
{
position: relative;
width: 140px;
height: 205px;
margin: 0 auto;
}
#marge .head .hair-main
{
top: 7px;
left: 29px;
width: 67px;
height: 133px;
background: #107dc0;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
border-radius: 19px 33px 0px 0px;
}
#marge .head .hair-main2
{
top: 5px;
left: 22px;
width: 58px;
height: 37px;
background: #107dc0;
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
border-radius: 50% 50% 50% 50%;
}
#marge .head .hair-main3
{
top: 63px;
left: 50px;
width: 90px;
height: 19px;
background: #107dc0;
-webkit-transform: rotate(71deg);
-ms-transform: rotate(71deg);
transform: rotate(71deg);
border-radius: 50%;
}
#marge .head .hair-main4
{
top: 114px;
left: 88px;
width: 43px;
height: 12px;
background: #107dc0;
-webkit-transform: rotate(67deg);
-ms-transform: rotate(67deg);
transform: rotate(67deg);
border-radius: 50%;
}
#marge .head .hair-main5
{
top: 46px;
left: 30px;
width: 30px;
height: 83px;
background: #107dc0;
-webkit-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
transform: rotate(-20deg);
}
#marge .head .hair-main6
{
top: 140px;
left: 51px;
width: 17px;
height: 34px;
background: #107dc0;
border-radius: 10px 22px 27px 10px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
}
#marge .head .hair-main7
{
top: 179px;
left: 62px;
width: 7px;
height: 7px;
background: #107dc0;
border-radius: 50%;
}
#marge .head .hair-circle
{
background: #107dc0;
border: 1px solid #110b00;
border-radius: 50%;
}
#marge .head .hair1
{
top: 1px;
left: 37px;
width: 17px;
height: 10px;
-webkit-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair2
{
top: 3px;
left: 54px;
width: 15px;
height: 10px;
-webkit-transform: rotate(28deg);
-ms-transform: rotate(28deg);
transform: rotate(28deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair3
{
top: 12px;
left: 66px;
width: 15px;
height: 10px;
-webkit-transform: rotate(53deg);
-ms-transform: rotate(53deg);
transform: rotate(53deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair4
{
top: 24px;
left: 75px;
width: 15px;
height: 10px;
-webkit-transform: rotate(68deg);
-ms-transform: rotate(68deg);
transform: rotate(68deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair5
{
top: 38px;
left: 82px;
width: 16px;
height: 10px;
-webkit-transform: rotate(68deg);
-ms-transform: rotate(68deg);
transform: rotate(68deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair6
{
top: 52px;
left: 88px;
width: 16px;
height: 10px;
-webkit-transform: rotate(68deg);
-ms-transform: rotate(68deg);
transform: rotate(68deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair7
{
top: 66px;
left: 94px;
width: 15px;
height: 10px;
-webkit-transform: rotate(66deg);
-ms-transform: rotate(66deg);
transform: rotate(66deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair8
{
top: 80px;
left: 99px;
width: 14px;
height: 10px;
-webkit-transform: rotate(79deg);
-ms-transform: rotate(79deg);
transform: rotate(79deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair9
{
top: 93px;
left: 101px;
width: 15px;
height: 10px;
-webkit-transform: rotate(65deg);
-ms-transform: rotate(65deg);
transform: rotate(65deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair10
{
top: 107px;
left: 104px;
width: 16px;
height: 10px;
-webkit-transform: rotate(65deg);
-ms-transform: rotate(65deg);
transform: rotate(65deg);
-webkit-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 2px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair11
{
top: 121px;
left: 106px;
width: 15px;
height: 14px;
-webkit-transform: rotate(95deg);
-ms-transform: rotate(95deg);
transform: rotate(95deg);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 1px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair12
{
top: 134px;
left: 109px;
width: 13px;
height: 10px;
-webkit-transform: rotate(82deg);
-ms-transform: rotate(82deg);
transform: rotate(82deg);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(149,179,222,1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(149,179,222,1);
box-shadow: inset 0px 1px 0px 0px rgba(149,179,222,1);
}
#marge .head .hair13
{
top: 125px;
left: 94px;
width: 15px;
height: 10px;
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
}
#marge .head .hair14
{
top: 126px;
left: 79px;
width: 16px;
height: 10px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
#marge .head .hair15
{
top: 131px;
left: 64px;
width: 16px;
height: 10px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
#marge .head .hair16
{
top: 139px;
left: 52px;
width: 16px;
height: 19px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
#marge .head .hair17
{
top: 154px;
left: 59px;
width: 11px;
height: 13px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
#marge .head .hair18
{
top: 180px;
left: 63px;
width: 9px;
height: 9px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
#marge .head .hair19
{
top: 170px;
left: 54px;
width: 12px;
height: 14px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair20
{
top: 156px;
left: 49px;
width: 12px;
height: 16px;
-webkit-transform: rotate(-11deg);
-ms-transform: rotate(-11deg);
transform: rotate(-11deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair21
{
top: 139px;
left: 44px;
width: 15px;
height: 18px;
-webkit-transform: rotate(-11deg);
-ms-transform: rotate(-11deg);
transform: rotate(-11deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair22
{
top: 122px;
left: 40px;
width: 15px;
height: 18px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair23
{
top: 106px;
left: 35px;
width: 15px;
height: 19px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair24
{
top: 90px;
left: 30px;
width: 15px;
height: 19px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair25
{
top: 77px;
left: 25px;
width: 15px;
height: 16px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair26
{
top: 62px;
left: 19px;
width: 15px;
height: 17px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair27
{
top: 47px;
left: 12px;
width: 17px;
height: 17px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair28
{
top: 33px;
left: 8px;
width: 17px;
height: 17px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 4px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair29
{
top: 17px;
left: 10px;
width: 17px;
height: 18px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 10px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 10px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 10px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .hair30
{
top: 5px;
left: 20px;
width: 23px;
height: 18px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
-webkit-box-shadow: inset 10px 0px 0px 0px rgba(16,94,142,1);
-moz-box-shadow: inset 10px 0px 0px 0px rgba(16,94,142,1);
box-shadow: inset 10px 0px 0px 0px rgba(16,94,142,1);
}
#marge .head .head-main
{
top: 131px;
left: 65px;
width: 48px;
height: 40px;
background: #fbd800;
}
#marge .head .ear
{
top: 167px;
left: 61px;
width: 11px;
height: 11px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #fbd800;
border: 1px solid #110b00;
-webkit-box-shadow: inset 0px -5px 0px 0px rgba(221,170,42,1);
-moz-box-shadow: inset 0px -5px 0px 0px rgba(221,170,42,1);
box-shadow: inset 0px 0px -5px 0px rgba(221,170,42,1);
}
#marge .head .ear .inner1
{
top: 3px;
left: 3px;
width: 6px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
#marge .head .ear .inner2
{
top: 3px;
left: 5px;
width: 5px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-93deg);
-ms-transform: rotate(-93deg);
transform: rotate(-93deg);
}
#marge .head .ear .clip
{
top: 1px;
left: 9px;
width: 3px;
height: 8px;
background: #ddaa2a;
border-radius: 4px;
}
#marge .head .eyelash
{
width: 7px;
height: 7px;
background: transparent;
border-left: 1px solid #110b00;
}
#marge .head .eyelash1
{
top: 145px;
left: 69px;
-webkit-transform: rotate(-65deg);
-ms-transform: rotate(-65deg);
transform: rotate(-65deg);
}
#marge .head .eyelash2
{
top: 139px;
left: 74px;
-webkit-transform: rotate(-40deg);
-ms-transform: rotate(-40deg);
transform: rotate(-40deg);
}
#marge .head .eyelash3
{
top: 136px;
left: 84px;
-webkit-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
transform: rotate(-17deg);
}
#marge .head .eyelash4
{
top: 139px;
left: 93px;
-webkit-transform: rotate(12deg);
-ms-transform: rotate(12deg);
transform: rotate(12deg);
}
#marge .head .eyelash5
{
top: 136px;
left: 103px;
-webkit-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
transform: rotate(-20deg);
}
#marge .head .eyelash6
{
top: 138px;
left: 110px;
}
#marge .head .eyelash7
{
top: 141px;
left: 117px;
-webkit-transform: rotate(19deg);
-ms-transform: rotate(19deg);
transform: rotate(19deg);
}
#marge .head .eyelash8
{
top: 146px;
left: 121px;
-webkit-transform: rotate(39deg);
-ms-transform: rotate(39deg);
transform: rotate(39deg);
}
#marge .head .right-eye
{
top: 142px;
left: 96px;
width: 24px;
height: 24px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ffffff;
border: 1px solid #110b00;
}
#marge .head .right-eye .right-eye-pupil
{
top: 11px;
left: 13px;
width: 4px;
height: 4px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #110b00;
}
#marge .head .left-eye
{
top: 143px;
left: 74px;
width: 25px;
height: 25px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ffffff;
border: 1px solid #110b00;
}
#marge .head .left-eye .left-eye-pupil
{
top: 11px;
left: 9px;
width: 4px;
height: 4px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #110b00;
}
#marge .head .nose
{
top: 161px;
left: 93px;
width: 12px;
height: 12px;
background: #fbd800;
border-top: 1px solid #110b00;
-webkit-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
#marge .head .nose-tip
{
top: 161px;
left: 103px;
width: 12px;
height: 9px;
background: #fbd800;
border-top: 1px solid #110b00;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-moz-border-radius: 0 50% 50% 0%;
-webkit-border-radius: 0 50% 50% 0;
border-radius: 0 50% 50% 0;
-webkit-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
transform: rotate(-2deg);
}
#marge .head .mouth
{
top: 170px;
left: 76px;
width: 50px;
height: 15px;
background: #fbd800;
border-bottom: 1px solid #110b00;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: inset -2px 0px 0px 0px rgba(255,243,164,1);
-moz-box-shadow: inset -2px 0px 0px 0px rgba(255,243,164,1);
box-shadow: inset -2px 0px 0px 0px rgba(255,243,164,1);
}
#marge .head .mouth-smile
{
top: 178px;
left: 75px;
width: 7px;
height: 5px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-52deg);
-ms-transform: rotate(-52deg);
transform: rotate(-52deg);
}
#marge .head .mouth-lip
{
top: 168px;
left: 75px;
width: 50px;
height: 16px;
background: #fbd800;
border: 1px solid #110b00;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
#marge .head .mouth-lip2
{
top: 176px;
left: 76px;
width: 30px;
height: 14px;
background: #fbd800;
border: 1px solid #110b00;
-moz-border-radius: 32%;
-webkit-border-radius: 32%;
border-radius: 32%;
}
#marge .head .neck
{
top: 168px;
left: 69px;
width: 28px;
height: 23px;
background: #fbd800;
border-left: 1px solid #110b00;
-webkit-transform: rotate(-4deg);
-ms-transform: rotate(-4deg);
transform: rotate(-4deg);
-webkit-box-shadow: inset 5px 0px 0px 0px rgba(221,170,42,1);
-moz-box-shadow: inset 5px 0px 0px 0px rgba(221,170,42,1);
box-shadow: inset 5px 0px 0px 0px rgba(221,170,42,1);
}
#marge .head .neck2
{
top: 191px;
left: 70px;
width: 30px;
height: 13px;
background: #fbd800;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
-webkit-transform: rotate(-1deg);
-ms-transform: rotate(-1deg);
transform: rotate(-1deg);
-webkit-box-shadow: inset 5px 0px 0px 0px rgba(221,170,42,1);
-moz-box-shadow: inset 5px 0px 0px 0px rgba(221,170,42,1);
box-shadow: inset 5px 0px 0px 0px rgba(221,170,42,1);
}
#marge .head .neck3
{
top: 163px;
left: 109px;
width: 12px;
height: 18px;
background: #fbd800;
border-right: 1px solid #110b00;
-webkit-transform: rotate(-39deg);
-ms-transform: rotate(-39deg);
transform: rotate(-39deg);
-webkit-box-shadow: inset -2px 0px 0px 0px rgba(255,243,164,1);
-moz-box-shadow: inset -2px 0px 0px 0px rgba(255,243,164,1);
box-shadow: inset -2px 0px 0px 0px rgba(255,243,164,1);
}
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Mr Burns in CSS</title>
<meta name="description" content="Mr Burns in CSS">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/mr-burns.css" id="mr-burns-style">
<script>
if(navigator.userAgent.indexOf("WebKit") != -1) {
var link = document.createElement('link');
link.href='css/mr-burns-webkit.css';
link.rel='stylesheet';
document.getElementsByTagName('head')[0].appendChild(link);
}
</script>
</head>
<body>
<div id="mr-burns">
<div class="head">
<!-- Hair and hair lines -->
<div class="hair"></div>
<div class="hair-line1"></div>
<div class="hair-line2"></div>
<div class="hair-line3"></div>
<div class="hair-line4"></div>
<!-- Ear -->
<div class="ear">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="clip"></div>
</div>
<div class="head-main"></div>
<div class="head-main2"></div>
<div class="head-main3"></div>
<div class="head-main4"></div>
<div class="sideburn"></div>
<div class="liverspot1 liverspot"></div>
<div class="liverspot2 liverspot"></div>
<div class="liverspot3 liverspot"></div>
<!-- Eyes -->
<div class="eye-bulge"></div>
<div class="left-eye">
<div class="pupil"></div>
</div>
<div class="right-eye">
<div class="pupil"></div>
</div>
<div class="nose-bottom"></div>
<div class="nose-top1"></div>
<div class="nose-top2"></div>
<div class="nose-tip"></div>
<div class="nose-inner"></div>
<div class="eyebrow"></div>
<div class="eyebrow2"></div>
<div class="eyebrow3"></div>
<div class="neck2"></div>
<div class="neck1"></div>
<div class="neck3"></div>
<div class="neck4"></div>
<div class="bottom-lip"></div>
<!-- Teeth and mouth -->
<div class="tooth1"></div>
<div class="tooth2"></div>
<div class="tooth3"></div>
<div class="tooth4"></div>
<div class="tooth5"></div>
<div class="tooth6"></div>
<div class="tooth7"></div>
<div class="teeth"></div>
<div class="top-lip"></div>
<div class="top-lip2"></div>
<div class="cheek"></div>
<div class="nose-curl"></div>
</div>
</div>
</body>
</html>mr-burns.css
#mr-burns *
{
position: absolute;
box-sizing:content-box;
-moz-box-sizing:content-box;
}
#mr-burns
{
position: relative;
width: 90px;
height: 90px;
margin: 0 auto;
}
#mr-burns .head .hair
{
top: 3px;
left: 34px;
width: 45px;
height: 42px;
background: #b0b5b8;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .hair-line1
{
top: 5px;
left: 51px;
width: 11px;
height: 5px;
background: transparent;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-53deg);
-ms-transform: rotate(-53deg);
transform: rotate(-53deg);
}
#mr-burns .head .hair-line2
{
top: 10px;
left: 58px;
width: 16px;
height: 7px;
background: transparent;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-26deg);
-ms-transform: rotate(-26deg);
transform: rotate(-26deg);
}
#mr-burns .head .hair-line3
{
top: 22px;
left: 56px;
width: 24px;
height: 11px;
background: transparent;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(32deg);
-ms-transform: rotate(32deg);
transform: rotate(32deg);
}
#mr-burns .head .hair-line4
{
top: 27px;
left: 53px;
width: 12px;
height: 6px;
background: transparent;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(26deg);
-ms-transform: rotate(26deg);
transform: rotate(26deg);
}
#mr-burns .head .sideburn
{
top: 33px;
left: 56px;
width: 6px;
height: 15px;
background: #b0b5b8;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 0px 2px 3px 2px;
-moz-border-radius: 0px 2px 3px 2px;
border-radius: 0px 2px 3px 2px;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
}
#mr-burns .head .eyebrow
{
top: 30px;
left: 9px;
width: 38px;
height: 16px;
background: transparent;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
-webkit-box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .eyebrow2
{
top: 36px;
left: 4px;
width: 14px;
height: 6px;
background: transparent;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-127deg);
-ms-transform: rotate(-127deg);
transform: rotate(-127deg);
-webkit-box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .eyebrow3
{
top: 27px;
left: 0px;
width: 15px;
height: 4px;
background: transparent;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-88deg);
-ms-transform: rotate(-88deg);
transform: rotate(-88deg);
-webkit-box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
box-shadow: inset 18px 18px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .head-main
{
top: -5px;
left: 15px;
display: block;
width: 37px;
height: 54px;
background: #f8dc00;
border: 1px solid #110b00;
-webkit-border-radius: 63px 63px 63px 63px/108px 108px 72px 72px;
border-radius: 50% 50% 47% 50%/48% 52% 19% 41%;
-webkit-transform: rotate(79deg);
-ms-transform: rotate(79deg);
transform: rotate(79deg);
}
#mr-burns .head .head-main2
{
top: 31px;
left: 15px;
display: block;
width: 42px;
height: 34px;
background: #f8dc00;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
}
#mr-burns .head .head-main3
{
top: 43px;
left: 53px;
display: block;
width: 13px;
height: 28px;
background: #f8dc00;
-webkit-transform: rotate(9deg);
-ms-transform: rotate(9deg);
transform: rotate(9deg);
}
#mr-burns .head .head-main4
{
top: 43px;
left: 53px;
display: block;
width: 13px;
height: 28px;
background: #f8dc00;
-webkit-transform: rotate(9deg);
-ms-transform: rotate(9deg);
transform: rotate(9deg);
}
#mr-burns .head .liverspot
{
width: 3px;
height: 3px;
border: 1px solid #110b00;
border-radius: 50%;
}
#mr-burns .head .liverspot1
{
top: 15px;
left: 45px;
}
#mr-burns .head .liverspot2
{
top: 21px;
left: 51px;
width: 2px;
height: 2px;
}
#mr-burns .head .liverspot3
{
top: 27px;
left: 42px;
width: 2px;
height: 2px;
}
#mr-burns .head .eye-bulge
{
top: 49px;
left: 12px;
width: 5px;
height: 6px;
background: #f8dc00;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .left-eye
{
top: 39px;
left: 10px;
width: 12px;
height: 12px;
background: #ffffff;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .left-eye .pupil
{
top: 5px;
left: 4px;
width: 3px;
height: 3px;
background: #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .right-eye
{
top: 37px;
left: 25px;
width: 18px;
height: 15px;
background: #ffffff;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .right-eye .pupil
{
top: 6px;
left: 11px;
width: 3px;
height: 3px;
background: #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .ear
{
top: 31px;
left: 61px;
width: 11px;
height: 12px;
background: #f8dc00;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#mr-burns .head .ear .inner1
{
top: 3px;
left: 2px;
width: 6px;
height: 2px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border-top: 1px solid #110b00;
-webkit-transform: rotate(-21deg);
-ms-transform: rotate(-21deg);
transform: rotate(-21deg);
}
#mr-burns .head .ear .inner2
{
top: 3px;
left: 4px;
width: 2px;
height: 5px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border-right: 1px solid #110b00;
-webkit-transform: rotate(-11deg);
-ms-transform: rotate(-11deg);
transform: rotate(-11deg);
}
#mr-burns .head .nose-curl
{
top: 61px;
left: 16px;
width: 6px;
height: 5px;
background: #f8dc00;
border-top: 1px solid #110b00;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 0 5px 5px 0px;
-moz-border-radius: 0 5px 5px 0px;
border-radius: 0 5px 5px 0px;
-webkit-transform: rotate(-33deg);
-ms-transform: rotate(-33deg);
transform: rotate(-33deg);
}
#mr-burns .head .nose-bottom
{
top: 72px;
left: 5px;
width: 15px;
height: 1px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(140deg);
-ms-transform: rotate(140deg);
transform: rotate(140deg);
}
#mr-burns .head .nose-top1
{
top: 52px;
left: 5px;
width: 18px;
height: 3px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-55deg);
-ms-transform: rotate(-55deg);
transform: rotate(-55deg);
-webkit-box-shadow: 3px 3px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: 3px 3px 0px 0px rgba(248,220,0,1);
box-shadow: 3px 3px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .nose-top2
{
top: 64px;
left: 2px;
width: 13px;
height: 3px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(120deg);
-ms-transform: rotate(120deg);
transform: rotate(120deg);
-webkit-box-shadow: inset 5px 2px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 5px 2px 0px 0px rgba(248,220,0,1);
box-shadow: inset 5px 2px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .nose-tip
{
top: 69px;
left: 4px;
width: 6px;
height: 6px;
background: #f8dc00;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 14px 0 0 2px;
-moz-border-radius: 14px 0 0 2px;
border-radius: 14px 0 0 2px;
-webkit-transform: rotate(-42deg);
-ms-transform: rotate(-42deg);
transform: rotate(-42deg);
}
#mr-burns .head .nose-inner
{
top: 59px;
left: 3px;
width: 30px;
height: 8px;
background: #f8dc00;
-webkit-border-radius: 23px 0 0 2px;
-moz-border-radius: 23px 0 0 2px;
border-radius: 23px 0 0 2px;
-webkit-transform: rotate(-40deg);
-ms-transform: rotate(-40deg);
transform: rotate(-40deg);
}
#mr-burns .head .top-lip
{
top: 60px;
left: 20px;
width: 38px;
height: 11px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
-webkit-box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .top-lip2
{
top: 67px;
left: 18px;
width: 9px;
height: 8px;
border-left: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 0px 2px 0px 2px;
-moz-border-radius: 0px 2px 0px 2px;
border-radius: 0px 2px 0px 2px;
-webkit-transform: rotate(1deg);
-ms-transform: rotate(1deg);
transform: rotate(1deg);
-webkit-box-shadow: inset 9px -8px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 9px -8px 0px 0px rgba(248,220,0,1);
box-shadow: inset 9px -8px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .cheek
{
top: 60px;
left: 56px;
width: 2px;
height: 5px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border-right: 1px solid #110b00;
-webkit-transform: rotate(-68deg);
-ms-transform: rotate(-68deg);
transform: rotate(-68deg);
}
#mr-burns .head .bottom-lip
{
top: 72px;
left: 43px;
width: 5px;
height: 3px;
border-left: 1px solid #110b00;
border-bottom: 1px solid #110b00;
border-radius: 0px 2px 0px 2px;
-webkit-transform: rotate(-9deg);
-ms-transform: rotate(-9deg);
transform: rotate(-9deg);
-webkit-box-shadow: inset 5px -3px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 5px -3px 0px 0px rgba(248,220,0,1);
box-shadow: inset 5px -3px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .tooth1
{
top: 73px;
left: 28px;
width: 4px;
height: 3px;
background: #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid #110b00;
}
#mr-burns .head .tooth2
{
top: 72px;
left: 33px;
width: 4px;
height: 3px;
background: #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid #110b00;
}
#mr-burns .head .tooth3
{
top: 70px;
left: 38px;
width: 4px;
height: 3px;
background: #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid #110b00;
}
#mr-burns .head .tooth4
{
top: 68px;
left: 43px;
width: 4px;
height: 3px;
background: #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid #110b00;
}
#mr-burns .head .tooth5
{
top: 66px;
left: 47px;
width: 4px;
height: 3px;
background: #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid #110b00;
}
#mr-burns .head .tooth6
{
top: 64px;
left: 50px;
width: 4px;
height: 3px;
background: #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid #110b00;
}
#mr-burns .head .tooth7
{
top: 64px;
left: 55px;
width: 5px;
height: 2px;
background: transparent;
border-bottom: 1px solid #110b00;
-webkit-transform: rotate(140deg);
-ms-transform: rotate(140deg);
transform: rotate(140deg);
}
#mr-burns .head .teeth
{
top: 60px;
left: 23px;
width: 33px;
height: 11px;
border-left: 2px solid #ffffff;
border-right: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
}
#mr-burns .head .neck1
{
top: 71px;
left: 46px;
width: 27px;
height: 12px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(32deg);
-ms-transform: rotate(32deg);
transform: rotate(32deg);
-webkit-box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .neck2
{
top: 73px;
left: 61px;
width: 16px;
height: 9px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(-73deg);
-ms-transform: rotate(-73deg);
transform: rotate(-73deg);
-webkit-box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
box-shadow: inset 2px -12px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .neck3
{
top: 57px;
left: 61px;
width: 21px;
height: 9px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(59deg);
-ms-transform: rotate(59deg);
transform: rotate(59deg);
-webkit-box-shadow: 1px 8px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: 1px 8px 0px 0px rgba(248,220,0,1);
box-shadow: 1px 8px 0px 0px rgba(248,220,0,1);
}
#mr-burns .head .neck4
{
top: 50px;
left: 60px;
width: 13px;
height: 2px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(105deg);
-ms-transform: rotate(105deg);
transform: rotate(105deg);
-webkit-box-shadow: 3px 2px 0px 0px rgba(248,220,0,1);
-moz-box-shadow: 3px 2px 0px 0px rgba(248,220,0,1);
box-shadow: 3px 2px 0px 0px rgba(248,220,0,1);
} mr-burns-webkit.css
#mr-burns .head .hair-line1
{
border-right: 1px solid #110b00;
border-left: 1px solid #110b00;
}
#mr-burns .head .hair-line2
{
border-right: 1px solid #110b00;
border-left: 1px solid #110b00;
}
#mr-burns .head .hair-line3
{
border-right: 1px solid #110b00;
border-left: 1px solid #110b00;
}
#mr-burns .head .hair-line4
{
border-right: 1px solid #110b00;
border-left: 1px solid #110b00;
}
#mr-burns .head .eyebrow
{
border-right: 1px solid #110b00;
border-left: 1px solid #110b00;
}
#mr-burns .head .eyebrow2
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .eyebrow3
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .ear .inner1
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .ear .inner2
{
border-top: 1px solid #110b00;
border-bottom: 1px solid #110b00;
}
#mr-burns .head .nose-bottom
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .nose-top1
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .nose-top2
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .top-lip
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .cheek
{
border-top: 1px solid #110b00;
border-bottom: 1px solid #110b00;
}
#mr-burns .head .neck1
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .neck2
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .neck3
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
}
#mr-burns .head .neck4
{
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
} 
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ned Flanders in CSS</title>
<meta name="description" content="Ned Flanders in CSS">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/ned-flanders.css">
</head>
<body>
<div id="ned-flanders">
<div class="head">
<div class="hair-top hair"></div>
<div class="hair-side hair"></div>
<div class="neck-bottom"></div>
<div class="neck-left"></div>
<div class="lip"></div>
<div class="head-main"></div>
<div class="hair-line1 hair-line"></div>
<div class="hair-line2 hair-line"></div>
<div class="hair-line3 hair-line"></div>
<div class="hair-line4 hair-line"></div>
<div class="hair-line5 hair-line"></div>
<div class="head-top"></div>
<div class="eye-bulge"></div>
<div class="head-top-inner"></div>
<div class="neck-right"></div>
<div class="ear">
<div class="inner"></div>
</div>
<div class="sideburn hair"></div>
<div class="head-side"></div>
<div class="left-eye eye">
<div class="pupil"></div>
</div>
<div class="right-eye eye">
<div class="pupil"></div>
</div>
<div class="glasses"></div>
<div class="mouth-top"></div>
<div class="mouth-left"></div>
<div class="mouth-right"></div>
<div class="mouth-bottom"></div>
<div class="mouth-inner"></div>
<div class="tongue"></div>
<div class="moustache">
<div class="moustache-hair1 hair left"></div>
<div class="moustache-hair2 hair left"></div>
<div class="moustache-hair3 hair left"></div>
<div class="moustache-hair4 hair right"></div>
<div class="moustache-hair5 hair right"></div>
<div class="moustache-hair6 hair right"></div>
</div>
<div class="nose"></div>
</div>
</div>
</body>
</html> ned-flanders.css
#ned-flanders *
{
position: absolute;
box-sizing:content-box;
-moz-box-sizing:content-box;
}
#ned-flanders
{
position: relative;
width: 120px;
height: 131px;
margin: 0 auto;
}
#ned-flanders .head .head-main
{
top: 58px;
left: 43px;
width: 41px;
height: 68px;
background: #fbd800;
}
#ned-flanders .head .hair
{
background: #986a38;
}
#ned-flanders .head .hair-top
{
top: 11px;
left: 23px;
width: 71px;
height: 34px;
border: 1px solid #110b00;
-webkit-border-radius: 35% 50% 47% 50%/52% 51% 19% 43%;
-moz-border-radius: 35% 50% 47% 50%/52% 51% 19% 43%;
border-radius: 35% 50% 47% 50%/52% 51% 19% 43%;
}
#ned-flanders .head .hair-side
{
top: 18px;
left: 68px;
width: 35px;
height: 91px;
border-top: 1px solid #110b00;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 35% 50% 33% 50%/52% 51% 19% 43%;
-moz-border-radius: 35% 50% 33% 50%/52% 51% 19% 43%;
border-radius: 35% 50% 33% 50%/52% 51% 19% 43%;
}
#ned-flanders .head .hair-line
{
border-left: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .hair-line1
{
top: 20px;
left: 26px;
width: 9px;
height: 16px;
-webkit-transform: rotate(-53deg);
-ms-transform: rotate(-53deg);
transform: rotate(-53deg);
}
#ned-flanders .head .hair-line2
{
top: 14px;
left: 34px;
width: 9px;
height: 17px;
-webkit-transform: rotate(-26deg);
-ms-transform: rotate(-26deg);
transform: rotate(-26deg);
}
#ned-flanders .head .hair-line3
{
top: 12px;
left: 45px;
width: 9px;
height: 15px;
-webkit-transform: rotate(9deg);
-ms-transform: rotate(9deg);
transform: rotate(9deg);
}
#ned-flanders .head .hair-line4
{
top: 12px;
left: 59px;
width: 9px;
height: 17px;
-webkit-transform: rotate(31deg);
-ms-transform: rotate(31deg);
transform: rotate(31deg);
}
#ned-flanders .head .hair-line5
{
top: 23px;
left: 78px;
width: 16px;
height: 17px;
border-top: 1px solid #110b00;
-webkit-border-radius: 10px 0 0 0;
-moz-border-radius: 10px 0 0 0;
border-radius: 10px 0 0 0;
}
#ned-flanders .head .head-top
{
top: 26px;
left: 29px;
width: 52px;
height: 34px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
border-right: 1px solid #110b00;
-webkit-border-radius: 34% 50% 47% 50%/50% 51% 19% 43%;
-moz-border-radius: 34% 50% 47% 50%/50% 51% 19% 43%;
border-radius: 34% 50% 47% 50%/50% 51% 19% 43%;
}
#ned-flanders .head .head-top-inner
{
top: 27px;
left: 30px;
width: 50px;
height: 32px;
background: #fbd800;
-webkit-border-radius: 34% 50% 47% 50%/50% 51% 19% 43%;
-moz-border-radius: 34% 50% 47% 50%/50% 51% 19% 43%;
border-radius: 34% 50% 47% 50%/50% 51% 19% 43%;
}
#ned-flanders .head .head-side
{
top: 35px;
left: 68px;
width: 15px;
height: 52px;
background: #fbd800;
border-right: 1px solid #110b00;
-webkit-border-radius: 0% 41% 0% 0;
-moz-border-radius: 0% 41% 0% 0;
border-radius: 0% 41% 0% 0;
}
#ned-flanders .head .sideburn
{
top: 67px;
left: 82px;
width: 10px;
height: 20px;
border-right: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 0 0 5px 3px;
-moz-border-radius: 0 0 5px 3px;
border-radius: 0 0 5px 3px;
}
#ned-flanders .head .ear
{
top: 70px;
left: 86px;
width: 16px;
height: 20px;
background: #fbd800;
border: 1px solid #110b00;
-webkit-border-radius:63px 63px 63px 63px/108px 108px 72px 72px;
-moz-border-radius:63px 63px 63px 63px/108px 108px 72px 72px;
border-radius:50% 50% 50% 50%/60% 60% 40% 40%;
}
#ned-flanders .head .ear .inner
{
top: 6px;
left: 5px;
width: 7px;
height: 7px;
border-top: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .eye-bulge
{
top: 44px;
left: 25px;
width: 10px;
height: 10px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .eye
{
width: 25px;
height: 25px;
background: #ffffff;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .eye .pupil
{
width: 3px;
height: 3px;
background: #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .left-eye
{
top: 52px;
left: 19px;
}
#ned-flanders .head .left-eye .pupil
{
top: 12px;
left: 10px;
}
#ned-flanders .head .right-eye
{
top: 52px;
left: 46px;
width: 26px;
}
#ned-flanders .head .right-eye .pupil
{
top: 14px;
left: 16px;
}
#ned-flanders .head .glasses
{
top: 68px;
left: 73px;
width: 24px;
height: 1px;
background: #110b00;
-webkit-transform: rotate(8deg);
-ms-transform: rotate(8deg);
transform: rotate(8deg);
}
#ned-flanders .head .nose
{
top: 70px;
left: 28px;
width: 16px;
height: 12px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 10px 0 3px 10px;
-moz-border-radius: 10px 0 3px 10px;
border-radius: 10px 0 3px 10px;
}
#ned-flanders .head .moustache
{
top: 81px;
left: 13px;
width: 50px;
height: 18px;
background: #986a38;
border: 1px solid #110b00;
-webkit-border-radius: 50% 50% 25% 25%/79% 90% 9% 10%;
-moz-border-radius: 50% 50% 25% 25%/79% 90% 9% 10%;
border-radius: 50% 50% 25% 25%/79% 90% 9% 10%;
}
#ned-flanders .head .moustache .hair
{
background: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .moustache .hair.left
{
border-left: 1px solid #110b00;
}
#ned-flanders .head .moustache .hair.right
{
border-right: 1px solid #110b00;
}
#ned-flanders .head .moustache .moustache-hair1
{
top: 3px;
left: 11px;
width: 2px;
height: 12px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
#ned-flanders .head .moustache .moustache-hair2
{
top: 4px;
left: 16px;
width: 2px;
height: 12px;
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
transform: rotate(35deg);
}
#ned-flanders .head .moustache .moustache-hair3
{
top: 5px;
left: 22px;
width: 2px;
height: 11px;
-webkit-transform: rotate(19deg);
-ms-transform: rotate(19deg);
transform: rotate(19deg);
}
#ned-flanders .head .moustache .moustache-hair4
{
top: 5px;
left: 27px;
width: 2px;
height: 11px;
-webkit-transform: rotate(-19deg);
-ms-transform: rotate(-19deg);
transform: rotate(-19deg);
}
#ned-flanders .head .moustache .moustache-hair5
{
top: 4px;
left: 32px;
width: 2px;
height: 12px;
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
transform: rotate(-35deg);
}
#ned-flanders .head .moustache .moustache-hair6
{
top: 3px;
left: 37px;
width: 2px;
height: 12px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#ned-flanders .head .neck-right
{
top: 83px;
left: 87px;
width: 8px;
height: 40px;
border-left: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
-webkit-box-shadow: -5px 0px 0px 0px rgba(251,216,0,1);
-moz-box-shadow: -5px 0px 0px 0px rgba(251,216,0,1);
box-shadow: -5px 0px 0px 0px rgba(251,216,0,1);
}
#ned-flanders .head .neck-bottom
{
top: 110px;
left: 41px;
width: 47px;
height: 20px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50% 50% 41% 40%/40% 40% 67% 33%;
-moz-border-radius: 50% 50% 41% 40%/40% 40% 67% 33%;
border-radius: 50% 50% 41% 40%/40% 40% 67% 33%;
-webkit-box-shadow: inset 0px -6px 0px 0px rgba(251,216,0,1);
-moz-box-shadow: inset 0px -6px 0px 0px rgba(251,216,0,1);
box-shadow: inset 0px -6px 0px 0px rgba(251,216,0,1);
}
#ned-flanders .head .mouth-top
{
top: 89px;
left: 48px;
width: 27px;
height: 5px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50% 50% 32% 50%;
-moz-border-radius: 50% 50% 32% 50%;
border-radius: 50% 50% 32% 50%;
-webkit-transform: rotate(-3deg);
-webkit-box-shadow: 0px 3px 0px 0px rgba(0,0,0,1);
-moz-box-shadow: 0px 3px 0px 0px rgba(0,0,0,1);
box-shadow: 0px 3px 0px 0px rgba(0,0,0,1);
}
#ned-flanders .head .mouth-left
{
top: 101px;
left: 40px;
width: 10px;
height: 10px;
border-right: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 4px 0px 0px 0px rgba(0,0,0,1);
-moz-box-shadow: 4px 0px 0px 0px rgba(0,0,0,1);
box-shadow: 4px 0px 0px 0px rgba(0,0,0,1);
}
#ned-flanders .head .mouth-right
{
top: 92px;
left: 61px;
width: 15px;
height: 17px;
border-right: 1px solid #110b00;
-webkit-border-radius: 50% 33% 50% 50%;
-moz-border-radius: 50% 33% 50% 50%;
border-radius: 50% 33% 50% 50%;
-webkit-transform: rotate(10deg);
-webkit-box-shadow: inset -3px -3px 0px 0px rgba(0,0,0,1);
-moz-box-shadow: inset -3px -3px 0px 0px rgba(0,0,0,1);
box-shadow: inset -3px -3px 0px 0px rgba(0,0,0,1);
}
#ned-flanders .head .mouth-bottom
{
top: 94px;
left: 44px;
width: 31px;
height: 17px;
border-bottom: 1px solid #110b00;
-webkit-border-radius: 50% 50% 50% 14%;
-moz-border-radius: 50% 50% 50% 14%;
border-radius: 50% 50% 50% 14%;
-webkit-box-shadow: inset -4px -1px 0px 0px rgba(0,0,0,1);
-moz-box-shadow: inset -4px -1px 0px 0px rgba(0,0,0,1);
box-shadow: inset -4px -1px 0px 0px rgba(0,0,0,1);
}
#ned-flanders .head .mouth-inner
{
top: 96px;
left: 51px;
width: 23px;
height: 14px;
background: #000000;
-webkit-border-radius: 0 0 20px 0;
-moz-border-radius: 0 0 20px 0;
border-radius: 0 0 20px 0;
}
#ned-flanders .head .lip
{
top: 106px;
left: 36px;
width: 14px;
height: 11px;
background: #fbd800;
border: 1px solid #110b00;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#ned-flanders .head .tongue
{
top: 104px;
left: 54px;
width: 20px;
height: 7px;
background: #da6339;
-webkit-border-radius: 100% 0 100% 0;
-moz-border-radius: 100% 0 100% 0;
border-radius: 100% 0 100% 0;
}
#ned-flanders .head .neck-left
{
top: 100px;
left: 41px;
width: 5px;
height: 27px;
border-left: 1px solid #110b00;
-webkit-border-radius: 0 0 0 2px;
-moz-border-radius: 0 0 0 2px;
border-radius: 0 0 0 2px;
-webkit-box-shadow: inset 1px 1px 0px 0px rgba(251,216,0,1);
-moz-box-shadow: inset 1px 1px 0px 0px rgba(251,216,0,1);
box-shadow: inset 1px 1px 0px 0px rgba(251,216,0,1);
}Автор: voff

