Часть #1
Часть #2
Часть #3
Часть #4
Часть #5
После слегка затянувшейся паузы мы продолжаем рассказ о создании мобильного приложения в Delphi с помощью Платформы FM. Напомню, что в качестве задачи мы выбрали реализацию кулинарной книги, снабженной «калькулятором пропорций продуктов» и таймером. Разработку мы начали с создания «настольного приложения». Поэтапно также реализовали и мобильный аналог для платформы Android. В качестве СУБД была выбрана SQLite.
Прежде чем продолжить процесс разработки, хотелось бы сделать два небольших отступления. Во-первых, в начале января были подведены итоги конкурса, объявленного компанией Embarcadero. Среди конкурсных работ много достаточно интересных, а главное реально работающих решений. Описания некоторых работ из списка победителей уже опубликованы.
И второй момент, на который следует обратить внимание, прежде чем перейти непосредственно к описанию процесса дальнейшего развития наших приложений. В средине декабря был выпущен Update 2 для Delphi и RAD Studio. Если вы экспериментировали со сторонними компонентами в проекте, вам следует использовать новые версии, совместимые с Update 2. Возможно, также придется заново пересоздать отдельные формы.
Теперь, приступим к построению мобильного приложения. На мой взгляд, термин «построение» здесь наиболее уместен. Ведь вся бизнес логика, по сути, уже создана в настольном приложении, и нам остается только перенести ее в приложение мобильное.
На предыдущих этапах мы уже создали проект мобильного приложения, модуль данных и заготовку главной формы приложения. Сделаем активной вкладку «Ингредиенты» и разместим на ней необходимые компоненты. В принципе, и в мобильном приложении мы могли бы использовать компонент табличного отображения данных (Grid). Концепция интерфейса для платформы Android, хотя и предполагает возможность использования Grid'а. Однако, как уже отмечалось ранее, Grid для Android несколько отличается от обычного Grid’а для настольных приложений. Поэтому для отображения данных лучше использовать компонент TListBox. Естественно, данные, отображаемые в нём, не будут редактироваться.
В строке списка необходимо показать продукт, его количество и единицу измерения. Эти данные содержатся в трёх различных полях.
Список отображает информацию из набора данных посредством LiveBindings автоматически. Формирование же представления целесообразно делать на уровне набора данных, оставляя компоненту TListBox роль декорирования. Поэтому, думая об отображении информации в списке на интерфейсе, мы тем не менее начнём работу с набором данных.
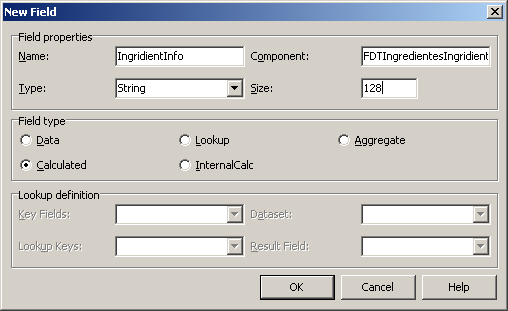
В наборе данных FDTIngredientes создадим вычисляемое (calculated) поле IngridientInfo. Для этого откроем редактор полей (двойной щелчок на компоненте FDTIngredientes) и выберем пункт контекстного меню New Field. С помощью открывшегося диалога установим свойства нового поля, как это показано на рисунке.

Значения вычисляемых полей рассчитываются на основе значений уже существующих полей текущей записи набора данных. Для их получения следует использовать обработчик события OnCalcFields. В код обработчика впишем следующую строку:
FDTIngredientesIngridientInfo.AsString:= FDTIngredientesProduct.AsString+' '+
FDTIngredientesUnit.AsString+' '+IntToStr(FDTIngredientesqty.AsInteger);
На главной форме разместим компонент ListBox (lbIngridients). С помощью LiveBinding дизайнера подключим его к источнику данных. Аналогичным образом мы подключали список рецептов в левой части формы.

Остальные элементы управления (два выпадающих списка, навигатор и поле ввода количества ингредиентов) разместим на форме и подключим к источнику данных точно так же как и в настольном приложении. В принципе, вы можете попытаться перенести их из главной формы настольного приложения, используя буфер обмена.
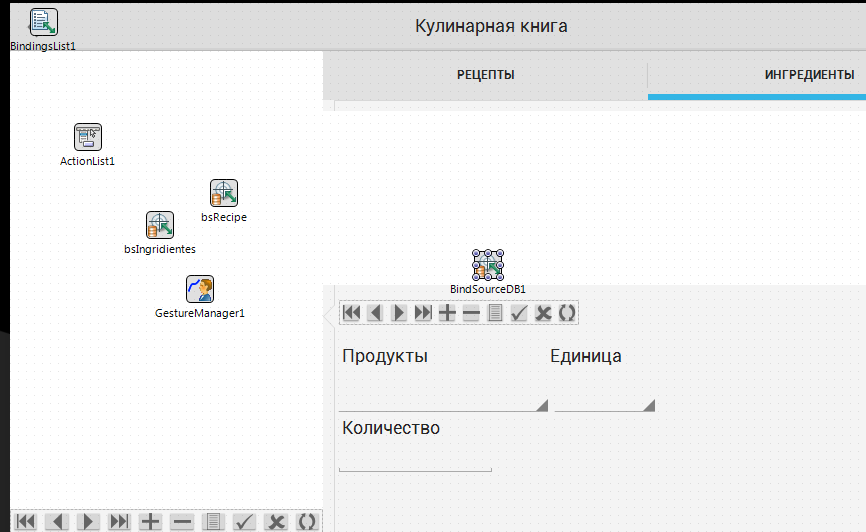
На рисунке показан внешний вид дизайнера формы.

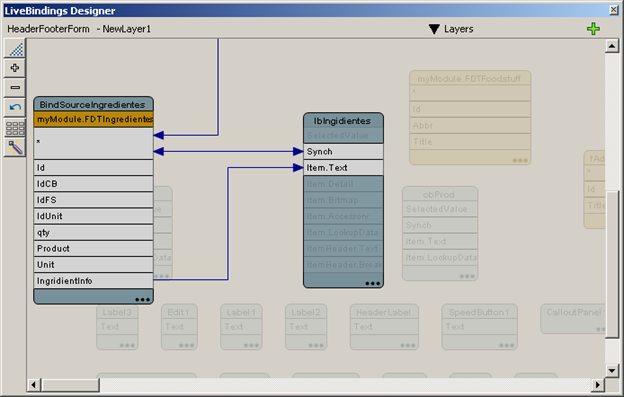
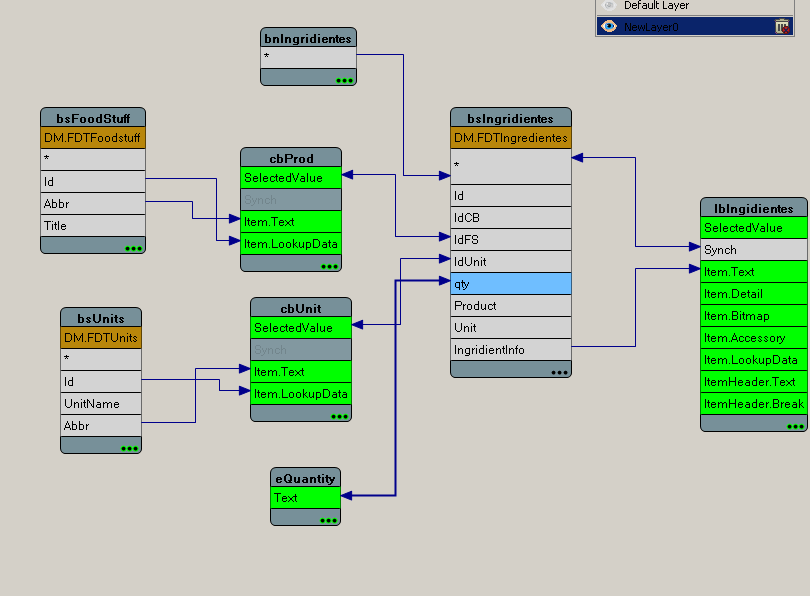
LiveBinding связи выглядят следующим образом:

Теперь можете попытаться запустить приложение. Очевидно, что вы получите функционально работающий аналог настольного приложения. Однако, внешний вид его оставляет желать лучшего. Значения не помещаются в полях, элементы управления расположены не совсем так, как в дизайнере формы. О том, как привести внешний вид приложения в порядок мы поговорим в следующей части цикла.
А пока подведем некоторые предварительные итоги. Процесс переноса функционала из «настольного» приложения в мобильное, достаточно прост. Хотя при этом и приходится учитывать некоторые особенности интерфейса, вполне оправданно создать и отладить приложение для Windows, а затем на его основе построить Android- или iOS- приложение. Перевод приложения на мобильную платформу вполне можно осуществлять пошагово. При этом можно существенно сэкономить время за счет скорости отладки кода, содержащего бизнес-логику.
В следующей части мы продолжим создание мобильного приложения.
Автор: FireMonkey





